文章目录
- 1. 什么是logback
- 2. logback的日志级别
- 3. 日志级别的层级
- 4. logback配置文件
- 4.1 logger标签
- 4.2 root标签
- 4.3 appender标签
- 4.4 filter标签
- 4.5 encoder标签
- 5. 整体演示
- 5.1 配置文件
- 5.2 运行结果
1. 什么是logback
Logback是一个用于Java应用程序的日志框架,它由log4j框架的创始人Ceki Gülcü开发。logback是log4j框架的继承者和改进版,并提供了更好的性能、可扩展性和灵活性。与Log4j相比,Logback提供了更快的速度和更低的内存占用,这使得它成为大型企业级应用程序的理想选择。
Logback包括三个模块:logback-core、logback-classic和logback-access。
- logback-core提供了通用的日志记录功能;
- logback-classic提供了与SLF4J API和log4j API兼容的日志记录功能;
- logback-access提供了HTTP访问日志的功能。
同时,Logback还支持异步日志记录、多线程环境下的高性能、动态配置等特性,使得它成为Java应用程序中广泛使用的日志框架之一。
2. logback的日志级别
Logger有五个日志级别,分别是TRACE、DEBUG、INFO、WARN、ERROR,
这五个级别优先级为,TRACE<DEBUG<INFO<WARN<ERROR
在打印日志的时候,只会打印当前日志级别高于或者等于当前日志级别的日志信息。例如当前日志级别为INFO,那么只会记录日志级别为INFO、WARN、ERROR的日志信息。
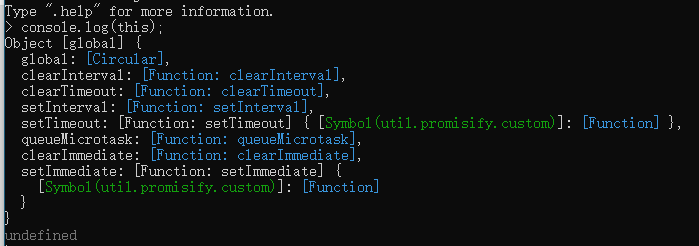
查看springboot项目的日志级别,使用下面代码进行测试。
@Service
public class LogTest {
private static final Logger logger = LoggerFactory.getLogger(LogTest.class);
public void test() {
logger.trace("===trace===");
logger.debug("===debug===");
logger.info("===info===");
logger.warn("===warn===");
logger.error("===error===");
}
}
测试代码
@SpringBootTest
class LogbackApplicationTests {
@Resource
private LogTest logTest;
@Test
void testqwe() {
logTest.test();
}
}
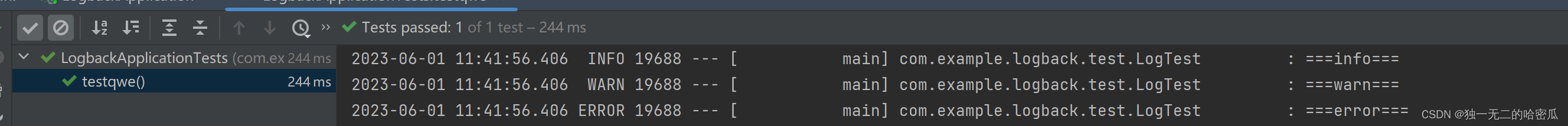
测试结果

所以SpringBoot项目中logback默认日志级别是INFO
3. 日志级别的层级
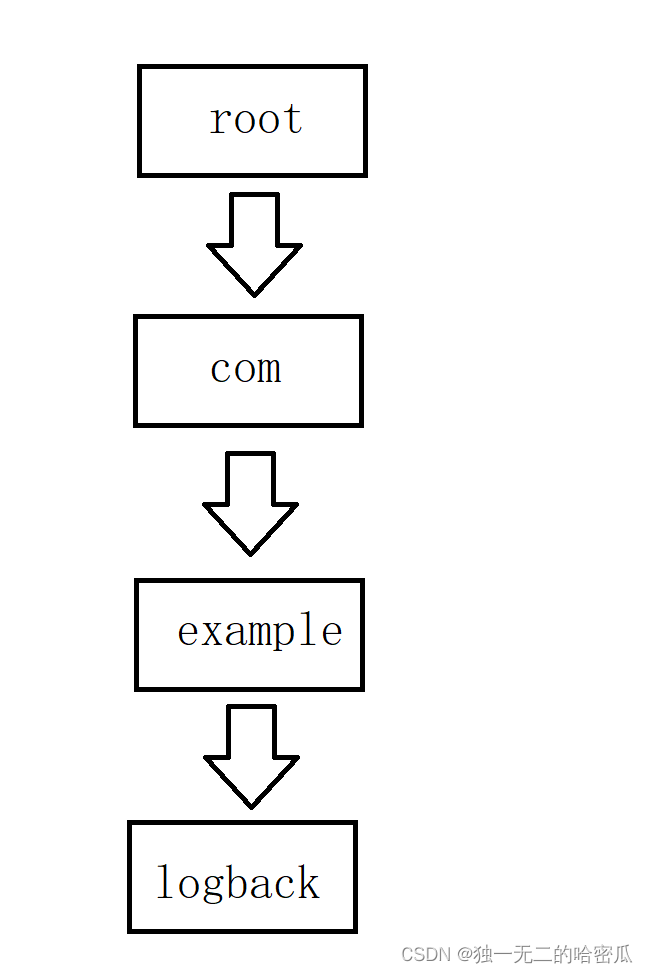
一般日志的最高层级就是root。例如现在创建一个logger是com.example.logback下的logger,结构如下。

这里的日志级别如果没有指定,也会继承父类。
4. logback配置文件
logback配置文件一般在springboot项目的src/main/resources目录下创建名为logback-spring.xml的文件
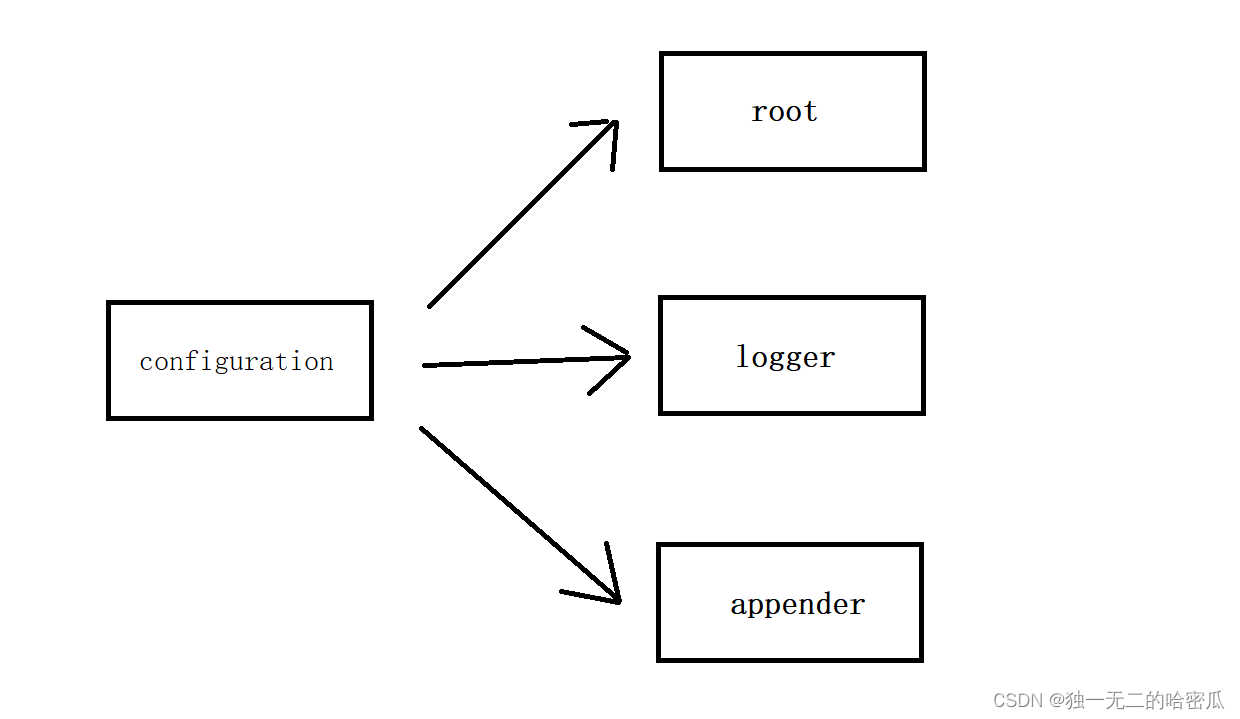
配置文件基本结构如下图:

4.1 logger标签
logger就是日志记录器,用来控制要输出哪些日志记录语句,对日志信息进行级别限制。
有level属性、name属性、additivity属性,其中name属性必须要写,指定到哪一个类或者哪一个包,additivity表示是否向上一层传递打印信息,默认为true。可以包含 appender-ref 元素
使用示例:
<configuration>
<logger level="ERROR" name="com.example.testlog.LogTest" additivity="false">
<appender-ref ref="STDOUT"></appender-ref>
</logger>
</configuration>
4.2 root标签
root标签指定最基础的的日志输出级别,它只有一个level属性,可以包含 appender-ref 元素。
level属性可以选择,ALL、TRACE、DEBUG、INFO、WARN、ERROR、NULL、OFF、INHERITED
使用示例:
<configuration>
<root level="debug">
<appender-ref ref="STDOUT"></appender-ref>
</root>
</configuration>
4.3 appender标签
appender就是附加器,日志记录器会将输出的任务交给附加器完成,不同的附加器会将日志输出到不同的地方,例如控制台、文件、网络等
几个常见的附加器:
- 控制台附加器:
ch.qos.logback.core.ConsoleAppender- 文件附加器:
ch.qos.logback.core.FileAppender- 滚动文件附加器:
ch.qos.logback.core.rolling.RollingFileAppender
属性有name、class,class用来指定附加器,name来表示当前附件器的名字。其他需要指定附件器的标签,可以通过appender-ref标签中的ref来指定。可以包含encoder元素、fileter元素等
使用示例:
<configuration>
<appender name="STDOUT" class="ch.qos.logback.core.ConsoleAppender">
<encoder>
<pattern>%d{HH:mm:ss.SSS} [%-5level] %logger{36} - %msg%n</pattern>
</encoder>
</appender>
</configuration>
4.4 filter标签
filter是过滤器,过滤器是附件器的一个组件,它是用于判断附件器是否输出日志的。一个附件器可以包含多个过滤器。
过滤器只能有三个值,DENY、NEUTRAL、ACCEPT。
DENY是不输出日志
NEUTRAL是不决定是否输出日志
ACCEPT是输出日志。
可以有三个元素,level元素、onMatch元素、onMismatch元素。<level>:设置过滤级别
<onMatch>:用于配置符合过滤条件的操作
<onMismatch>:用于配置不符合过滤条件的操作。
使用示例:
<configuration>
<appender name="STDOUT" class="ch.qos.logback.core.ConsoleAppender">
<filter>
<level>info</level>
<onMatch>DENY</onMatch>
<onMismatch>ACCEPT</onMismatch>
</filter>
<encoder>
<pattern>%d{HH:mm:ss.SSS} [%-5level] %logger{36} - %msg%n</pattern>
</encoder>
</appender>
</configuration>
4.5 encoder标签
encoder最主要的就是pattern标签,用于控制输出日志的格式
%d: 表示日期
%-5level:日志级别
%thread:表示线程名
%logger:输出日志的类名
logger{length}:对输出日志的类名缩写展示
%msg:日志输出内容
%n:换行符
-:左对齐
使用示例:
<encoder>
<pattern>%d{HH:mm:ss.SSS} [%-5level] %logger{36} - %msg%n</pattern>
</encoder>
5. 整体演示
5.1 配置文件
<?xml version="1.0" encoding="UTF-8"?>
<configuration xmlns="http://ch.qos.logback/xml/ns/logback"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://ch.qos.logback/xml/ns/logback
https://raw.githubusercontent.com/enricopulatzo/logback-XSD/master/src/main/xsd/logback.xsd">
<appender name="STDOUT" class="ch.qos.logback.core.ConsoleAppender">
<encoder>
<pattern>%d{HH:mm:ss.SSS} [%-5level] %logger{36} - %msg%n</pattern>
</encoder>
</appender>
<appender name="FILE" class="ch.qos.logback.core.FileAppender">
<file>E:/workspace/logback/logfile.txt</file>
<append>true</append>
<encoder>
<pattern>%d{HH:mm:ss.SSS} [%-5level] %logger{36} - %msg%n</pattern>
</encoder>
</appender>
<root level="info">
<appender-ref ref="STDOUT"/>
</root>
<logger level="trace" name="com.example.testlog.LogTest" additivity="false">
<appender-ref ref="STDOUT"/>
<appender-ref ref="FILE"/>
</logger>
</configuration>
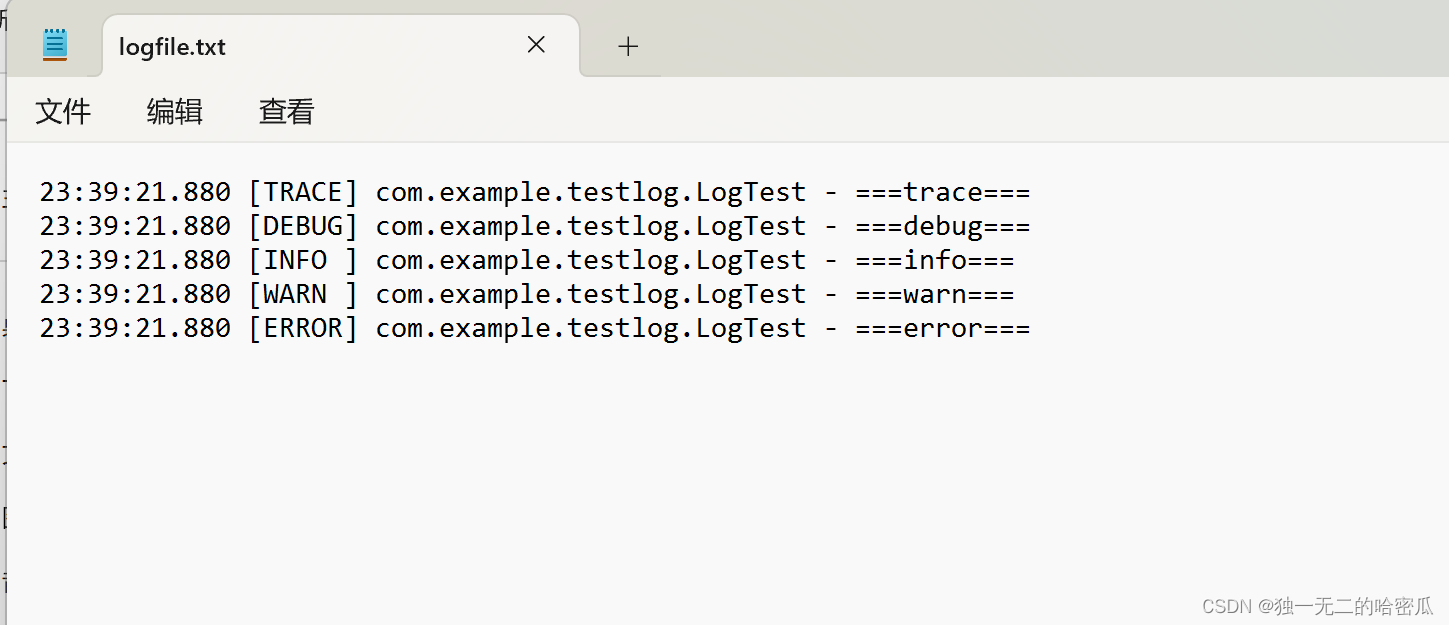
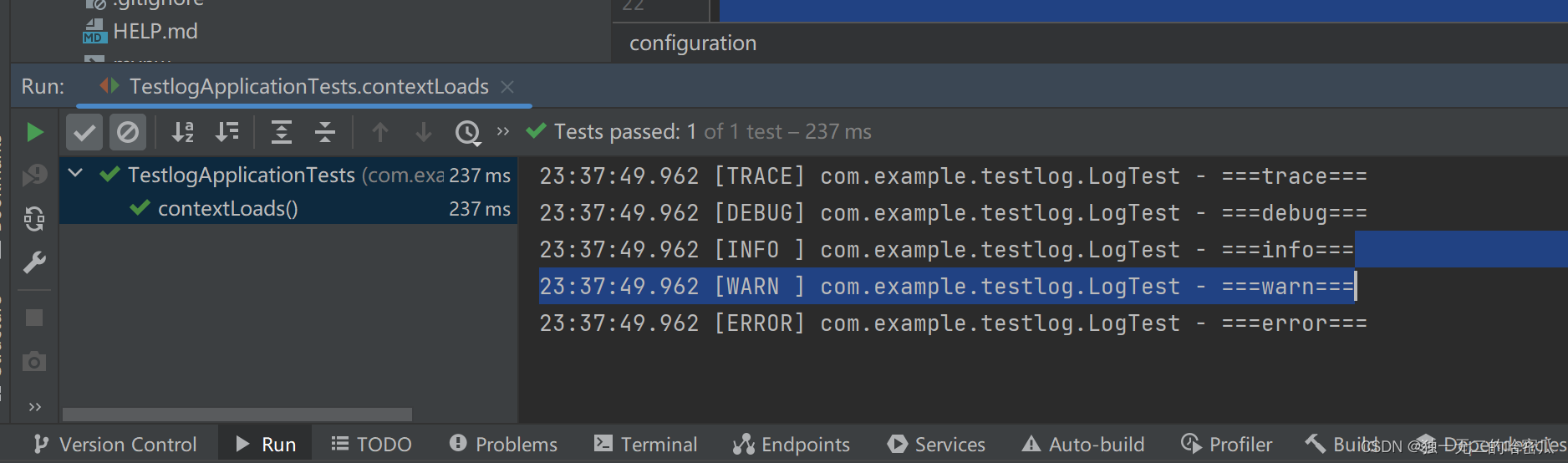
5.2 运行结果
控制台打印的信息

文件夹输出的信息