目录
准备图标
实现效果
基础模板
清除默认样式
重合相同图标
实现悬停变色
CSS样式——悬停变色,效果如下所示:

准备图标
在完成上面的效果之前,我们需要准备图标,这里我使用的是阿里巴巴矢量图标库,不会使用阿里巴巴矢量图标库的可以参考如下步骤,会使用的可以跳过这一步。
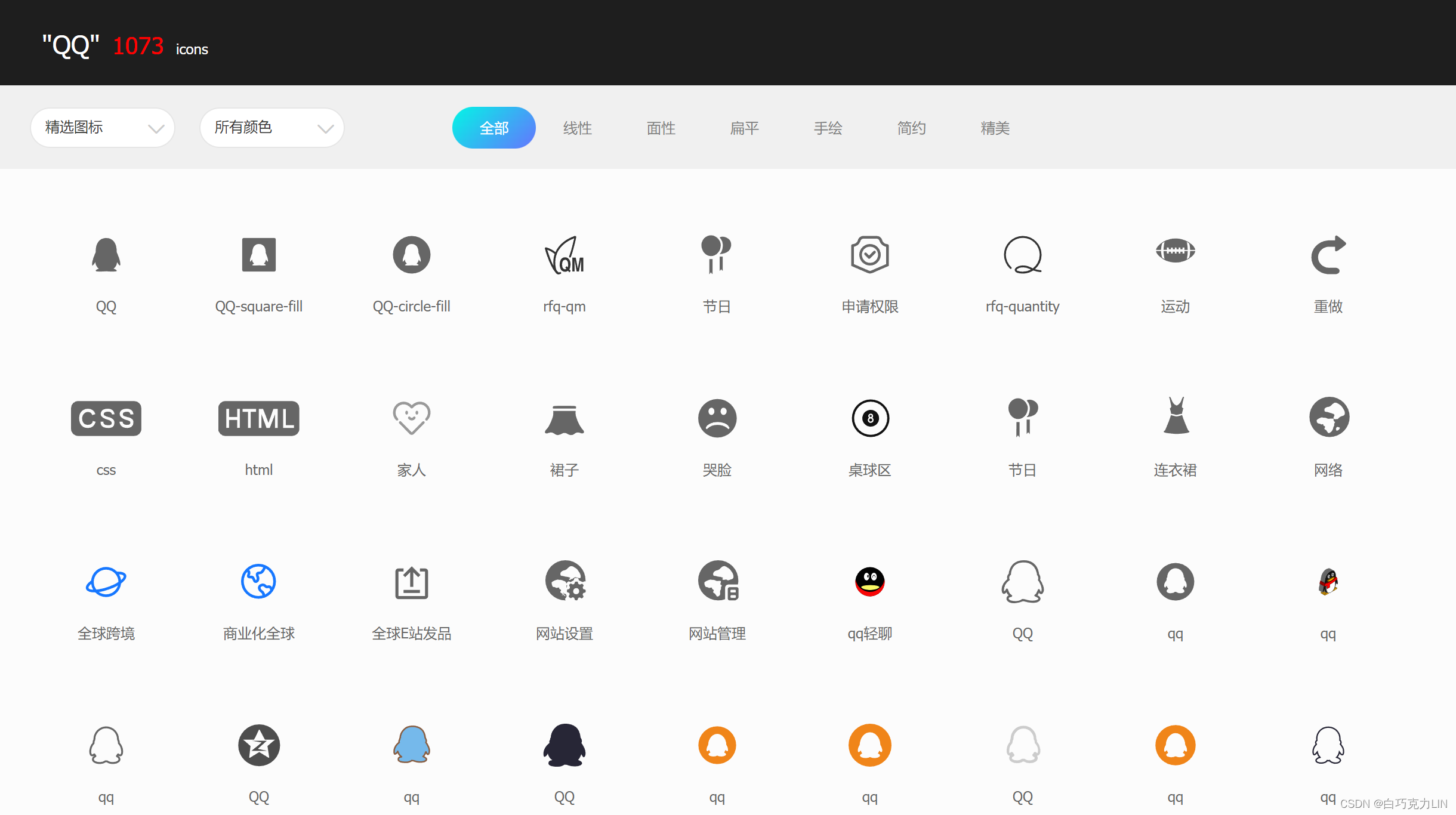
首先在进入阿里巴巴矢量图标库,搜索你想要的图标,例如QQ、微信、微博,如下图所示:

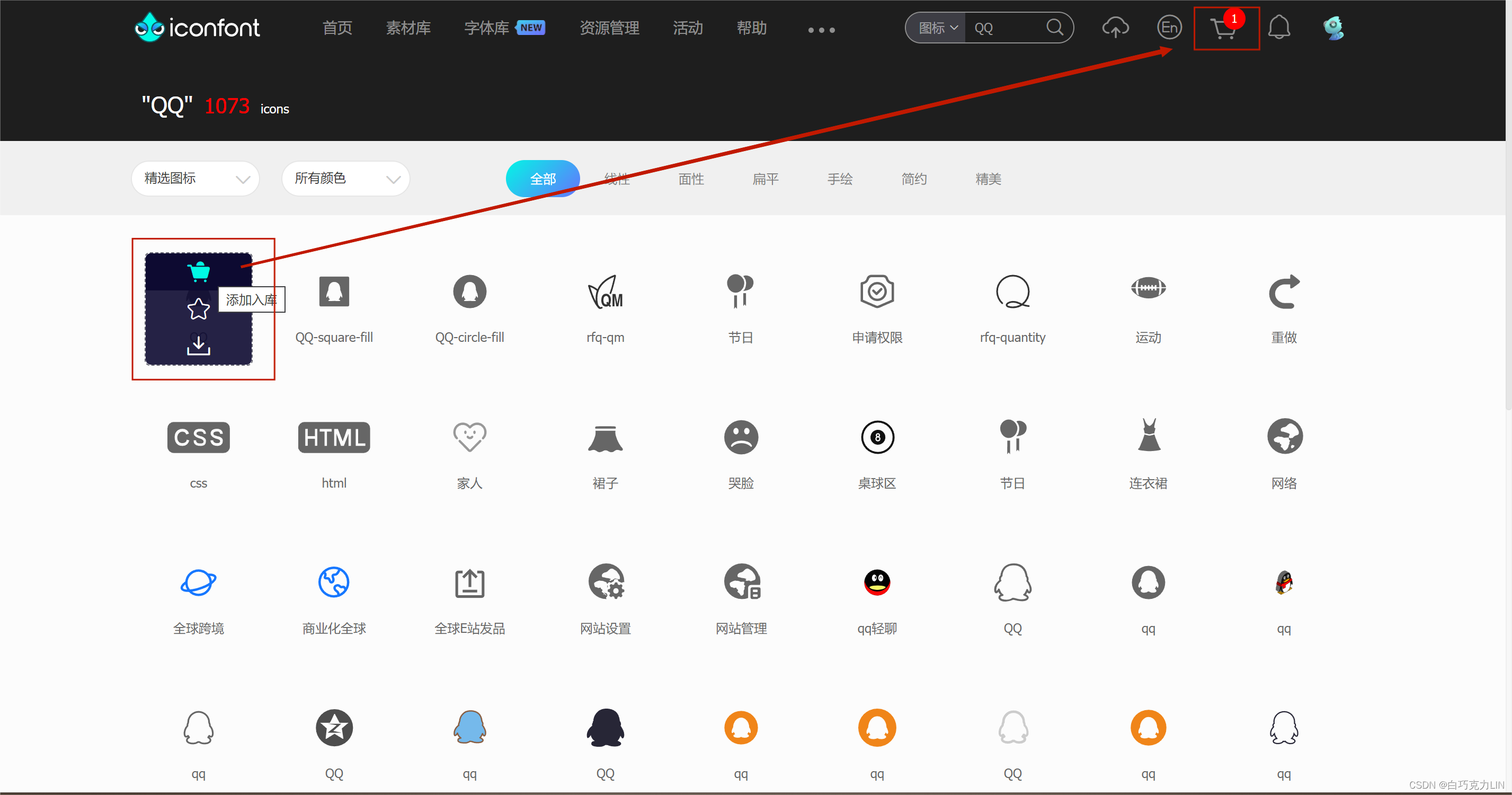
找到你想添加的图标后,点击添加入库,如下图所示:

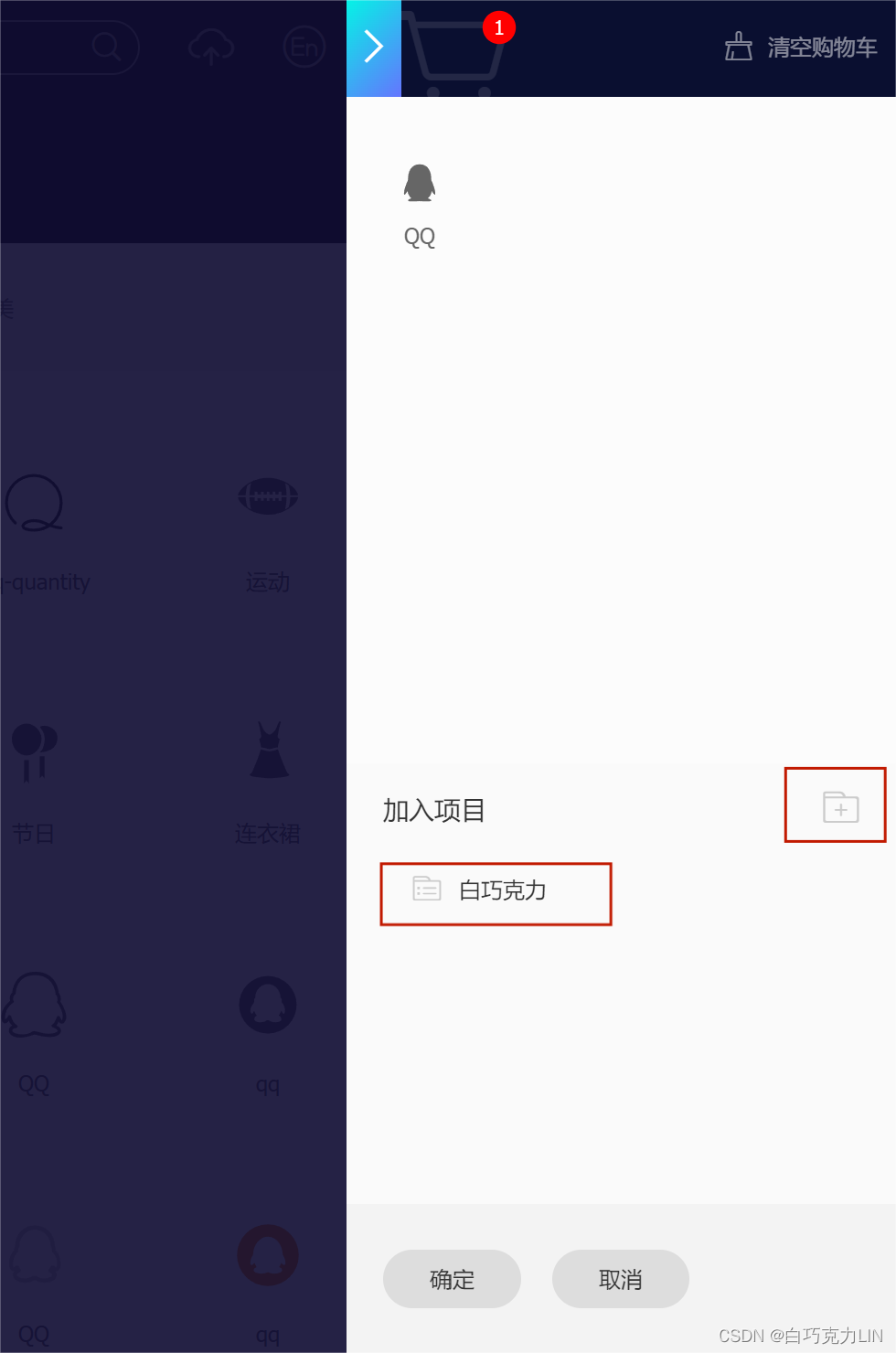
点击添加入库后,点击右上角的购物车后,点击添加至项目,选择自己的项目即可,如下图所示:

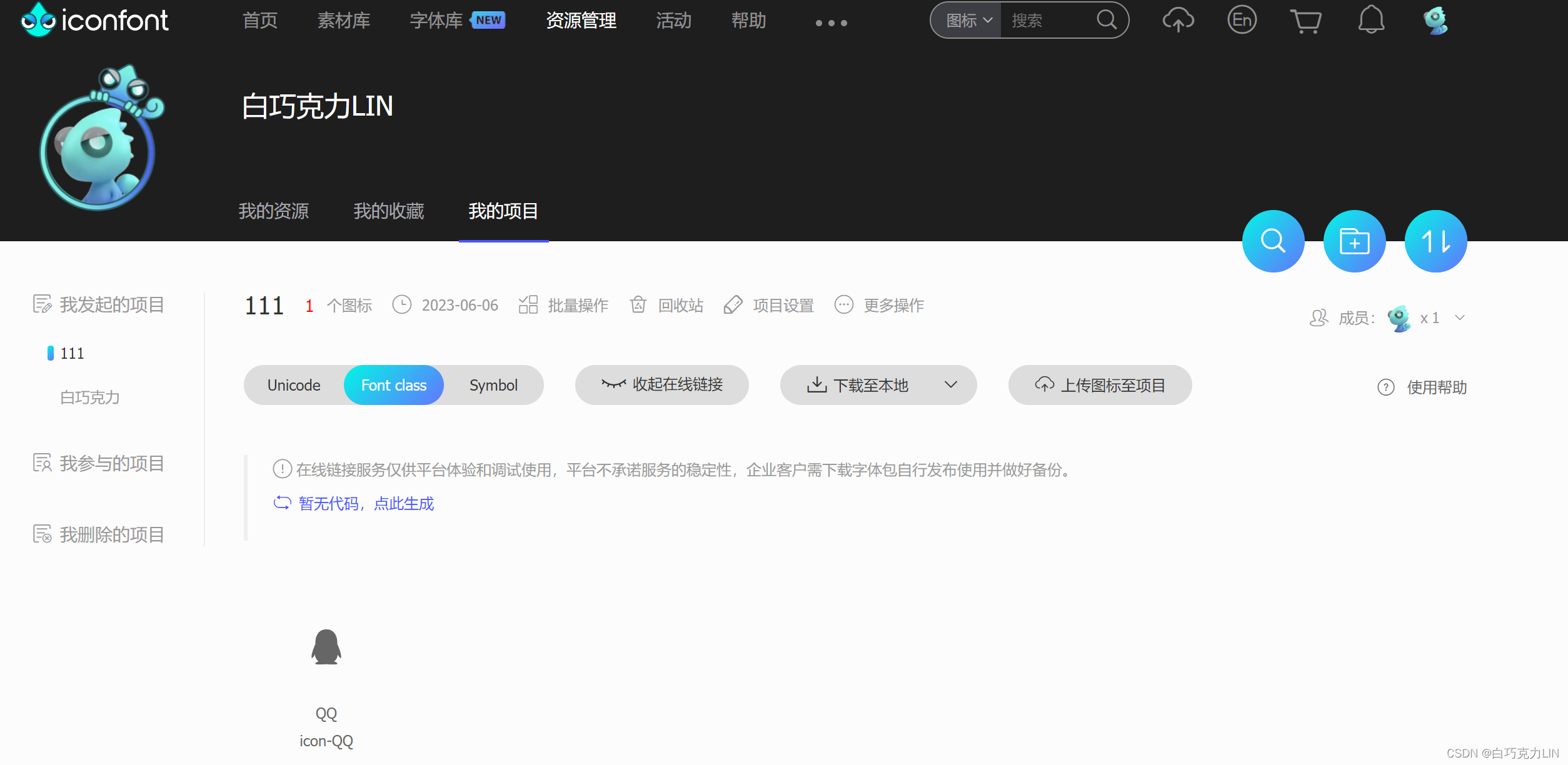
没有项目的可以点击上图右边红框添加项目。加入项目后,点击确定,在跳转的网页中,点击暂无代码,点此生成,即可,如下图所示:

这样就成功生成了图标代码。
实现效果
接下来我们开始实现悬停变色效果。
基础模板
首先准备基础模板,示例代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS样式——悬停变色</title>
<!-- 导入图标 -->
<link rel="stylesheet" href="http://at.alicdn.com/t/c/font_4070326_7rql82whlps.css">
</head>
<body>
<ul>
<li>
<span class="iconfont icon-qq"></span>
<span class="iconfont icon-qq"></span>
</li>
<li>
<span class="iconfont icon-weixin"></span>
<span class="iconfont icon-weixin"></span>
</li>
<li>
<span class="iconfont icon-weibo"></span>
<span class="iconfont icon-weibo"></span>
</li>
</ul>
</body>
</html>
首先导入准备好的图标库,通过为span标签设置图标样式从而显示图标,实现效果如下:

准备好模板,接下来开始编写CSS样式实现效果。
清除默认样式
首先需要清除ul的默认样式并设置li之间的距离,代码如下:
<style>
ul {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /*居中定位*/
display: flex; /* 开启flex布局 */
list-style: none; /* 去掉默认样式 */
}
ul li {
margin: 0 10px;
width: 40px;
height: 40px;
}
</style>
效果如下图所示:

重合相同图标
接下来重合相同图标并给每组的第一个图标添加边框,代码如下:
ul li span {
position: absolute; /*两个相同的图标定位重合*/
cursor: pointer; /* 鼠标经过时变小手 */
font-size: 40px !important; /*强制更改图标大小*/
}
ul li span:first-child {
height: 0; /*让上面的图标高度为0*/
z-index: 2;
}
/* 给上面的图标设置不同颜色的下边框 */
ul li:nth-child(1) span:first-child {
border-bottom: 1px solid #1da1f2;
}
ul li:nth-child(2) span:first-child {
border-bottom: 1px solid #25d366;
}
ul li:nth-child(3) span:first-child {
border-bottom: 1px solid #f00;
}
实现效果如下:

实现悬停变色
接下来实现悬停变色,代码如下:
/* 实现动画 */
ul li span {
transition: all 0.5s ease-in-out;
}
/*图标变色,并让上面的图标高度从0到100%*/
ul li:nth-child(1):hover span:first-child {
color: #1da1f2;
height: 100%;
}
ul li:nth-child(2):hover span:first-child {
color: #25d366;
height: 100%;
}
ul li:nth-child(3):hover span:first-child {
color: #f00;
height: 100%;
}
效果如下:

这样效果就完成了。
好了,CSS样式——悬停变色效果到这里就实现了。
公众号:白巧克力LIN
该公众号发布Python、数据库、Linux、Flask、自动化测试、Git、算法、前端等相关文章!
- END -