Content-Type最常见的几种类型:
通常,没有声明,默认application/x-www-form-urlencoded
application/x-www-form-urlencoded form表单默认的数据格式,提交的数据形式 key1=val1&key2=val2(参数少)
multiple/form-data 一般用来上传文件,也可以上传普通数据
application/json json对象(参数多)
post请求postman的几种参数格式区别:
form-data对应的是以form表单提交传值的情形,等价于http请求中的multipart/form-data
x-www-form-urlencoded即application/x-www-from-urlencoded,将表单内的数据转换为Key-Value;
raw对应的是入参是任意格式的可以上传任意格式的【文本】,可以上传text、json、xml、html等,使用较少;
binary相当于Content-Type:application/octet-stream,只可以上传二进制数据,通常用来上传文件,但是一次只能上传一个文件;

毫无前端基础的开发人员,独立完成页面开发,排查问题,困难重重!摸索虽然浪费时间,无法按时完成任务,但这些坑终究是要自己去踩的!不够了解contentType,不清楚传payload数据是啥,也不清楚web页面inspect的使用!经过几天不懈努力完成相关页面设计。交互的问题又来了,这不使用网上的开源代码,自己在家里琢磨,倒腾出来的东西,在公司再验证,遇到了HttpServletRequest无法解析上传的文件,目前没时间去处理。ssh项目架构历史悠久,需要学习的东西居多,工作任务也不轻,忙完前端忙后端。。。
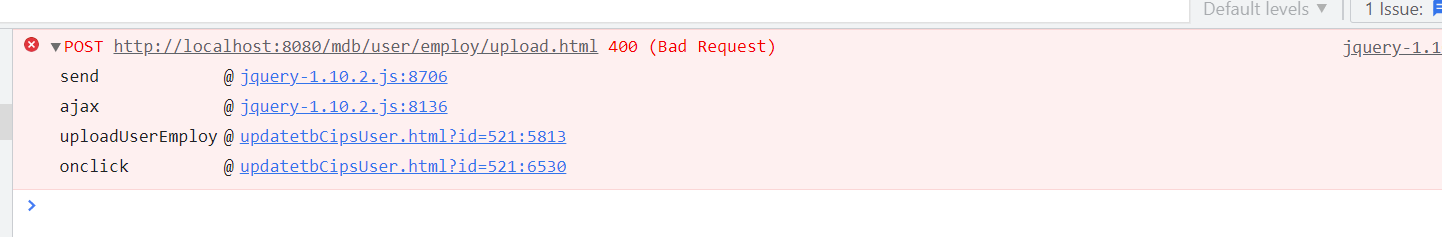
言归正传,问题排查思路。
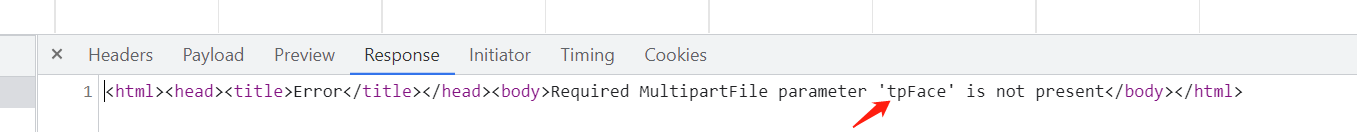
百度之后,发现是传的参数与后端接口定义的RequestParam的key对应不上。
无外乎:请求参数key一定出错了,或者标签里的name没有填写

后端接口定义
@RequestMapping(value = "/user/employ/info/upload", method = RequestMethod.POST)
@ResponseBody
public void uploadUserCdAndHm(@RequestParam("cifNo") String cifNo,
@RequestParam("name") String name,
@RequestParam("employerNo") String employerNo,
@RequestParam("type") String type,
@RequestParam("permitNo") String permitNo,
@RequestParam("permitStart") String permitStart,
@RequestParam("permitEnd") String permitEnd,
@RequestParam("tpFace") MultipartFile feFaceFile,
@RequestParam("tpBack") MultipartFile feBackFile,
@RequestParam("employerCredential") MultipartFile biz,
HttpSession session, HttpServletRequest request) throws Exception, ApplicationException {
System.err.println("feFaceFile:" + feFaceFile.getSize());
System.err.println("feBackFile:" + feBackFile.getSize());
System.err.println("biz:" + biz.getSize());
System.err.println("cifNo:" + cifNo);
// 其他的就不展示了
}
前端div及script
<div id="tbEmployer">
<form id="tbEmployerform" method="post" modelAttribute="tbEmployer">
<table>
<tr bgcolor="#a9a9a9">
<td width="10%" align="left" colspan="10"><h3>勞務信息</h3></td>
</tr>
<tr>
<td width="12%" align="right"><h3>*僱主姓名(中文):</h3></td>
<td align="left">
<p class="error-msg" style="color:red; margin:0"></p>
<input type="text" id="name" name="name" value="${tbEmployer.name}" required="required"
style="width:50%;"
maxlength="30"/>
</td>
<td width="12%" align="right"><h3>*商業登記證號:</h3></td>
<td align="left">
<p class="error-msg" style="color:red; margin:0"></p>
<input type="text" id="employerNo" name="employerNo" value="${tbEmployer.employerNo}"
required="required" style="width:50%;"
maxlength="10"/>
<input type=text style="display:none" name = "cifNo" value="${tbUser.cifNo}">
</td>
</tr>
<tr>
<td width="12%" align="right"><h3>*外僱證類型:</h3></td>
<td align="left">
<p class="error-msg" style="color:red; margin:0"></p>
<input type="text" id="type" name="type"
value=${empty idTypeMap[tbEmployer.type] ? tbEmployer.type : idTypeMap[tbEmployer.type]}
required="required" style="width:50%;"
maxlength="10"/>
</td>
<td width="12%" align="right"><h3>*外僱證號碼:</h3></td>
<td align="left">
<p class="error-msg" style="color:red; margin:0"></p>
<input type="text" id="permitNo" name="permitNo" value="${tbEmployer.permitNo}"
required="required" style="width:50%;"
maxlength="10"/>
</td>
</tr>
<tr>
<td width="12%" align="right"><h3>*外僱證簽發日期:</h3></td>
<td align="left">
<fmt:formatDate value="${tbEmployer.permitStart}" var="permitStart" pattern="yyyy-MM-dd"/>
<input type="text" name="permitStart" path="permitStart" value="${tbEmployer.permitStart}"/>
</td>
<td width="12%" align="right"><h3>*外僱證有效期至:</h3></td>
<td align="left">
<fmt:formatDate value="${tbEmployer.permitEnd}" var="permitEnd" pattern="yyyy-MM-dd"/>
<input type="text" name="permitEnd" path="permitEnd" value="${tbEmployer.permitEnd}"/>
</td>
</tr>
<tr>
<td width="12%" align="right"><h3>*外僱證影像:</h3></td>
<td align="left">
<div id="tpFaceDiv"><img id="previewTpFace" width=-1 height=-1 style="display:none"/>
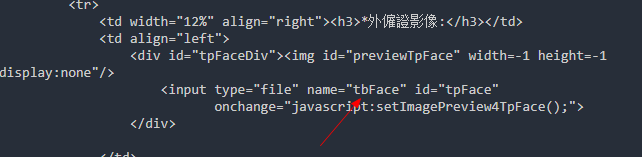
<input type="file" name="tbFace" id="tpFace"
onchange="javascript:setImagePreview4TpFace();">
</div>
</td>
<td align="left">
<div id="tpBackDiv"><img id="previewTpBack" width=-1 height=-1 style="diplay:none"/>
<input type="file" name="tpBack" id="tpBack"
onchange="javascript:setImagePreview4TpBack();">
</div>
</td>
</tr>
<tr>
<td width="12%" align="right"><h3>*僱主商業登記證影像:</h3></td>
<td align="left">
<div id="localImag"><img id="preview" width=-1 height=-1 style="diplay:none"/>
<input type="file" name="employerCredential" id="employerCredential"
onchange="javascript:setImagePreview();">
</div>
</td>
</tr>
</table>
<input type="button" id="employSubmit" value=上传 onclick="uploadUserEmploy()">
</form>
</div>
<script>
function uploadUserEmploy() {
console.log("employer upload!")
var uploadFile = new FormData($("#tbEmployerform")[0]);
console.log("upload info:" + uploadFile)
$.ajax({
url:"${ctx}/user/employ/info/upload.html",
type:"post",
data:uploadFile,
contentType: false, //不设置内容类型
processData: false, //不处理数据
success:function(data){
alert("已上傳!");
}
});
}
</script>
错误之处

将tbFace改成tpFace即可!问题就处理啦!
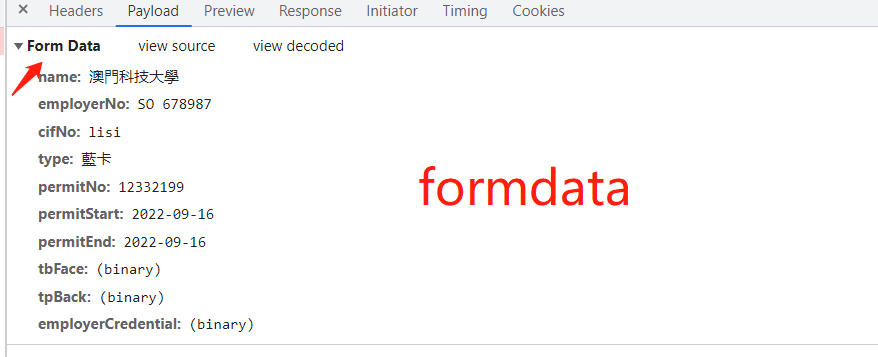
formdata

总结
上传文件,不进行页面跳转(ajax)。上传文件中间出现,请求方式一致、url漏了后缀报错405!
post 请求,formdata,报错400,请求参数与接口定义的名称不一致!
![[附源码]计算机毕业设计线上社区管理系统Springboot程序](https://img-blog.csdnimg.cn/5536eb21df34473bba4ddf46f2e94b8f.png)


![[附源码]JAVA毕业设计框架的企业机械设备智能管理系统的设计与实现(系统+LW)](https://img-blog.csdnimg.cn/a1d56a0926054c0b8eaff5b13ed87295.png)