1.vue2
在vue2.x中的生命周期为
beforeCreate created
beforeMount mounted
beforeUpdate updated
beforeDestroy destroyed
activated
deactivated
errorCaptured

在vue3中,新增了一个setup生命周期函数,setup执行的时机是在beforeCreate生命函数之前执行,因此在这个函数中是不能通过this来获取实例的;
同时为了命名的统一,将beforeDestroy改名为beforeUnmount,destroyed改名为unmounted。
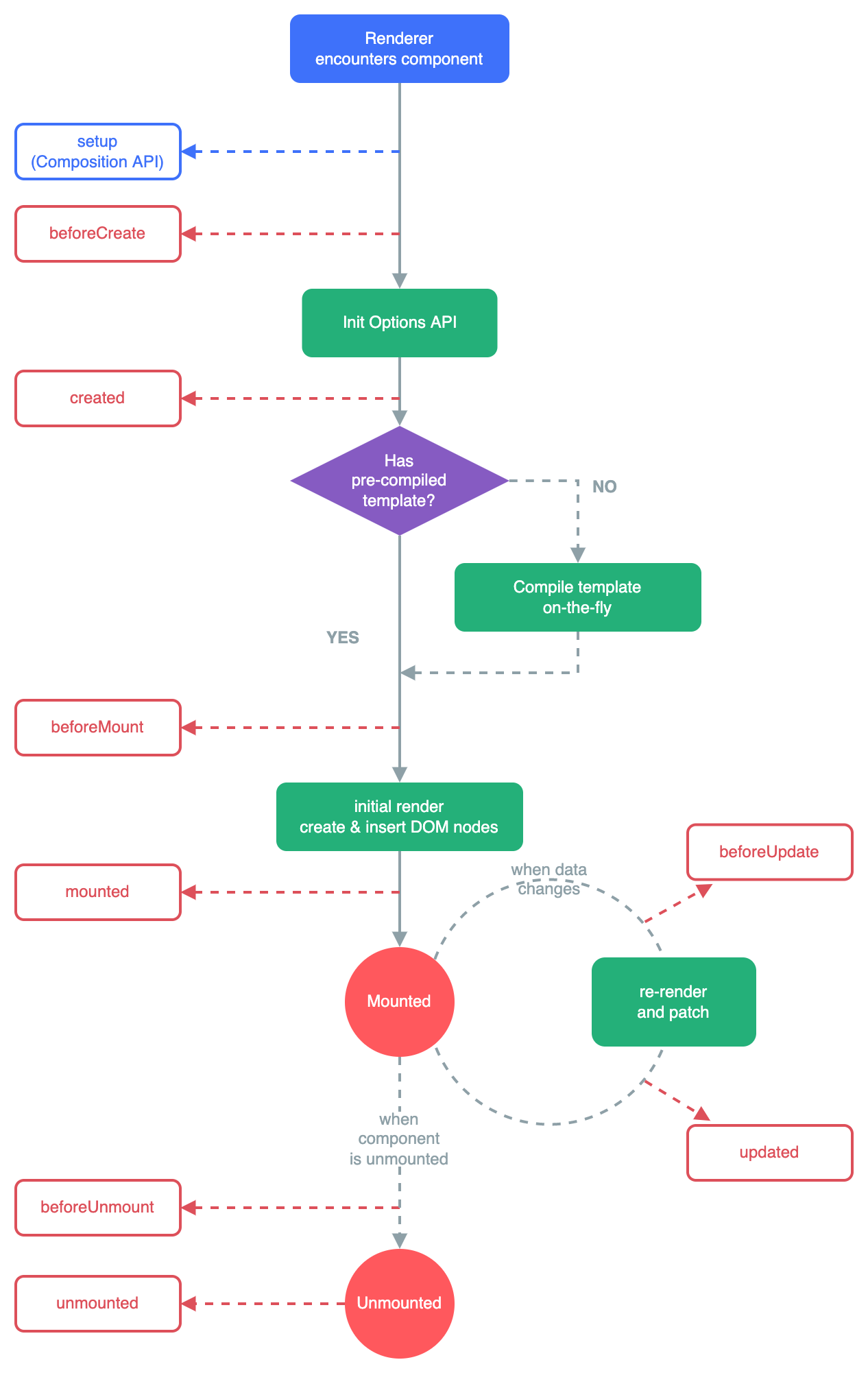
2.vue3
vue3有以下生命周期函数:
beforeCreate(建议使用setup代替)created(建议使用setup代替)
setup
beforeMount mounted
beforeUpdate updated
beforeUnmount unmounted
同时,vue3新增了生命周期钩子,我们可以通过在生命周期函数前加on来访问组件的生命周期,我们可以使用以下生命周期钩子:
Composition API 形式的生命周期钩子
onBeforeMount onMounted
onBeforeUpdate onUpdated
onBeforeUnmount onUnmounted
onErrorCaptured
onRenderTracked
onRenderTriggered