1 问题:设置button浮动到右边之后,button上的onClick事件无法触发

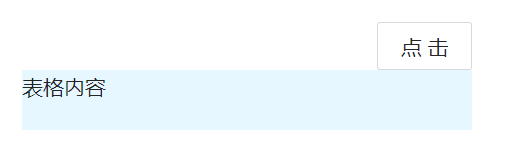
"点击"按钮点不了
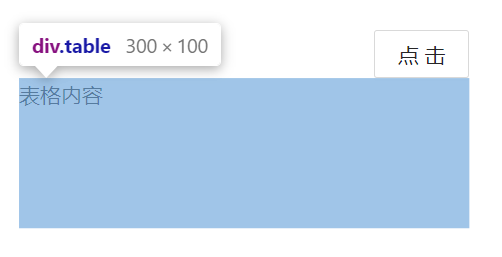
2 原因:button浮动到右边之后,下面的div填补上来,但是下面的div设置了position: relative,结果下面的div直接覆盖了button,无法点击button

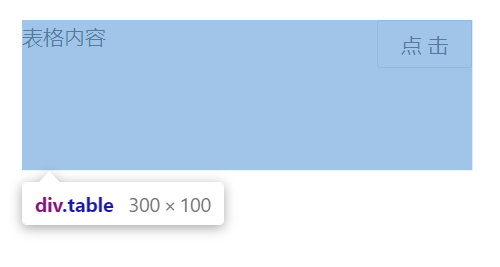
"表格内容"的div直接覆盖了button
解决方案:清除浮动clear:both

给"表格内容"的div加上clear:both样式后,div就不会覆盖button了。
4 示例
<!-- 网页中是用react和antd,看content中的内容就好了 -->
<html>
<head>
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/antd/4.20.6/antd.min.js"
integrity="sha512-Pn2PLpM5OByFVBBfe517wK9LQCCbQsM4sVl7y3yHDCpHL/X/k6st3cre9SUiopZrbBiOQiSDgvKMOagM6MWCnA=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/antd/4.20.6/antd.min.css"
integrity="sha512-GKJ7hcKFof/Chhk79mhxA8egInBxwypeeD9sF/fAlTJ75n0YvjQ8mSofBD7KahRnMTzdtUFF5+YWjnXTew8Y0w=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
<div id="root"></div>
</body>
<script type="text/babel">
const e = React.createElement;
const content = () => {
return <div>
<div className="buttons">
<antd.Button
onClick={() => {
console.log(111)
}}>
点击
</antd.Button>
</div>
<div className="table" style={{ height: "40px", backgroundColor: "#e6f7ff" }}>
表格内容
</div>
</div>
}
const domContainer = document.querySelector('#root');
ReactDOM.render(e(content), domContainer);
</script>
</html>
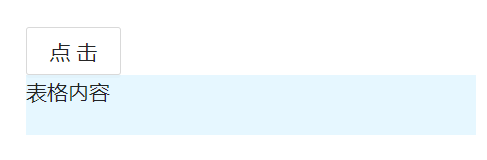
没有浮动和定位的时候

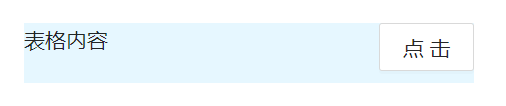
antd.Button加上float: right,浮动元素所在浮动流在标准流之上,所以能看到button在div上方,这时候点击button依然有效

div.table加上position: relative,div直接覆盖button,所以无法点击button

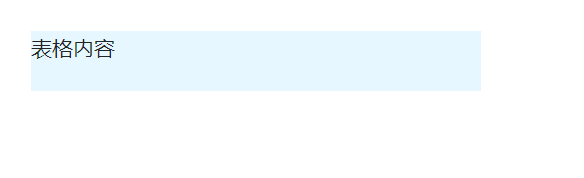
div.table加上clear: both,清除浮动,button又显示出来了

![“AI Earth”人工智能创新挑战赛:助力精准气象和海洋预测Baseline[3]:TCNN+RNN模型、SA-ConvLSTM模型](https://img-blog.csdnimg.cn/d553c7dadca54bdb82a3a234befb74d8.png#pic_center)