目录
- 一、官方指引
- 二、申请规则
- 三、申请流程
- (一)提交资料
- (二)签署协议
- (三)绑定场景
一、官方指引
https://kf.qq.com/faq/210423UrIRB7210423by6fQn.html
二、申请规则
1、微信支付商家仅面向企业、个体工商户、政府及事业单位、民办非企业、社会团体、基金会类型商户开放。
2、1个微信号最多可有1个流程中的入驻申请单(即,签约后可再次提交另一个申请单)
三、申请流程
商户接入微信支付一共三步:
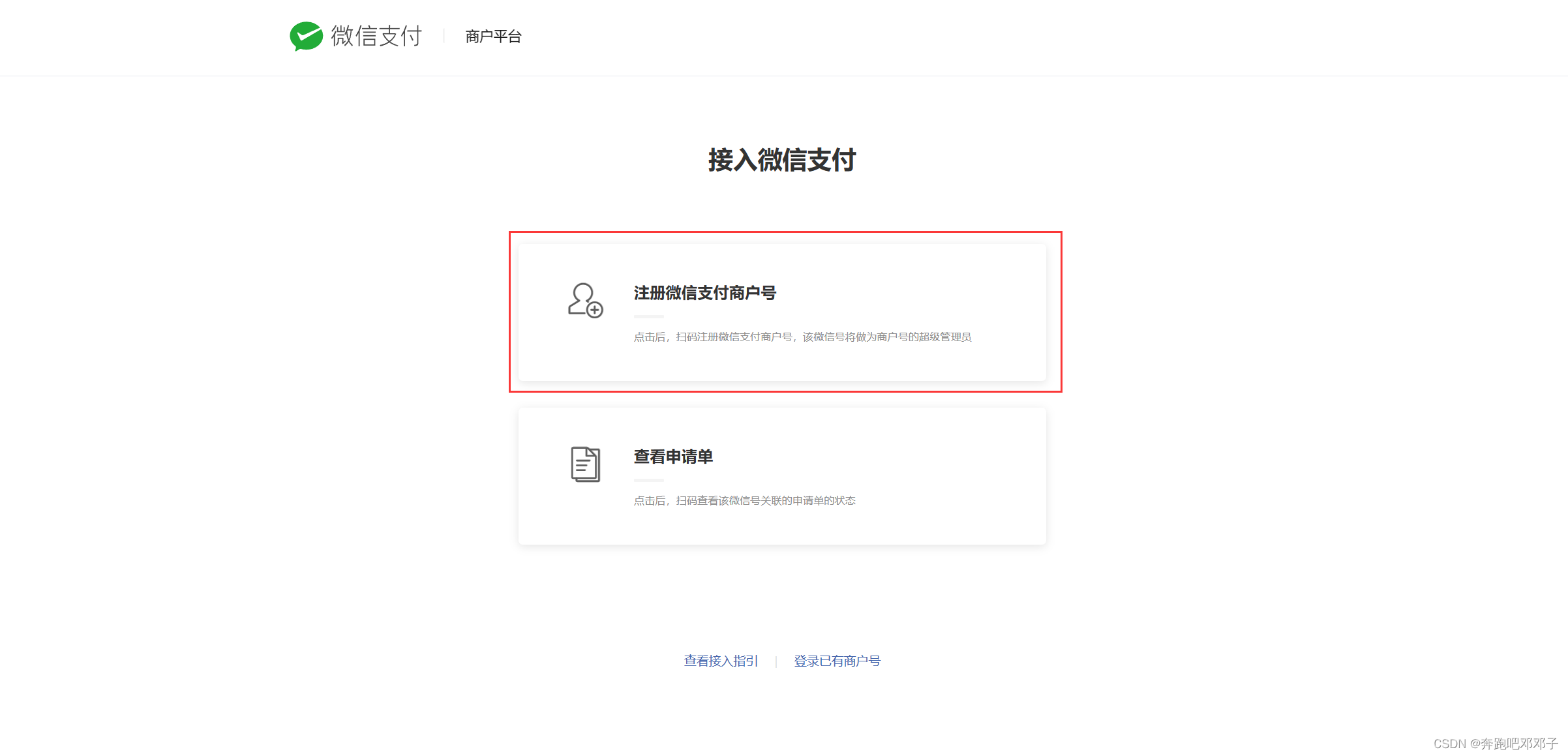
(一)提交资料
在线提交营业执照、身份证、银行账户等基本信息,并按指引完成账户验证。
申请入口:https://pay.weixin.qq.com/index.php/apply/applyment_home/guide_normal


超管非法定代表人时,需要提供业务办理授权函,可复制以下文字制作《业务办理授权函》:
业务办理授权函
财付通支付科技有限公司:
我单位现申请开通微信支付服务,特向贵司确认如下:
1. 该商户号为我司自愿申请及使用,由此产生的责任及风险均由我单位承担。
2.授权我单位员工 (身份证号码 ,任职部门 ,职务 ),作为我单位联系人,代表我单位向贵公司申请开通微信支付商户号及进行后续商户号相关操作。
3.我单位确保向贵司提供资料的真实性、准确性、合法性和完整性,请贵司协助办理相关手续。该员工操作微信支付商户号的所有行为均视为我单位行为,由我单位承担所有责任。
法定代表人姓名:
身份证号码:
特此确认。
单位名称:
单位(盖章)/经营者(签字捺印):
年 月 日
(二)签署协议
微信支付团队会在3-7个工作日内完成审核,若审核通过,包含商户号的开户信息会通过邮件和公众号推送给超级管理员,超级管理员在线签约后,即可获得正式交易权限和商户平台各项产品能力。
微信支付申请资料审核通过后,超级管理员需进行签约后,才可获得正式交易权限和商户平台各项产品能力。平台共提供2种签约方式:
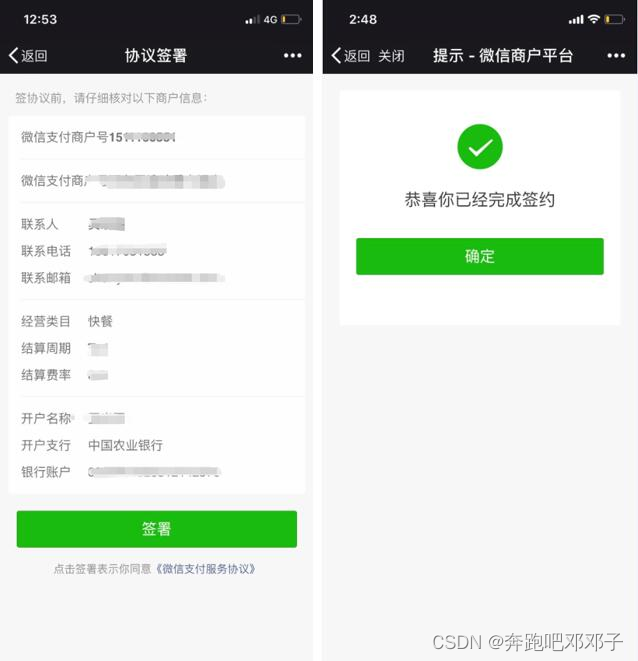
方式一:手机签约
1、审核通过后,待签约模版消息会通过“微信支付商家助手”公众号推送给超级管理员。

2、点击消息进入签约页面,核对商户信息和阅读协议后,点击签署,即可完成签约。

方式二:电脑签约
1.访问微信支付商户平台(pay.weixin.qq.com),使用申请单的超级管理员微信扫码登录。

2.手机确认后,进入【账户验证】-【支付申请】页面,进行签约。

(三)绑定场景
因商户的微信支付交易发起依赖于公众号、小程序、移动应用(即APPID)与微信支付商户号(即MCHID)的绑定关系, 所以,还需在签约后登录对应APPID平台完成绑定关系确认。(若申请单中未填写公众号,需在签约后自行发起绑定)
情况一:在申请入驻时已填写主体一致的APPID
操作指引
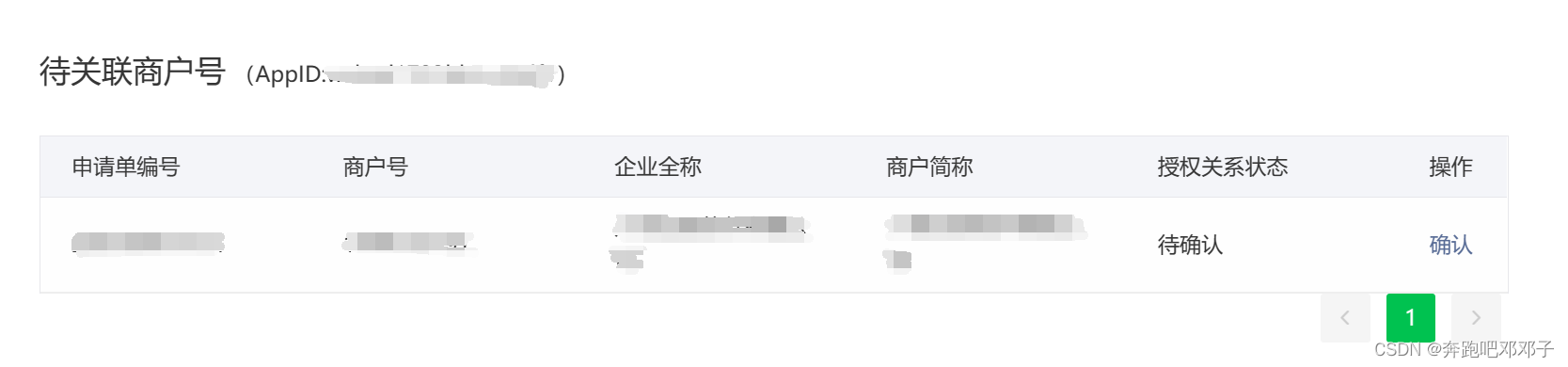
平台已自动向该APPID发起授权申请,商户需前往对应平台确认授权申请;
公众号/订阅号:前往公众平台(mp.weixin.qq.com),点击“微信支付-商户号管理”,查看相关商户号信息,确认授权申请;
小程序:前往公众平台(mp.weixin.qq.com),点击“微信支付-商户号管理”,查看相关商户号信息,确认授权申请,或在“公众平台安全助手”下发的模板消息中确认授权信息;

APP:前往开放平台(open.weixin.qq.com),点击“管理中心-查看-微信支付-商户号管理”,查看相关商户号信息,确认授权申请;
企业微信:前往企业微信管理平台(work.weixin.qq.com),点击“应用管理-企业支付-绑定授权申请“,查看相关商户号信息,确认授权申请;