一 总述
箭头函数表达式的语法比函数表达式更简洁,并且没有自己的this,arguments,super或new. target。箭头函数表达式更适用于那些本来需要匿名函数的地方,并且它不能用作构造函数。
二 详细
1 1个或多个参数
(param1, param2, …, paramN) => { statements }
// 有大括号,有return语句,返回结果
// 有大括号,无return语句,没有返回值
// 没有大括号,默认返回表达式结果
//函数体可以有返回值,也可以没有。如
var f1=(a,b)=>{return a+b}
<html>
<body>
<script>
var f1 = (a, b) => {
return a + b
}
var f2 = (a, b) => {
a + b
}
var f3 = (a, b) => a + b
var f4 = () => {
console.log('hello')
}
console.log(f1(100, 200))
console.log(f2(100, 200))
console.log(f3(100, 200))
f4()
</script>
</body>
</html>运行结果:

2 无参数
// 没有参数的函数应该写成一对圆括号。
() => { statements }
<html>
<body>
<script>
var f1 = () => {
console.log('hello')
}
f1()
</script>
</body>
</html>运行结果:

3 返回值为对象时
如果箭头函数直接返回一个对象,必须在对象外面加上括号,否则会报错。
<html>
<body>
<script>
let getTempItem = (id) => ({ id: id, name: 'Temp' })
console.log(getTempItem(1))
</script>
</body>
</html>运行结果:

3 箭头函数里的this
箭头函数体内的 this 对象就是定义时所在的对象,而不是使用时所在的对象。
<html>
<body>
<script>
let obj = {
fn: function () {
console.log('我是普通函数', this === obj)
return () => {
console.log('第一个箭头函数', this === obj)
return () => {
console.log('第二个箭头函数', this === obj)
return () => {
console.log('第三个箭头函数', this === obj)
}
}
}
},
}
var f = () => {
console.log(this)
}
obj.fn()()()()
f()
</script>
</body>
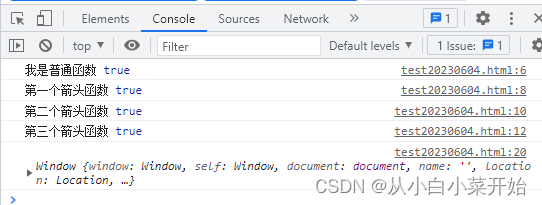
</html>运行结果:

箭头函数的this是在定义时绑定的,而不是在调用时绑定的,因此它们的this始终指向obj。而普通函数的this则是在调用时绑定的,因此它们的this可能会发生变化。