文章目录
- 项目背景
- 项目功能
- 测试计划与设计
- 功能测试
- 自动化测试
- 测试结果
- 功能测试结果
- UI自动化测试结果
项目背景
现如今人们的生活压力大,容易使人疲惫,为了使得人们在闲暇之余可以听音乐放松,为此设计出一款轻量的听音乐网站,快速方便的使得用户随时随地听音乐放松
除此外,通过此次项目的经历,可使得我对文件传输的操作更加输入,还对前后端分离项目的设计思想包括数据库设计,接口的设计等更加深入理解
项目功能
- 注册:用户首次登录可申请注册一个个人账号
- 登录:用户使用注册好的账号进行登录
- 上传音乐:用户可以自由的上传音乐打造属于自己的音乐空间
- 音乐文件检验:系统会自动地对用户上传地音乐文件进行校验,非mp3文件和篡改地文件不可上传
- 听音乐:用户可以随时随地的点击音乐进行播放
- 查询音乐:用户可以使用音乐的名称进行搜索,方便快捷的使用户听想听的音乐
- 删除单个音乐:用户可以对不喜欢的音乐进行删除
- 批量删除:用户可以批量选择不喜欢的音乐,然后对选中的音乐进行批量删除
- 收藏音乐:用户可对自己非常喜欢地音乐进行收藏,方便用户对喜欢地音乐进行管理
- 查询收藏音乐:用户可以随时随地查询自己收藏地音乐
- 取消收藏:用户可对已收藏地音乐进行取消
测试计划与设计
功能测试
测试步骤:
- 分析需求,提取测试点
- 针对测试点设计测试用例
- 根据测试用例手工执行测试
- 针对测试结果输出报告
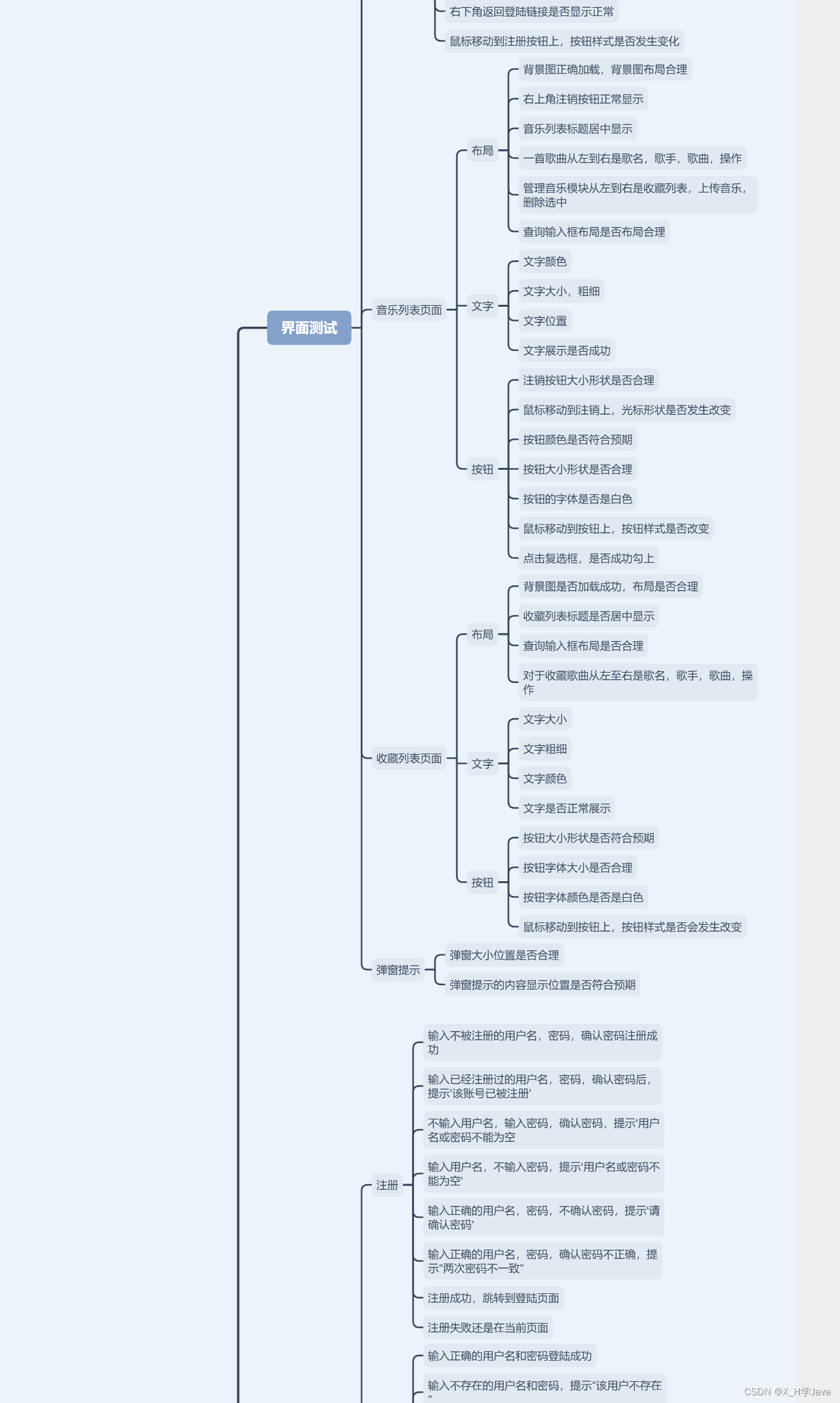
测试用例
这里针对项目的界面,功能,安全,性能,兼容性,易用性设计测试用例
此处只粘贴部分用例,完整的用例可访问Gitee链接查看
链接: 音悦台测试用例

测试步骤
这里记录几个核心功能的测试步骤:
- 上传音乐
- 播放音乐
- 收藏音乐
上传音乐的测试步骤:
- 先正确登录

-
点击上传音乐

-
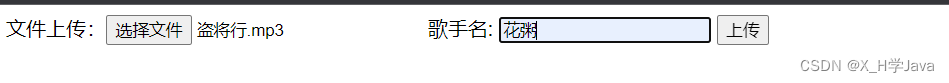
选择文件,输入歌手信息,点击上传

- 在主页面查看音乐已上传成功

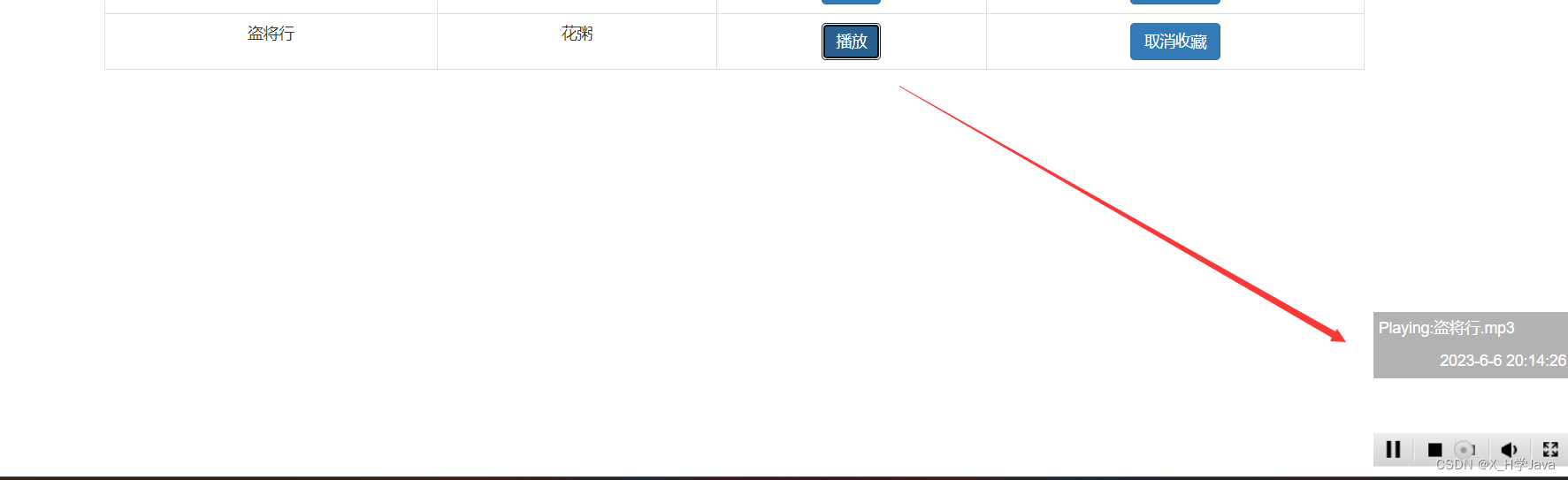
播放音乐的测试步骤:
- 先进入音乐列表主界面

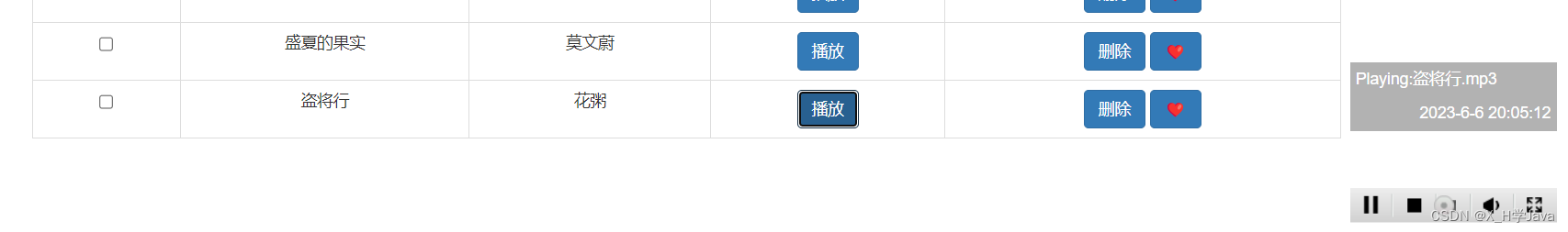
- 点击刚才上传的音乐进行播放

- 与本地音乐文件对比,查看音乐文件是否上传完整,播放是否有卡顿
收藏音乐的测试步骤:
- 点击某个音乐的收藏按钮

- 观察有弹窗提示收藏成功

- 进入收藏列表,观察是否上传成功

- 播放上传的音乐,看是否可成功播放

自动化测试
自动化测试的优点:
自动化测试可代替一部分手工测试,
提高测试的执行效率,并且随着项目版本的迭代,回归测试的压力越来越大,借助自动化测试提高回归测试的效率
注意: 自动化测试只能代替一部分手工测试,不能完全替代手工测试
自动化测试的步骤:
- 分析项目的核心功能
- 针对核心功能设计自动化测试的用例
- 针对测试用例编写自动化脚本
- 执行脚本
- 记录测试结果
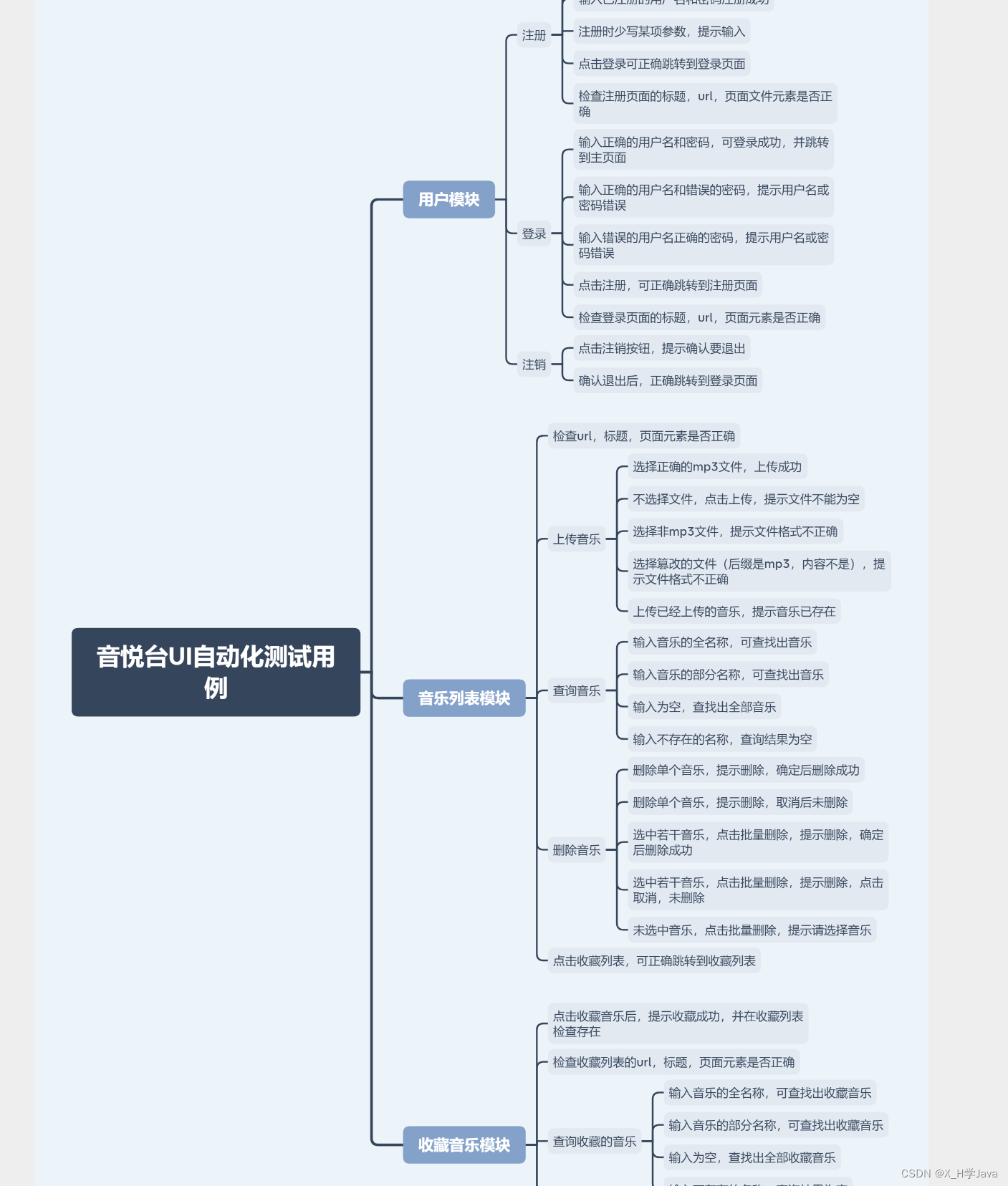
设计自动化测试用例
此处针对三个模块设计用例,三个模块分别是:
- 用户模块:含登录,注册,注销
- 音乐列表模块:含上传音乐,删除,查询音乐
- 收藏音乐模块:含收藏,查询,取消收藏
此处只粘贴部分UI自动化测试用例,可访问Gitee链接查看全部用例
链接: 音悦台UI自动化测试用例

编写自动化测试脚本
此处只粘贴部分脚本,全部脚本可访问Gitee链接
链接: 音悦台UI自动化测试脚本
//音乐列表的元素
@Order(1)
@Test
void elementTest() throws InterruptedException {
driver.get("http://47.108.53.70:8081/login.html");
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
driver.findElement(By.cssSelector("#user")).sendKeys("admin");
driver.findElement(By.cssSelector("#password")).sendKeys("12345");
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(2000);
Alert alert = driver.switchTo().alert();
alert.accept();
String url = "http://47.108.53.70:8081/musicList.html";
String curUrl = driver.getCurrentUrl();
Assertions.assertEquals(url,curUrl);
String title = "音乐列表";
String curTitle = driver.getTitle();
Assertions.assertEquals(title,curTitle);
}
//上传音乐成功
@Order(2)
@ParameterizedTest
@CsvSource(value = {"'D:/音乐/下载/盗将行.mp3',花粥","'D:/音乐/下载/世间美好与你环环相扣.mp3',网络歌手"})
void uploadSuccess(String filePath,String singer) throws InterruptedException {
driver.get("http://47.108.53.70:8081/login.html");
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
driver.findElement(By.cssSelector("#user")).sendKeys("admin");
driver.findElement(By.cssSelector("#password")).sendKeys("12345");
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(2000);
Alert alert = driver.switchTo().alert();
alert.accept();
driver.findElement(By.cssSelector("#body > div.container > div:nth-child(3) > a:nth-child(2)")).click();
driver.findElement(By.cssSelector("#filename")).sendKeys(filePath);
driver.findElement(By.cssSelector("#singer")).sendKeys(singer);
driver.findElement(By.cssSelector("#button")).click();
Thread.sleep(3000);
Alert alert1 = driver.switchTo().alert();
Assertions.assertEquals("上传成功",alert.getText());
alert1.accept();
}
//上传音乐失败1:音乐已经存在
@Order(3)
@ParameterizedTest
@CsvSource(value = {"'D:/音乐/下载/盗将行.mp3',花粥","'D:/音乐/下载/世间美好与你环环相扣.mp3',网络歌手"})
void uploadFail1(String filePath,String singer) throws InterruptedException {
driver.get("http://47.108.53.70:8081/login.html");
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
driver.findElement(By.cssSelector("#user")).sendKeys("admin");
driver.findElement(By.cssSelector("#password")).sendKeys("12345");
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(2000);
Alert alert = driver.switchTo().alert();
alert.accept();
driver.findElement(By.cssSelector("#body > div.container > div:nth-child(3) > a:nth-child(2)")).click();
driver.findElement(By.cssSelector("#filename")).sendKeys(filePath);
driver.findElement(By.cssSelector("#singer")).sendKeys(singer);
driver.findElement(By.cssSelector("#button")).click();
Thread.sleep(3000);
Alert alert1 = driver.switchTo().alert();
Assertions.assertEquals("音乐已存在",alert.getText());
alert1.accept();
}
//上传音乐失败2:文件格式不对
@Order(4)
@ParameterizedTest
@CsvSource(value = {"'D:/photo/18.jpg',网络歌手","'D:/photo/8.mp3',网络歌手"})
void uploadFail2(String filePath,String singer) throws InterruptedException {
driver.get("http://47.108.53.70:8081/login.html");
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
driver.findElement(By.cssSelector("#user")).sendKeys("admin");
driver.findElement(By.cssSelector("#password")).sendKeys("12345");
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(2000);
Alert alert = driver.switchTo().alert();
alert.accept();
driver.findElement(By.cssSelector("#body > div.container > div:nth-child(3) > a:nth-child(2)")).click();
driver.findElement(By.cssSelector("#filename")).sendKeys(filePath);
driver.findElement(By.cssSelector("#singer")).sendKeys(singer);
driver.findElement(By.cssSelector("#button")).click();
Thread.sleep(3000);
Alert alert1 = driver.switchTo().alert();
Assertions.assertEquals("文件类型错误:请选择mp3文件",alert.getText());
alert1.accept();
}
//查询音乐1:音乐存在
@Order(5)
@ParameterizedTest
@ValueSource(strings = {"红日","广寒","一路生"})
void findMusic1(String musicName) throws InterruptedException {
driver.get("http://47.108.53.70:8081/login.html");
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
driver.findElement(By.cssSelector("#user")).sendKeys("admin");
driver.findElement(By.cssSelector("#password")).sendKeys("12345");
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(2000);
Alert alert = driver.switchTo().alert();
alert.accept();
driver.findElement(By.cssSelector("#exampleInputName2")).sendKeys(musicName);
driver.findElement(By.cssSelector("#submit1")).click();
Thread.sleep(1000);
WebElement element = driver.findElement(By.cssSelector("#info > tr"));
Assertions.assertNotNull(element);
}
//查询音乐2:音乐不存在
@Order(6)
@ParameterizedTest
@ValueSource(strings = {"爱情买卖","自由飞翔","月亮之上"})
void findMusic2(String musicName) throws InterruptedException {
driver.get("http://47.108.53.70:8081/login.html");
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
driver.findElement(By.cssSelector("#user")).sendKeys("admin");
driver.findElement(By.cssSelector("#password")).sendKeys("12345");
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(2000);
Alert alert = driver.switchTo().alert();
alert.accept();
driver.findElement(By.cssSelector("#exampleInputName2")).sendKeys(musicName);
driver.findElement(By.cssSelector("#submit1")).click();
Thread.sleep(1000);
try{
WebElement element = driver.findElement(By.cssSelector("#info tr"));
System.out.println(false);
}catch (Exception e){
System.out.println(true);
}
}
//删除单个
@Test
void deleteOne() throws InterruptedException {
driver.get("http://47.108.53.70:8081/login.html");
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
driver.findElement(By.cssSelector("#user")).sendKeys("admin");
driver.findElement(By.cssSelector("#password")).sendKeys("12345");
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(2000);
Alert alert = driver.switchTo().alert();
alert.accept();
driver.findElement(By.xpath("//*[@id=\"info\"]/tr[1]/td[4]/button[1]")).click();
Thread.sleep(500);
Alert alert1 = driver.switchTo().alert();
alert1.accept();
Thread.sleep(500);
Alert alert2 = driver.switchTo().alert();
Assertions.assertEquals("删除成功",alert2.getText());
alert2.accept();
}
//批量删除
@Test
void deleteMore() throws InterruptedException {
driver.get("http://47.108.53.70:8081/login.html");
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
driver.findElement(By.cssSelector("#user")).sendKeys("admin");
driver.findElement(By.cssSelector("#password")).sendKeys("12345");
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(2000);
Alert alert = driver.switchTo().alert();
alert.accept();
driver.findElement(By.xpath("//*[@id=\"23\"]")).click();
driver.findElement(By.xpath("//*[@id=\"24\"]")).click();
driver.findElement(By.cssSelector("#deleteAll")).click();
Alert alert1 = driver.switchTo().alert();
Thread.sleep(2000);
alert1.accept();
Thread.sleep(2000);
Alert alert2 = driver.switchTo().alert();
Assertions.assertEquals("删除成功",alert2.getText());
alert2.accept();
}
}
测试结果
功能测试结果
未通过测试如下:
- 登陆,注册时,输入完参数点击回车不能触发点击效果,影响用户体验

- 上传大文件,上传失败,未提示文件过大
- 性能方面,当音乐文件过大,对于上传和播放,服务器响应较慢
- 手机端登陆,页面元素有遮挡

UI自动化测试结果
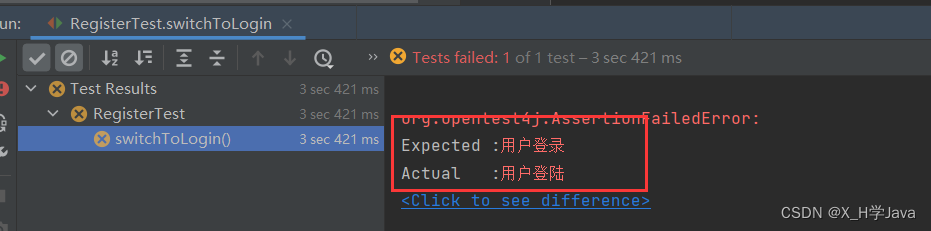
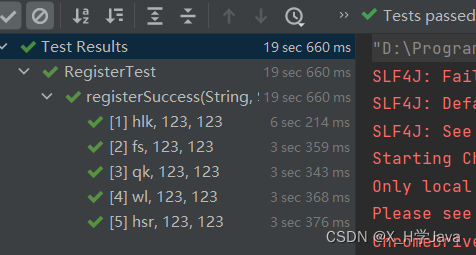
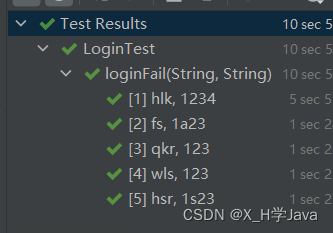
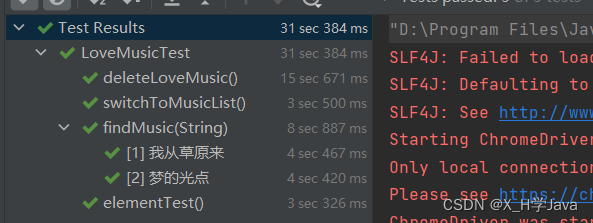
总共执行了30条自动化case,通过了29条,未通过1条
部分通过执行的结果:




未通过:登录页面的元素有错别字,登录而不是登陆