目录
题目分析:
正片开始:
题目分析:
事情的经过大致是这样:
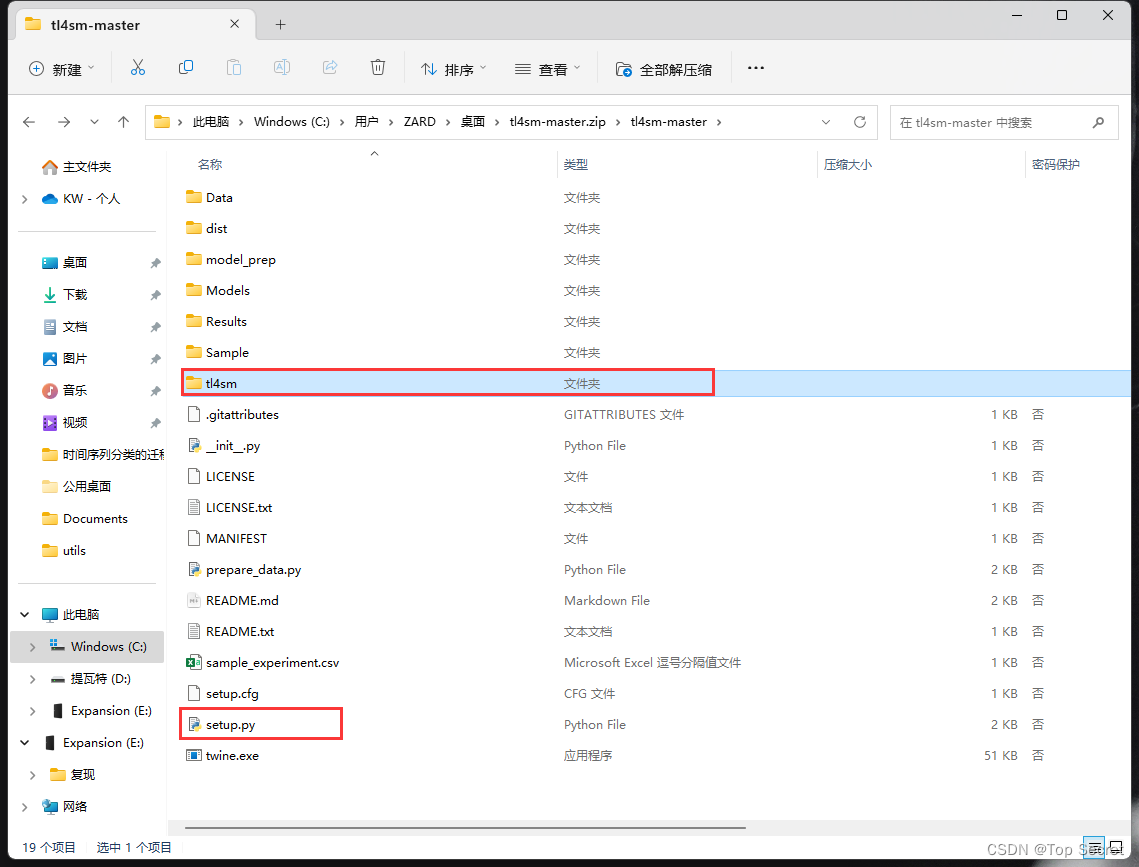
今天在github上拿到一个处理时间序列的迁移学习项目的复现代码,项目文件如下所示:

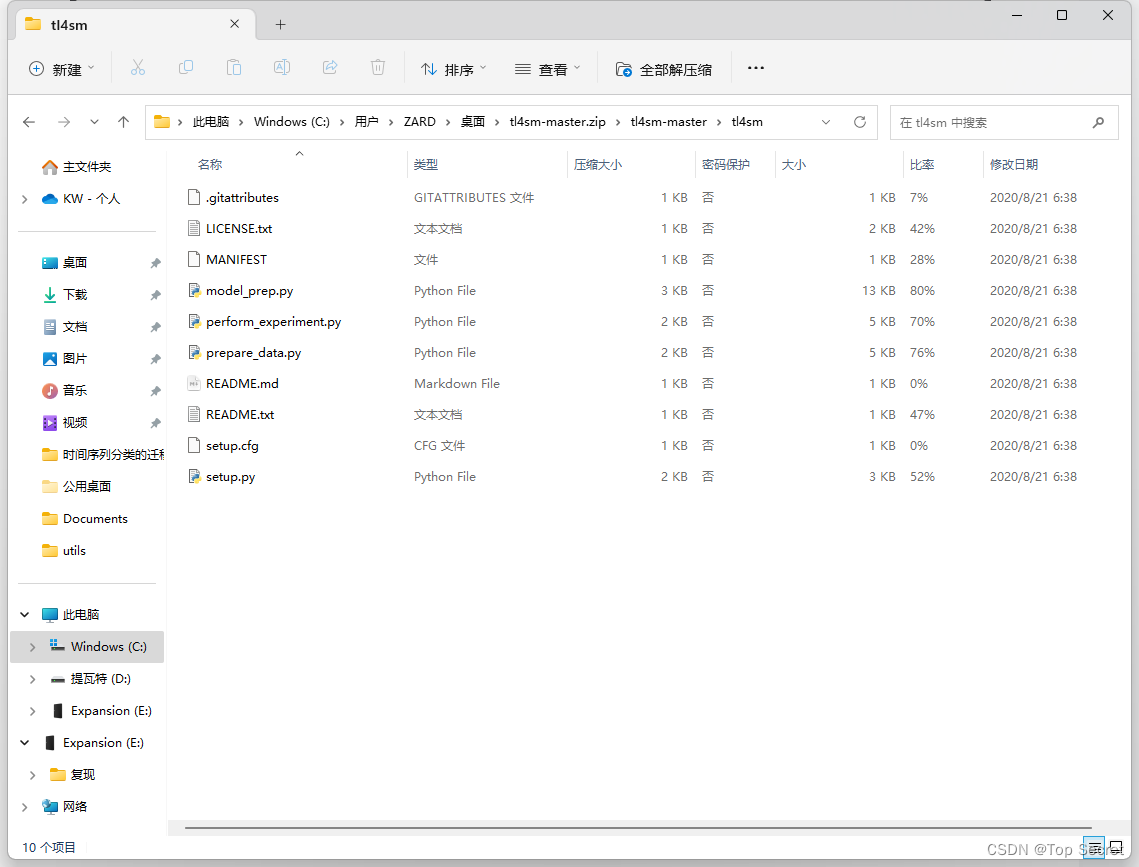
或者我们来关注一下tl4sm这个文件夹里的东西:
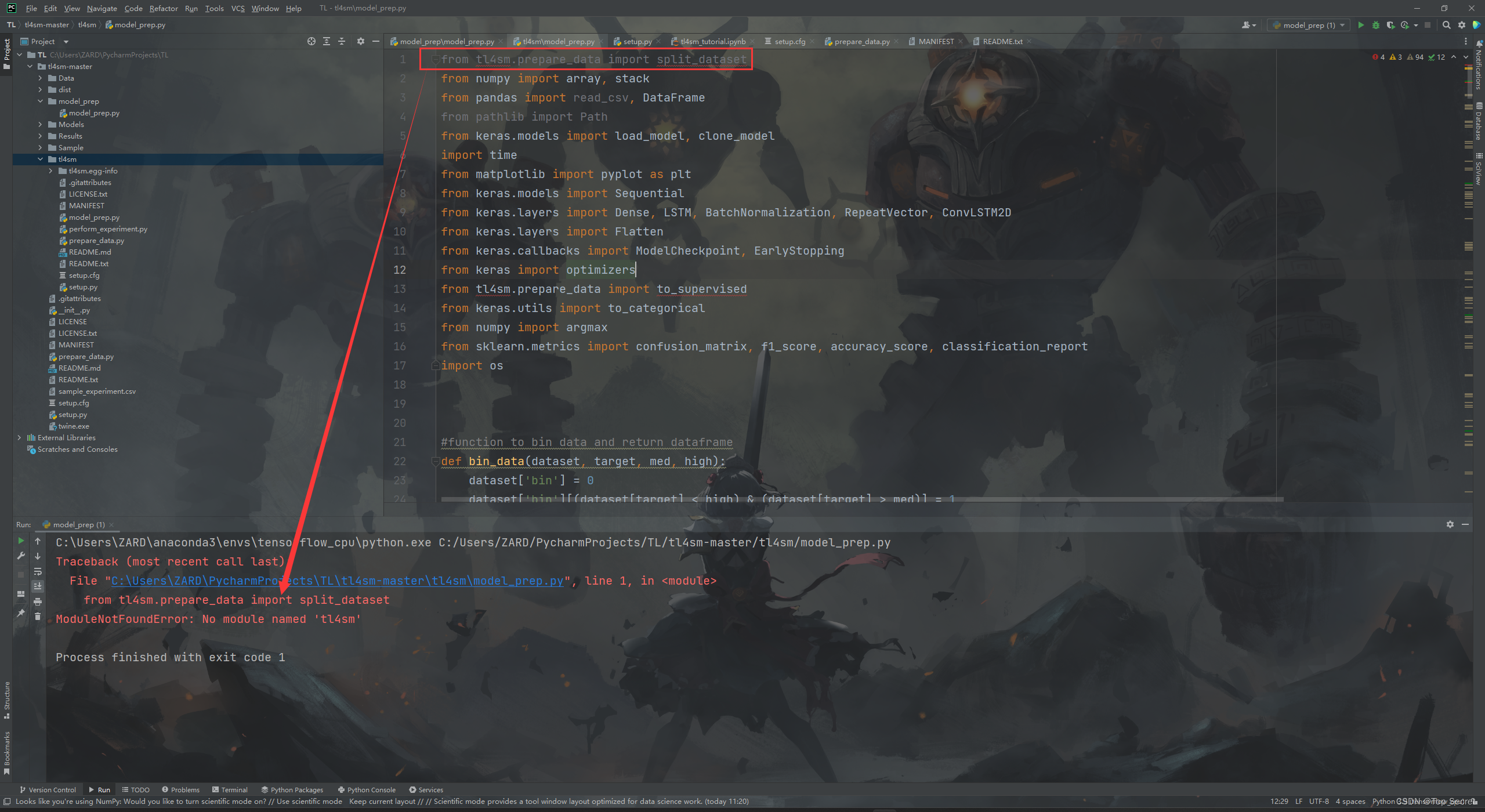
 当我按照项目要求在terminal下pip install tl4tm时,意料之中的报错了。
当我按照项目要求在terminal下pip install tl4tm时,意料之中的报错了。


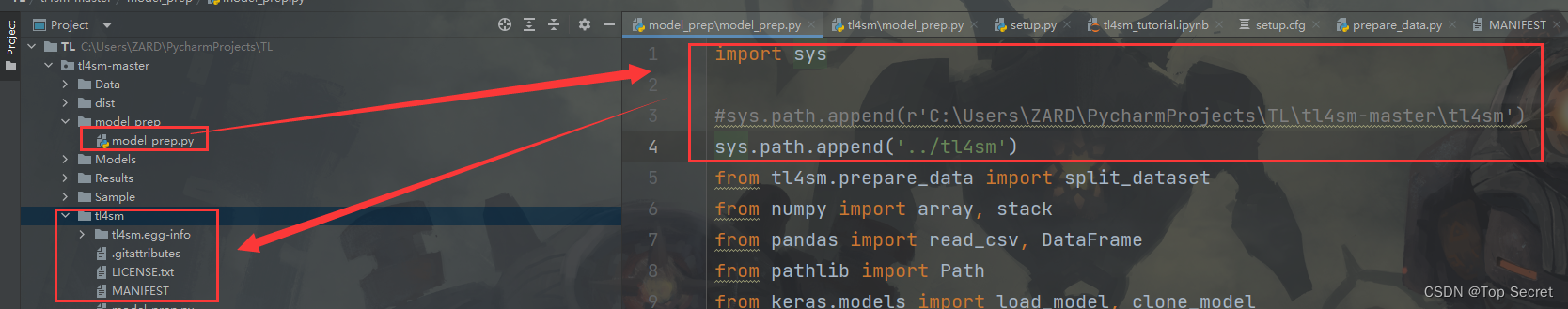
其实看到这种代码,我的第一反应就是“这不就是在代码里调用了自定义模块嘛,把模块的路径用sys.path.append()加入代码中不就好啦”。于是我又做了如下操作:

毫无疑问,依旧是报如下错误:
ModuleNotFoundError: No module named 'tl4sm'正片开始:
查阅资料,才知道,带setup.py的项目,它来路不简单呐!!
大家可以看这两篇,能进一步了解:
python安装带有setup.py的库包以及解决问题 - 知乎 (zhihu.com)
(16条消息) 使用pip install安装自定义工具包(PyPI平台)-CSDN博客
然后,我的解决方法是:
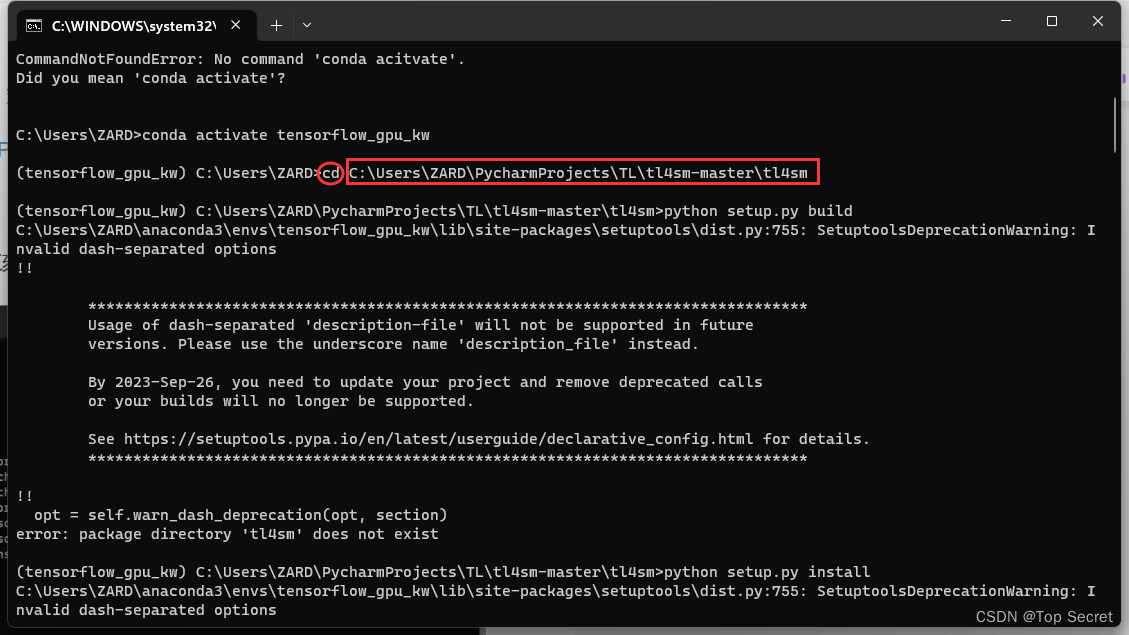
step1:先利用conda activate xxxx进入你运行该项目的envs环境,像这样:

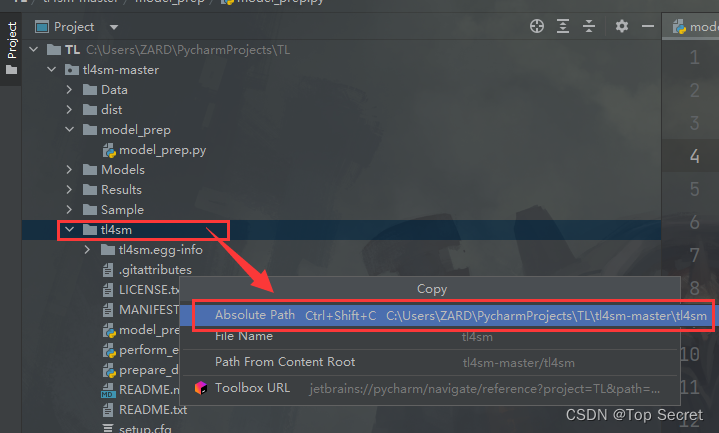
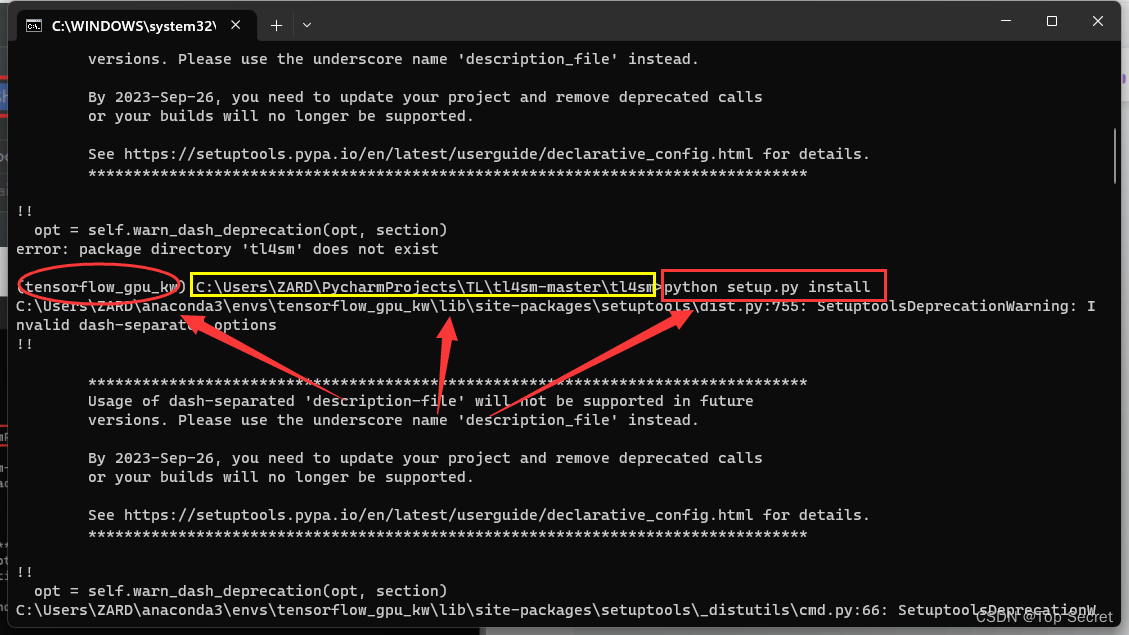
step2:cd到含setup.py文件所在的目录:


step3:python setup.py install执行安装

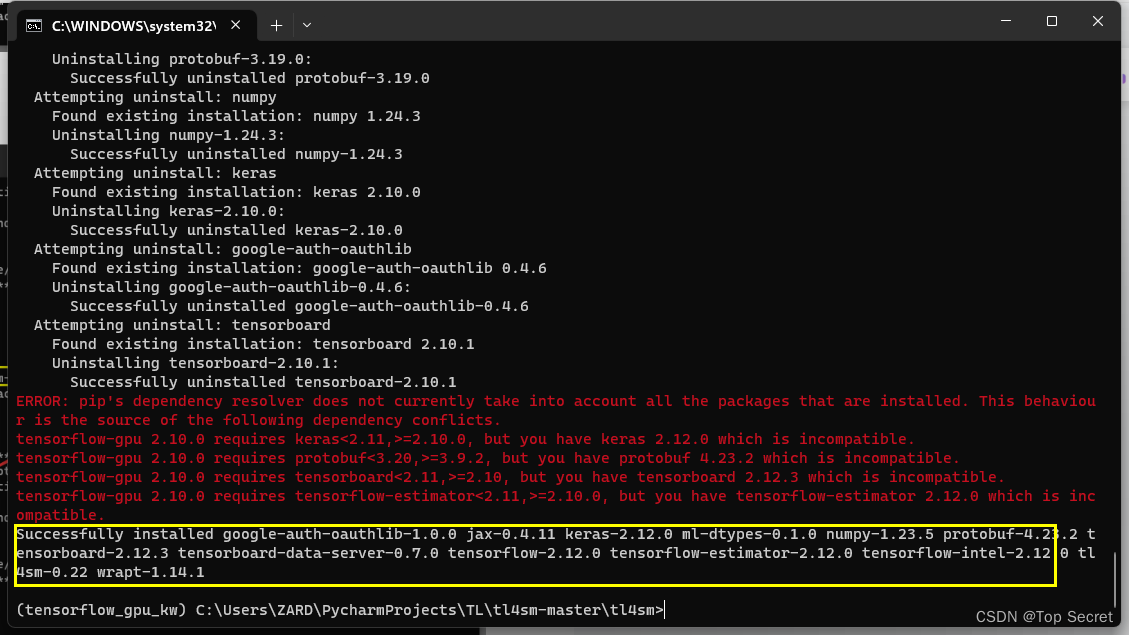
step4:安装到最后看到红字,我心里突然咯噔一下,好在还是成功了

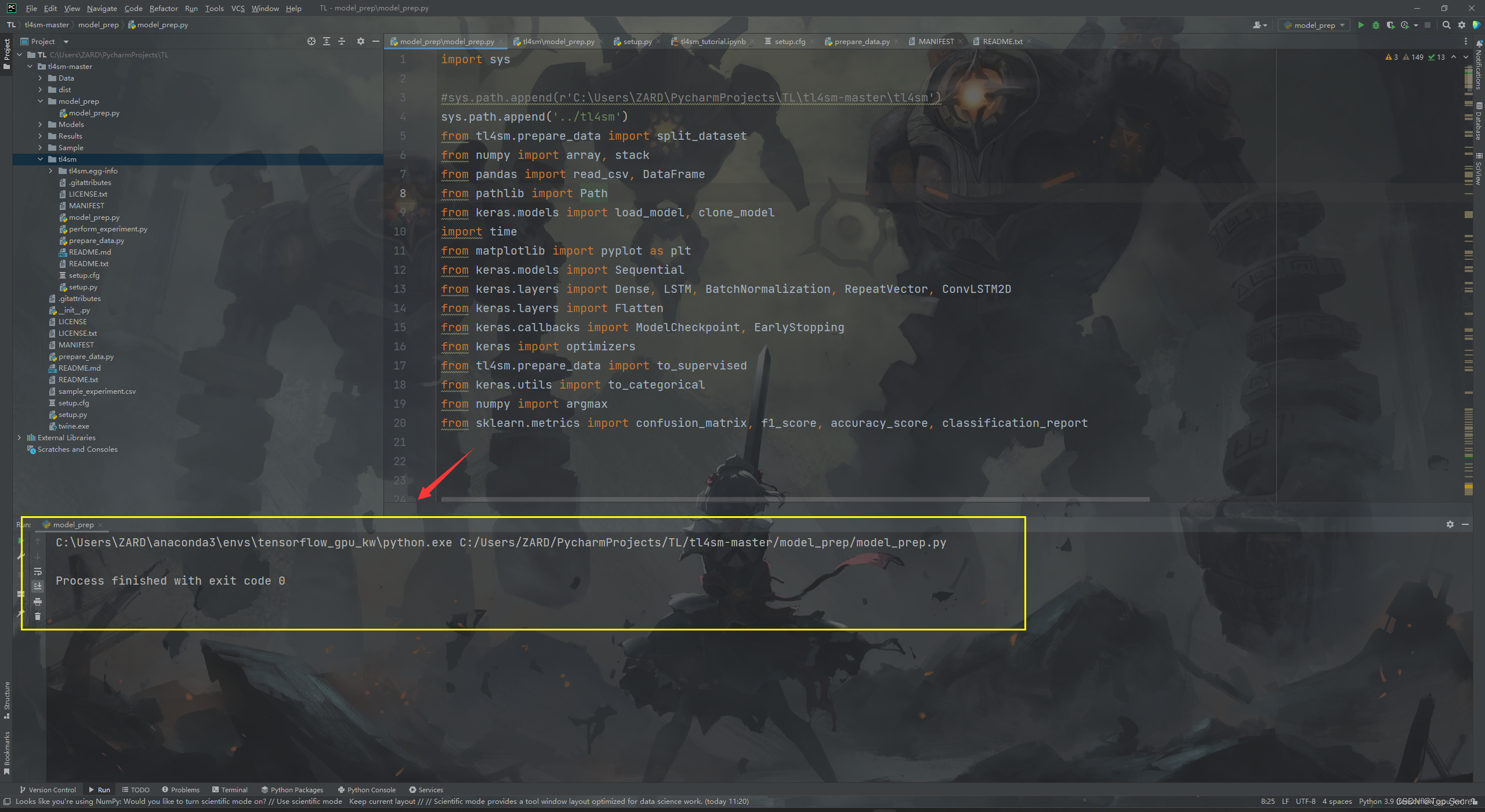
step5:再运行项目里的脚本,嘿嘿嘿。。。
 成了。
成了。