作者 / Android 开发者关系工程师 Kseniia Shumelchyk
随着 Wear OS 平台的不断发展,我们很高兴与您分享一些最新的功能和改进,以帮助您为用户打造富有吸引力的创新体验。
Peloton 和 Todoist 等合作伙伴一直以来都针对 Wear OS 打造卓越体验,并看到了其对功能采用率和用户参与度的影响。您可以观看下方视频,在 Peloton 工程师的分享中了解他们如何通过 Compose for Wear OS 为手表打造与众不同的体验。
Peloton
https://play.google.com/store/apps/details?id=com.onepeloton.callisto
在本文中,我们将重点回顾今年 Google I/O 大会上发布的一些重要更新。让我们一起深入探究 Wear OS 的最新进展吧!

Wear OS 4 开发者预览版
我们将推出首个 Wear OS 4 开发者预览版,而 Google 智能手表平台的下一个版本将于今年晚些时候推出。新版本在安全性、用户定制和功耗优化方面均有提升。
Wear OS 4 开发者预览版
https://developer.android.google.cn/training/wearables/versions/4
预览版引入了多个可增强 Wear OS 应用体验的新工具:
表盘格式
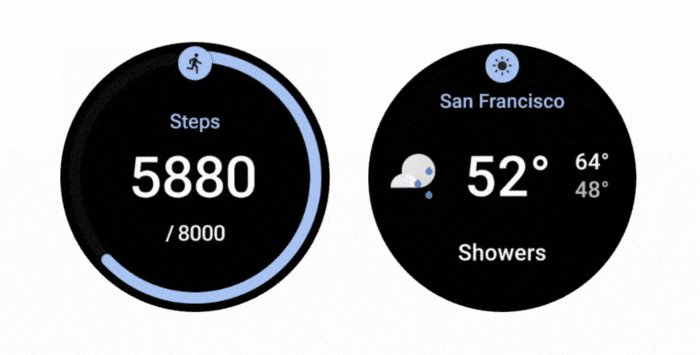
我们推出了表盘格式,让您可以通过全新的方式来打造 Wear OS 表盘。借助表盘格式,您可以更加轻松地为 Wear OS 4 打造更节能的可定制表盘。我们与 Samsung 联合打造的表盘格式为声明式 XML 格式,因此开发者在创建表盘时不涉及任何可执行代码,并且表盘 APK 中也无需嵌入任何代码。您可以阅读相关文章,了解更多内容。

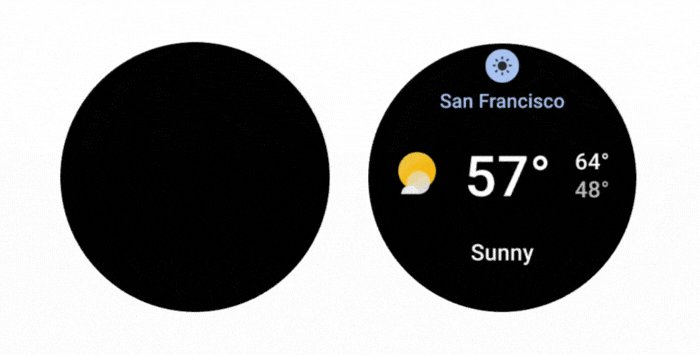
△ 使用新格式打造的表盘
表盘格式
https://developer.android.google.cn/training/wearables/wff了解更多内容
https://android-developers.googleblog.com/2023/05/introducing-watch-face-format-for-wear-os.html
功能块 (Tiles)
Wear OS 功能块 (Tiles) 让用户能够以可预测的方式快速访问他们最依赖的信息和操作。Jetpack 功能块 (Tiles) 库 1.2 版支持平台数据绑定,如果您的功能块 (Tiles) 使用心率、步数或时间等平台数据源,则功能块 (Tiles) 将每秒更新一次。
Wear OS 功能块 (Tiles)
https://developer.android.google.cn/training/wearables/tiles1.2 版
https://developer.android.google.cn/jetpack/androidx/releases/wear-tiles#version_12_2
新版功能块 (Tiles) 还支持动画显示。您可以在改变部分布局时使用补间动画打造平滑转换,也可以为功能块 (Tiles) 中新出现或消失的元素应用过渡动画。

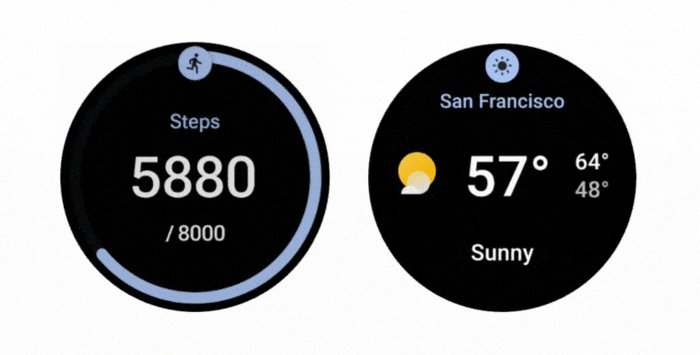
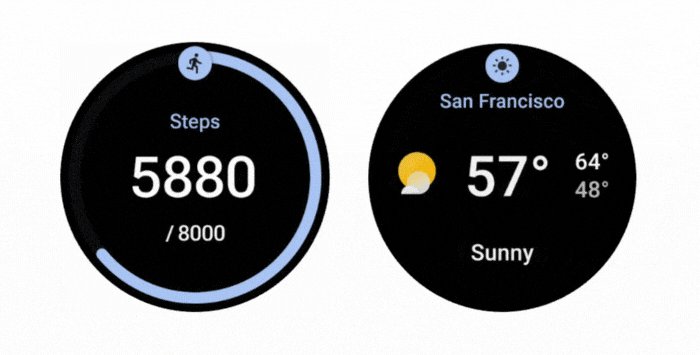
△ 动画功能块 (Tiles) 示例
让您的应用做好准备
Wear OS 4 基于 Android 13 构建,领先当前 Wear OS 版本数个版本,因此您需要让您的应用适应 Android 12 和 Android 13 带来的系统行为变更。我们建议您首先测试您的应用并发布兼容的更新。随着设备升级至 Wear OS 4,这是为用户提供良好应用体验最基本但却至关重要的质量特性。
测试您的应用
https://developer.android.google.cn/training/wearables/versions/4/test
您可以使用 Android Studio Hedgehog 下载 Wear OS 4 模拟器,在 Wear OS 4 开发者预览版中探索新功能并测试您的应用。
Android Studio Hedgehog
https://developer.android.google.cn/studio/previewWear OS 4
https://developer.android.google.cn/training/wearables/versions/4/setup

工具和库的更新
Firebase Test Lab 对 Wear OS 的支持
近期,Firebase Test Lab 将支持在实体 Google Pixel 手表上对独立应用运行测试。您可以通过 Gradle 管理的设备在 Google Pixel 手表上运行自动化测试,或者使用 Firebase 控制台来运行 Robo 测试。如需了解详情,您可以查看可用设备。
Firebase Test Lab
https://firebase.google.cn/docs/test-lab可用设备
https://firebase.google.cn/docs/test-lab/android/available-testing-devices
发布前测试报告对 Wear OS 的支持
我们同样很高兴地宣布 Google Play 发布前测试报告对独立应用提供 Wear OS 支持。发布前测试报告有助于您在用户使用应用之前主动发现应用中存在的问题,因此该工具是您发布高质量应用的重要帮手。您可以测试应用的稳定性、无障碍功能、安全性和可信度,以及屏幕截图预览!您现在就可以在 Wear 模拟器上进行测试分析,并且即将支持 Google Pixel 手表。
发布前测试报告
https://play.google.com/console/about/pre-launchreports/发现应用中存在的问题
https://support.google.com/googleplay/android-developer/answer/9842757?hl=en-GB&ref_topic=7071528&sjid=7832330469684586867-EU
模拟器改进
Wear OS 4 模拟器支持模拟蓝牙,以便您测试更多用例 (如蓝牙音频):
https://developer.android.google.cn/training/wearables/versions/4/setup#emulator-support-bluetooth
新版 Wear OS 4 模拟器不支持非托管 32 位代码,因此如果您的应用使用原生代码,请确保应用同时包含 32 位和 64 位原生代码库。这也有助于您的应用为未来仅支持 64 位代码的硬件做好准备。
不支持非托管 32 位代码
https://developer.android.google.cn/training/wearables/versions/4/setup#emulator-does-not-support-32-bit
在 Android Studio Hedgehog 中,我们还在 Wear OS 模拟器中新增了屏幕截图截取和 Logcat 快照功能,让您能够更轻松地为应用的商品详情生成屏幕截图。
Android Studio Hedgehog
https://developer.android.google.cn/studio/preview
Jetpack 库
最新的 Compose for Wear OS 1.1 稳定版本发布以来,我们持续为此工具包带来新功能和改进。1.2 版本已经发布了多个 Alpha 版本,您可查看版本说明以了解详情:
https://developer.android.google.cn/jetpack/androidx/releases/wear-compose
健康服务 1.0 版在最新发布的测试版中引入了一些新功能。最值得注意的是,最新版本引入了 BatchingMode,以便应用在配置的间隔时间 (而非默认间隔时间) 批量传输运动数据,此外还引入了 ExerciseTypeConfig API,允许数据在用户进行高尔夫等运动的过程中实时更新。如果您对 Android 健康服务的新动态感兴趣,可以参阅相关博文。
健康服务 1.0 版
https://developer.android.google.cn/jetpack/androidx/releases/health#health_services_client_version_10_2BatchingMode
https://developer.android.google.cn/reference/androidx/health/services/client/data/BatchingModeExerciseTypeConfig
https://developer.android.google.cn/reference/androidx/health/services/client/data/ExerciseTypeConfig相关博文
https://android-developers.googleblog.com/2023/05/whats-new-in-android-health.html

即刻开始构建 Wear OS 应用
自 Wear OS 3 发布以来,Wear OS 活跃设备的数量增长了 5 倍,同时也跻身成为发展速度最快的智能手表平台。
很高兴与您分享我们的全新 Wear OS 图库,您可以在此了解有关聊天、媒体和健康与健身应用久经考验的设计和开发模式的信息,并获取更多相关指南!
Wear OS 图库
https://developer.android.google.cn/wear/gallery
最新更新发布后,您可以使用更多工具来打造卓越的高质量可穿戴设备体验。
了解更多
借助实践经验,开始构建您的 Wear OS 应用!您可以即刻体验 Compose for Wear OS Codelab,也可以查看相关文档和示例。
Compose for Wear OS Codelab
https://developer.android.google.cn/codelabs/compose-for-wear-os相关文档
https://developer.android.google.cn/wear示例
https://github.com/android/wear-os-samples
全新的 Wear OS 质量要求将于 2023 年 8 月 31 日正式生效,建议您在设计和开发应用时尽早将其纳入考量。
Wear OS 质量要求
https://developer.android.google.cn/docs/quality-guidelines/wear-app-quality
期待看到您打造的精彩体验!欢迎您持续关注 "Android 开发者" 微信公众号,及时了解更多开发技术和产品更新等资讯动态。

推荐阅读
如页面未加载,请刷新重试
 点击屏末 | 阅读原文 | 即刻了解 Wear OS 更多信息
点击屏末 | 阅读原文 | 即刻了解 Wear OS 更多信息