介绍
两周前我们发布了智能页面搭建平台 —— 智慧PG(pgting),深受用户青睐,很多用户尝试了在线开发组件。为了方便用户定制开发组件和组件共享,智慧PG设计之初就考虑了组件定制开发问题,为此,我们设计和研发了智慧PG集成工作台pgting-cli。
不了解智慧PG(pgting)的用户可以查看这篇介绍:智慧PG(pgting),一款拖拽式智能页面搭建系统
pgting-cli是一款node集成工作台,无需配置,开箱即用,pgting-cli主要提供本地组件开发环境,面板可视化设计等,和线上环境完全相同,数据一键同步。
pgting-cli文档地址:https://www.pgting.com/pg-doc/pgting-cli
智慧PG(pgting)地址:https://www.pgting.com线上编辑器点击本地开发,提供了简短介绍。

线上编辑器
功能:
pgting-cli 是一款 node 命令工具,类似于我们使用的脚手架工具,其内部集成了以下功能:
- 智慧 PG 系统运行环境
- 组件配置面板设计和预览
- 组件初始属性值设置
- 生成配置文件
- 新建组件
- 远程拉取线上组件
- 将组件保存至线上

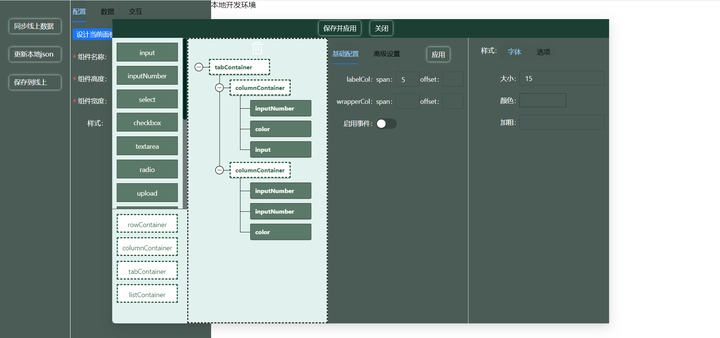
工作台一览图
基础使用
安装:
使用pgting-cli,需要先安装 node 环境,node 版本选择 16.1.x 以上
yarn global add pgting-cli新建组件
mkdir demo
cd demo
pg init // 新建组件
yarn
yarn dev拉取线上组件
拉取线上组件,启动项目后,需要先同步同步线上数据
mkdir demo
cd demo
pg pull 组件id // 拉取组件
yarn
yarn dev这里进行简要介绍,pgting-cli具体使用参见:使用手册