维护 css 的弊端
CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
CSS 需要书写大量看似没有逻辑的代码,CSS 冗余度是比较高的。
不方便维护及扩展,不利于复用。
CSS 没有很好的计算能力
非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码项目。
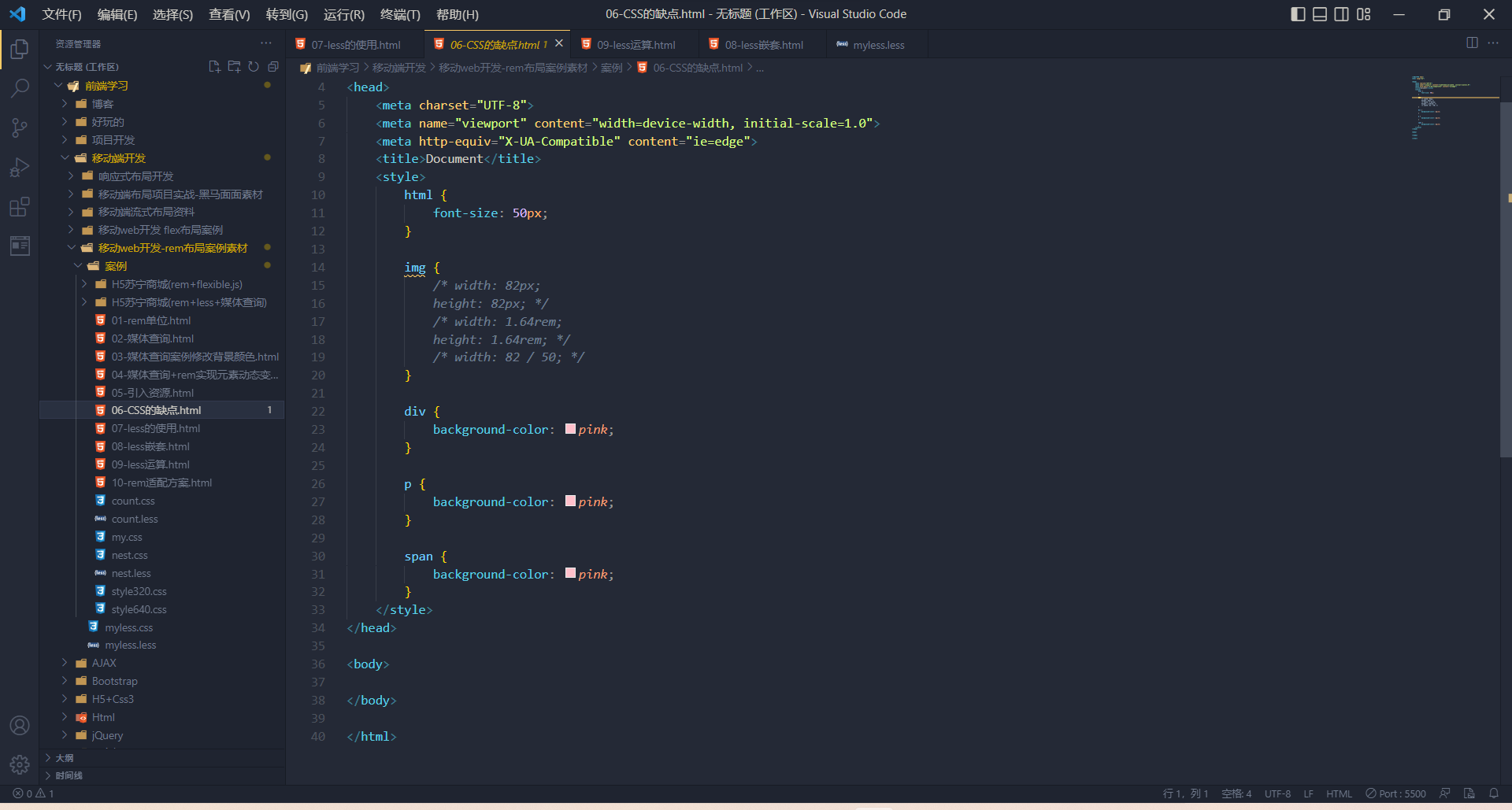
 代码重复,没有计算能力
代码重复,没有计算能力
Less 介绍
Less (Leaner Style Sheets 的缩写) 是一门 CSS 扩展语言,也成为CSS预处理器。
做为 CSS 的一种形式的扩展,它并没有减少 CSS 的功能,而是在现有的 CSS 语法上,为CSS加入程序式语言的 特性。
它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且 降低了 CSS 的维护成本,就像它的名称所说的那样,Less 可以让我们用更少的代码做更多的事情。
Less中文网址: Less 中文网 (lesscss.com.cn)
常见的CSS预处理器:Sass、Less、Stylus 一句话:Less 是一门 CSS 预处理语言,它扩展了CSS的动态特性
Less 安装(注意如果使用vscode无需安装less)
① 安装nodejs,可选择版本(8.0),网址:http://nodejs.cn/download/
② 检查是否安装成功,使用cmd命令(win10 是 window +r 打开 运行输入cmd) --- 输入“ node –v ”查看版本即可
③ 基于nodejs在线安装Less,使用cmd命令“ npm install -g less ”即可
④ 检查是否安装成功,使用cmd命令“ lessc -v ”查看版本即可
Less 使用
我们首先新建一个后缀名为less的文件, 在这个less文件里面书写less语句。
Less 变量
Less 编译
Less 嵌套
Less 运算
Less 变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
@变量名:值;1. 变量命名规范
必须有@为前缀
不能包含特殊字符
不能以数字开头
大小写敏感
@color: pink;
这里注意的是 变量名:值;
2. 变量使用规范
//直接使用
body{
color:@color;
}
a:hover{
color:@color;
} Less 编译
Less 编译
本质上,Less 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则 最终会通过解析器,编译生成对应的 CSS 文件。
所以,我们需要把我们的 less文件,编译生成为css文件,这样我们的html页面才能使用。
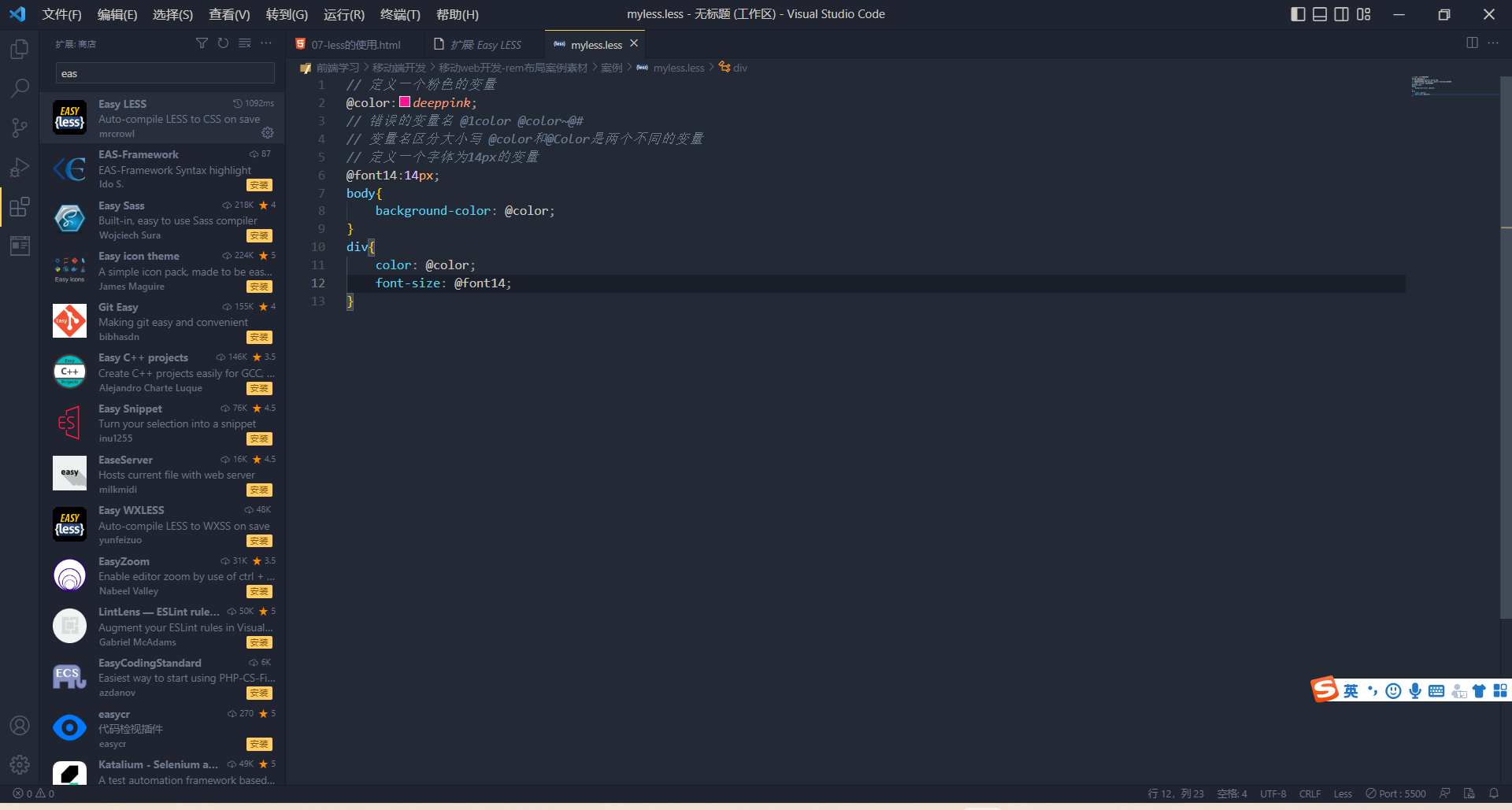
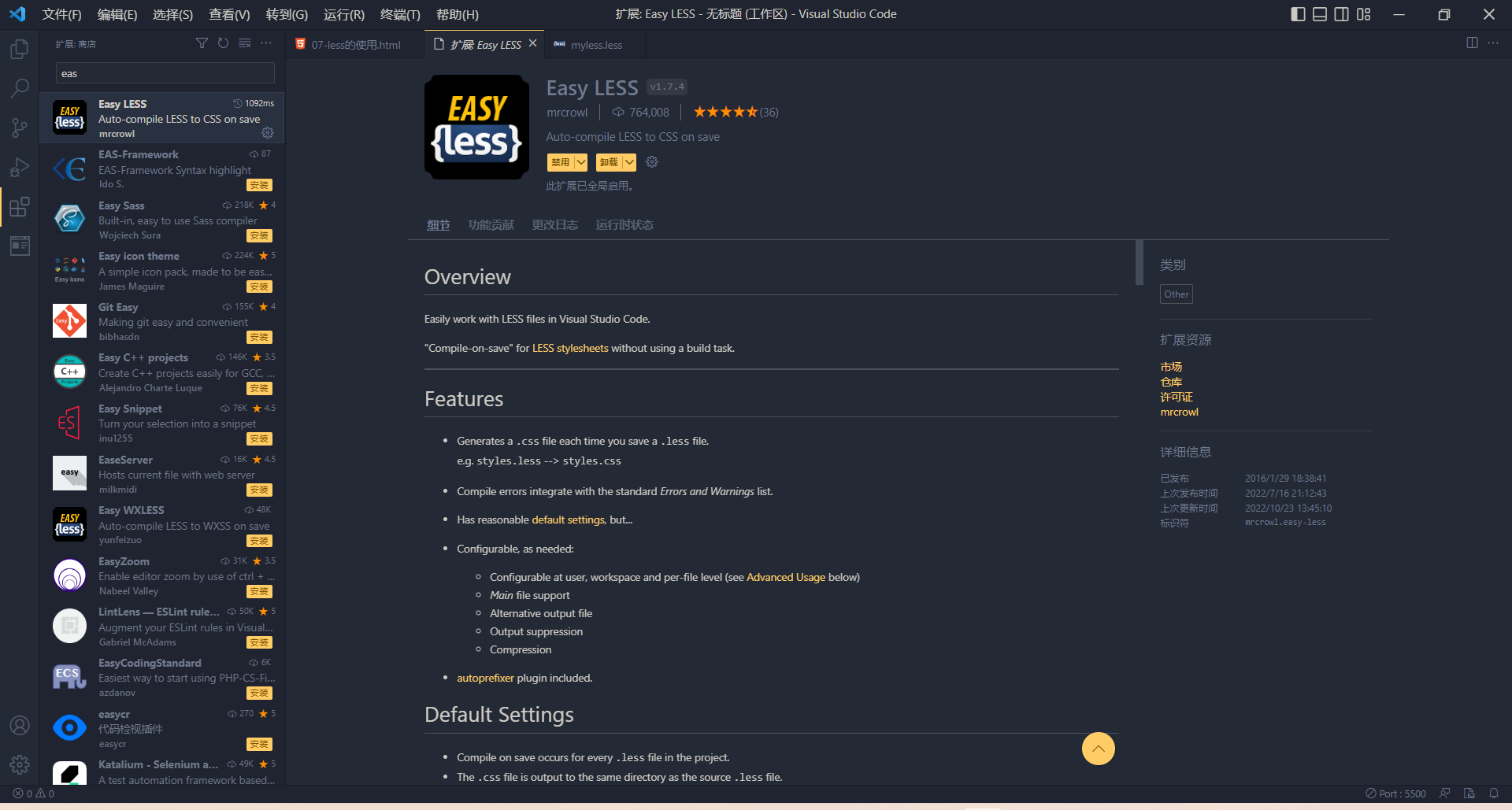
vocode Less 插件
Easy LESS 插件用来把less文件编译为 css文件 安装完毕插件,重新加载下 vscode。 只要保存一下Less文件,会自动生成CSS 文件。

页面引入less文件是失败的,我们要转义成css文件,使用easy less 保存less文件,当前页面下会自动生成对应的css文件

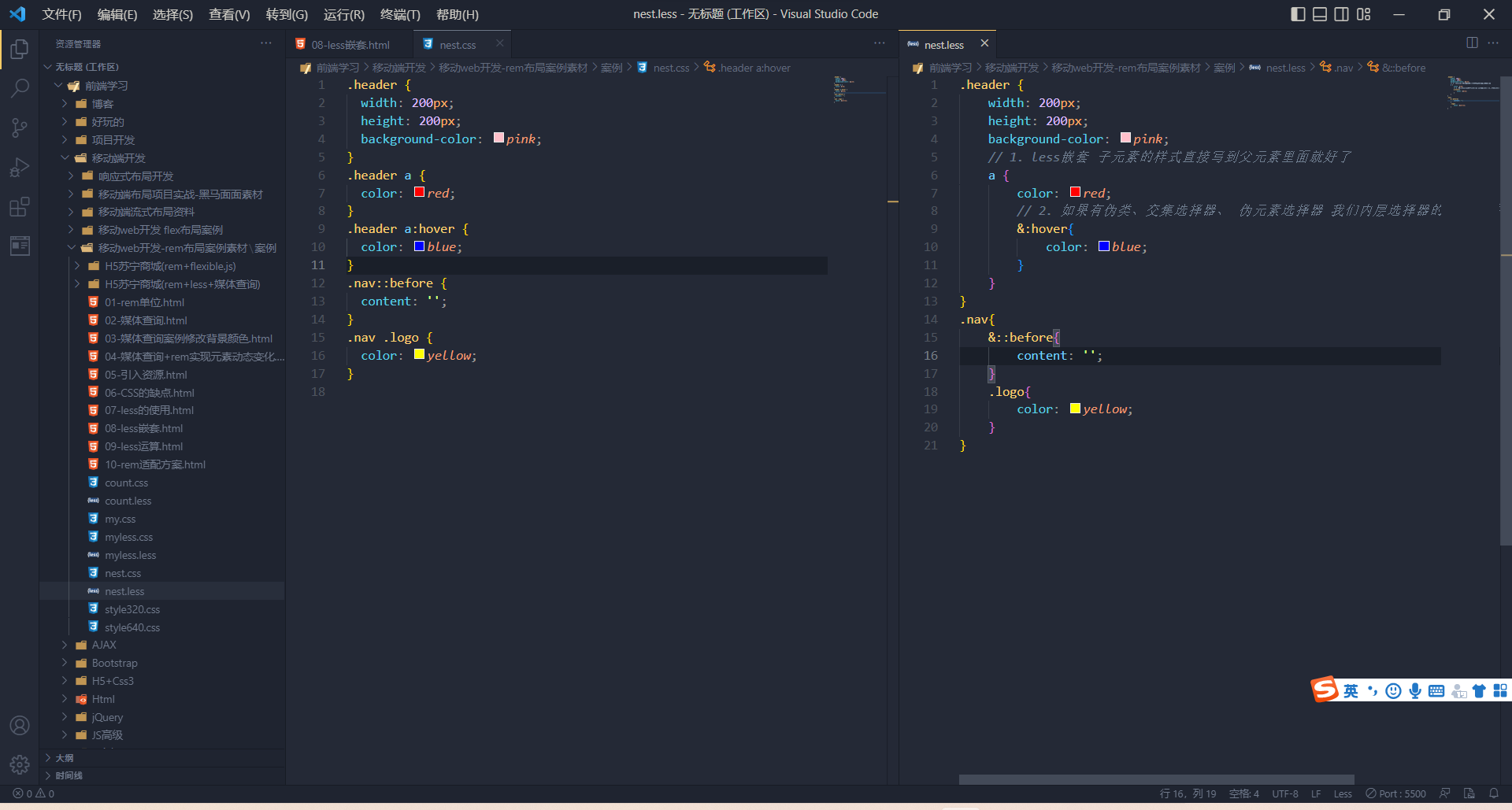
Less 嵌套
我们经常用到选择器的嵌套
#header .logo {
width: 300px;
}Less 嵌套写法
#header {
.logo {
width: 300px;
}
}
 如果有伪类、交集选择器、 伪元素选择器 我们内层选择器的前面需要加&
如果有伪类、交集选择器、 伪元素选择器 我们内层选择器的前面需要加&
&就是连接的意思

不加&符号 中间会有个空格
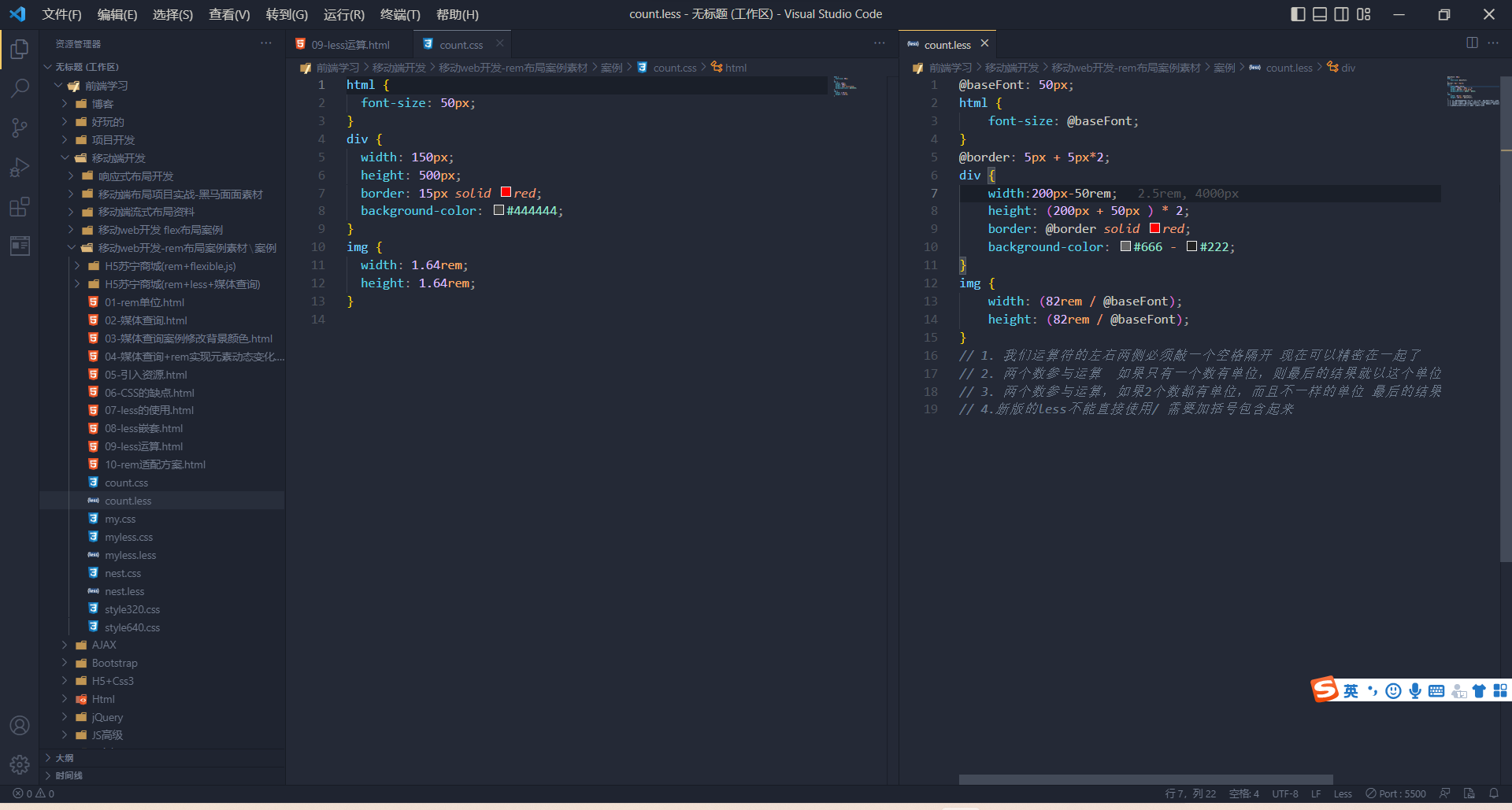
Less 运算
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
/*Less 里面写*/
@witdh: 10px + 5;
div {
border: @witdh solid red;
}
/*生成的css*/
div {
border: 15px solid red;
}
/*Less 甚至还可以这样 */
width: (@width + 5) * 2;注意:
乘号(*)和除号(/)的写法
运算符中间左右有个空格隔开 1px + 5
对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
如果两个值之间只有一个值有单位,则运算结果就取该单位

1. 我们运算符的左右两侧必须敲一个空格隔开 现在可以精密在一起了
2. 两个数参与运算 如果只有一个数有单位,则最后的结果就以这个单位为准
3. 两个数参与运算,如果2个数都有单位,而且不一样的单位 最后的结果以第一个单位为准
4.新版的less不能直接使用/ 需要加括号包含起来





![[附源码]计算机毕业设计文曦家教预约系统Springboot程序](https://img-blog.csdnimg.cn/d4aed5b8f8d14de6b8a1de004783d346.png)


![[附源码]计算机毕业设计文具商城购物系统Springboot程序](https://img-blog.csdnimg.cn/17b93a953162488289ff4e72f2a03ba8.png)



![[附源码]Python计算机毕业设计Django网咖管理系统](https://img-blog.csdnimg.cn/803f1f23fde144febb2a8d1d04818183.png)