一、准备工作
(1)微信小程序后台获取小程序的appId和secret
小程序后台管理(开发管理➡开发设置)
(2)扫码跳转的页面在app.json中已经注册
注册的路径与传过去的路径一致
(3)小程序已经有已发布的线上版本,否则会找不到页面报错
体验版的不行,找不到相应的页面报错
二、前端模拟获取
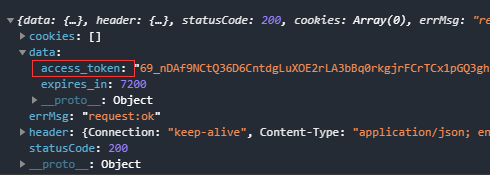
1、获取AccessToken
获取小程序全局唯一后台接口调用凭据,token有效期为7200s。
参考文档:https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/mp-access-token/getAccessToken.html
getAccessToken() {
let that = this
let appId = 'XXX'
let secret = 'XXX'
wx.request({
url: `https://api.weixin.qq.com/cgi-bin/token?appid=${appId}&secret=${secret}&grant_type=client_credential`,
data: {},
header:{
'content-type':'json'
},
success:function(res) {
console.log(res);
that.getWxQrCode(res.data.access_token)
}
})
}

2、获取不限制的小程序二维码
适用于需要的码数量极多的业务场景。通过该接口生成的小程序码,永久有效,数量暂无限制。
参考文档:https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/qrcode-link/qr-code/getUnlimitedQRCode.html
getWxQrCode(access_token) {
wx.request({
url: `https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=${access_token}`,
data:JSON.stringify({
scene: '1',
page: 'pages/aboutMall/detail/detail'
}),
header:{
'content-type':'json'
},
method: 'POST',
success:function(res) {
console.log(res);
}
})
}

三、调用后端接口获取
在实际的开发中,生成小程序码的操作放在了后端,因为后端要把前端传过去的参数在生成码的过程中放进去,用户在扫码的时候就能进入到指定页面并且携带参数调用接口。如:在商品的详情页生成分享海报携带小程序码,小程序码中包含商品id,用户扫码后能跳转到小程序的商品详情页并且拿到商品id调用接口等。
getWxQrCode() {
let data = {}
data.path = 'pages/aboutMall/detail/detail'
data.scene = this.data.goodId
getWxQrCode(data).then(res => {
if(res.data.code === 1) {
// 后端返回小程序码的url
} else {
wx.showToast({
title: res.data.msg,
icon: 'none'
})
}
})
}
后端调用以上两个接口后拿到小程序码的流式文件,经过处理后存到服务器上给前端返回一个url路径,方便小程序进行处理。
附上错误码如下:





![[Kotlin] 玩Android代码学习之-模块化+Retrofit+协程+viewModel的数据层封装](https://img-blog.csdnimg.cn/108877e71a9d4cdfbc296c617976766c.png)