开发语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
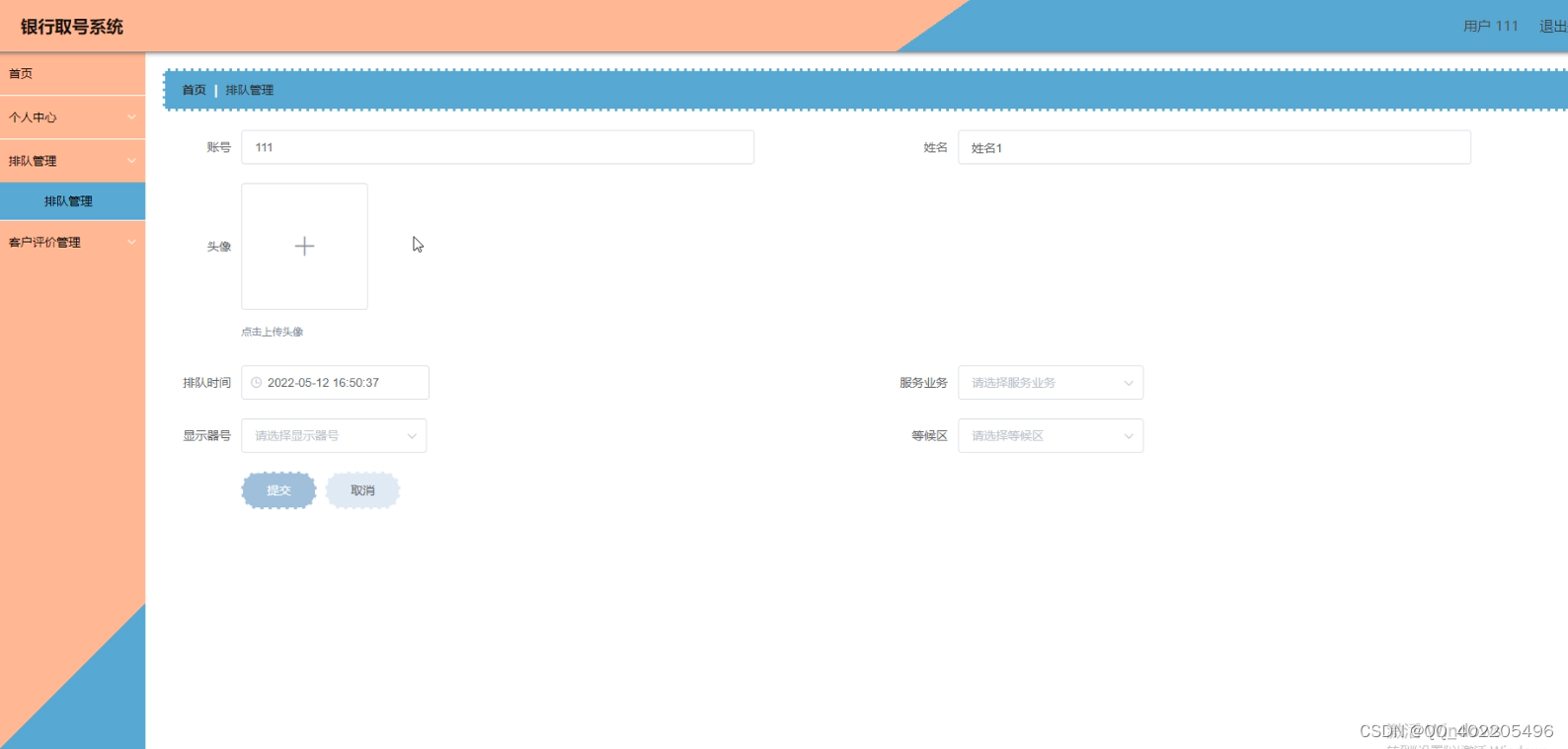
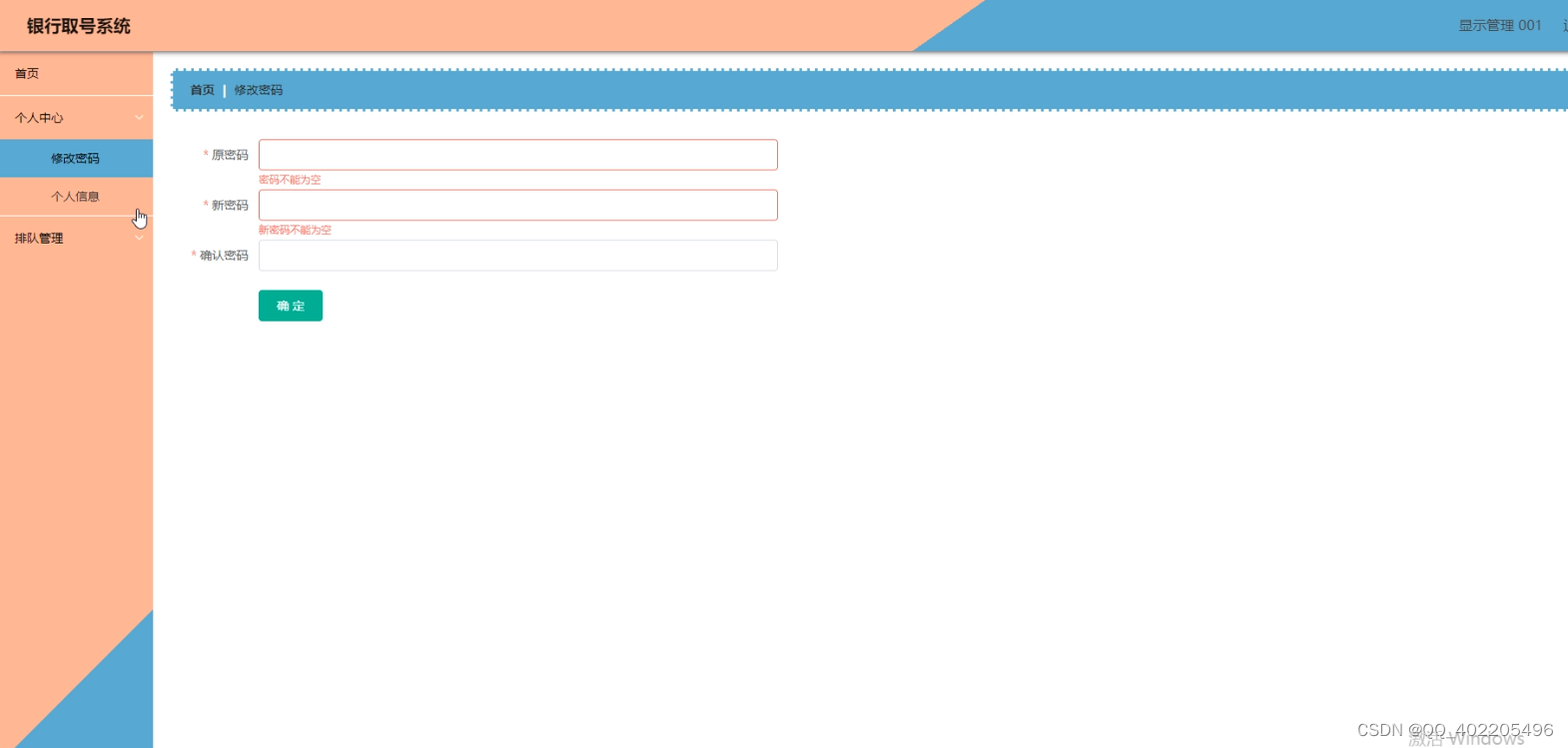
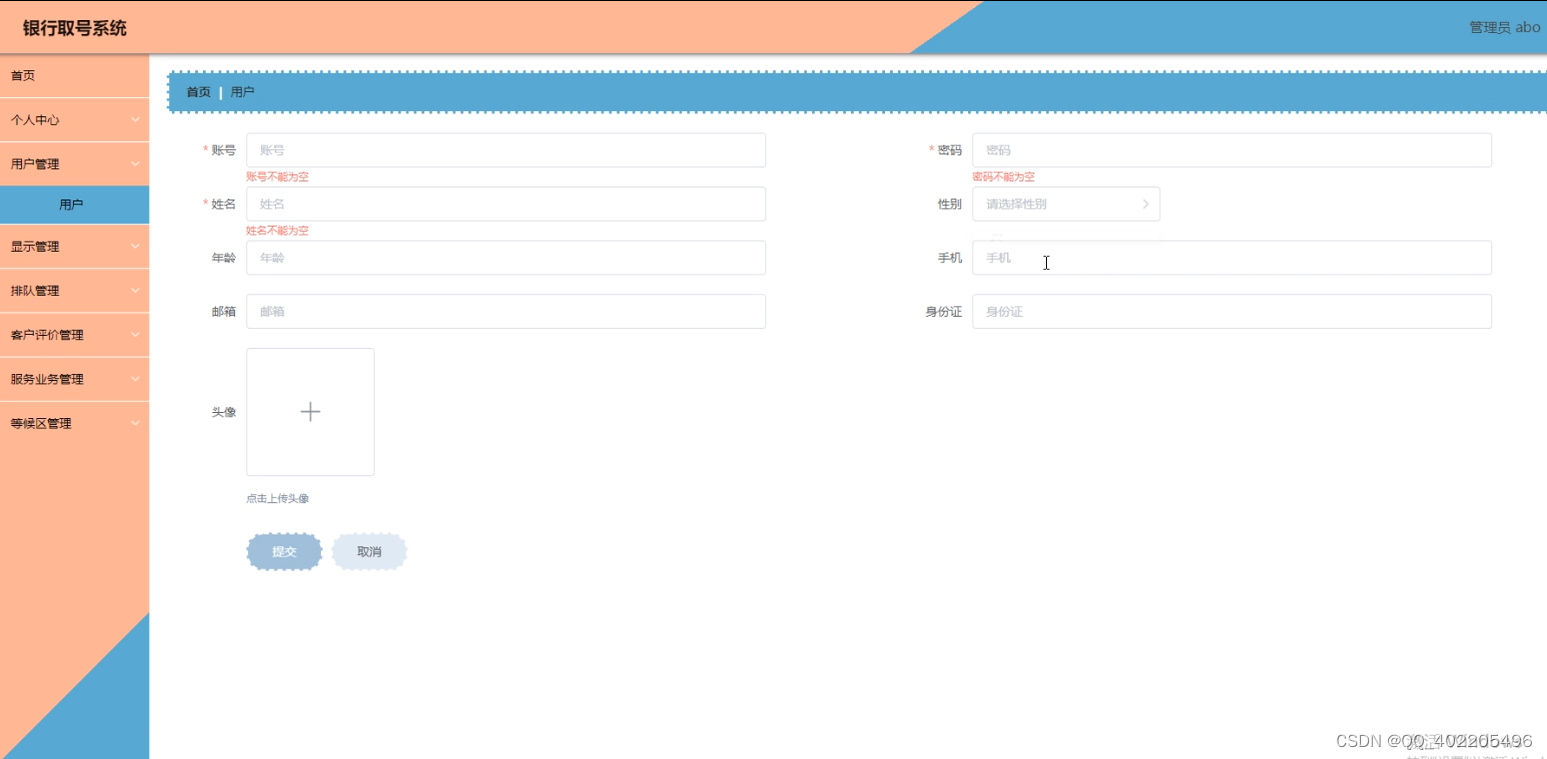
系统主要包括系统用户中心、显示管理、用户管理、排队管理、服务业务管理、用户评价管理、等候区管理等功能模块。
(a) 管理员;管理员使用本系统涉到的功能主要有:用户中心、显示管理、用户管理、排队管理、服务业务管理、用户评价管理、等候区管理等功能。
(b)用户进入系统前台可以实现用户管理、排队管理、用户中心、等候区管理等功能。
(c管理员进入系统前台可以实现用户管理、排队管理、用户中心、等候区管理等功




vue的文件结构其实就是一个index.html
中间的内容,用的是vue,但最终都会转译为html内容html、css、js
|- node_modules: node的一些基础依赖包,可能还有拓展的安装的别的插件(npm install下载的依赖包,主要是根据package.json获取对应的依赖包)
|- public: 存放一些主要的打包文件,如index.html等等,可以放置一些需要在index.html配置的文件
|- src: 项目的主文件夹(vue是SPA单页面应用,可以看做是一个主页面的应用里面的内容组件详情可看vue 代码格式解析)
|- assets: 资源文件,用于存放一些静态文件,如字体、图片、css样式之类的
|- components: vue主要内容的公共组件,可以进行复用
|- router: 设置路由,指定路由对应的组件
MTV模式
M:model,模型,负责与数据库交互
V:view,视图是核心,负责接收请求、获取数据、返回结果
T:template,模板,负责呈现内容到浏览器
不像传统模式,通过页面表单FORM BODY上传参数,
前后端通讯一般都是采取标准的JSON格式来交互。
前后端分离 的核心思想是前端页面通过 ajax 调用后端的 restuful api 进行数据交互,而 单页面应用(single page web application,SPA),就是只有一张页面,并在用户与应用程序交互时动态更新该页面的 Web 应用
目 录
1绪论 1
1.1项目研究的背景 1
1.2开发意义 1
1.3项目研究现状及内容 5
1.4论文结构 5
2开发技术介绍 7
2.1 B/S架构 7
2.2 MySQL 介绍 7
2.3 MySQL环境配置 7
任何系统都要遵循系统设计的基本流程,本系统也不例外,同样需要经过市场调研,需求分析,概要设计,详细设计,编码,测试这些步骤,基于python语言、vue技术设计并实现了银行取号用户管理系统。能。
3系统分析 9
3.1可行性分析 9
3.1.1技术可行性 9
3.1.2经济可行性 9
3.1.3操作可行性 10
3.2网站性能需求分析 10
3.3网站功能分析 10
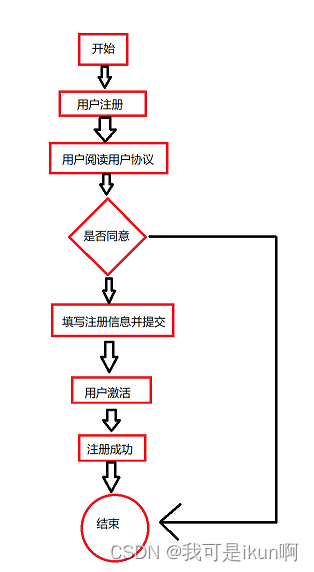
3.4系统流程的分析 11
3.4.1 显示管理的流程 12
3.4.2 用户中心管理流程 13
3.4.3 登录流程 13
4系统设计 14
4.1 软件功能模块设计 14
4.2 数据库设计 13
4.2.1 概念模型设计 13
4.2.2 物理模型设计 15
5系统详细设计 21
5.1系统前台功能模块 21
5.2管理员功能模块 24
6系统测试 30
7总结与心得体会 33
7.1 总结 33
7.2 心得体会 33
参考文献 35
致谢 36















![[Kotlin] 玩Android代码学习之-模块化+Retrofit+协程+viewModel的数据层封装](https://img-blog.csdnimg.cn/108877e71a9d4cdfbc296c617976766c.png)