ElementUI组件-日期时间控件禁用指定日期
主要属性
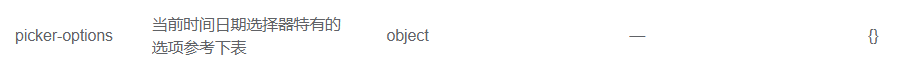
查看官网,可以看到有个叫做picker-options的组件属性,没错,就是借助他来完成禁用指定日期的操作,如下

该属性值传入的是一个对象,对于时间选择器、日期选择器、日期时间选择器分别传入不同的配置值来设置禁用功能,咱们一个一个看
对于时间选择器
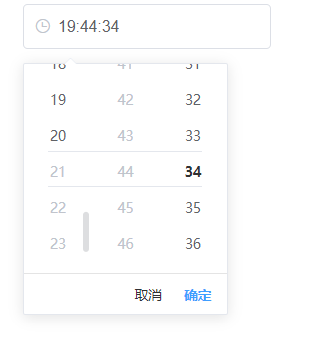
时间选择器的属性picker-options属性可选的值如下:

功能如表格描述一样,咱写个小demo测试下就好了,不过要注意,时间选择器中只有el-timer-picker可以禁用指定时间范围之外的值,而el-timer-select只是设置取值范围,范围之外不显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- 引入vue -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -->
<!-- 引入element样式 -->
<link
rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"
/>
<!-- 引入element组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<title>测试时间选择器</title>
<style>
.all {
width: 500px;
position: absolute;
left: 400px;
}
</style>
</head>
<body>
<div id="app">
<template>
<div class="all">
<el-time-picker
v-model="value"
:picker-options="pickerOptions"
placeholder="选择时间"
>
</el-time-picker>
</div>
</template>
</div>
<script>
new Vue({
el: "#app",
data() {
return {
value: "",
pickerOptions: {
// 设置可选范围,范围之外禁选
selectableRange: "18:30:00 - 20:30:00",
},
};
},
});
</script>
</body>
</html>

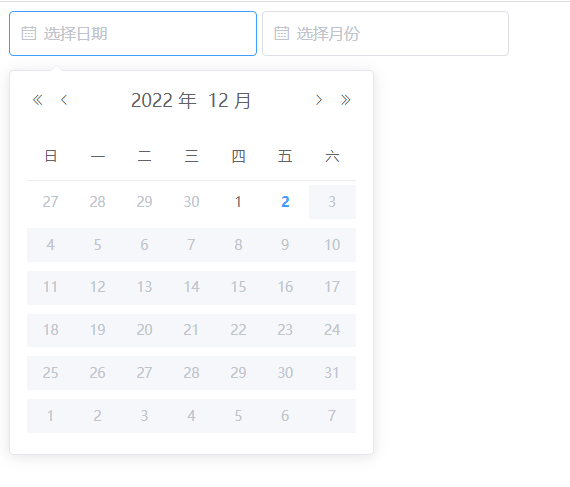
日期选择器
日期选择器中通过给picker-options配置disabledDate来设置禁用状态,并且注意这个disabledDate是个函数类型,返回值是boolean类型

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- 引入vue -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -->
<!-- 引入element样式 -->
<link
rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"
/>
<!-- 引入element组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- 引入moment.js库 -->
<script src="https://cdn.bootcdn.net/ajax/libs/moment.js/2.29.4/moment.min.js"></script>
<title>测试日期选择器</title>
<style>
.all {
width: 500px;
position: absolute;
left: 400px;
}
</style>
</head>
<body>
<div id="app">
<template>
<div class="all">
<el-date-picker
v-model="value"
type="date"
:picker-options="pickerOptions1"
placeholder="选择日期"
>
</el-date-picker>
<el-date-picker
v-model="value"
type="month"
:picker-options="pickerOptions2"
placeholder="选择月份"
>
</el-date-picker>
</div>
</template>
</div>
<script>
new Vue({
el: "#app",
data() {
return {
value: "",
pickerOptions1: {
// 禁用选择今日之后的日期
disabledDate(time) {
return time.getTime() > Date.now();
},
// 禁用选择今日及其之后的日期
// disabledDate(time) {
// return time.getTime() > Date.now()-8.6e7;
// },
},
pickerOptions2: {
disabledDate(time) {
return (
moment(time).format("YYYY-MM") >
moment(Date.now()).format("YYYY-MM")
);
},
},
};
},
});
</script>
</body>
</html>


类推下来,日期时间选择器也基本就这样用,就不罗嗦了,自己探索去吧
![[阶段4 企业开发进阶] 3. 消息队列--RabbitMQ](https://img-blog.csdnimg.cn/3b2dca96cac045d386d56ecb257cd6fb.png#pic_center)
![[附源码]计算机毕业设计校刊投稿系统Springboot程序](https://img-blog.csdnimg.cn/54f724cde166462cb9ad7f65e0a165e5.png)





![[附源码]计算机毕业设计线上社区管理系统Springboot程序](https://img-blog.csdnimg.cn/5536eb21df34473bba4ddf46f2e94b8f.png)


![[附源码]JAVA毕业设计框架的企业机械设备智能管理系统的设计与实现(系统+LW)](https://img-blog.csdnimg.cn/a1d56a0926054c0b8eaff5b13ed87295.png)