前言
在学完nodejs相关知识后第一个实践就是这个记账本项目,本篇文章是对项目遇到的问题的总结。
先聊聊技术栈:
前端技术:h5结合bootstrap框架;
后端技术:nodejs+Express框架+lowdb数据库。
gitee地址:https://gitee.com/chocolate-roll/cashbook-express.git
直接克隆即可。
准备工作
在做准备工作的时候,首先是创建一个express项目。可以使用express-generator这个工具。
一般用这个指令创建项目:
express -h '文件名‘
如果模板语法用的是ejs,指令是:
express -e ejs '文件名'
具体可以参考我这篇文章:Express框架从入门到如土
数据和数据库
数据库用的是一个本地轻量级的数据库,作为轻量级的本地存储方式,对于构建不依赖服务器的小型项目,用LowDB存储和管理数据是十分理想的选择。
本节不打算对lowdb详细介绍,主要来说一下数据的获取和数据的操控。
前后台交互的理解
这里来说一下我对前后端交互的一个理解吧。客户端通过ajax(或者封装好的ajax)发送请求给服务器,服务器返回请求给客户端。服务器发送的请求是和后端规定好的请求,也就是路由规则。
但是服务器这边实际上是后端在操控,操控前台发送的请求。前端如果发送请求,后台接收到请求后进行处理,根据前台的需求与后台的逻辑进行对应,去执行相关操作。
前台的请求无非就是数据,在我看来后台的逻辑实际上也是为数据服务的,它是数据链接前台的桥梁。后台对数据进行处理后会返回给前台,这样就实现了一次请求。
这里我想说一下自己的想法,在上面这个逻辑里,后台是比较关键的,也是无可替代的,因为里面涉及到了设计,逻辑。但是实际应用中,前台也很重要,但是前台可以是公开的,由ui设计后再编写出来的,所以可替代性很强。
掺杂一句个人的想法(不看也罢),前台方面如果一只做一个技术栈,想吃很久是不可能滴,后面谋求发展要慢慢转后台(全栈),然后再转设计。眼前看,nodejs就是一条不错的路子。
前台对数据的渲染
这里我要说的是,这个记账本项目用的不是前后台分离,所以前台和后台是连接上的,也没有用到ajax。
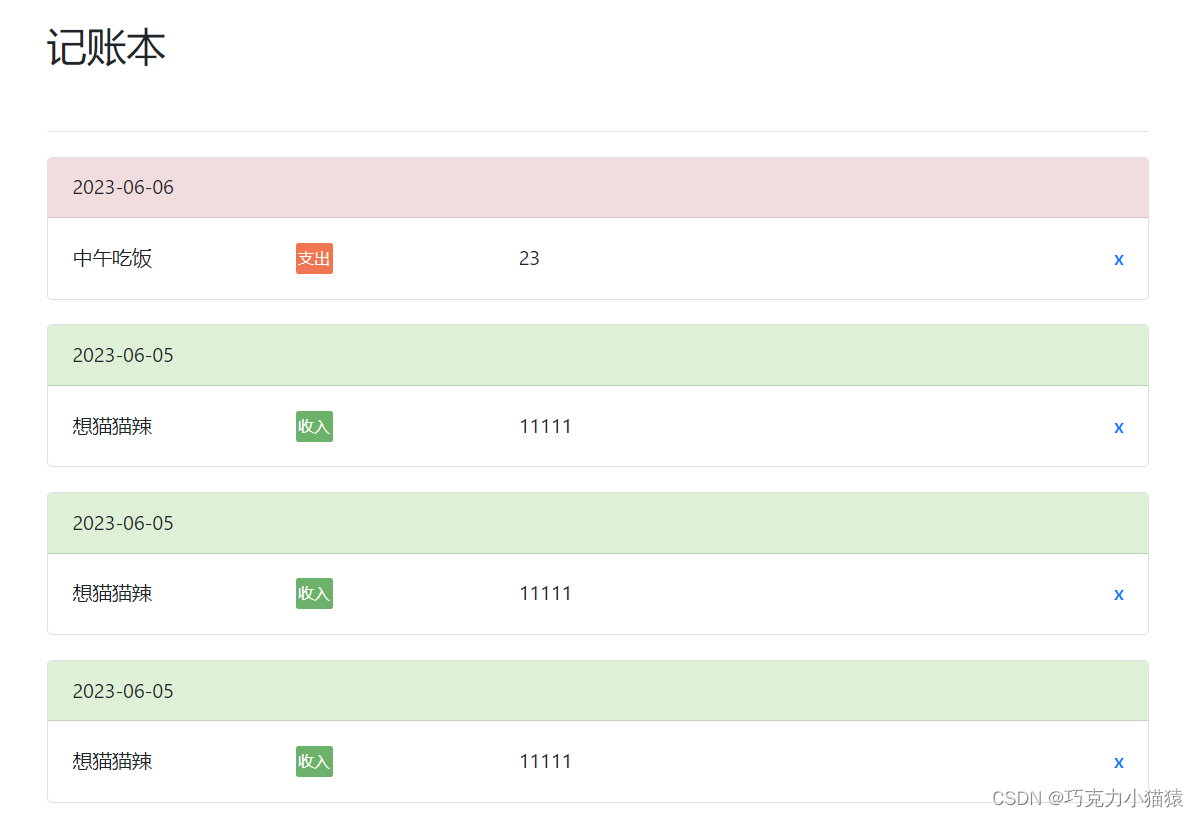
前台用到的是ejs,也就是模板语法,我的做法是,先写好前台。跟数据有关的地方套上模板语法。这里我拿比较复杂的一个前台来说说我的理解吧。
样式是这样:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css"
integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-7ymO4nGrkm372HoSbq1OY2DP4pEZnMiA+E0F3zPr+JQQtQ82gQ1HPY3QIVtztVua"
crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<h2>记账本</h2>
<hr />
<% accounts.forEach(item=> { %>
<div class="card">
<div class="card-header <%= item.type === '-1' ? 'header1' : 'header2' %>">
<%= item.time %>
</div>
<div class="card-body">
<div>
<%= item.title %>
</div>
<div>
<% if(item.type==='-1' ) {%>
<span class="bage">支出</span>
<% } else { %>
<span class="bage1">收入</span>
<% } %>
</div>
<div>
<%= item.account %>
</div>
<div><a href="/account/<%= item.id %>" class="x">x</a></div>
</div>
</div>
<% }) %>
</div>
</body>
<style>
.container {
margin: 30px auto;
width: 60%;
}
.container h2 {
margin-bottom: 50px;
}
.card-body {
display: flex;
}
.header1 {
background-color: rgb(241, 220, 222);
}
.header2 {
background-color: rgb(222, 240, 214);
}
.card-body div {
flex: 1;
justify-content: space-between;
}
.card {
margin-top: 20px;
}
.bage,
.bage1 {
display: block;
width: 30px;
background-color: rgb(240, 117, 81);
height: 25px;
color: rgb(255, 255, 255);
border-radius: 2px;
font: 400 13px/25px '微软雅黑';
text-align: center;
}
.bage1 {
background-color: rgb(108, 178, 106);
}
.x {
margin-left: 300px;
font-weight: 550;
}
</style>
</html>
可以看到,前后台没有分离的项目,数据用的是ejs模板语法。(模板语法有很多但是道理都相同),把数据传给这个ejs文件后再渲染上去。
后台对数据的处理
后台如果相对数据处理,要先链接数据库。接着写接口,不同接口对应不同的操作,这里的操作是对数据库的操作(增删改查)。不同数据库语句也有些不一样。
我觉得比较重要的点是id,在这个demo中用到的就是个生成id的方法。
let id = shortid.generate()
另外对请求报文的相关获取也很重要,可以参考我上面放的那篇博客,里面有详细讲解。
后记
demo的意义在于,浓缩了开发的过程,立刻看到成效。但是demo由于浓缩,展示的也是比较精华的成分,而且不涉及到设计,其实还是比较局限。
真正的掌握,一定是从项目开始。
最后,感谢阅读,欢迎关注!

















![“AI Earth”人工智能创新挑战赛:助力精准气象和海洋预测Baseline[3]:TCNN+RNN模型、SA-ConvLSTM模型](https://img-blog.csdnimg.cn/d553c7dadca54bdb82a3a234befb74d8.png#pic_center)