UI需求:实现"缺右下角的渐变Button"效果

实现方式有两种:
一.UI绘制.9背景图,Selector直接实现
二.使用Shape与Selector、Layer-lists实现
UI给的设计稿里没有Button背景图,我用Shape做完了他告诉我他有做背景图,WTF!
不过用Shape实现过程也挺好玩的
记录一下:
- 左边"右下缺角金色渐变按钮":背景是渐变色,通过三个颜色线性渐变,再加1px描边
- 右边"右下缺角黑色半透按钮":背景是黑色纯色+透明度,再加边框1px描边
实现过程以左边金色按钮为例,金色按钮实现了,左边黑色按钮同理就实现了。
首先看一看"金色渐变缺角按钮"的实现思路:
1.单个Shape只能做圆角
Shape使用"<corners>"属性可以做到"只缺某一个角"的效果,但是只能做出圆角效果,做不出钝角效果
<!-- android:radius 圆角的半径 --> <corners android:radius="2dp" //关键点 android:topLeftRadius="0dp" android:topRightRadius="1dp" android:bottomRightRadius="2dp" android:bottomLeftRadius="3dp" />注意:
- android:radius 必须大于1,否则是没有圆角效果的
- 如果只设置android:radius,四个角都有相同的圆角效果
2. 两个矩形Shape实现缺角
既然一个shape实现不了,好,那就用两个。
- 第一个shape做金色渐变底图
- 第二个shape取按钮所在显示背景界面色值,旋转45°,移动到第一个shape右下角的地方盖住,做成一个缺角
这样看起来就是一个"缺角金色渐变按钮"了
上代码:
2.1 引用Button的xml文件:
<RadioButton
android:id="@+id/fatigue_monitor"
android:layout_width="192dp"
android:layout_height="48dp"
android:gravity="center"
android:background="@drawable/radiobutton_bg_selector"
android:textSize="18sp"
android:textColor="@color/radiobutton_text_color_selector"
android:text="确定" />2.2 radiobutton_text_color_selector.xml
选择和非选择状态下按钮文字的颜色
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="#FF000000" />
<item android:state_checked="false" android:color="#CCFFFFFF" />
</selector>2.2 radiobutton_bg_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/radiobutton_bg_selector_on_layerlists" />
<item android:state_checked="false" android:drawable="@drawable/radiobutton_bg_selector_off_layerlists" />
</selector>2.3 radiobutton_bg_selector_on_layerlists.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--第一层shape做背景,size其实可以不写,由外部适配-->
<item>
<shape android:shape="rectangle">
<size
android:width="190dp"
android:height="48dp" />
<gradient
android:type="linear"
android:startColor="#FFE180"
android:centerColor="#F0C03B"
android:endColor="#F3912C" />
<stroke
android:width="1dp"
android:color="#66FFE180" />
</shape>
</item>
<!--在第一层shape上盖一层做缺角-->
<item>
<rotate
android:fromDegrees="45"
android:pivotX="45%"
android:pivotY="545%">
<shape android:shape="rectangle">
<size
android:width="190dp"
android:height="48dp" />
<solid android:color="#161616" />
<stroke
android:width="1dp"
android:color="#66FFE180" />
</shape>
</rotate>
</item>
</layer-list>解释:
shape属性:
- <gradient>:颜色渐变
shape渐变一般有三种:linear(线性渐变)、radial(放射性渐变)、sweep(扫描式渐变)
startColor、centerColor、endColor定义渐变的颜色 - <solid>:填充色、<gradient>属性优先级要高于<solid>
第二个shape的填充色设置成和按钮所显示的界面的背景色一样
这样看起来整个layer-lists就像是一个缺角的矩形金色渐变按钮 - <stroke>:定义描边大小和颜色
非shape属性:
- <rotate>:定义控件旋转
android:fromDegrees:控件旋转度数,旋转原点默认是控件原点,也就是左上角android:pivotX 和 android:pivotY表示控件旋转原点的位置坐标
对它们的赋值不同,代表的含义也不同:
android:pivotX="50"
android:pivotY="50"
控件原点的X、Y各加上50px,做为旋转原点android:pivotX="50%"
android:pivotY="50%"
控件原点的X、Y各加上"控件宽高的50%(如果宽是100,50%就是50了)",做为旋转原点android:pivotX="50%p"
android:pivotY="50%p"
控件原点的X、Y各加上"父控件宽度的50%",做为旋转原点
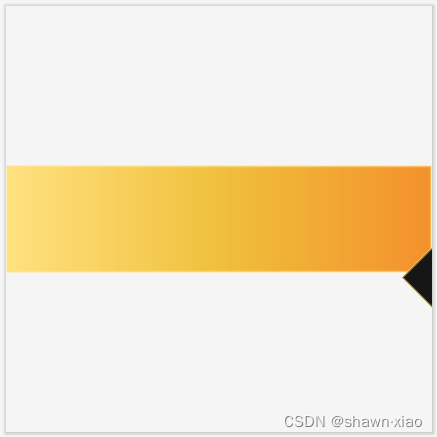
2.4 先看看studio里Design效果:

2.5 因为最终用于控件显示的区域只是底层Shape的区域大小,上层shape除了缺角部分外是不会显示出来的。
所以最终在设备显示的控件效果是这样的:

缺角部分色值取的是背景色,与背景界面融合后看起来整个控件效果就能满足UI需求了。
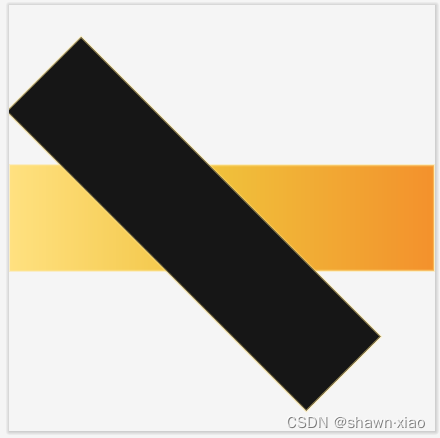
2.6 在这个UI控件集成到设备中显示之前 ,如果对实现原理还不是很明白的话,那我把pivotX 和 pivotY稍微调一调就一目了然了:
android:pivotX="45%"
android:pivotY="20%"

2.7 设备里最终的显示效果: