真的不想录音笔记实时转写软件有哪些吗
录音实时转写软件免费有哪些?录音实时转写软件推荐
实时录音转文字软件哪个好?录音实时转写软件分享
录音实时转写软件哪个好?录音实时转写软件盘点
让你知道视频配音文字转语音软件有哪些
让你不再疑惑时录音转文字软件哪个好
三分钟告诉你录音实时转写软件哪个好
让你不再好奇视频录音实时转写软件免费有哪些

你有没有遇到过听录音笔记时反复听、停顿、回放的烦恼?或者是在会议、讲座、面试等场合中难以集中注意力听讲,错过了重要信息?这时,你需要一款录音实时转写软件来帮助你解决这些问题。那么,你知道录音笔记实时转写软件有哪些吗?一起来了解下吧。

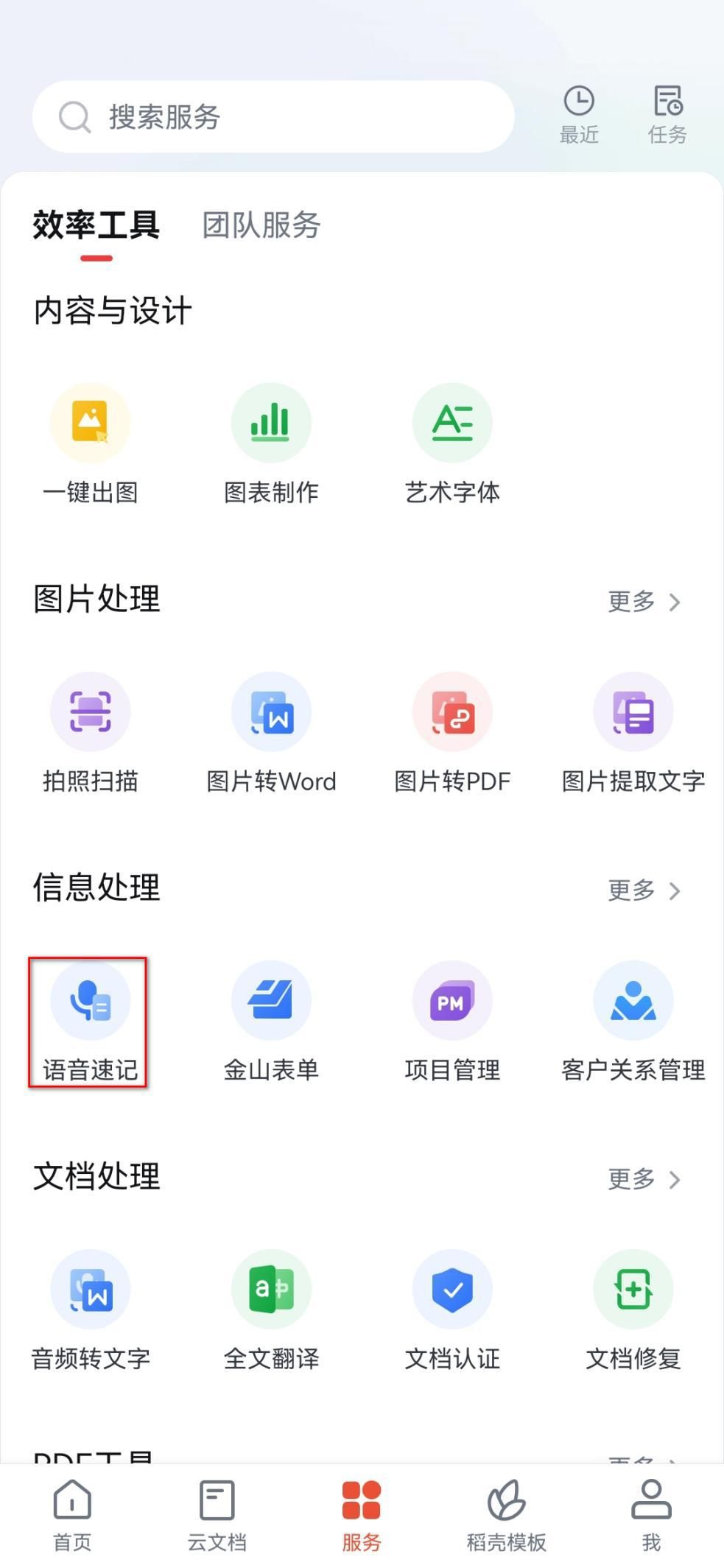
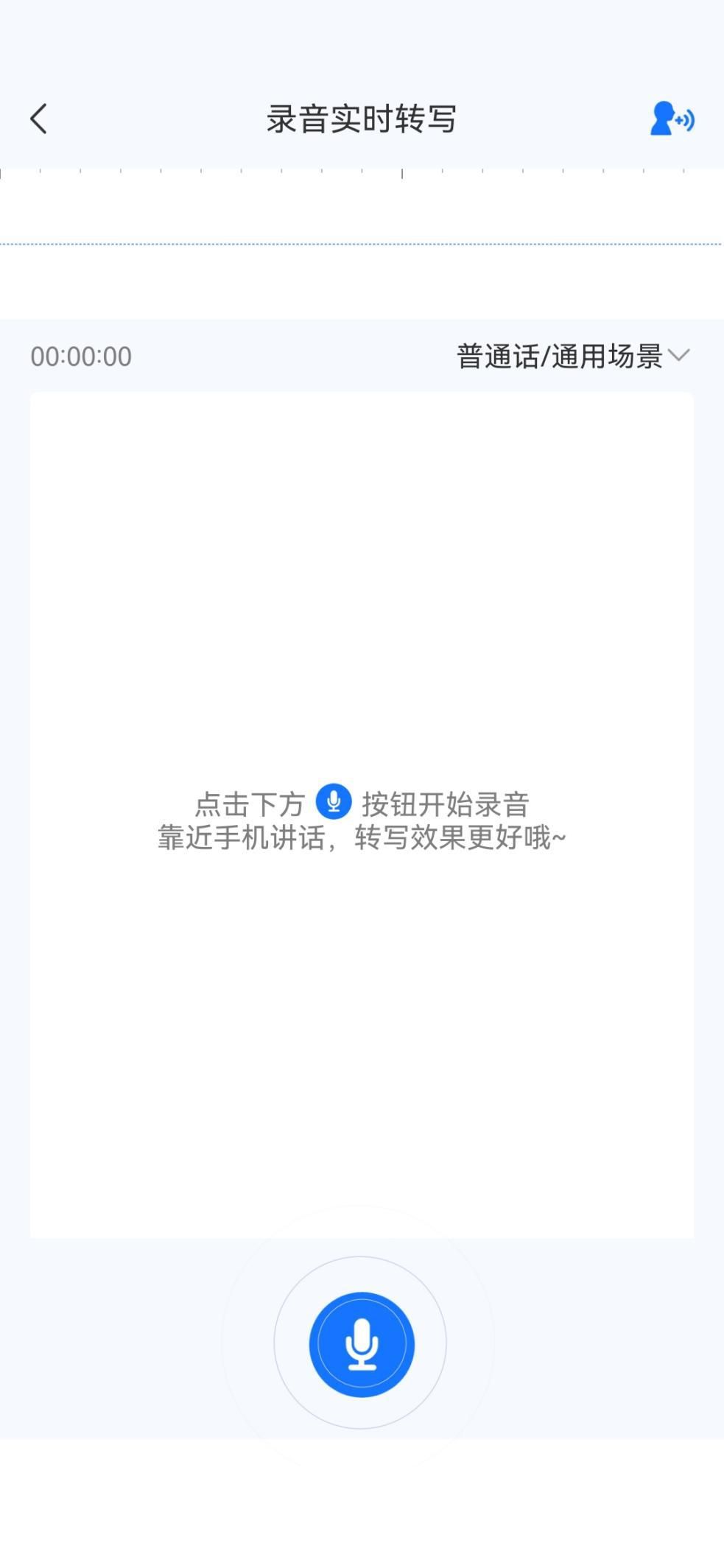
录音笔记实时转写软件安利一:WPS(手机端)
这是一款功能界面更加简洁直观,操作方法更加简单易懂的办公软件,它主要包括文字处理、电子表格和演示文稿等功能。除此之外,它还有一个神奇的语音速记功能!这个功能可以让你用语音输入文字,快速完成笔记的记录。不管是在开会还是在开车,你都可以随时打开这个功能,用自己的声音来记录下灵感和思考。

录音笔记实时转写软件安利二:录音转文字(手机端)
迅捷录音转文字是一款为解决你录音转写问题而生的软件,它内置了不错的语音识别技术,可以将录音实时转写成文字,让你不再需要费力手动转写。无论是会议记录、演讲稿、新闻采访还是课堂笔记,它都可以轻松地将录音转化成文字。

此外,该软件还支持多种录音格式,包括mp3、wav等,让你可以更加灵活地使用。而且,软件的界面简单易用,让你不需要过多的学习成本就能够快速上手。

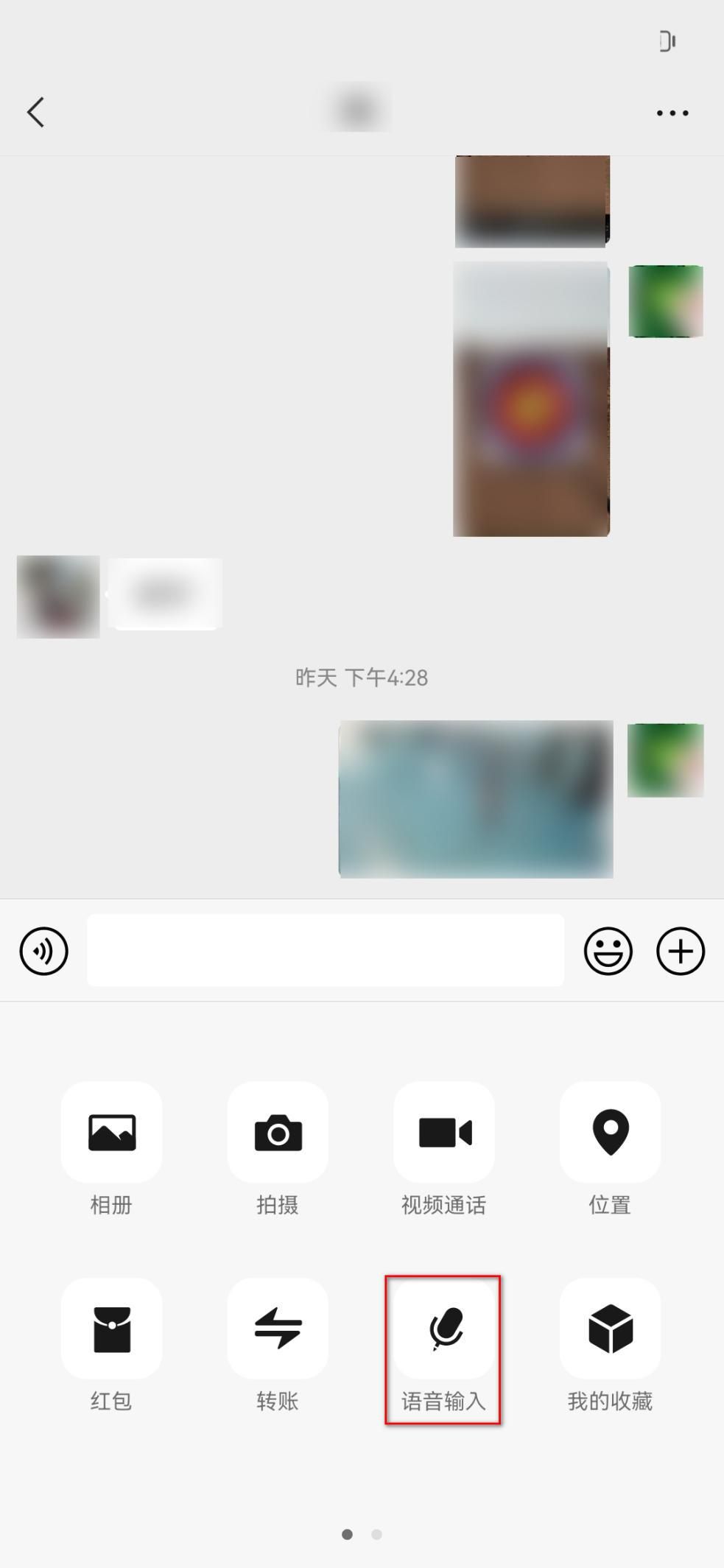
录音笔记实时转写软件安利三:微信(手机端)
这是一款火爆的社交软件,它不仅提供了聊天、分享照片和视频的功能,还拥有一个非常实用的语音输入功能。这使得我们不必再费力打字,只需要直接用嘴巴说话,软件就会自动把我们说的话转化成文字。这样,我们可以更加轻松地与朋友和家人聊天,无需担心打字慢、打错字的问题。

介绍了这么多,你知道录音笔记实时转写软件有哪些了吗?相信这三款软件会让我们的生活变得更加轻松愉快,快去试试看吧。