随着技术的使用越来越多,客户体验格局已经永远改变了。长时间的等待时间和缓慢的响应不再被接受,并且对客户满意度产生巨大影响。即时满足和满足客户的高期望至关重要。
那么如何提高客户满意度呢,接下来将为您推荐五种最常见的方法,快来看看你是否已经为您的业务部署!

1.网站实时聊天
有多少次,您点击网站却查看使用教程,却被从一个菜单扔到另一个菜单,而您真正需要的只是一个问题的答案?最后你在网站辗转无数次,还是没有获得答案。那么你需要一个人,马上回答你!
无论我们喜欢与否,我们大多数人现在更愿意在线即时咨询。考虑实时聊天,让您的客户更快地解决他们的问题。它与您的品牌建立了信任,让他们觉得好像有人总是在另一边愿意提供帮助。实时聊天可以帮助潜在客户和客户,并且可以比任何电话更快地获得销售和支持查询的答案。

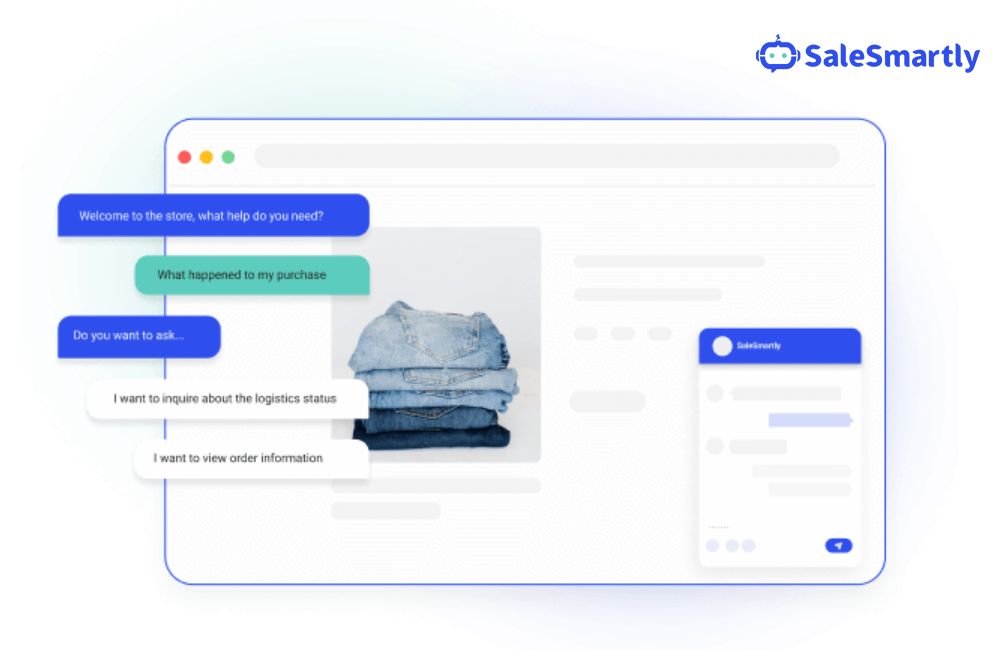
那么如何部署网站实时聊天呢?通过社媒按钮跳转到第三方平台固然是好,但顾客不一定有耐心跟随你跳转到某个平台沟通。如果不用离开网站就可以直接沟通,相信顾客更有耐心!这就需要SaleSmartly(ss客服)的聊天插件!
2. 个性化推荐
您可能已经知道客户购买了哪些产品,甚至可能您正在推荐可以与他们很好地搭配的其他产品或服务,这都是基于对于客户的需求了解进行判断,以做出精准推送。

使用SaleSmartly(ss客服)的自动化流程,您可以迅速地开展简短的用户调研,让客户自助选择找出他们的需求并匹配解决方案。通过SaleSmartly(ss客服)集成渠道与您沟通的客户,您更可以查看他们的基础信息、浏览轨迹,最大程度地了解客户需求!
如果您的营销团队通过这些渠道掌握了客户购买某种产品或服务的原因,他们可以在周期的每个阶段为他们提供特定的消息,通过群发消息、自动化营销等途径满足他们的各种需求并提高客户满意度。
3. 移动性强
今天的客户满意度都可以追溯到我们想要立即得到满足。让客户与您的信息和业务建立联系比您想象的要容易。提供移动访问,通过应用程序简化客户沟通,允许您的客户通过移动应用程序即时访问其客户帐户。让他们能够简化通信并在一个应用程序中满足他们的所有需求,使您无限可访问且可靠。

使用SaleSmartly(ss客服)的聊天插件,您可以同时开启多个社媒聊天部件放置在您的网页,让您的客户用移动聊天程序,也可以轻松与您取得联系。
4.做一个好的倾听者
您可以通过无数种方式使用技术为客户提供越来越多的服务。但沟通中不可或缺的,甚至可能更重要的部分是倾听。无论客户是直接向公司代表表达他们的担忧,还是您通过技术检测到客户体验中的问题,他们都必须感到被倾听。

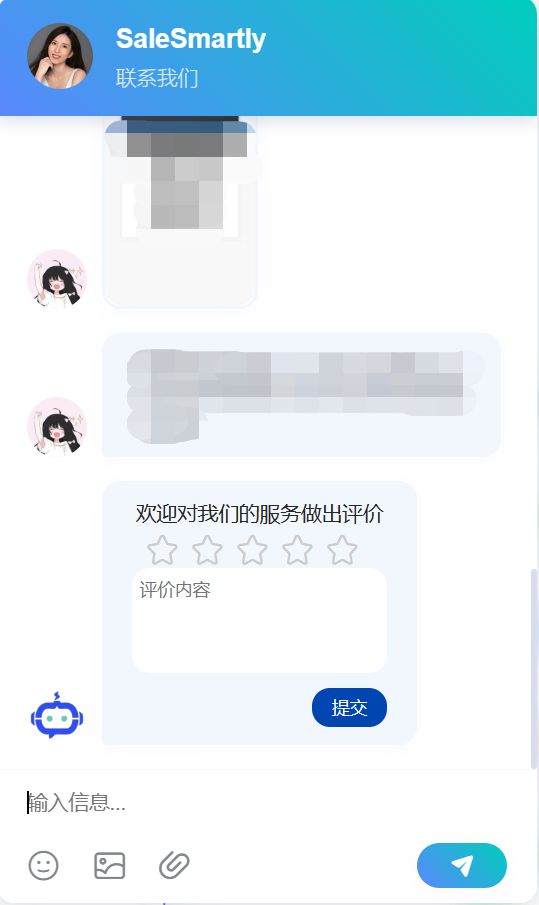
通过给客户一个空间来提供有关您的每个产品和服务的反馈,让他们觉得您可以听到他们的声音,并且他们有发言权。尝试在每一次的客户沟通后,点击邀请反馈,听取客户意见。