文章目录
- selenium基础语法
- 1.定位页面元素
- 2.元素的操作
- 1) 模拟键盘输入(send_keys)
- 2) 点击操作(click)
- 3) 清除去对象输入的文本内容(clear)
- 4) 获取文本(gettext)
- 3. 等待
- 4. 信息打印
- 5. 窗口
- 6. 导航
- 7. 弹窗
- 8. 鼠标和弹窗
- 9.选择框
- 10.文件上传
- 11.屏幕截图
selenium基础语法
1.定位页面元素
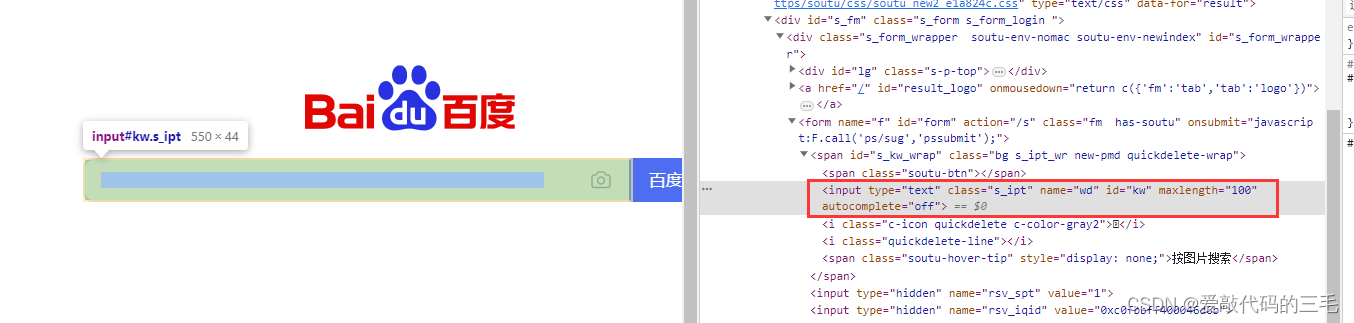
通过CSS选择器可以定位到页面的元素,比如常见的基础选择器、Id选择器、类选择器、复合选择器…。
通过Chrome的F12的开发者工具,右击对应的标签选择复制,复制selector。就复制了对应的CSS。选择复制xpath就复制对应的xpath。
- 通过driver.findElement方法定位页面的元素,该方法的参数为抽象类By里的方法
- 比如By.cssSelector()、By.xpath()、**By.id()**等
- 需要注意无论哪一种方法定位到的元素一定要唯一

public static void test1() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
ChromeDriver driver = new ChromeDriver(options);
Thread.sleep(1500);
driver.get("https://www.baidu.com/");//打开连接
Thread.sleep(1500);
driver.findElement(By.cssSelector("#kw")); //CSS选择
driver.findElement(By.xpath("//*[@id=\"kw\"]"));// 通过xpath选择
Thread.sleep(3000);
driver.quit();//退出
}
2.元素的操作
1) 模拟键盘输入(send_keys)
- 通过对应的选择器选择对象后可以通过send_keys进行输入
- 一下代码是在百度输入框输入CSDN
public static void test1() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
ChromeDriver driver = new ChromeDriver(options);
Thread.sleep(1500);
driver.get("https://www.baidu.com/");//打开连接
Thread.sleep(1500);
driver.findElement(By.cssSelector("#kw")).sendKeys("CSDN"); //CSS选择
Thread.sleep(3000);
driver.quit();//退出
}
2) 点击操作(click)
通过click可以实现点击和提交,submit可以实现提交。
click可以的操作submit不一定可以,页面的任何元素都可以click,所有更推荐使用。
public static void test1() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
ChromeDriver driver = new ChromeDriver(options);
Thread.sleep(1500);
driver.get("https://www.baidu.com/");//打开连接
Thread.sleep(1500);
driver.findElement(By.cssSelector("#kw")).sendKeys("CSDN"); //CSS选择后在百度输入框输入CSDN
Thread.sleep(1000);
driver.findElement(By.xpath("//*[@id=\"su\"]")).click();//点击百度搜索按钮
Thread.sleep(3000);
driver.quit();//退出
}
3) 清除去对象输入的文本内容(clear)
通过clerar可以清空输入框里的内容
public static void test1() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
ChromeDriver driver = new ChromeDriver(options);
Thread.sleep(1500);
driver.get("https://www.baidu.com/");//打开连接
Thread.sleep(1500);
driver.findElement(By.cssSelector("#kw")).sendKeys("CSDN"); //CSS选择后在百度输入框输入CSDN
Thread.sleep(1000);
driver.findElement(By.cssSelector("#kw")).clear();//清空输入框的内容
Thread.sleep(1000);
driver.findElement(By.cssSelector("#kw")).sendKeys("leetcode");
Thread.sleep(1000);
driver.findElement(By.xpath("//*[@id=\"su\"]")).click();//点击百度搜索按钮
Thread.sleep(3000);
driver.quit();//退出
}
4) 获取文本(gettext)
通过gettext可以获取文本内容
比如获取百度首页的新闻两字

public static void test2() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
ChromeDriver driver = new ChromeDriver(options);
driver.get("https://www.baidu.com/");
Thread.sleep(1000);
String str = driver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).getText();
System.out.println(str);
}
需要注意一下:不是说页面上可以看见的文字都能成为文本,有的文本是属性对应的属性值,不能通过getText来获取文本。需要使用getAttribute方法来获取属性值。
比如说要获取百度一下按钮的属性值

public static void test2() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
ChromeDriver driver = new ChromeDriver(options);
driver.get("https://www.baidu.com/");
Thread.sleep(1000);
String str = driver.findElement(By.cssSelector("#su")).getAttribute("value");
System.out.println(str);
}
3. 等待
代码的执行速度是非常快的,而前端响应页面渲染的速度相对来说是比较慢一点的,可能导致的结果是:代码已经执行到了下一步,页面还没有渲染出来,元素找不到。所以需要进行等待。
等待分为三个:强制等待、隐式等待、显式等待
-
强制等待
使用
Thread.sleep,让程序暂停一会,等待指定的时间之后继续执行下一步.- 优点:语法简单,适合调试时使用
- 缺点:需要等待的时间固定,造成测试时间的大量消耗,大大的减少了自动化测试效率。
-
隐式等待
在规定 时间范围内,轮询等待元素出现之后就立即结束,如果规定时间内元素仍然没有出现,则会抛出一个NoSuchElementException
ChromeOptions options = new ChromeOptions(); options.addArguments("--remote-allow-origins=*"); ChromeDriver driver = new ChromeDriver(options); driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(1));// 隐式等待1秒隐式等待作用在webdriver整个生命周期,只要没有执行driver.quit,也就是没有退出浏览器,隐式等待都是一直存在的
- 优点:节省了大量的等待时间,元素展示之后就可以立即执行下一步,执行效率高
- 缺点:需要等待所有元素都展现才会执行下一步,仍然会有额外的时间上的浪费(比如我们需要选择的元素已经瞬间渲染了,但是其它元素还没有渲染,此时就需要等待其它元素显示完毕)
-
显示等待
强制等待可以针对某一个元素来测试
- WebDriverWait,第一个参数 webdriver对象,第二个参数,Duration类方法,用于设置等待时间
public static void test4() { ChromeOptions options = new ChromeOptions(); options.addArguments("--remote-allow-origins=*"); ChromeDriver driver = new ChromeDriver(options); driver.get("https://www.baidu.com/"); WebDriverWait webDriverWait = new WebDriverWait(driver,Duration.ofSeconds(1)); webDriverWait.until(ExpectedConditions.presenceOfElementLocated(By.cssSelector("#kw")));强制等待什么时候停止?等括号里的条件满足为止,如果条件在指定时间内没有满足,就会抛出异常。
- 优点:针对某一个元素来进行等待,极大的降低了自动化测试的的等待时间
- 缺点:写法复杂
-
ExpectedConditions是selenium中的一个类,提供了很多方法来进行测试
- ExpectedConditions.presenceOfElementLocated(检查页面是否存在对应元素)
- ExpectedConditions.textToBe(检查页面对应的文本信息是否正确)
代码中不建议同时使用隐式等待和强制等待,同时使用可能会出现一个意想不到的结果。
4. 信息打印
- 打印标题(getTitle())
- 打印当前URL(getCurrentUrl())
public static void test5() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
ChromeDriver driver = new ChromeDriver(options);
Thread.sleep(1000);
driver.get("https://www.baidu.com");
Thread.sleep(1000);
String title = driver.getTitle();
String url = driver.getCurrentUrl();
System.out.println("当前标题:"+title);
System.out.println("当前url:"+url);
}
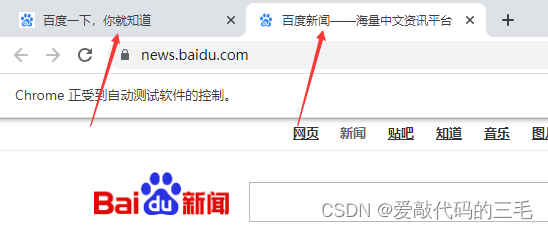
但如果我们进入到百度首页点解新闻页面后,再次打印url和title还是首页的信息

public static void test5() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
ChromeDriver driver = new ChromeDriver(options);
Thread.sleep(2000);
driver.get("https://www.baidu.com/");
Thread.sleep(2000);
String title = driver.getTitle();
String url = driver.getCurrentUrl();
System.out.println("当前标题:"+title);
System.out.println("当前url:"+url);
Thread.sleep(2000);
// 点击切换到新闻页面
driver.findElement(By.xpath("//*[@id=\"s-top-left\"]/a[1]")).click();
Thread.sleep(2000);
title = driver.getTitle();
url = driver.getCurrentUrl();
System.out.println("当前标题:"+title);
System.out.println("当前url:"+url);
Thread.sleep(2000);
driver.quit();
}
点击超链接之后打开了新的标签页,这对于selenium来说是不知道该展示的页面是什么,selenium对于每一个标签页都给了唯一标识,称为句柄。

5. 窗口
- 获取当前页面的句柄:driver.getWindowHandle()
- 获取所有标签页的句柄:driver.getWindowHandles()
- 切换到新标签页面:driver.switchTo().window(句柄)
通过句柄我们就能跳转到指定页面了
public static void test6() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
ChromeDriver driver = new ChromeDriver(options);
driver.get("https://www.baidu.com");
Thread.sleep(2000);
// 获取百度首页句柄
String window = driver.getWindowHandle();
Thread.sleep(2000);
// 点击按钮跳转得到新闻页面
driver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();
Thread.sleep(2000);
// 获取所有标签页的句柄
Set<String> windows = driver.getWindowHandles();
for (String s : windows) {
if (!s.equals(window)) {
// 切换到新闻页窗口
driver.switchTo().window(s);
}
}
System.out.println("Title:"+driver.getTitle());
System.out.println("Url:"+driver.getCurrentUrl());
driver.quit();
}
窗口大小设置
- 最大化:driver.manage().window().maximize()
- 最小化:driver.manage().window().minimize()
- 设置指定尺寸:driver.manage().window().setSize(new Dimension(宽,高)
public static void test7() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
ChromeDriver driver = new ChromeDriver(options);
driver.get("https://www.baidu.com");
Thread.sleep(1000);
// 窗口最小化
driver.manage().window().minimize();
Thread.sleep(3000);
// 窗口最大化
driver.manage().window().maximize();
Thread.sleep(3000);
// 指定窗口大小
driver.manage().window().setSize(new Dimension(1500,1000));
Thread.sleep(3000);
driver.quit();
}
6. 导航
selenium里提供了navigate接口来实现页面的导航

- 前进:driver.navigate().forward()
- 后退:driver.navigate().back()
public static void test8() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
ChromeDriver driver = new ChromeDriver(options);
// 打开百度翻译
driver.get("https://fanyi-pro.baidu.com/?hmsr=%E7%99%BE%E5%BA%A6%E7%BF%BB%E8%AF%91&hmpl=%E5%9B%BA%E5%AE%9A%E5%85%A5%E5%8F%A3&hmcu=%E9%A1%B6%E9%83%A8%E6%8C%89%E9%92%AE");
// 点击日常快译
driver.findElement(By.xpath("//*[@id=\"whole-page-header\"]/div/ul/li[2]/a")).click();
Thread.sleep(2000);
// 后退
driver.navigate().back();
Thread.sleep(1500);
// 前进
driver.navigate().forward();
Thread.sleep(1500);
// 后退
driver.navigate().back();
Thread.sleep(1500);
// 前进
driver.navigate().forward();
Thread.sleep(2000);
driver.quit();
}
7. 弹窗
selenium不能直接编译js语言,但是仍然可以使用方法来执行Js语言,使用driver.executeScrip(js语言)
这种方式类似于在F12里执行Js
public static void test9() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
ChromeDriver driver = new ChromeDriver(options);
driver.get("https://www.baidu.com");
driver.executeScript("alert('test')");
Thread.sleep(2000);
driver.quit();
}
可以在前端代码里定位到普通的弹窗都可以使用**driver.findElement()**方法来定位到元素,但还有一些弹窗是无法定位到的。
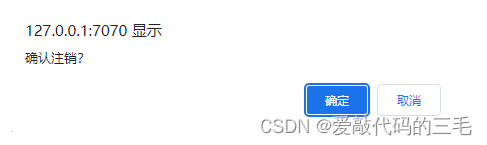
警告弹窗和确认弹窗是不能在前端代码定位到元素的,需要使用Selenium中提供Alert接口来处理

Alert alert = driver.switchTo().alert();
alert.accept();// 点击弹窗上的确认按钮
alert.dismiss();//点击弹窗上的取消按钮
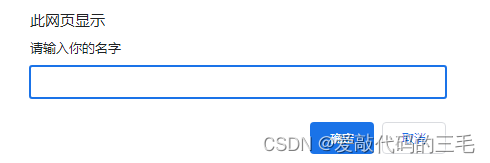
提示弹窗

代码
Alert alert = driver.switchTo().alert();
alert.sendKeys("哈哈哈");// 输入
Thread.sleep(2000);
alert.accept();
8. 鼠标和弹窗
selenium提供了Actions接口
鼠标移动到指定元素上
关键代码:actions.clickAndHold(element).perform()
public static void test12() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
ChromeDriver driver = new ChromeDriver(options);
driver.get("https://www.baidu.com");
Thread.sleep(2000);
WebElement element = driver.findElement(By.cssSelector("#form > span.bg.s_ipt_wr.new-pmd.quickdelete-wrap > span.soutu-btn"));
Actions actions = new Actions(driver);
actions.clickAndHold(element).perform();
Thread.sleep(3000);
driver.quit();
}
键盘输入sendKeys
driver.findElement(By.cssSelector("#kw")).sendKeys("CSDN");
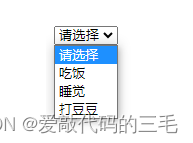
9.选择框
selenium提供了select接口

- selectByValue:通过values属性来选择
- selectByIndex:通过索引来选择,索引从0开始
- selectByVisibleText:通过option里的课件文本来选择
<select>
<option value="default">请选择</option>
<option value ="one">吃饭</option>
<option value ="tow">睡觉</option>
<option value="three">打豆豆</option>
</select>
public static void test13() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
ChromeDriver driver = new ChromeDriver(options);
driver.get("./test.html");
Thread.sleep(2000);
WebElement element = driver.findElement(By.xpath("/html/body/select"));
Select select = new Select(element);
select.selectByValue("one");
Thread.sleep(2000);
select.selectByIndex(0);
Thread.sleep(2000);
select.selectByVisibleText("打豆豆");
Thread.sleep(1000);
driver.quit();
}
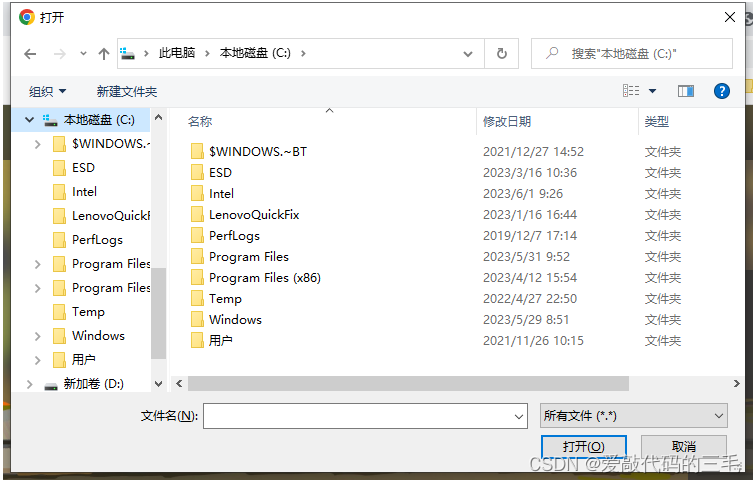
10.文件上传
页面中点击上传文件会弹出来系统窗口,selenium不能操作系统窗口。
通过sendKey方法输入我们想要上传的文件路径以及文件名,就能后达到文件上传的一个操作

// 获取上传文件按钮
WebElement element = driver.findElement(By.cssSelector("#uploadImg"));
// 指定路径选择文件
element.sendKeys("C:\\Users\\HeHanYu\\Desktop\\code\\spring.jpg");
11.屏幕截图
selinium还提供了屏幕截图API,就可以验证代码的执行速度比页面的渲染速度快不少了。
public static void test15() {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
ChromeDriver driver = new ChromeDriver(options);
driver.get("https://www.baidu.com");
driver.findElement(By.cssSelector("#kw")).sendKeys("selenium");
driver.findElement(By.cssSelector("#su")).click();
// 屏幕截图
File srcFile = driver.getScreenshotAs(OutputType.FILE);
// 将截图问价保存到指定路径下
File fileName = new File("./src/test/img/demo.jpg");
FileUtil.copyFile(srcFile,fileName);
}
当点击搜索后,进行了屏幕截图,发现页面的确没有渲染出来,所有在使用selenium操作页面元素时要使用一些等待操作