- HTTP状态码
- HTTP数据报的构造
文章目录
- JavaEE & HTTP状态码 & HTTP数据报的构造
- 1. HTTP状态码
- 1.1 200 - OK
- 1.2 404 - Not Found
- 1.3 403 - Forbidden
- 1.4 500 - Internal Server Error
- 1.5 504 - Gateway Timeout
- 1.6 302/301 重定向
- 2. 构造HTTP请求
- 2.1 浏览器搜索栏输入url
- 2.2 HTML中,一些特殊标签
- 2.3 form表单
- 2.4 ajax【重要】
- 2.5 Postman
JavaEE & HTTP状态码 & HTTP数据报的构造
1. HTTP状态码
c语言也学到了一个全局的变量errno,在一些内存函数或者文件操作的时候,这个变量会有所变化,如果程序出错了,这个变量对应的值就代表了对应的错误信息,【errno - error no(number)】,通过一些函数去解析这个错误码就可以了~
而HTTP的状态码,就是反应网页的状态的(正确以及错误…)
- 比如你所熟知的404,就是找不到这个网页的意思~
- 而浏览器一般遇到错误信息,页面是打不开的,就会打印状态码和错误信息
- 当然,HTTP的状态码不仅仅只有这个,还有很多~
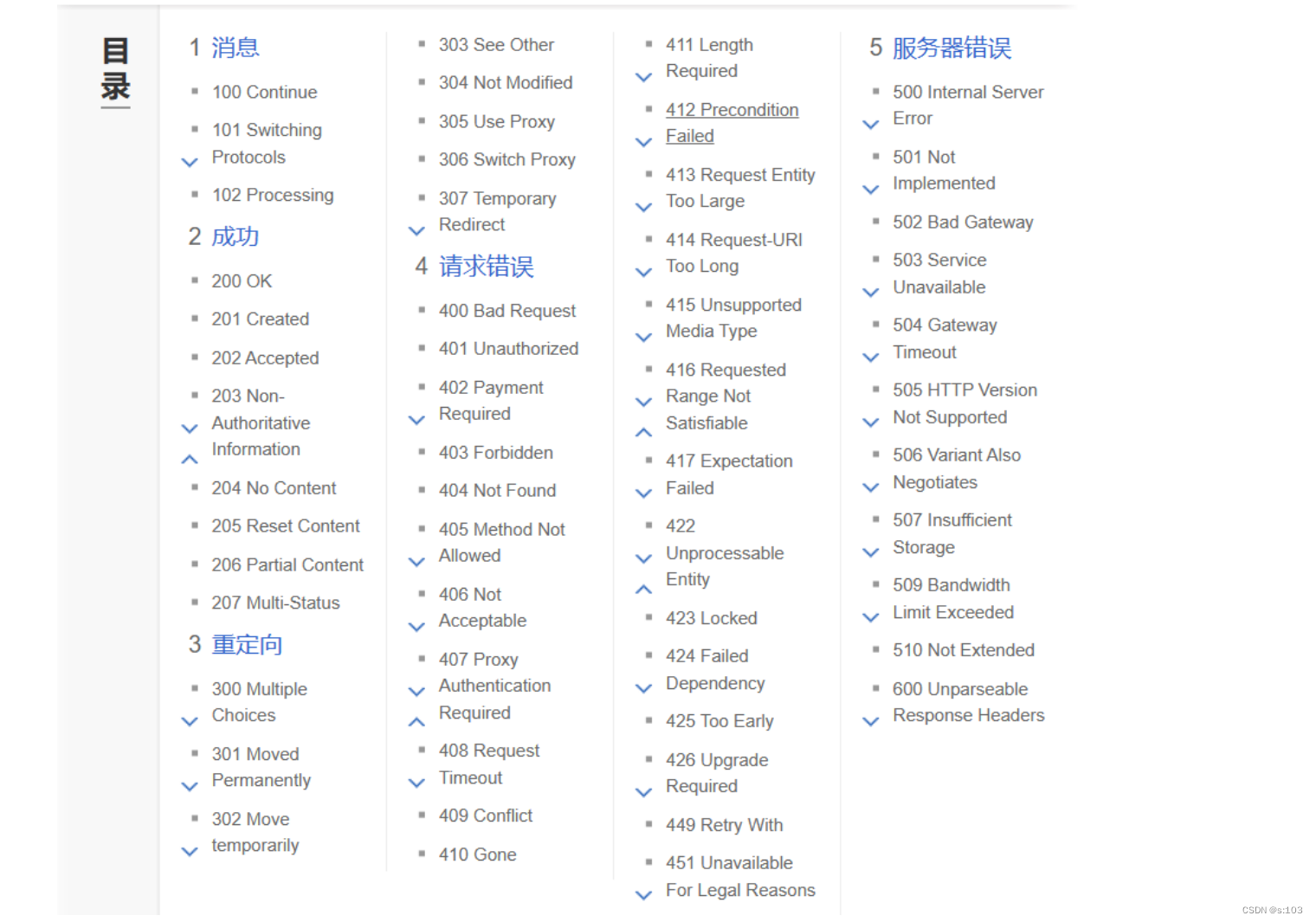
传送门1:HTTP 响应状态码 - HTTP | MDN (mozilla.org)
传送门2:HTTP 状态码 | 菜鸟教程 (runoob.com)

可见,状态码的数量很多很多,但是我们并不需要掌握那么多,我们只需要掌握大概的意思,以及个别常见的状态码的含义即可~

1.1 200 - OK
- 表示的是请求成功
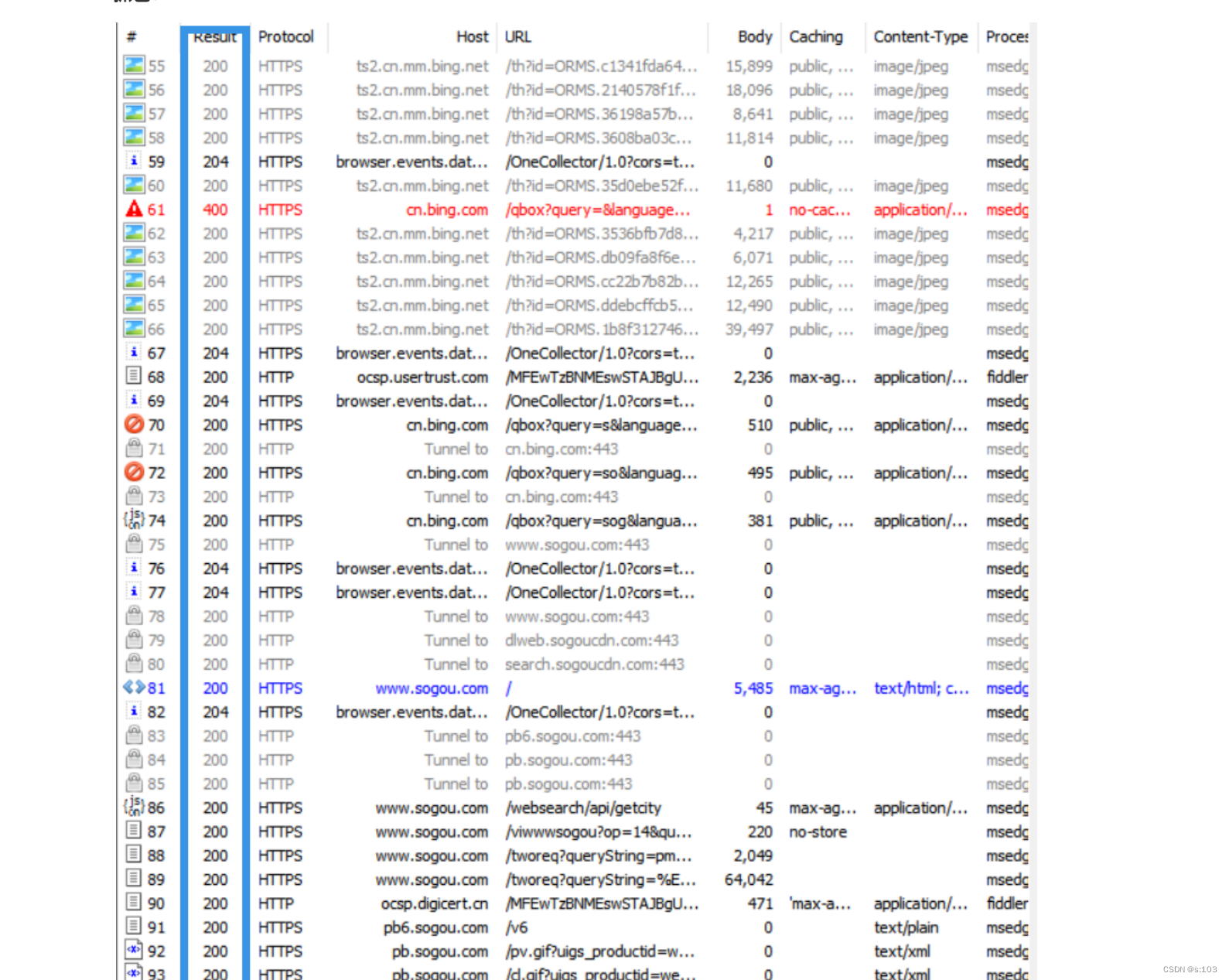
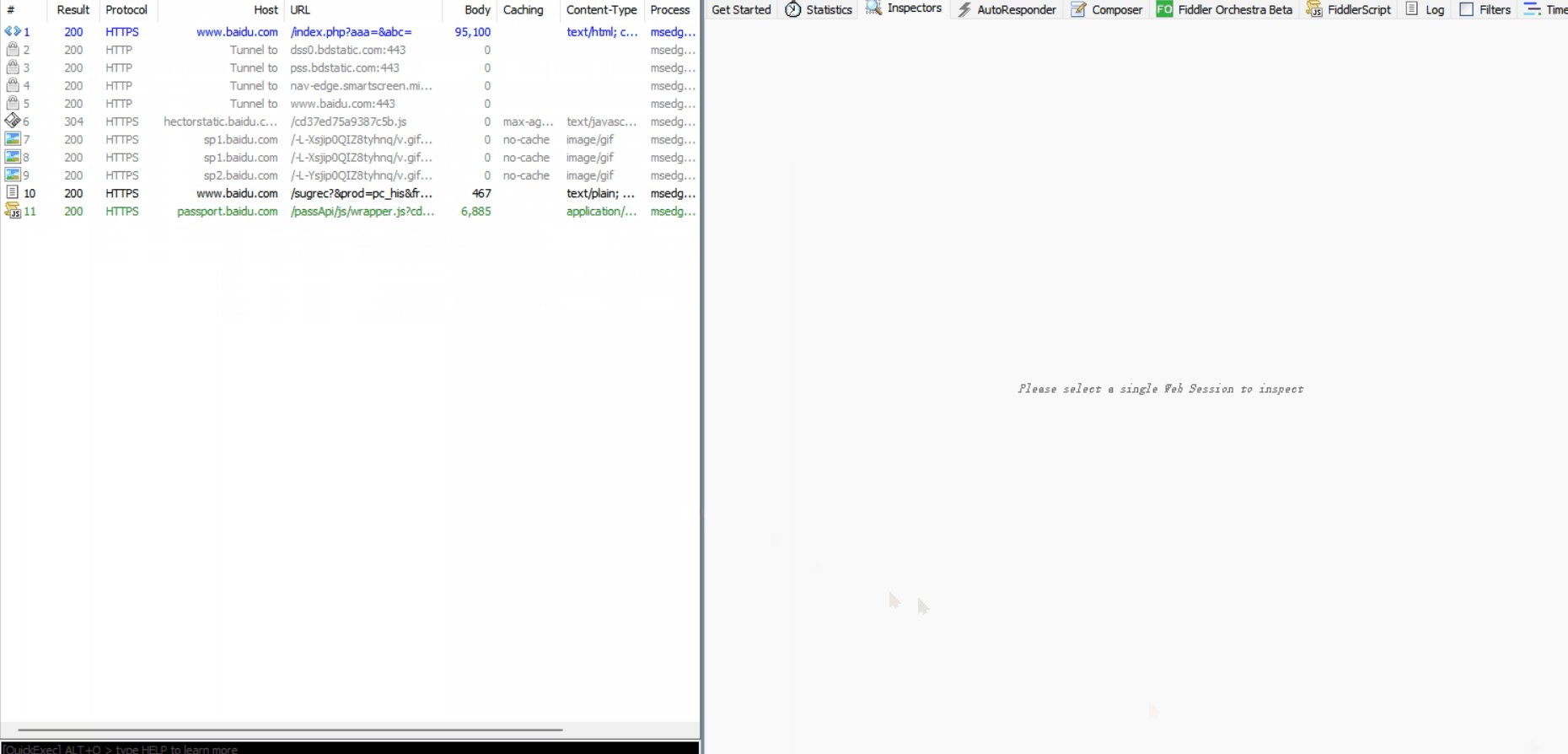
抓包:

- 抓到很多状态码为200的包~
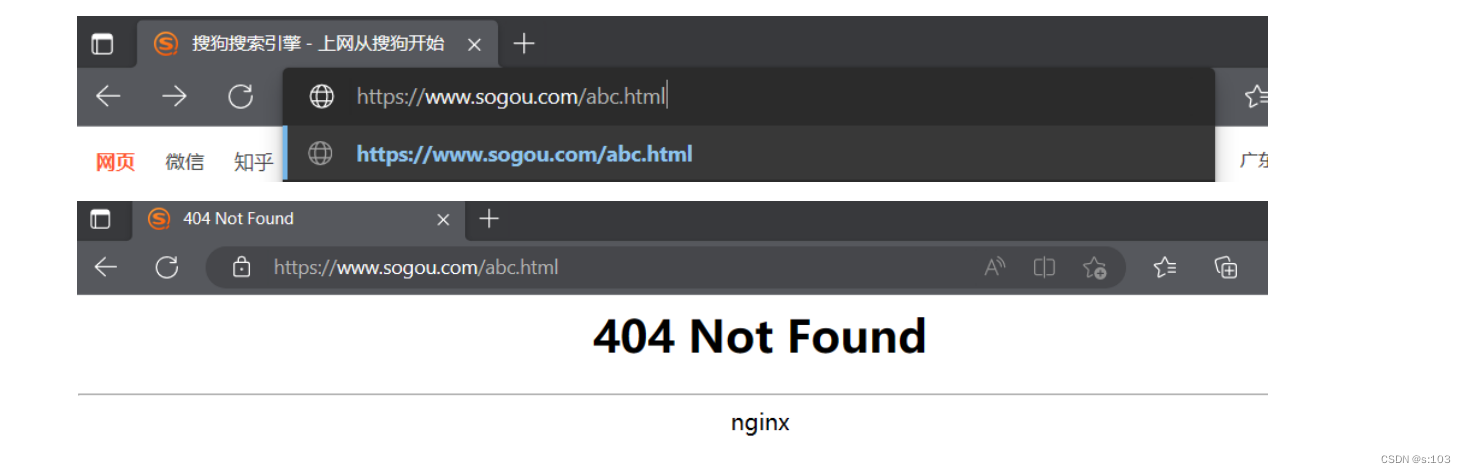
1.2 404 - Not Found
- 表示访问的资源不存在~

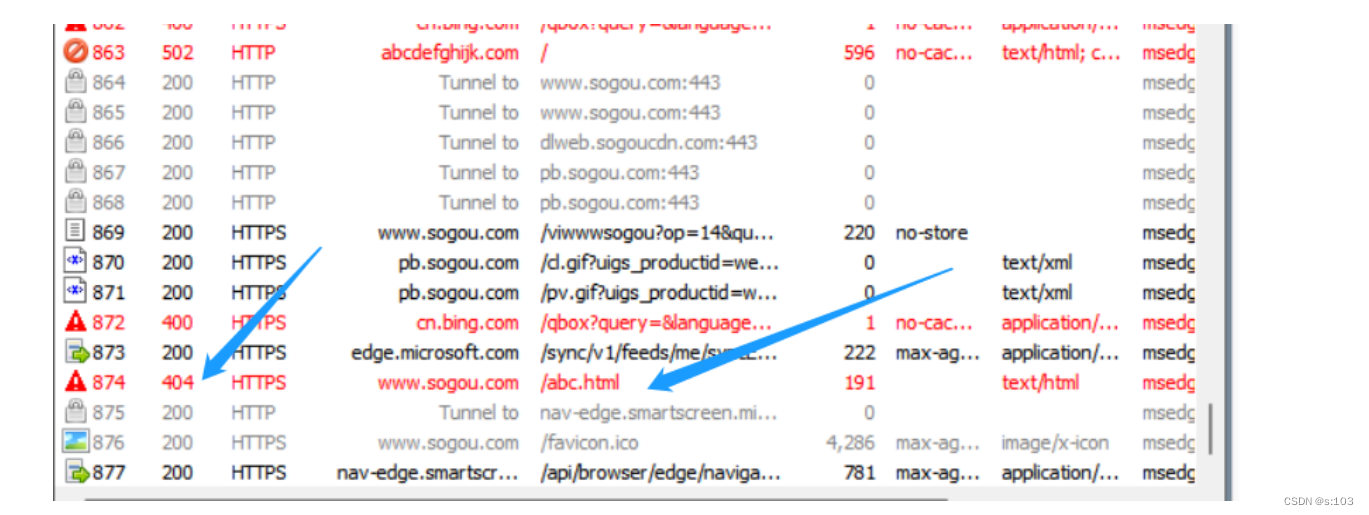
抓包:

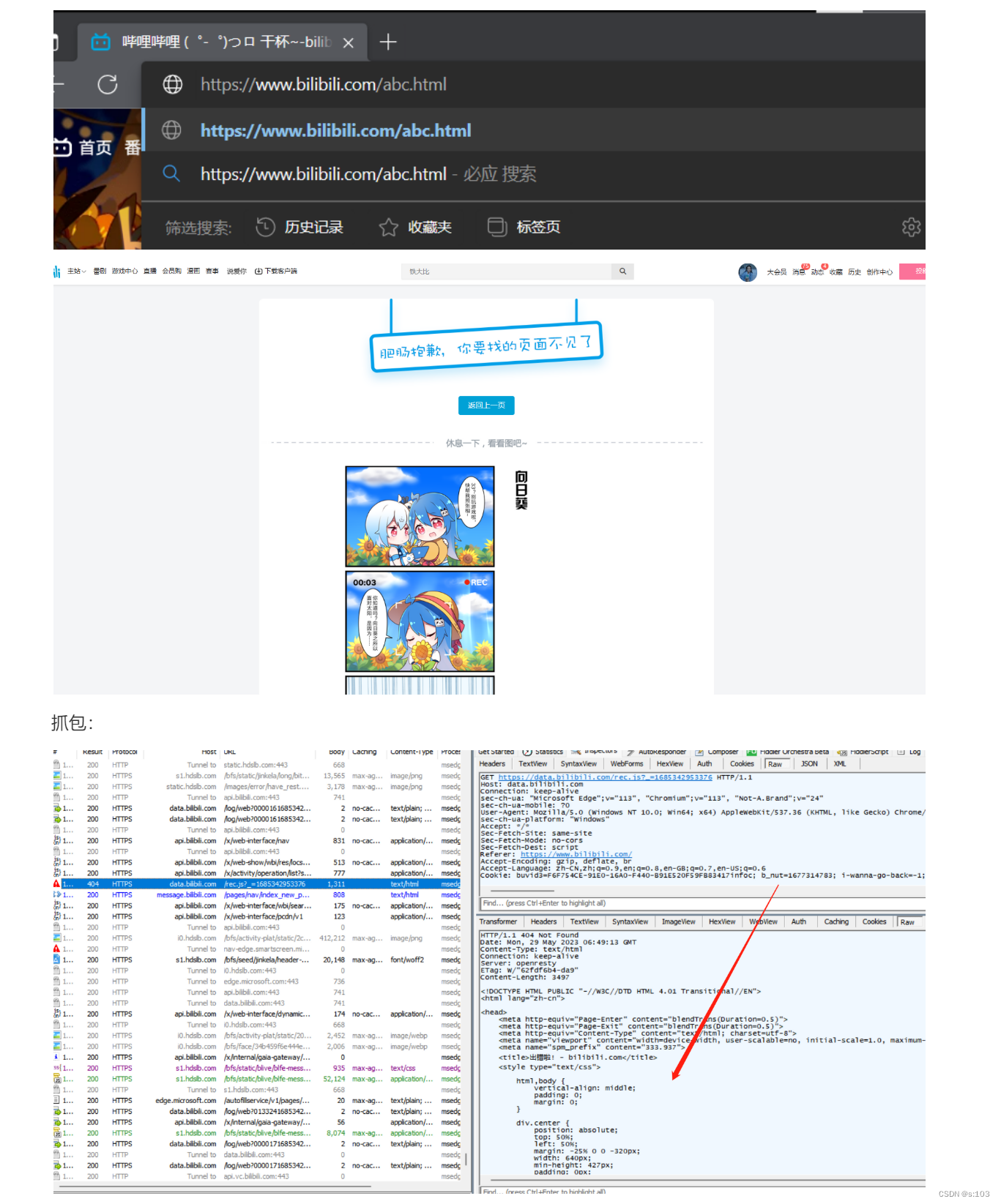
b站的404错误信息则是显示成这样的:
-
一些网站对应这些状态码的打印提醒比较独特

-
这个响应的正文,就是这个页面~
1.3 403 - Forbidden
- 表示的含义就是,访问被拒绝,没有权限
以码云为例:
- 私有项目别人是没有权限访问的

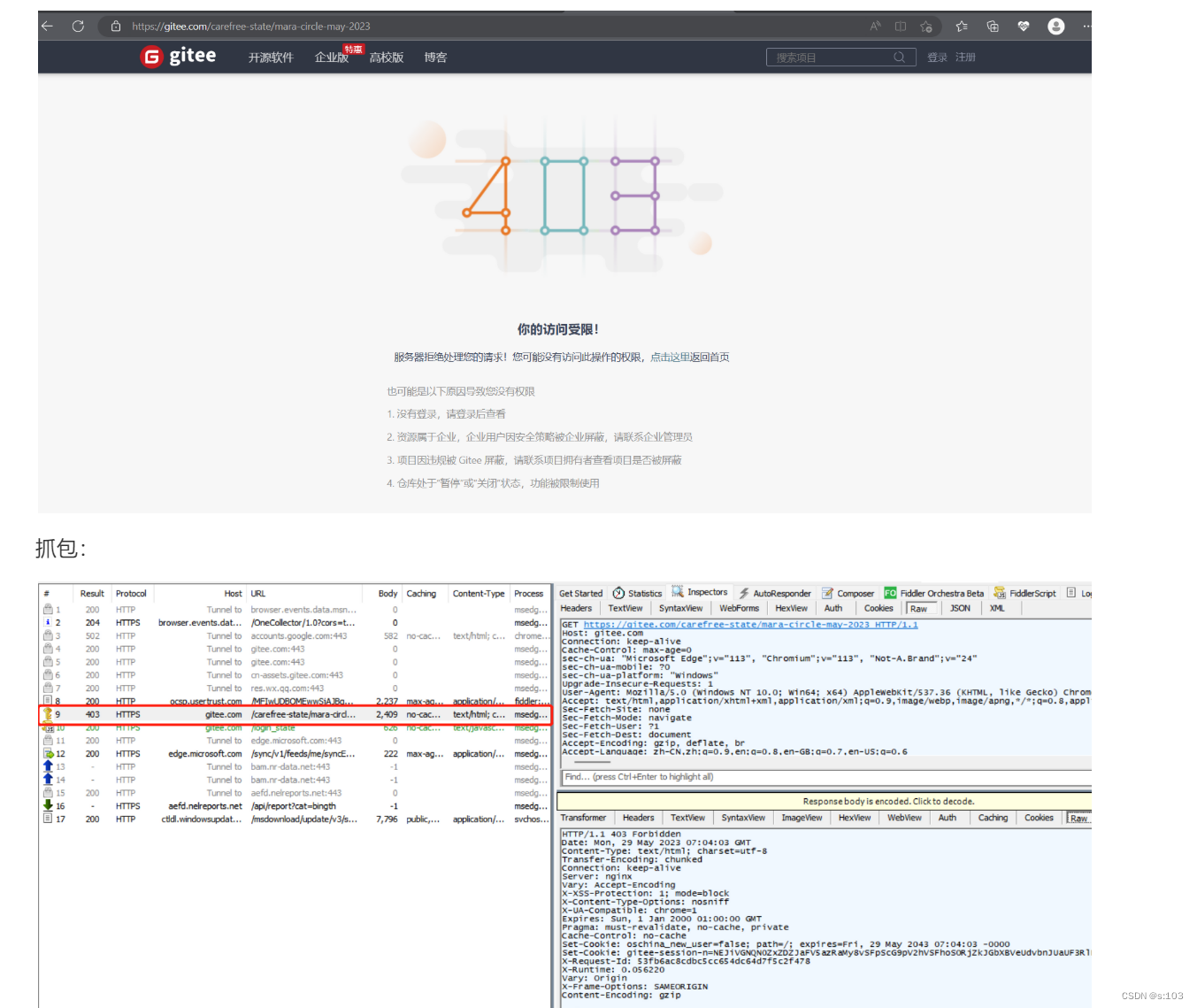
别人访问的话:

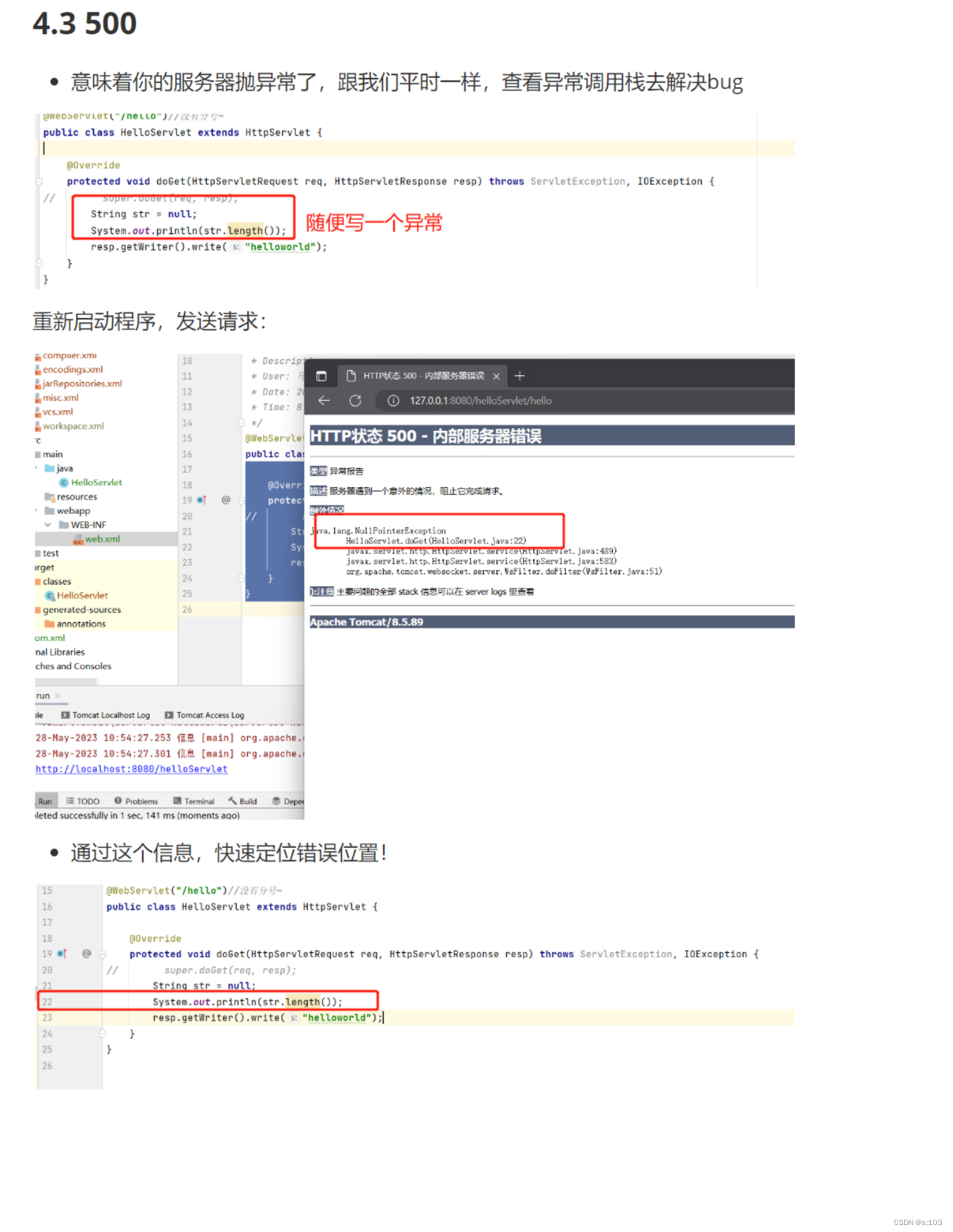
1.4 500 - Internal Server Error
- 服务器内部错误
- 在互联网上不容易见到,但是在你自己写代码的过程中,你的服务器经常bug,抛了异常没catch,就会500~
在我们写的第一个Servlet程序的时候,就演示过这个500
- 所以我们写代码要catch,不然是直接让整个网页挂了,catch到服务器那显示错误信息打印日志就行了~
博客片段:

1.5 504 - Gateway Timeout
- 表示服务器访问超时
- 浏览器给服务器发请求,服务器要响应才对,如果这个等待请求的时间异常,就会504
这就是超时重传后,又又又超时的“放弃访问”
- 热门的时间点,抢火车票的时候就可能会出现
1.6 302/301 重定向
302:Move temporarily 临时重定向
301:Moved Permanently 永久重定向
重定向是什么?
- 有一个笑话:一个男孩给喜欢的女孩送早餐,然后这个女孩就将这份早餐送给她喜欢的男孩,这就是重定向
- 如果这个男孩是个舔狗,这个女孩如果一直不告诉这个男孩这件事情,那么就是永久重定向,如果是良心发现,就是临时重定向~
- 另一个例子:呼叫转移
- 我原本的一个手机号:135xxxx,后来我改了手机号153xxxx,但是我的好友只知道我的旧号码呀,那么我们就可以到营业厅,做一个业务“呼叫转移”,好友拨打135xxxx重定向到153xxxx
临时:下次要不要继续重定向?不清楚
永久:以后都重定向
所以重定向就是,访问旧地址被自动引导到新地址上~
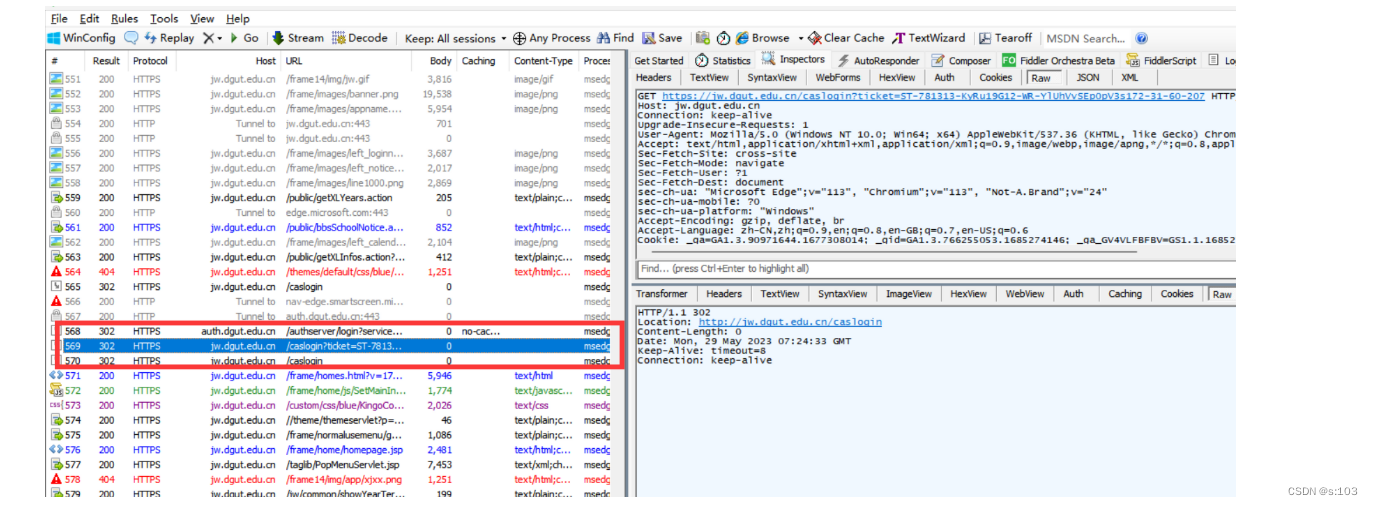
抓包:
- 在学校一些教务系统上就有,因为有些是有旧版本的,所以要重定向到新版本

这些就是常见的状态码了,其他遇到了再去查~
传送门1:HTTP 响应状态码 - HTTP | MDN (mozilla.org)
传送门2:HTTP 状态码 | 菜鸟教程 (runoob.com)
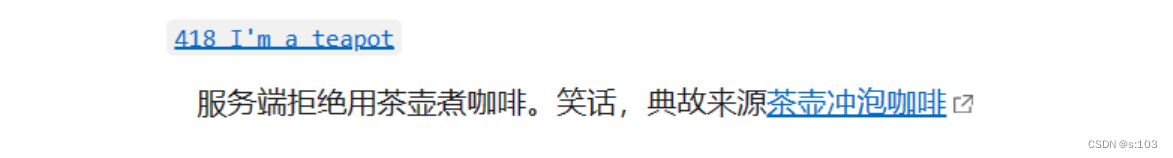
HTTP协议的标准文档中,还有一个特殊的状态码,418(彩蛋,隐藏剧情)
- teapot其实就是彩蛋的意思
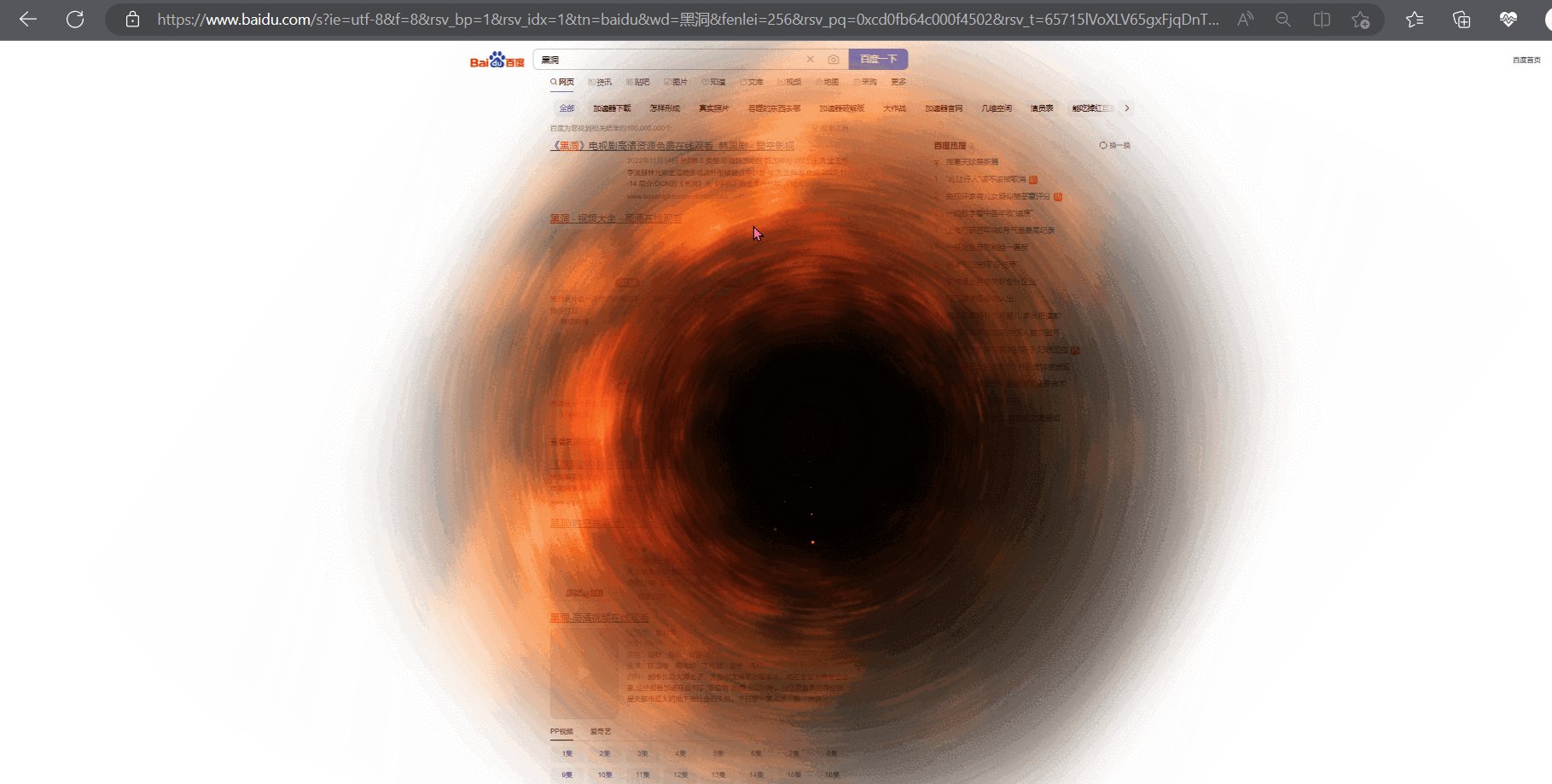
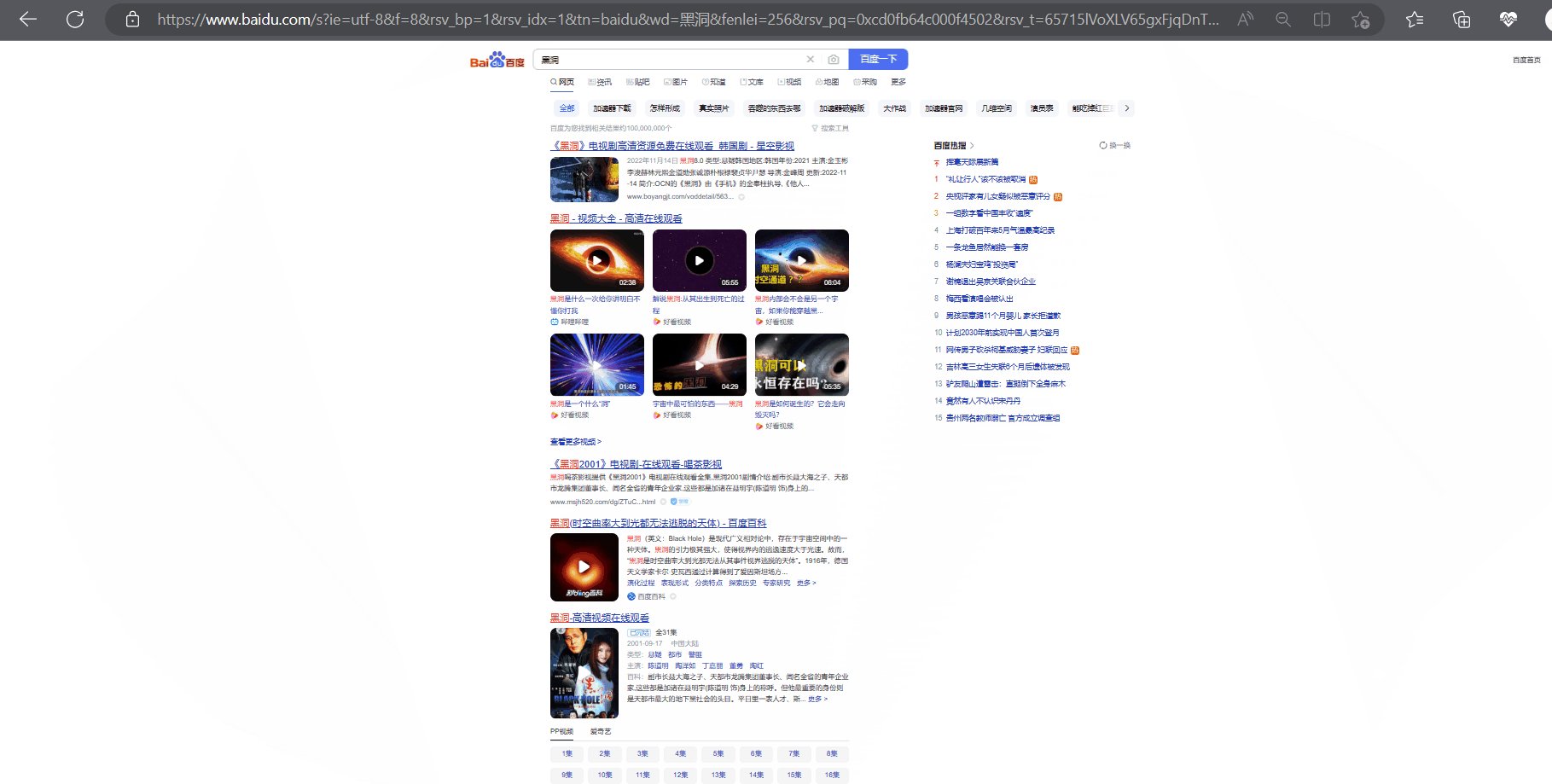
在百度搜“黑洞”:
2. 构造HTTP请求
- 至于HTTP响应,就得有HTTP服务器和收到请求才行,在Tomcat,Servlet中我们重写对应方法,计算和设置响应信息后,就会帮我们发去客户端
2.1 浏览器搜索栏输入url
- 这样就会构造出一个GET请求~

2.2 HTML中,一些特殊标签
- link标签
- script标签
- img标签
- a标签
都是向网络索取资源的~
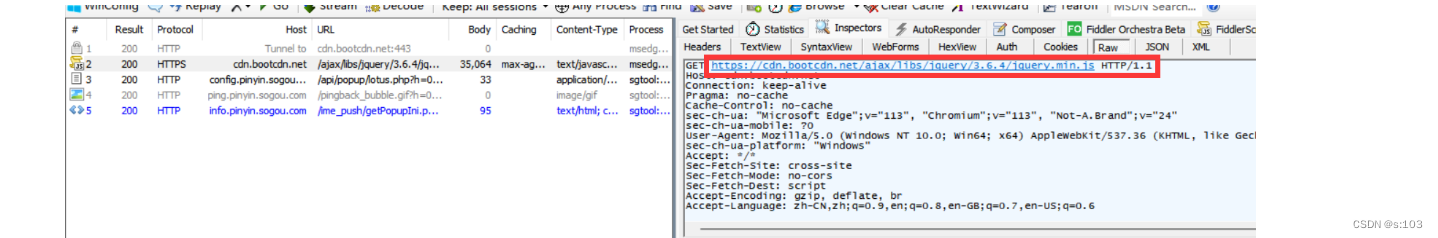
以我们做过的博客系统页面为例子:

这就是script发出的一个GET请求,去网络上索取jQuery
- 本地资源就不会触发~
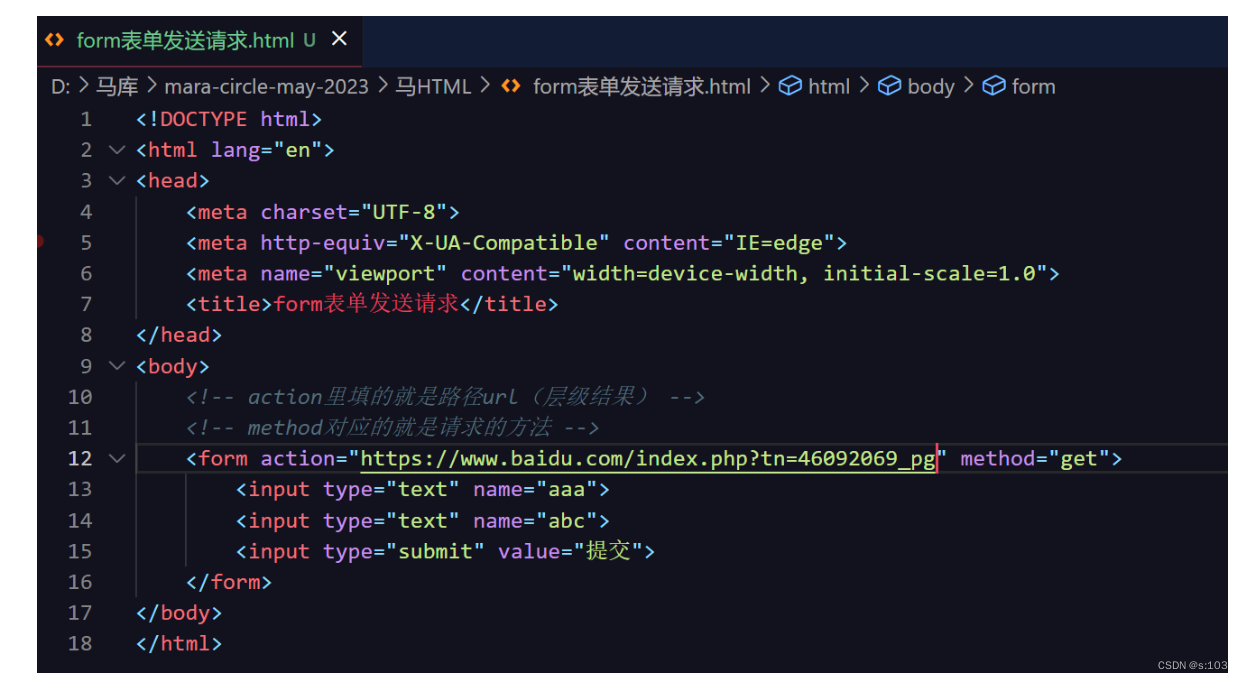
2.3 form表单
- HTML中,form标签页能构造请求(GET/POST…)
例子:

效果:
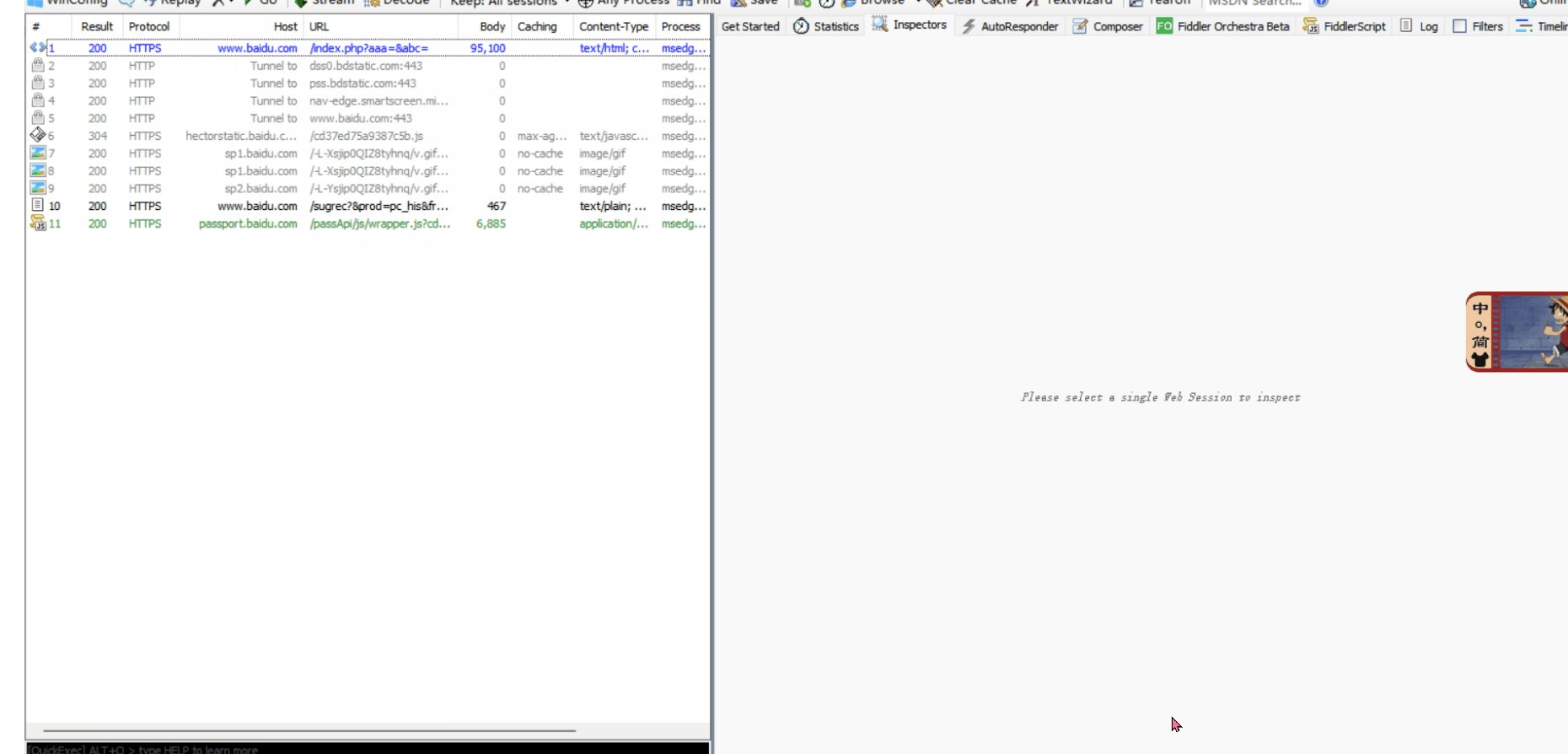
抓包:
- 这个url问号后面的query string就是两个input的对应关系(由于没输入,所以是空值)~
- name=value
- 层级路径就是action
- 方法就是method
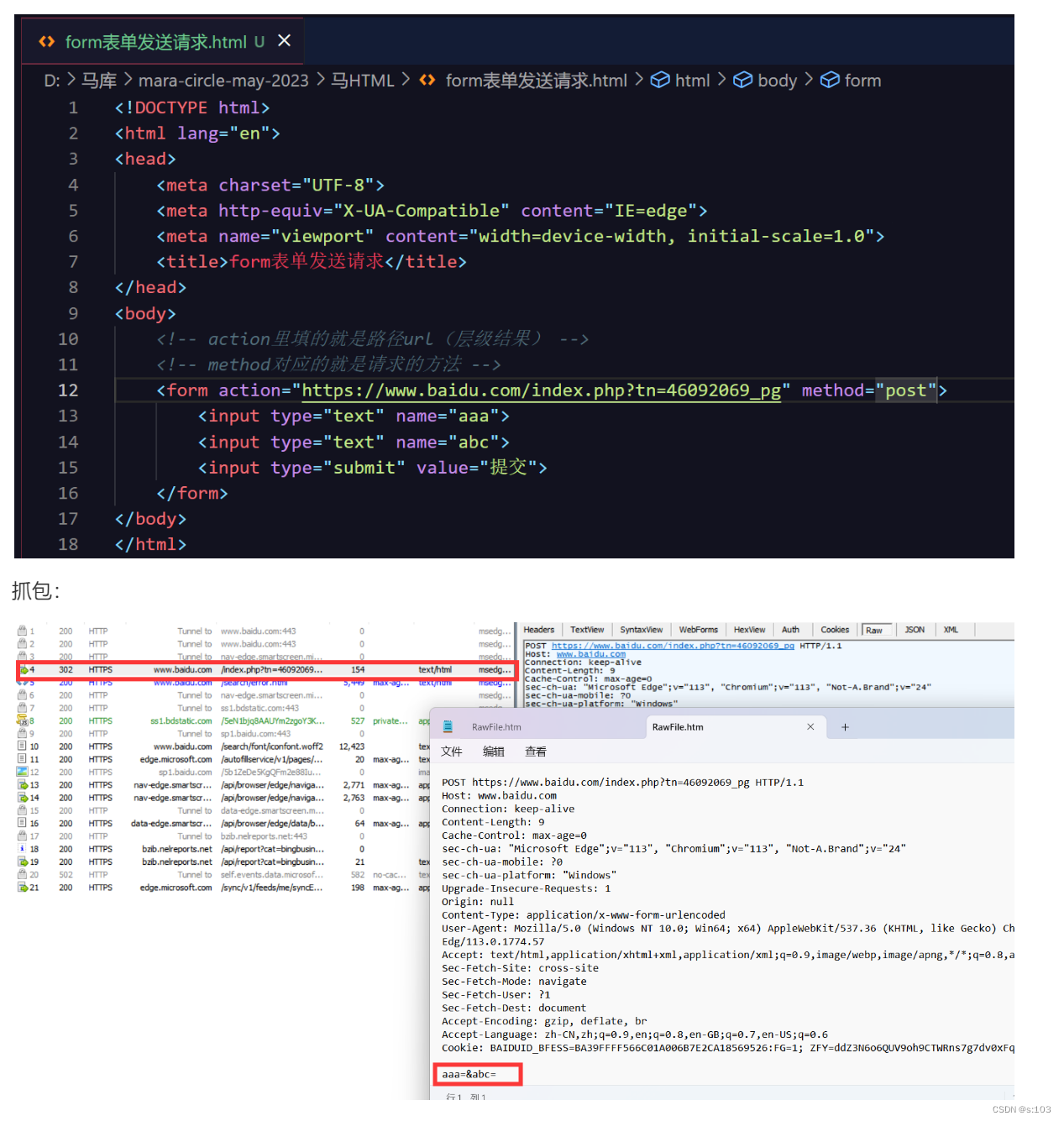
构造POST:

不在query string,而是在body:这里aaa和abc对应空值,就是因为输入框我没输入数据~
而且它有个Content-Type:application/x-www-form-urlencoded
form只支持get和post方法,其他的put 、delet 、options都无能为力~
使用form的话,版本号固定是HTTP/1.1
2.4 ajax【重要】
- 现在最主流的前后端交互方式之一
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)
- 在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest。使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
XML
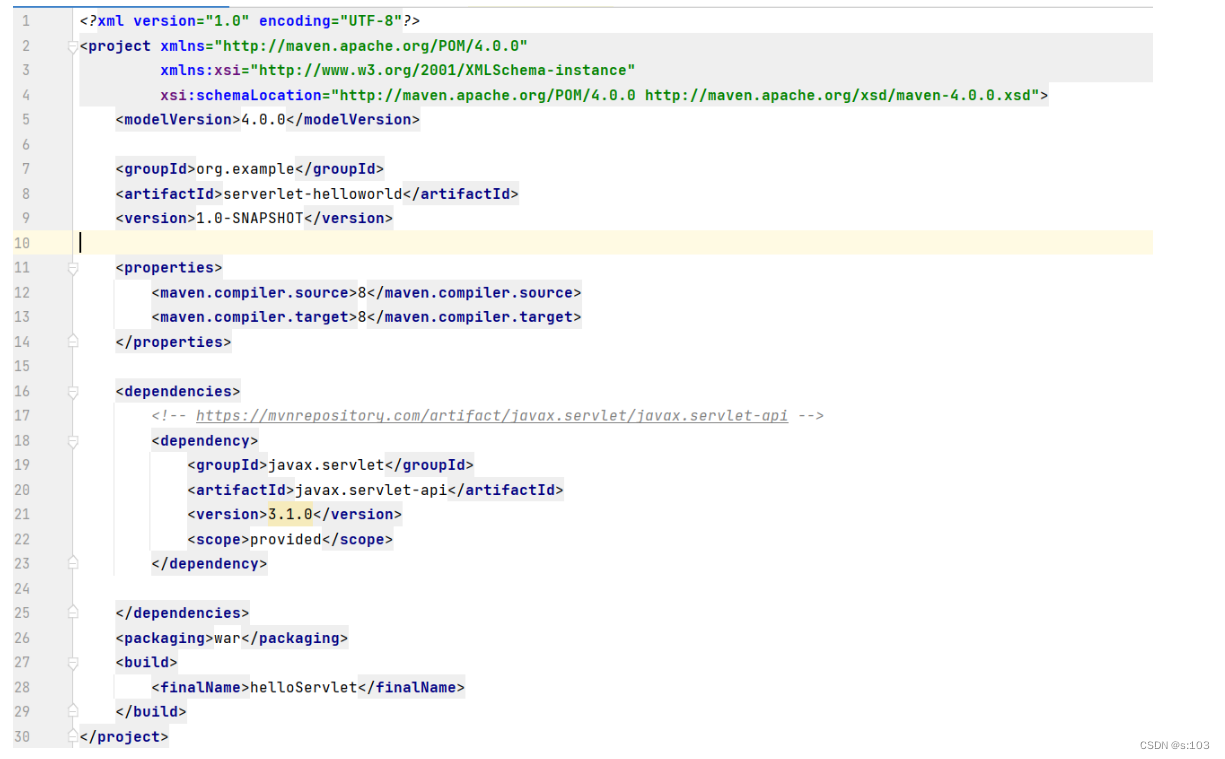
- Servlet编程maven的pom.xml为例
- 是一种标签形式的自定义数据格式
html来说,支持哪些标签,是啥含义,是标准委员会规定的
而xml的标签都是自定义的~
Asynchronous,异步
- synchronize,同步
同步异步的含义:
- 同步与互斥(加锁的场景)
- 同步与异步(IO的场景)
- 同步:请求的发起者主动获取这个响应(从服务器拿来)
- 这里的同步是指主动拿来之后就可以直接用这份响应,与原计划同步
- 异步请求的发气质被动获取这个响应(服务器推送过来)
- 这里的异步是指被动获取之后,不一定立即用到这份响应,排在计划后面,与原计划异步
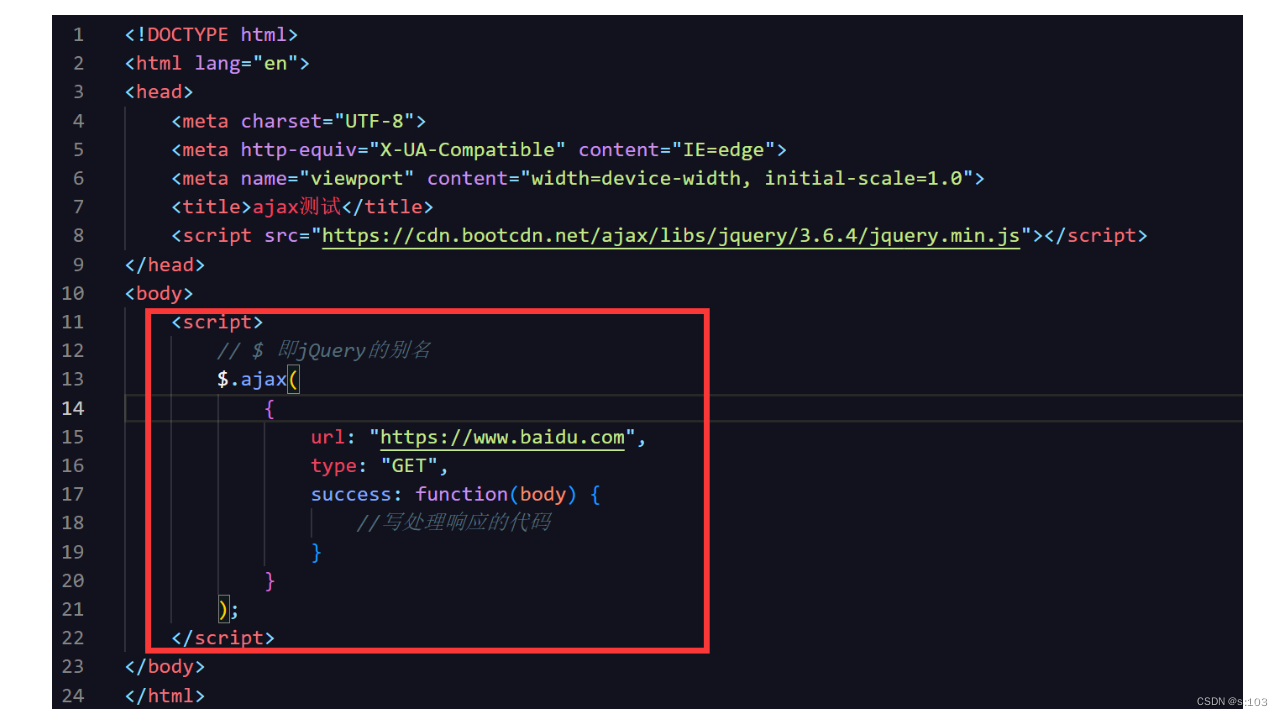
js提供了原生的ajax的api,这个api贼难用(不讲)
- 用jQuery的ajax和api就好啦

即调用ajax函数,传参是一个大括号包住的一个东西,就是JS中的“对象”
- 而里面的success就是之前说将的“函数指针”,这也就是一个回调函数,就是在ajax代码体中合适的时间调用这个函数!
- 即ajax代码中的某一段逻辑是未定义的,是由这个函数来定义的~
- 这类似于C语言的函数指针,类似于Java传参中的”对象”(比如lambda表达式,run方法,迭代器,比较器…)
这也是异步的原因,因为这个是我们“丢个函数”进去,让浏览器调用这个ajax,发送一个请求,之后浏览器获取到正确响应后自动执行这个success函数,执行处理响应的一些逻辑(body就是响应的正文),将响应“喂”给我们的代码,这个过程我们是被动的~
/*测试代码*/
<script>
// $ 即jQuery的别名
$.ajax(
{
url: "https://www.baidu.com",
type: "GET",
data: "this is body",
contentType: "text/plain",
success: function(body) {
//写处理响应的代码
console.log(body);
}
}
);
</script>
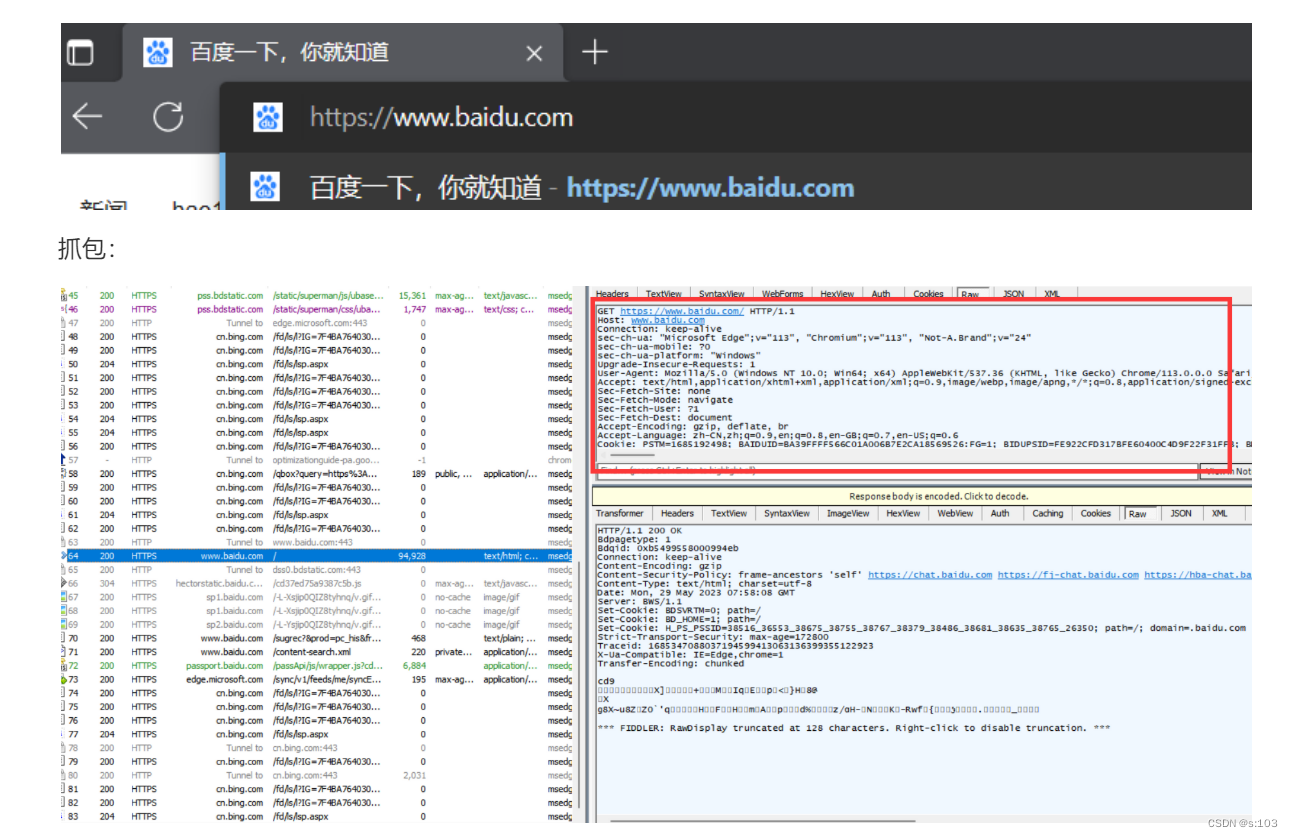
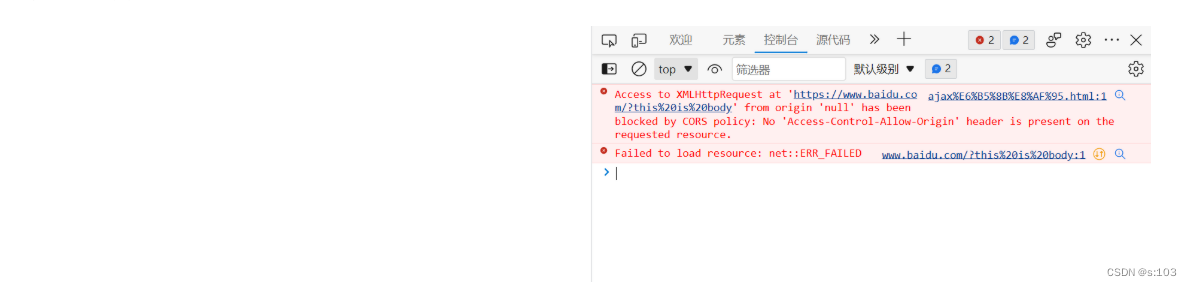
打开html按f12:
- 这个错误的原因是请求发都没有发:
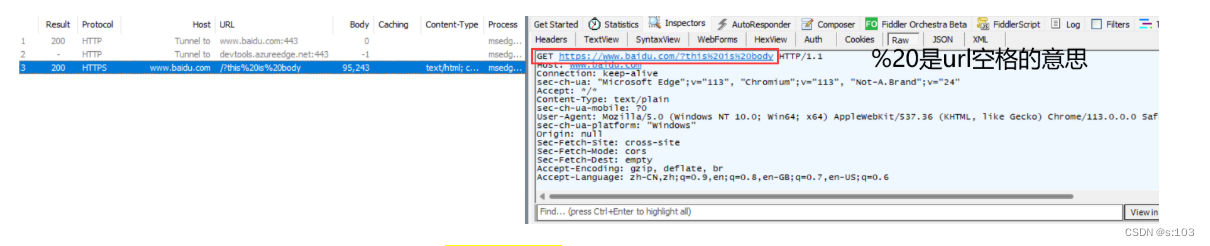
抓包:
这个是属于ajax的一个非常典型的问题: “跨域问题”
- 现在运行的ajax的代码的页面域名与ajax里面的请求访问的域名不一致的话,(不是要求路径一模一样,而是域名一样,不如百度页面发出的请求得是百度内部的,反正都是baidu.com),哪怕服务器给你响应了数据,浏览器还是不能处理这个数据,而是直接报错~
- 这个不是bug,而是浏览器考虑到安全问题做出的限制
- 一般页面的跳转也不需要用到ajax,用其他的就行了(form则没有这个限制)
- 在以后,在自己的页面发请求给自己的服务器,自然不会出现这个 “跨域问题”~
构造HTTP请求,不仅仅是js可以构造,java也可以构造,C++也能,任何一个可以操作网络的语言,都可以构造http请求,所以爬虫不仅仅只有python能做到
2.5 Postman
前面的方法都是通过写代码去实现的,有没有一种方法,不写代码也能发送请求呢?
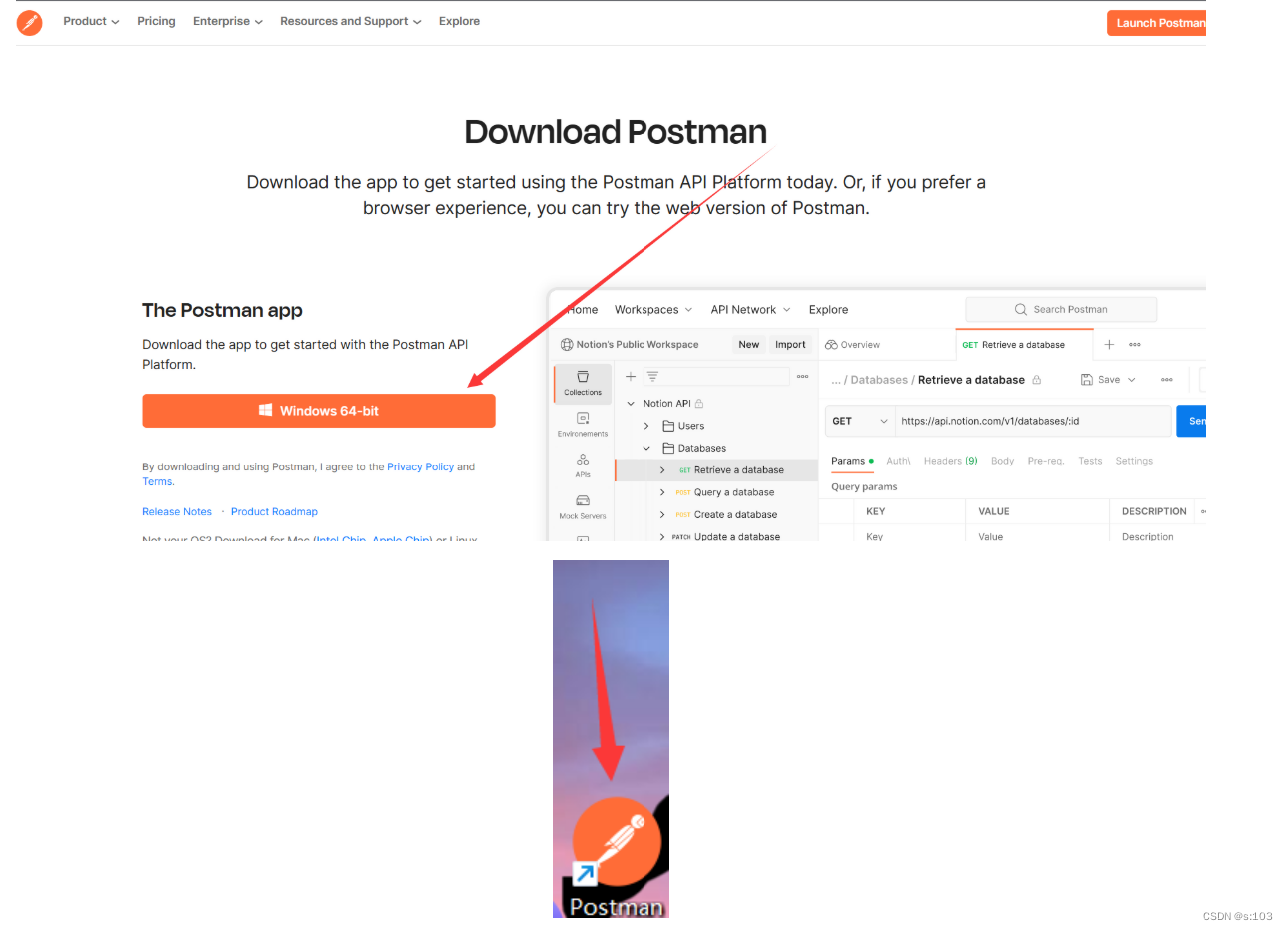
- 有,使用一个软件—Postman
下载传送门:Download Postman | Get Started for Free

- 然后注册账号登录一下~(云存档)
他甚至有对象 — Postwoman
- 有兴趣的可以去了解一下
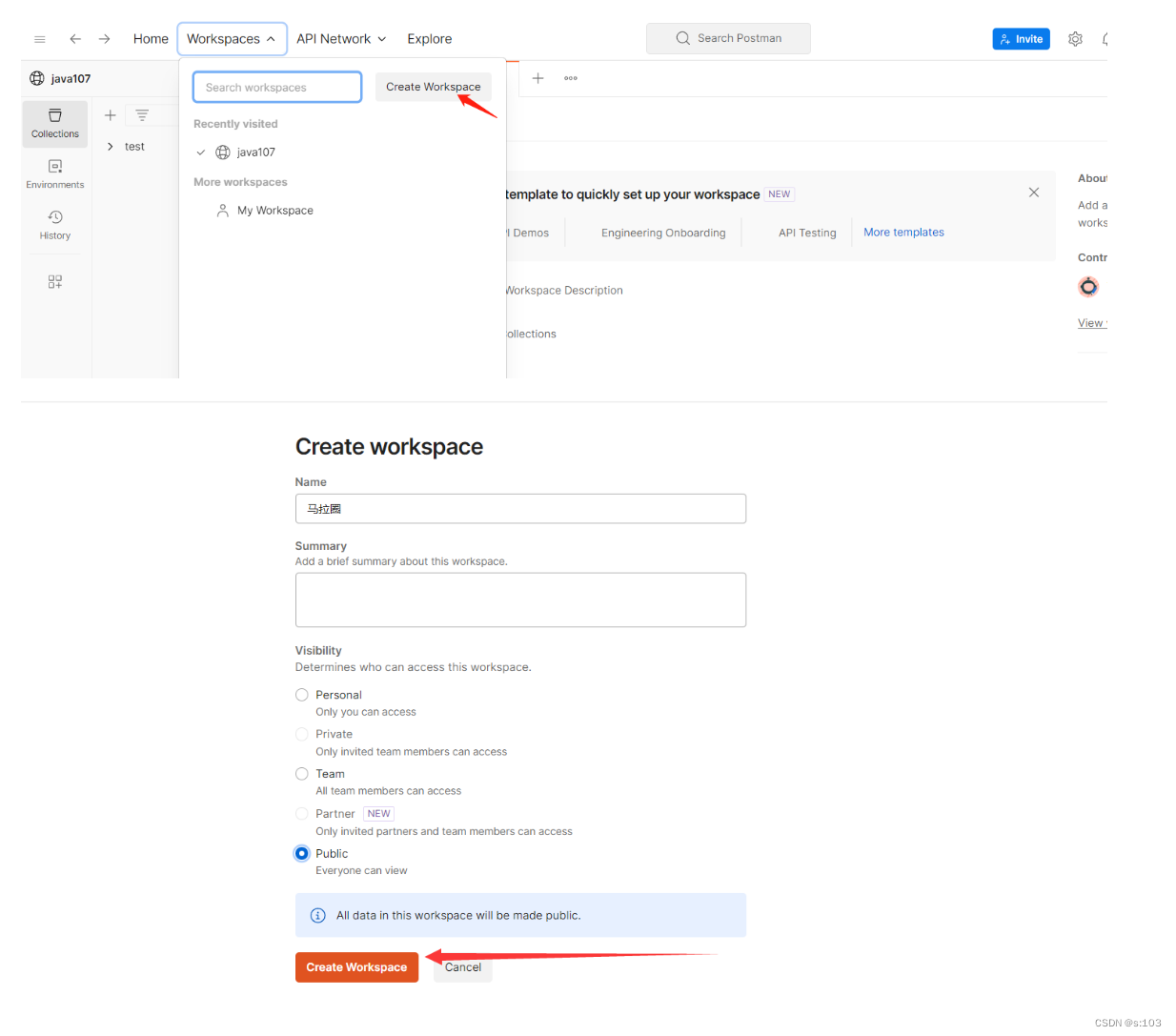
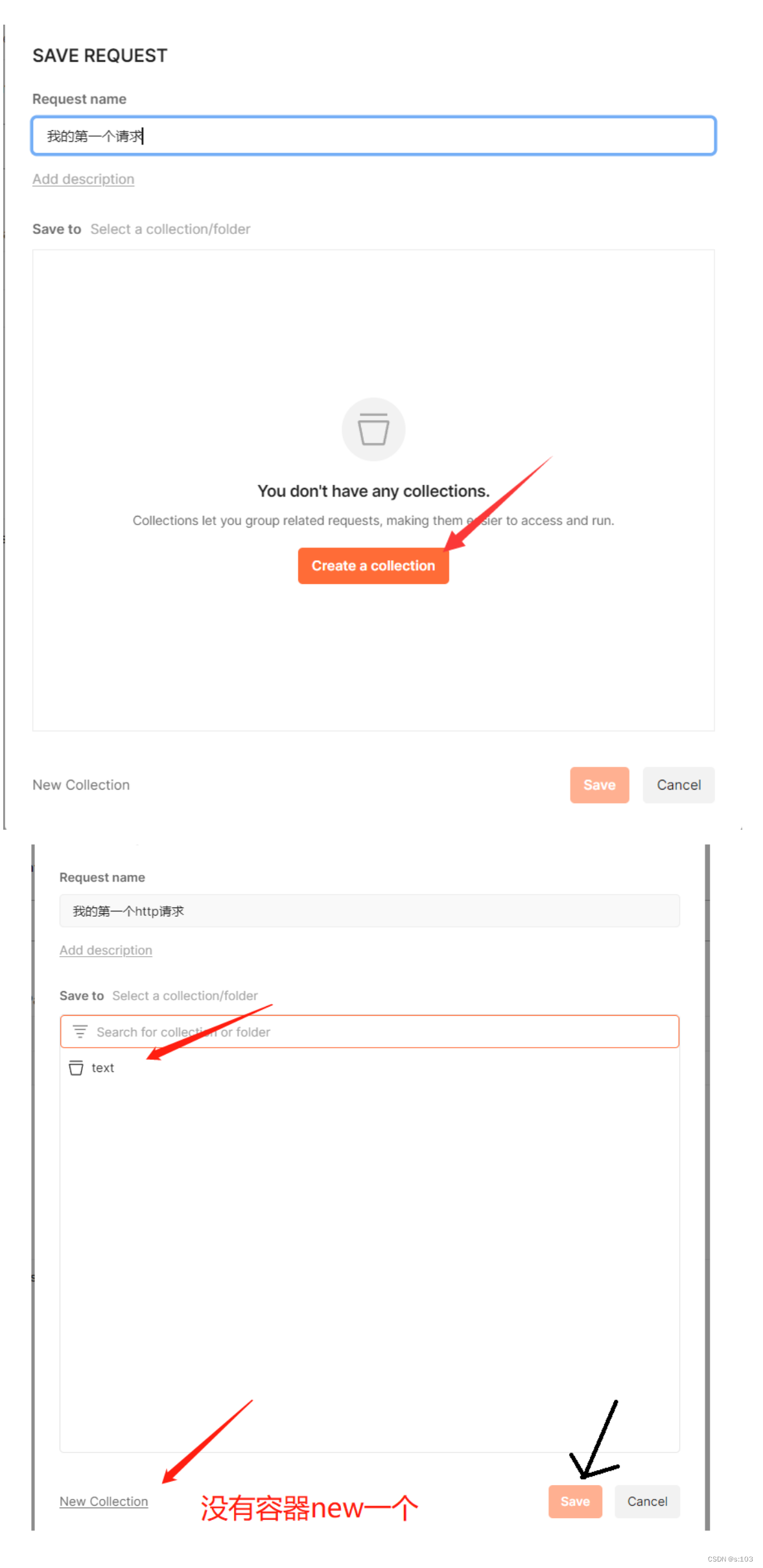
操作流程:
- 你会发现创建不了public,但是可以创建其他,这是因为public不允许中文~
- 改为英文/数字/其他字符既可以
- 这里我把名字改为mara-ring
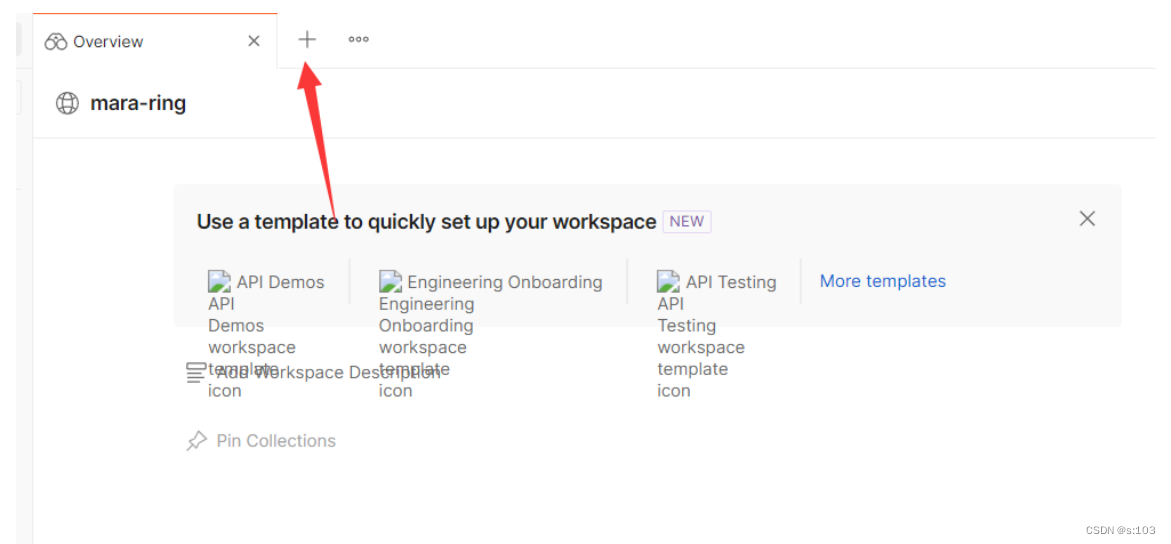
创建标签页:
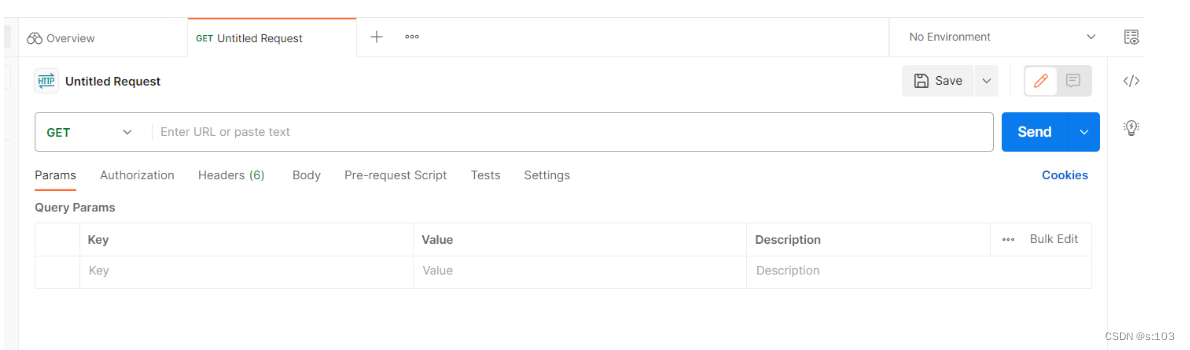
在这里构造http请求:
点击save改名:
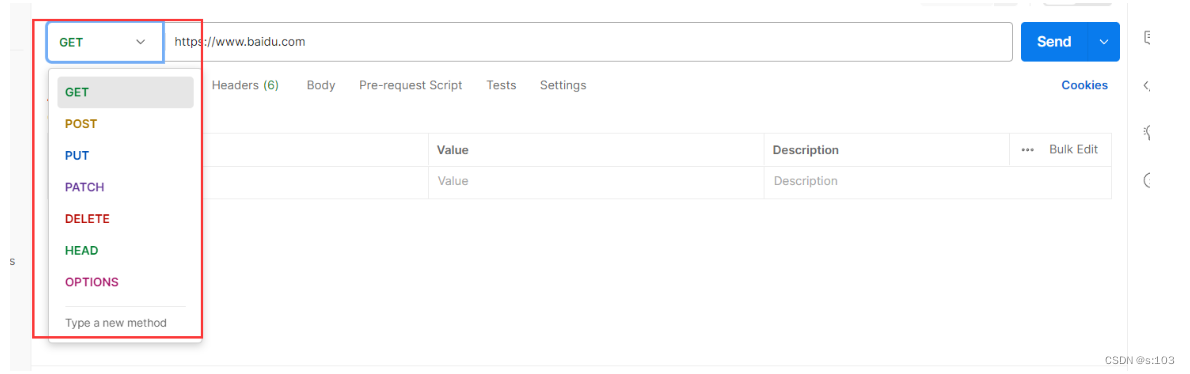
选择请求的“方法”:
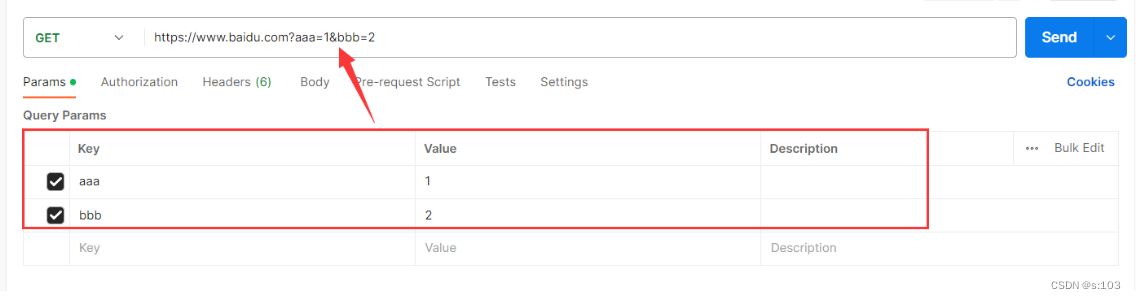
创造query string:
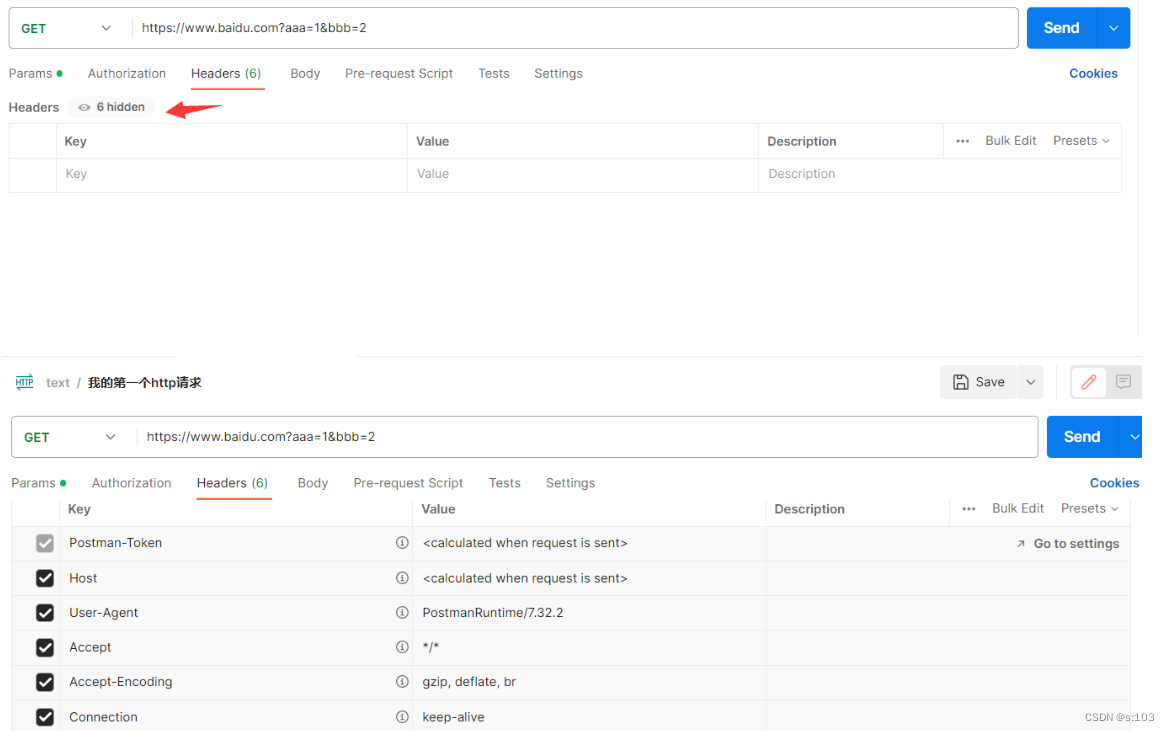
创造header:
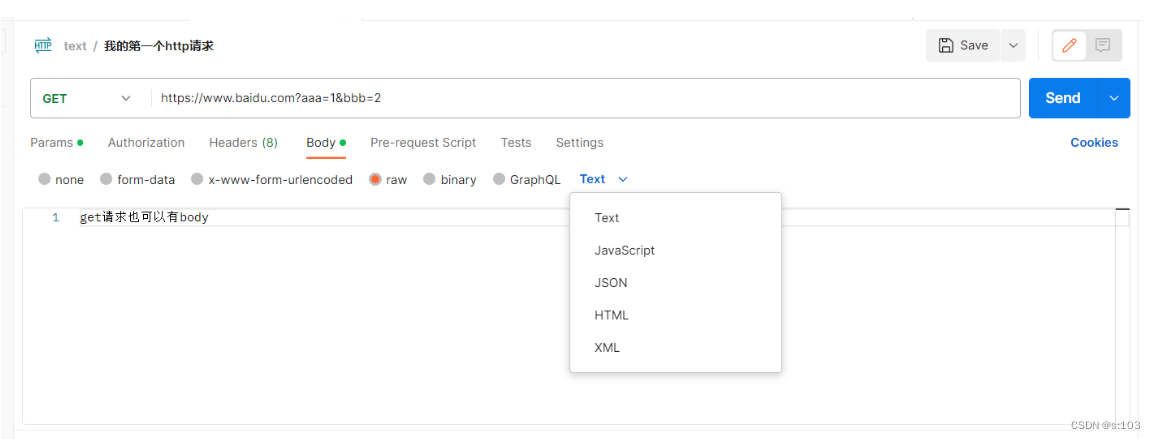
构造body:
- 也可以模拟form表单请求的body
- none—无body
由于不是浏览器,所以没有cookie设置也很正常
- 但是响应是有cookie的~
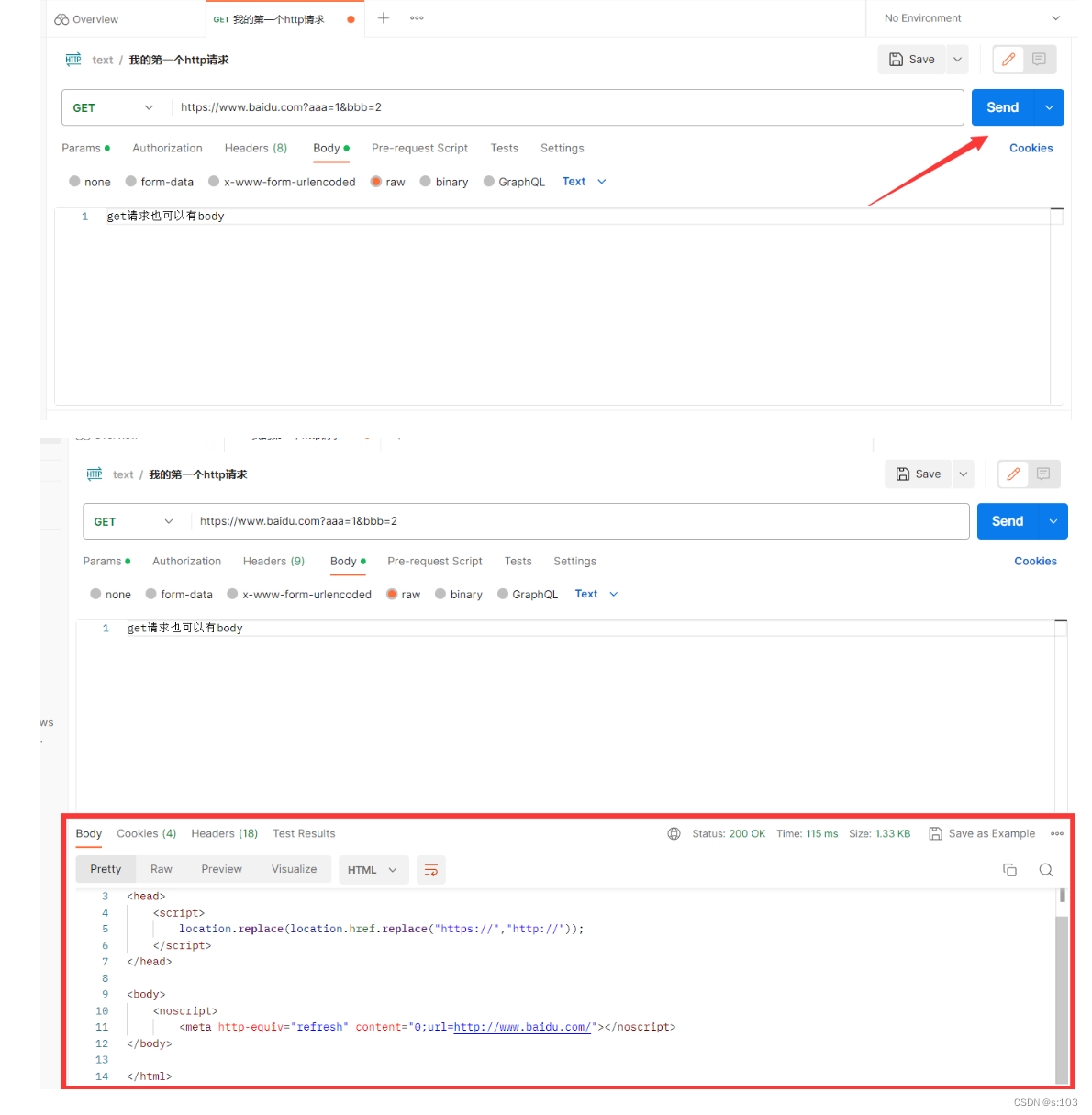
获取响应:
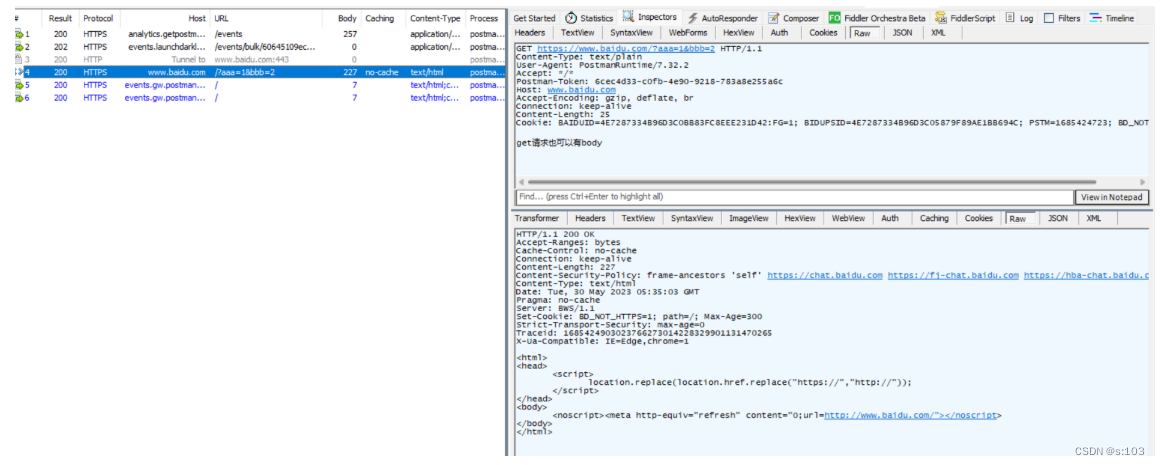
fiddler抓包:
可见请求没有cookie,响应首行没有方法和url,只有版本号和状态码和状态码描述
补充:HTTP响应的首行比请求的首行多了一个部分:就是空格分割的状态码和状态码描述
因为这个软件不是浏览器~
如果你对http报文格式特别熟悉,那么Postman的使用就不是问题~
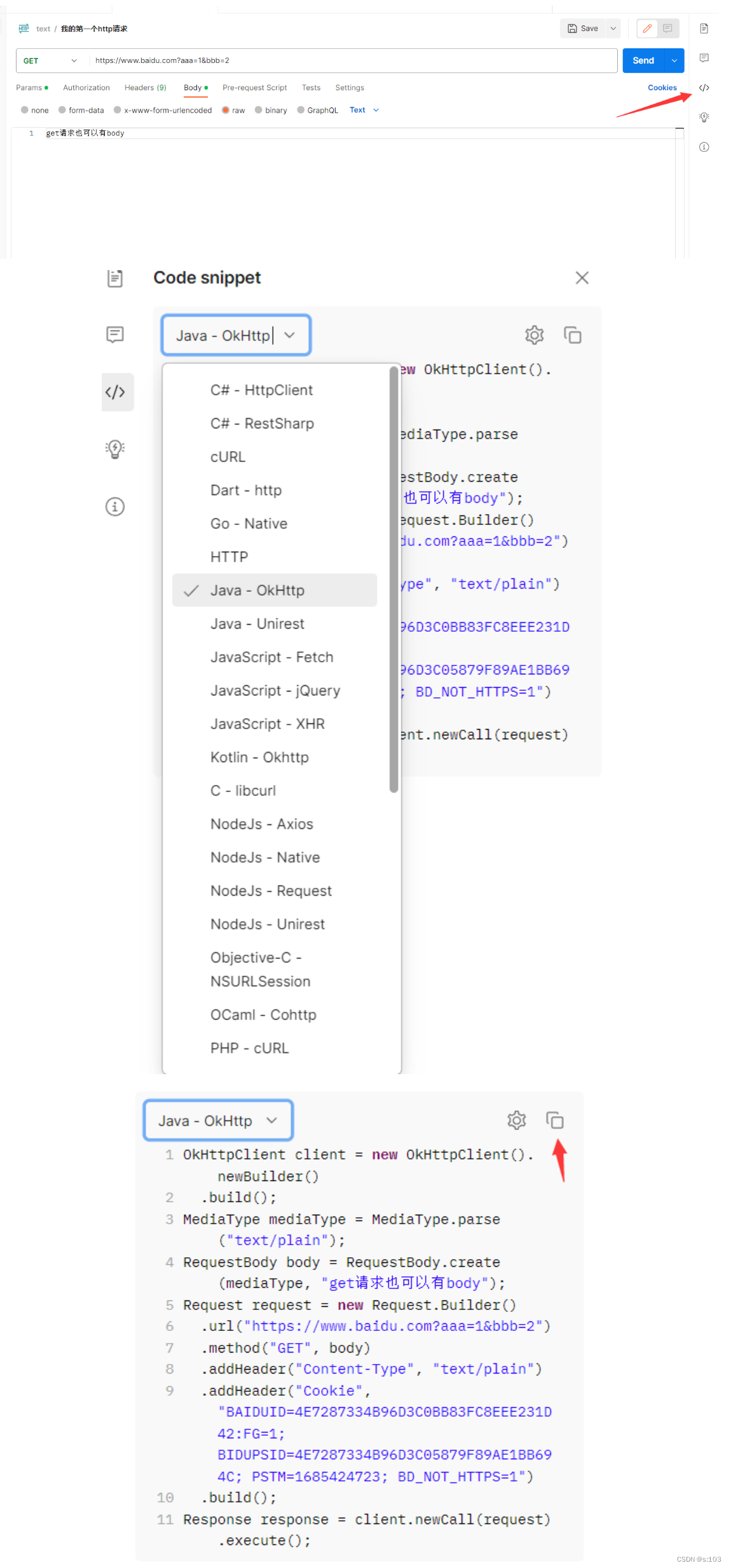
Postman还有一个特别牛的功能:自动生成代码
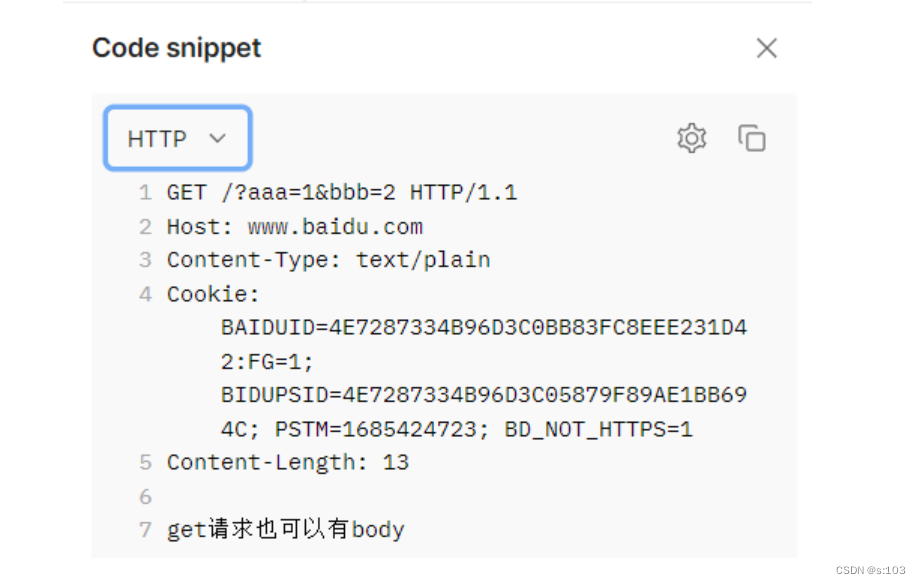
HTTP请求报文:
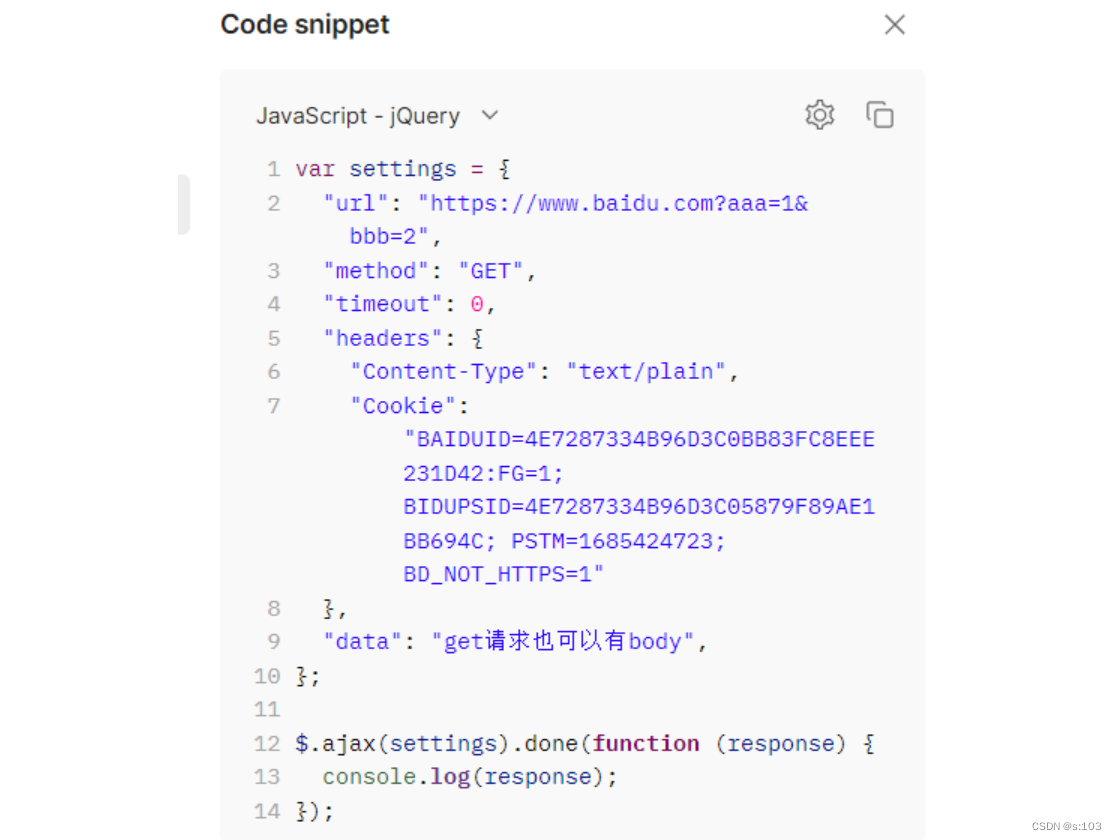
构造ajax:
后面不是Native的,前提是要安装对应的库!
文章到此结束!谢谢观看
可以叫我 小马,我可能写的不好或者有错误,但是一起加油鸭🦆!HTTP的知识就讲到这里了,下一个章节:HTTPS~










































![“AI Earth”人工智能创新挑战赛:助力精准气象和海洋预测Baseline[3]:TCNN+RNN模型、SA-ConvLSTM模型](https://img-blog.csdnimg.cn/d553c7dadca54bdb82a3a234befb74d8.png#pic_center)