欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。
目录
1、缘起
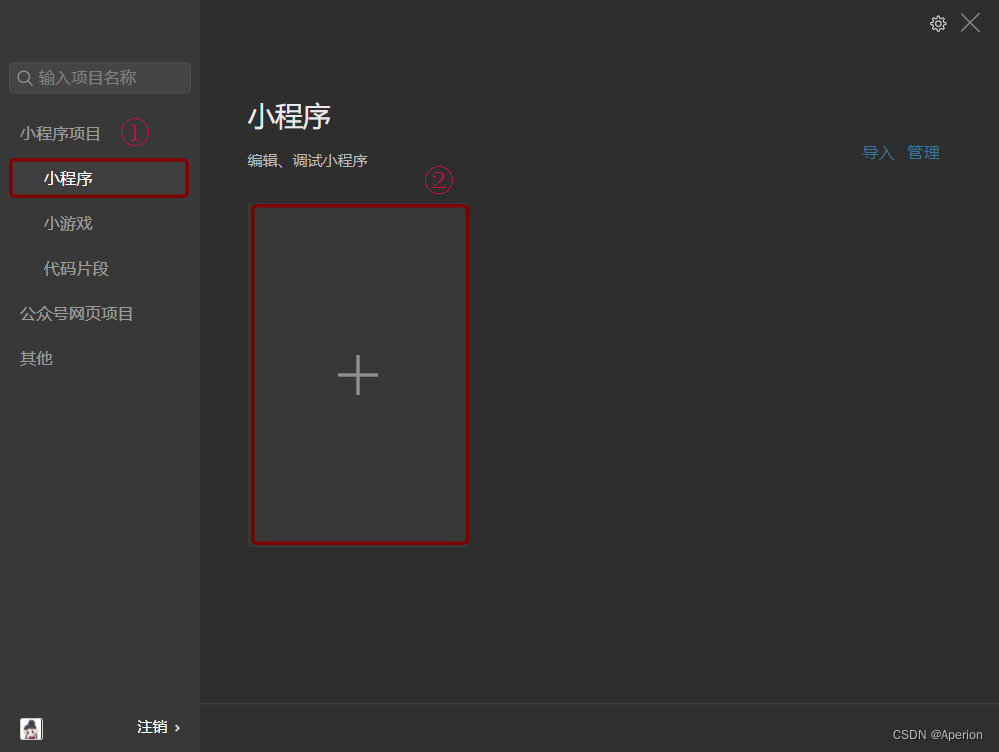
2、点击 “加号” 按钮
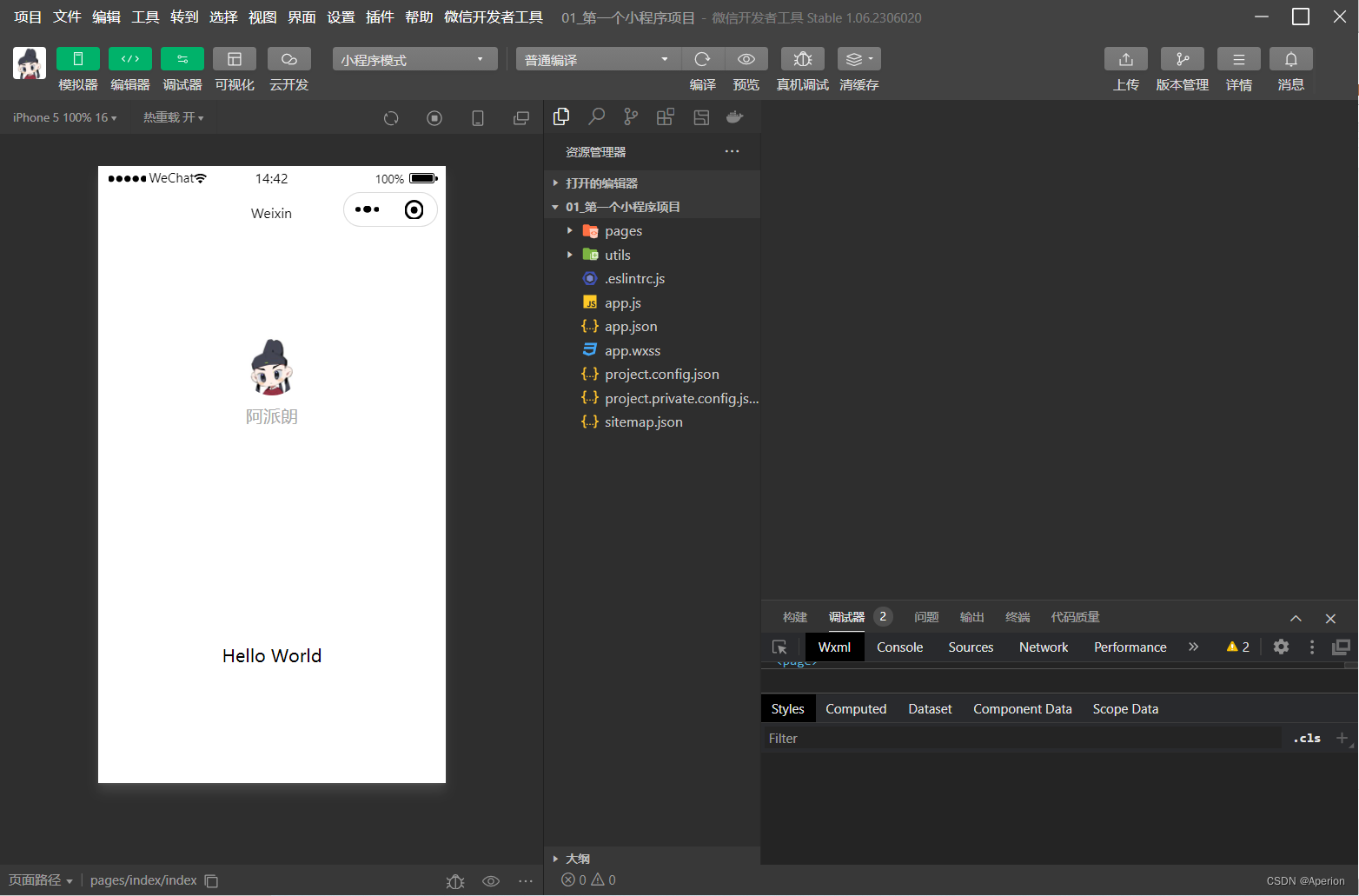
3、项目创建完成
4、在模拟器上查看项目效果
5、在真机上预览项目效果
6、主页面的 5 个组成部分
7、总结
1、缘起
在工科领域中,凡是要做一件工程的时候,第一步都是创建项目,以求更好地管理项目资源。微信小程序的开发也是如此,让我们一起来看看如何创建开发微信小程序的项目吧 !
2、点击 “加号” 按钮


按要求填写信息,在后端服务这里选择 “不使用云服务”,模版选择 “JavaScript - 基础模版”,然后点击确定。
3、项目创建完成

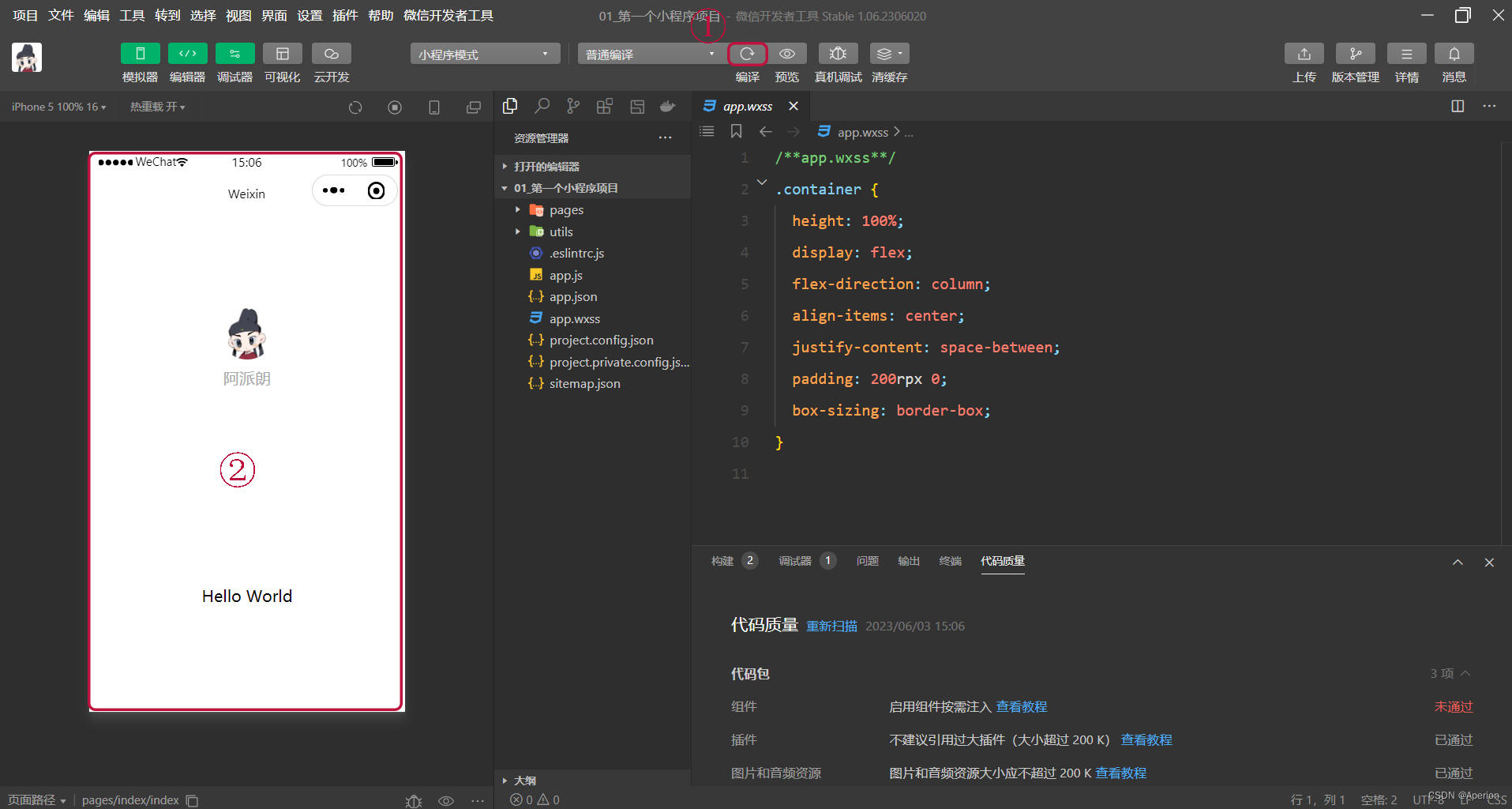
4、在模拟器上查看项目效果
点击 “编译” 钮,右边的模拟器就会实时刷新。

5、在真机上预览项目效果

在真实的手机上预览项目效果,要比在模拟器上预览项目效果好的多。
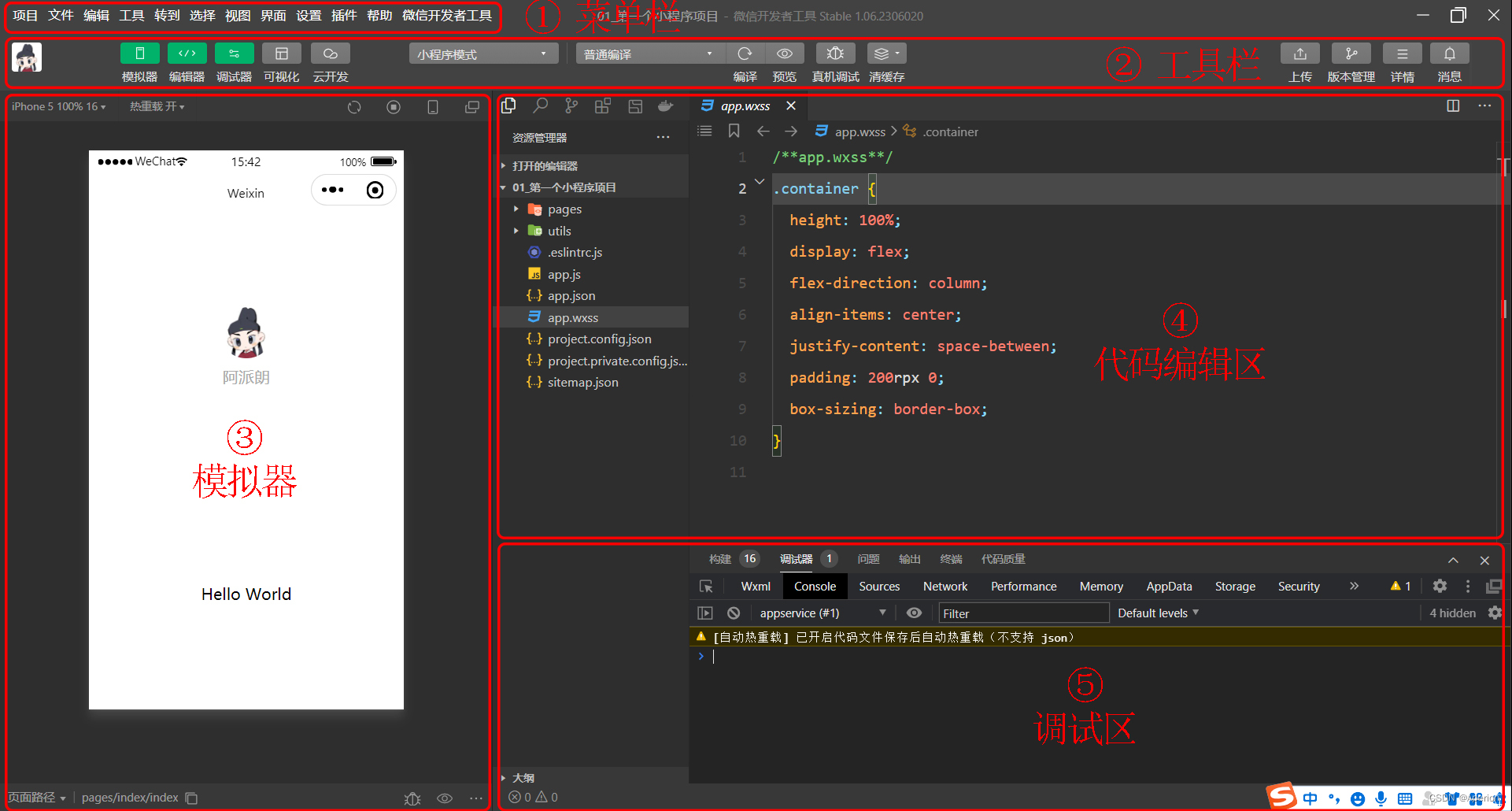
6、主页面的 5 个组成部分

7、总结
本期的分享总结就到这里了,如果有疑问的小伙伴,我们在评论区交流嗷~~~,笔者必回,我们下期再见啦 !!