实验名称:
JSP实现书城首页
实验目的:
(1)了解JSP的特点及其运行原理
(2)掌握JSP的基本语法
(3)熟悉JSP指令和隐式对象的使用
(4)掌握JSP动作元素的使用
实验内容及原理:
能使用include指令进行jsp页面的开发,实现传智书城首页。
实验设备及实验步骤:
Win10操作系统+JDK软件+Eclipse软件+Apache-tomcat软件
1、创建动态WEB项目

2、编写一个head.jsp的顶部页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<div id="divhead">
<table cellspacing="0" class="headtable">
<tr>
<td>
<a href="index.jsp">
<img src="${pageContext.request.contextPath}/client/images/logo.png" width="200" height="60" border="0" />
</a>
</td>
<td style="text-align:right">
<img src="${pageContext.request.contextPath}/client/images/cart.gif" width="26" height="23" style="margin-bottom:-4px" /> <a href="#">购物车</a>
| <a href="#">帮助中心</a>
| <a href="#">我的帐户</a>
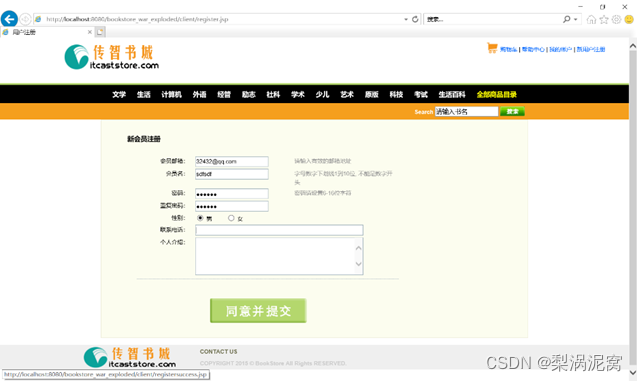
| <a href="${pageContext.request.contextPath}/client/register.jsp">新用户注册</a>
</td>
</tr>
</table>
</div>
3、编写一个menu_search.jsp的内容页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<div id="divmenu">
<a href="#">文学</a>
<a href="#">生活</a>
<a href="#">计算机</a>
<a href="#">外语</a>
<a href="#">经管</a>
<a href="#">励志</a>
<a href="#">社科</a>
<a href="#">学术</a>
<a href="#">少儿</a>
<a href="#">艺术</a>
<a href="#">原版</a>
<a href="#">科技</a>
<a href="#">考试</a>
<a href="#">生活百科</a>
<a href="#" style="color:#FFFF00">全部商品目录</a>
</div>
<div id="divsearch">
<form action="#" id="searchform">
<table width="100%" border="0" cellspacing="0">
<tr>
<td style="text-align:right; padding-right:220px">
Search
<input type="text" name="textfield" class="inputtable" id="textfield" value="请输入书名"
onmouseover="this.focus();"
onclick="my_click(this, 'textfield');"
onBlur="my_blur(this, 'textfield');"/>
<a href="#">
<img src="${pageContext.request.contextPath}/client/images/serchbutton.gif" border="0" style="margin-bottom:-4px" onclick="search()"/>
</a>
</td>
</tr>
</table>
</form>
</div>
4、编写一个foot.jsp的底部页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<div id="divfoot">
<table width="100%" border="0" cellspacing="0">
<tr>
<td rowspan="2" style="width: 10%"><img
src="${pageContext.request.contextPath}/client/images/logo.png"
width="195" height="50" style="margin-left: 175px" />
</td>
<td style="padding-top: 5px; padding-left: 50px"><a href="#">
<font color="#747556"><b>CONTACT US</b> </font> </a>
</td>
</tr>
<tr>
<td style="padding-left: 50px"><font color="#CCCCCC"> <b>COPYRIGHT
2015 © BookStore All Rights RESERVED.</b> </font>
</td>
</tr>
</table>
</div>
5、在content.jsp的内容页面中使用include指令引入其他公用jsp文件。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>首页</title>
<link rel="stylesheet" href="${pageContext.request.contextPath}/client/css/main.css" type="text/css" />
<!-- 导入首页轮播图css和js脚本 -->
<link type="text/css" href="${pageContext.request.contextPath}/client/css/autoplay.css" rel="stylesheet" />
<script type="text/javascript" src="${pageContext.request.contextPath}/client/js/autoplay.js"></script>
</head>
<body class="main">
<!-- 1.网上书城顶部 start -->
<%@include file="/head.jsp"%>
<!-- 网上书城顶部 end -->
<!-- 2.网上书城菜单列表 start -->
<%@include file="/menu_search.jsp" %>
<!-- 网上书城菜单列表 end -->
<!-- 3.网上书城首页轮播图 start -->
<div id="box_autoplay">
<div class="list">
<ul>
<li><img src="/client/ad/index_ad.jpg" width="900" height="335" /></li>
<li><img src="/client/ad/index_ad1.jpg" width="900" height="335" /></li>
<li><img src="/client/ad/index_ad2.jpg" width="900" height="335" /></li>
<li><img src="/client/ad/index_ad3.jpg" width="900" height="335" /></li>
<li><img src="/client/ad/index_ad4.jpg" width="900" height="335" /></li>
</ul>
</div>
</div>
<!-- 网上书城首页轮播图 end -->
<!-- 4.公告板和本周热卖 start -->
<div id="divcontent">
<table width="900px" border="0" cellspacing="0">
<tr>
<td width="497">
<img src="${pageContext.request.contextPath}/client/images/billboard.gif" width="497" height="38" />
<table cellspacing="0" class="ctl">
<tr>
<td width="485" height="29">
尊敬的网上书城用户, <br>
为了让大家有更好的购物体验,3月25日起,当日达业务关小黑屋回炉升级!<br>具体开放时间请留意公告,感谢大家的支持与理解,祝大家购物愉快!<br>
3月23日<br>
传智播客 网上书城系统管理部<br>
</td>
</tr>
</table>
</td>
<td style="padding:5px 15px 10px 40px">
<table width="100%" border="0" cellspacing="0">
<tr>
<td>
<img src="${pageContext.request.contextPath}/client/images/hottitle.gif" width="126" height="29" />
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0">
<tr>
<td style=" text-align:center">
<a href="#">
<img src="${pageContext.request.contextPath}/client/bookcover/105.jpg" width="102" height="130" border="0" />
</a>
<br />
</td>
<td style=" text-align:center">
<a href="#">
<img src="${pageContext.request.contextPath}/client/bookcover/106.jpg" width="102" height="130" border="0" />
</a>
<br />
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<!-- 公告板和本周热卖 end -->
<!--5. 网上书城底部 start -->
<%@ include file="/foot.jsp" %>
<!-- 网上书城底部 end -->
</body>
</html>
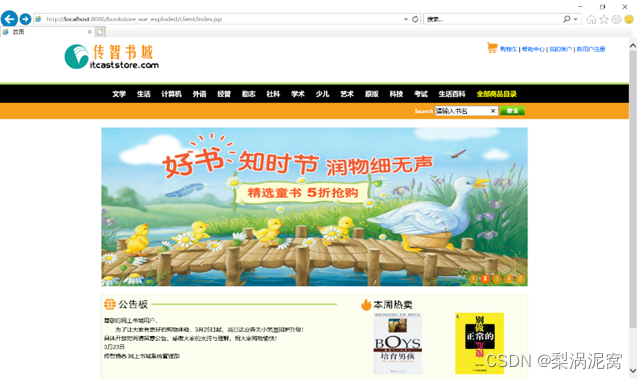
6、运行结果图截图