ActiveReportsJS - 高级 JavaScript 报告解决方案
ActiveReportsJS 是一个强大的 Web 应用程序报告工具,它允许开发人员和报告作者轻松地在他们的应用程序中设计和显示报告。凭借广泛的功能,例如向下钻取、运行时数据过滤和参数驱动的报告,以及与流行框架的兼容性,ActiveReportsJS 简化了创建和管理报告的过程。

概述
JavaScript 报告工具是一组用于数据整合和可视化的 Web 组件。ActiveReportsJS 是前端开发人员用来在 Web 应用程序中嵌入报告的解决方案。报表设计器和查看器组件、强大的数据可视化器和丰富的 API 等主要功能使 ActiveReportsJS 成为 JavaScript 报告工具的行业领导者。
JavaScript 报告引擎
利用强大的报告引擎在任何设备上以 JavaScript 加载和生成报告。
多种报告类型
通过构建可打印、分析、交互式或固定布局的报告来满足您对报告解决方案的要求。
零服务器依赖
忘掉后端依赖,专注于客户端应用程序的报告功能。
客户端导出和打印
允许您的最终用户快速打印或导出报告输出为 PDF、表格数据或提供文档设置的 HTML 格式。
任何 JS 框架的报告
将 ActiveReportsJS 库用于Angular、React和Vue,或将纯 JavaScript 组件集成到任何前端解决方案中。

设计交互式 JS 报告
为报表读者提供全面的数据可视化,包括下钻、钻取、运行时排序和其他交互功能。
JavaScript 报告主要功能
跨平台工具
使用跨平台的独立设计器应用程序构建交互式、可自定义的报告。
强大的数据绑定
使用高级数据绑定功能立即将报告绑定到 REST API、OData 或 GraphQL 端点。
灵活的报告布局
排序函数
在两种布局类型和数十种控件之间进行选择,以创建像素完美的报告。
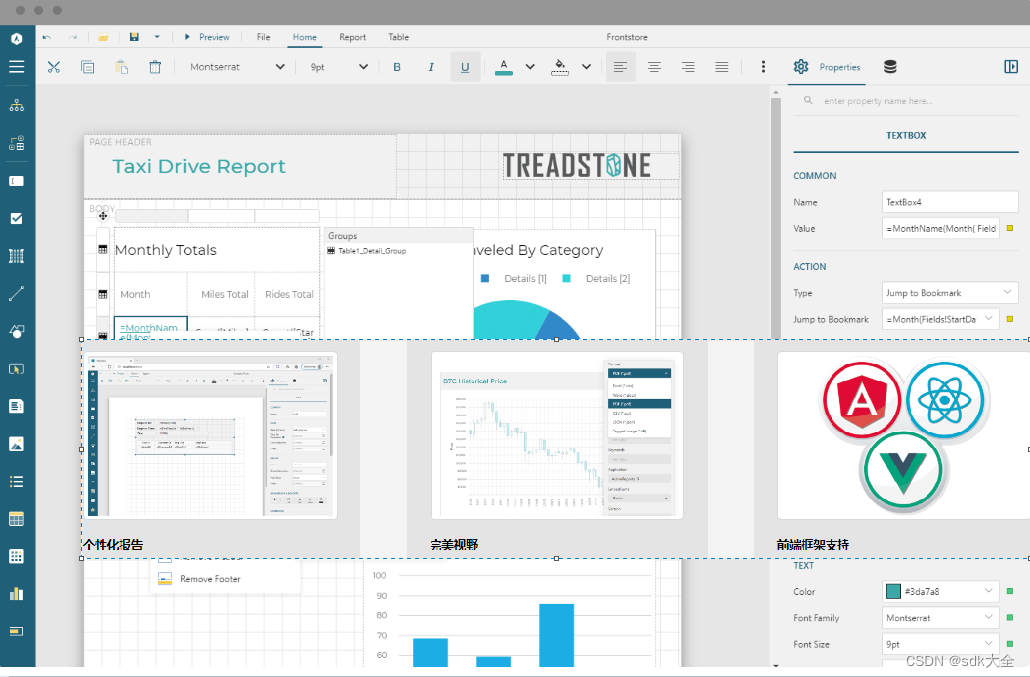
个性化报告
利用报表设计器组件让用户微调报表。
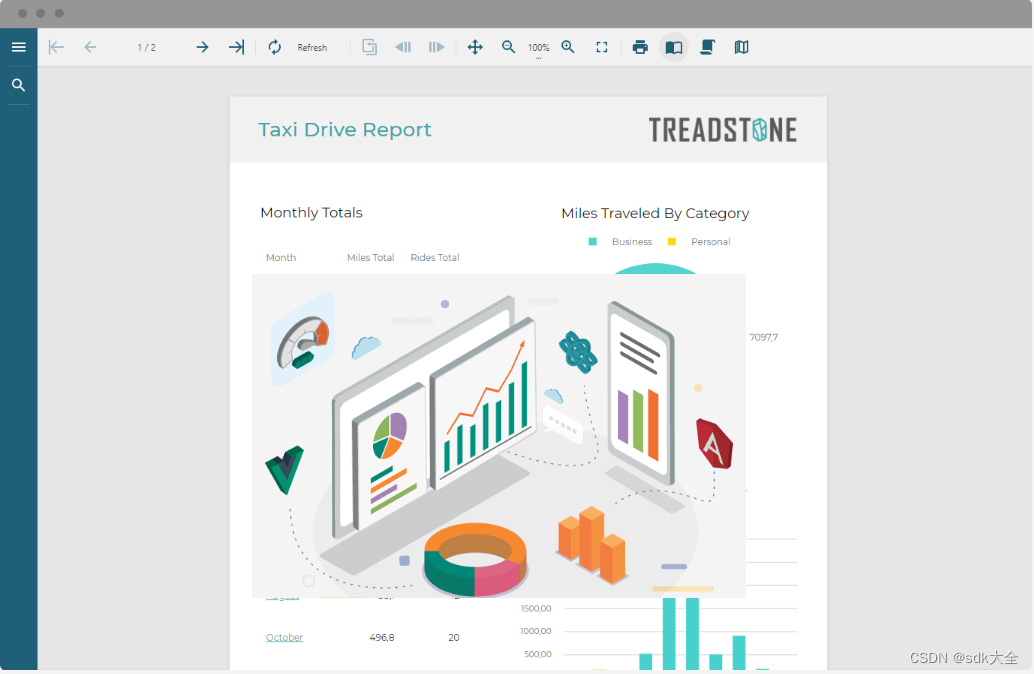
完美视野
使用 Viewer 组件为您的应用程序的最终用户提供最终的查看、导出和打印功能。
前端框架支持
ActiveReportsJS 支持所有主要框架,可以轻松集成到您的 Angular、React 和 Vue 应用程序中。
独立报表设计器
使用跨平台报告设计器应用程序构建交互式、可自定义的报告模板。

独立报表设计器
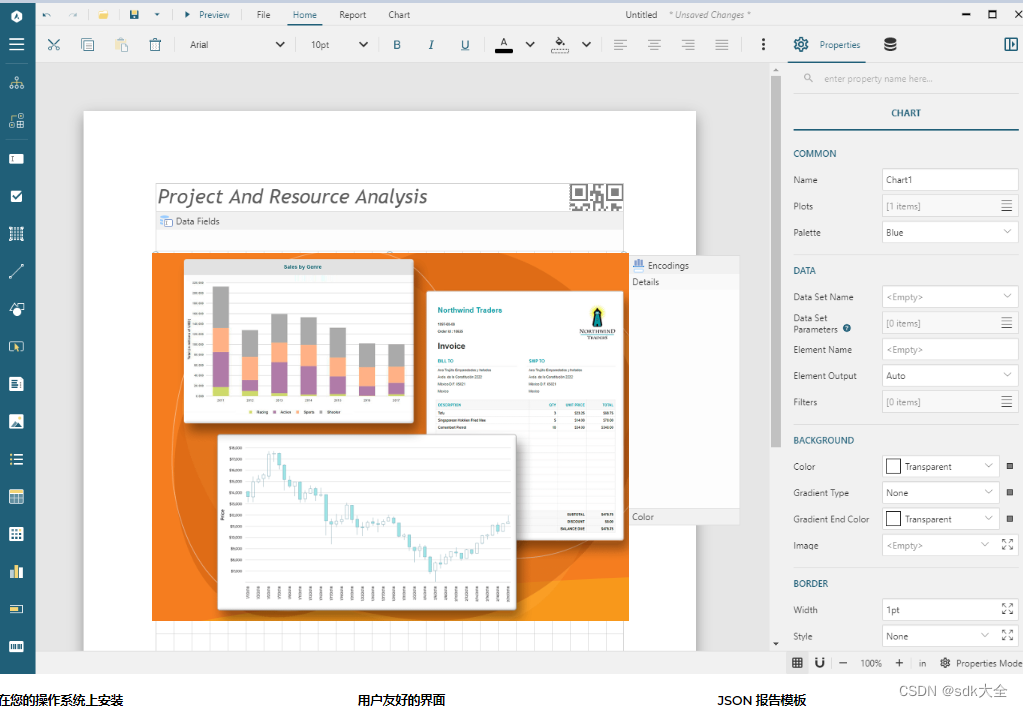
在您的操作系统上安装
独立的报表设计器可以安装在 Windows、Mac 或桌面 Linux 上。
用户友好的界面
使用直观的界面和一组丰富的数据可视化组件创建可打印、分析或交互式报告。
JSON 报告模板
以 JSON 格式保存报表模板,并将它们作为静态资源或动态模块集成到您的应用程序中。
可嵌入的 JavaScript 报告查看器
使用 Viewer 组件为您的应用程序的最终用户提供最终的查看、导出和打印功能。
嵌入式 JavaScript 报表设计器
利用报表设计器组件让用户微调报表。
嵌入式 JavaScript 报表设计器
灵活整合
使用 API 定义用于创建、保存、打开和预览报告的应用程序特定功能。
丰富的定制
使用预定义的主题之一更改配色方案或创建您自己的主题。
多语言支持
为您的用户提供查看器 UI 元素(例如工具提示和按钮)的翻译文本。
添加了对现代前端工具的支持
ActiveReportsJS 扩展了对前端开发框架和工具的支持。除了 React、Angular 和 Vue,还将我们的报告解决方案与 Vite、Next.js、Nuxt.js 和 Svelte 无缝集成。
新的布局功能
现在,您的最终用户在设计和查看报告时拥有更多的选择,更新了连续页面布局和列表数据区域。这些改进提供了新的有效方式来显示和过滤各种数据。
增强的交互性
我们的 Applied Parameters 交互操作为您的最终用户提供直观、可点击的运行时过滤。