写在前面
Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。希望大家能够一起学习进步呀!本人是一名在读大学生,专业水平有限,如发现错误或不足之处,请多多指正!谢谢大家!!!
如果小哥哥小姐姐们对我的文章感兴趣,请不要吝啬你们的小手,多多点赞加关注呀!❤❤❤ 爱你们!!!
目录
写在前面
1. 2D变换
1.1 2D位移
1.2 2D缩放
1.3 2D旋转
1.4 2D扭曲(了解)
1.5 多重变换
1.6 变换原点
2. 3D变换
2.1 开启3D空间
2.2 设置景深
2.3 透视点位置
2.4 3D 位移
2.5 3D 旋转
2.6 3D 缩放
2.7 多重变换
2.8 背部可见性
结语
【往期回顾】
【CSS3系列】第五章 · web 字体
【CSS3系列】第四章 · CSS3新增渐变
【CSS3系列】第三章 · CSS3新增边框和文本属性
【CSS3系列】第二章 · CSS3 新增盒模型和背景属性
【CSS3系列】第一章 · CSS3新增的三种基本属性
【其他系列】
【HTML5系列】
【HTML4系列】
【CSS2系列】
【Java基础系列】
1. 2D变换
1.1 2D位移
- 前提:二维坐标系如下图所示

- 2D 位移可以改变元素的位置,具体使用方式如下:
- 先给元素添加 转换属性 transform
- 编写 transform 的具体值,相关可选值如下:
 注意点:
注意点:
- 位移与相对定位很相似,都不脱离文档流,不会影响到其它元素。
- 与相对定位的区别:相对定位的百分比值,参考的是其父元素;定位的百分比值,参考的是其自身。
- 浏览器针对位移有优化,与定位相比,浏览器处理位移的效率更高。
- transform 可以链式编写,例如:
transform: translateX(30px) translateY(40px);
- 位移对行内元素无效。
- 位移配合定位,可实现元素水平垂直居中
.box { position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); }代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>01_位移</title> <style> .outer { width: 200px; height: 200px; border: 2px solid black; margin: 0 auto; margin-top: 100px; position: relative; } .inner { width: 200px; height: 200px; background-color: deepskyblue; /* 水平位移 */ /* transform: translateX(50px); */ /* 垂直位移 */ /* transform: translateY(50px); */ /* 水平+垂直位移 */ transform: translate(50px,50px); } .inner2 { width: 60px; height: 60px; background-color: orange; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } </style> </head> <body> <div class="outer"> <div class="inner">你好啊</div> </div> <div class="outer"> <div class="inner2">你好啊</div> </div> </body> </html>
1.2 2D缩放
- 2D 缩放是指:让元素放大或缩小,具体使用方式如下:
- 先给元素添加 转换属性 transform
- 编写 transform 的具体值,相关可选值如下:
 注意点:
注意点:
- scale 的值,是支持写负数的,但几乎不用,因为容易让人产生误解。
- 借助缩放,可实现小于 12px 的文字。
代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>02_缩放</title> <style> .outer { width: 200px; height: 200px; border: 2px solid black; margin: 0 auto; margin-top: 100px; } .inner { width: 200px; height: 200px; background-color: deepskyblue; transform: scale(1.5); } span { display: inline-block; font-size: 20px; transform: scale(0.5); } </style> </head> <body> <div class="outer"> <div class="inner">你好啊</div> </div> <span>好</span> </body> </html>
1.3 2D旋转
- 2D 旋转是指:让元素在二维平面内,顺时针旋转或逆时针旋转,具体使用方式如下:
- 先给元素添加 转换属性 transform
- 编写 transform 的具体值,相关可选值如下:

- 注意: rotateZ(20deg) 相当于 rotate(20deg) ,当然到了 3D 变换的时候,还能写:rotate(x,x,x)
代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>03_旋转</title> <style> .outer { width: 200px; height: 200px; border: 2px solid black; margin: 0 auto; margin-top: 100px; } .inner { width: 200px; height: 200px; background-color: deepskyblue; /* transform: rotateZ(-30deg); */ transform: rotate(30deg); } </style> </head> <body> <div class="outer"> <div class="inner">你好啊</div> </div> </body> </html>
1.4 2D扭曲(了解)
- 2D 扭曲是指:让元素在二维平面内被“拉扯”,进而“走形”,实际开发几乎不用,了解即可,具体使用方式如下:
- 先给元素添加 转换属性 transform
- 编写 transform 的具体值,相关可选值如下:

代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>04_扭曲_了解</title> <style> .outer { width: 200px; height: 200px; border: 2px solid black; margin: 0 auto; margin-top: 100px; } .inner { width: 200px; height: 200px; background-color: deepskyblue; /* transform: skewX(-30deg); */ /* transform: skewY(30deg); */ /* transform: skewX(30deg) skewY(30deg); */ transform: skew(30deg,30deg); } </style> </head> <body> <div class="outer"> <div class="inner">你好啊</div> </div> </body> </html>
1.5 多重变换
- 多个变换,可以同时使用一个 transform 来编写。
transform: translate(-50%, -50%) rotate(45deg);
- 注意点:多重变换时,建议最后旋转。
代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>05_多重变换</title> <style> .outer { width: 200px; height: 200px; border: 2px solid black; margin: 0 auto; margin-top: 100px; } .inner { width: 200px; height: 200px; background-color: deepskyblue; transform:translate(100px,100px) rotate(30deg); } </style> </head> <body> <div class="outer"> <div class="inner">你好啊</div> </div> </body> </html>
1.6 变换原点
- 元素变换时,默认的原点是元素的中心,使用 transform-origin 可以设置变换的原点。
- 修改变换原点对位移没有影响, 对旋转和缩放会产生影响。
- 如果提供两个值,第一个用于横坐标,第二个用于纵坐标。
- 如果只提供一个,若是像素值,表示横坐标,纵坐标取 50% ;若是关键词,则另一个坐标取 50%
- transform-origin: 50% 50% , 变换原点在元素的中心位置,百分比是相对于自身。—— 默认值
- transform-origin: left top ,变换原点在元素的左上角 。
- transform-origin: 50px 50px , 变换原点距离元素左上角 50px 50px 的位置。
- transform-origin: 0 ,只写一个值的时候,第二个值默认为 50% 。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>05_多重变换</title> <style> .outer { width: 200px; height: 200px; border: 2px solid black; margin: 0 auto; margin-top: 100px; } .inner { width: 200px; height: 200px; background-color: deepskyblue; /* 通过关键词调整变换原点 */ transform-origin: right bottom; /* 通过具体像素值调整变换原点 */ transform-origin: 50px 50px; /* 通过百分比调整变换原点 */ transform-origin: 25% 25%; /* 只给一个值 */ transform-origin:top; transform-origin: right top; /* 变换原点位置的改变对 旋转 有影响 */ transform: rotate(0deg); /* 变换原点位置的改变对 缩放 有影响 */ transform: scale(1.3); /* 变换原点位置的改变对 位移 没有影响 */ transform: translate(100px,100px) } .test { width: 50px; height: 100px; background-color: orange; } </style> </head> <body> <div class="outer"> <div class="inner"> <div class="test">你好啊</div> </div> </div> </body> </html>
![]()
2. 3D变换
2.1 开启3D空间
- 重要原则:元素进行 3D 变换的首要操作:父元素必须开启 3D 空间!
- 使用 transform-style 开启 3D 空间,可选值如下:
- flat :让子元素位于此元素的二维平面内( 2D 空间)—— 默认值
- preserve-3d :让子元素位于此元素的三维空间内( 3D 空间)
2.2 设置景深
- 何为景深?—— 指定观察者与 z=0 平面的距离,能让发生 3D 变换的元素,产生透视效果,看来更加立体。
- 使用 perspective 设置景深,可选值如下:
- none :不指定透视 ——(默认值)
- 长度值 :指定观察者距离 z=0 平面的距离,不允许负值。
- 注意: perspective 设置给发生 3D 变换元素的父元素!
代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>01_3D空间与景深</title> <style> .outer { width: 200px; height: 200px; border: 2px solid black; margin: 0 auto; margin-top: 100px; /* 开启3D空间 */ transform-style: preserve-3d; /* 设置景深(有了透视效果,近大远小) */ perspective: 500px; } .inner { width: 200px; height: 200px; background-color: deepskyblue; transform: rotateX(30deg); } </style> </head> <body> <div class="outer"> <div class="inner">你好啊</div> </div> </body> </html>
2.3 透视点位置
- 所谓透视点位置,就是观察者位置;默认的透视点在元素的中心。
- 使用 perspective-origin 设置观察者位置(透视点的位置),例如:
/* 相对坐标轴往右偏移400px, 往下偏移300px(相当于人蹲下300像素,然后向右移动400像素看元素) */ perspective-origin: 400px 300px;
- 注意:通常情况下,我们不需要调整透视点位置。
代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>02_透视点的位置</title> <style> .outer { width: 200px; height: 200px; border: 2px solid black; margin: 0 auto; margin-top: 100px; /* 开启3D空间 */ transform-style: preserve-3d; /* 设置景深(有了透视效果,近大远小) */ perspective: 500px; /* 设置透视点的位置 */ perspective-origin: 102px 102px; } .inner { width: 200px; height: 200px; background-color: deepskyblue; transform: rotateX(45deg); } </style> </head> <body> <div class="outer"> <div class="inner">你好啊</div> </div> </body> </html>
2.4 3D 位移
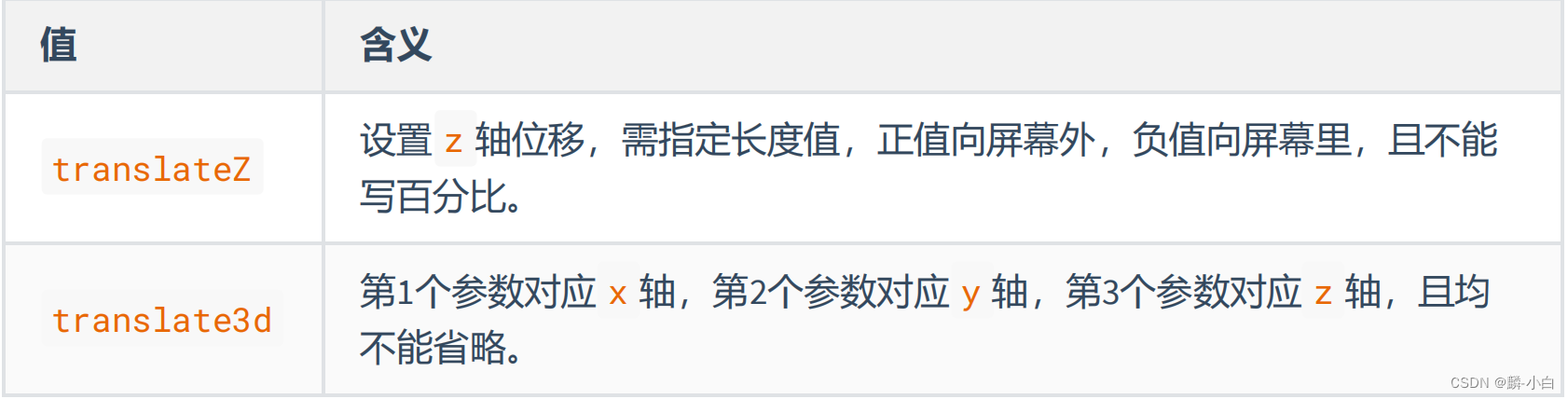
- 3D 位移是在 2D 位移的基础上,可以让元素沿 z 轴位移,具体使用方式如下:
- 先给元素添加 转换属性 transform
- 编写 transform 的具体值, 3D 相关可选值如下:

代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>03_位移</title> <style> .outer { width: 200px; height: 200px; border: 2px solid black; margin: 0 auto; margin-top: 100px; /* 开启3D空间 */ transform-style: preserve-3d; /* 设置景深(有了透视效果,近大远小) */ perspective: 500px; /* 设置透视点的位置 */ perspective-origin: 102px 102px; } .inner { width: 200px; height: 200px; background-color: rgba(0, 191, 255, 0.726); /* transform: translateZ(150px); */ transform: translate3d(100px,100px,100px); box-shadow: 0px 0px 10px black; } </style> </head> <body> <div class="outer"> <div class="inner">你好啊</div> </div> </body> </html>
2.5 3D 旋转
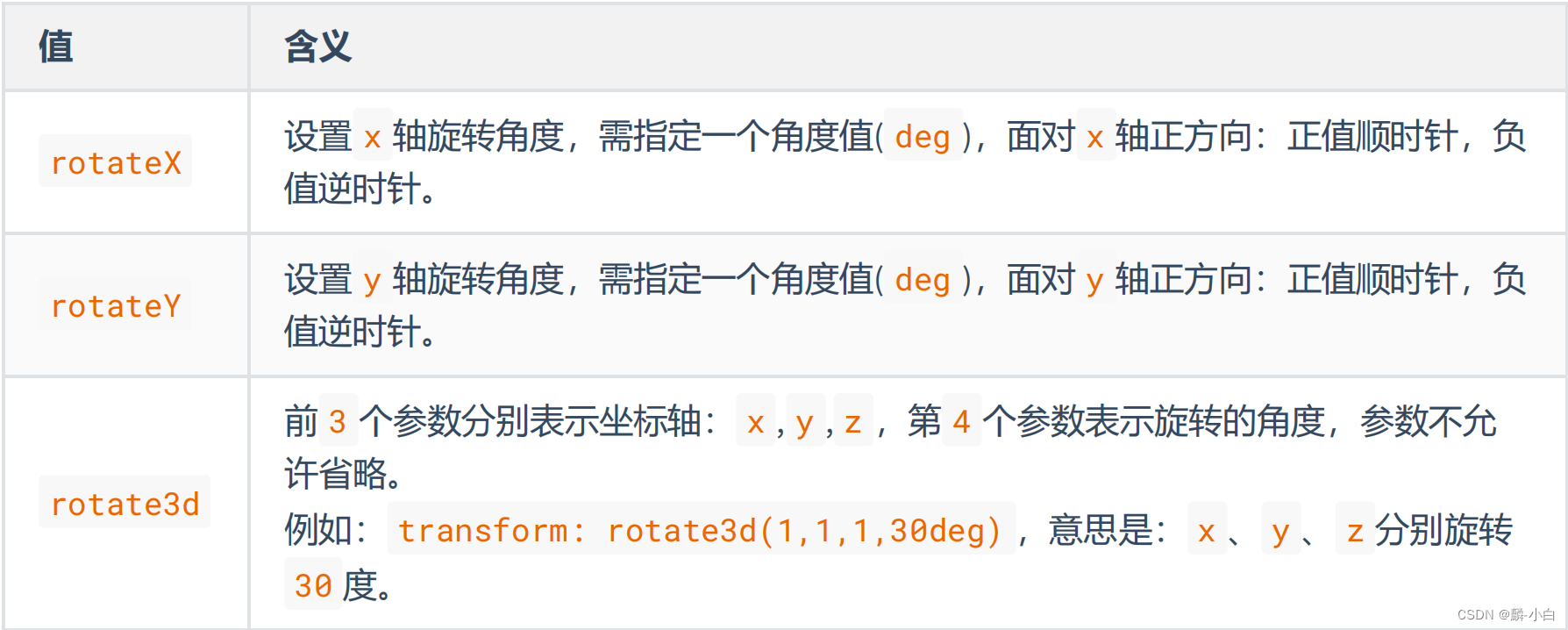
- 3D 旋转是在 2D 旋转的基础上,可以让元素沿 x 轴和 y 轴旋转,具体使用方式如下:
- 先给元素添加 转换属性 transform
- 编写 transform 的具体值, 3D 相关可选值如下:

代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>04_旋转</title> <style> .outer { width: 200px; height: 200px; border: 2px solid black; margin: 0 auto; margin-top: 100px; /* 开启3D空间 */ transform-style: preserve-3d; /* 设置景深(有了透视效果,近大远小) */ perspective: 500px; /* 设置透视点的位置 */ perspective-origin: 102px 102px; } .inner { width: 200px; height: 200px; background-color: rgba(0, 191, 255, 0.726); /* transform: rotateX(315deg); */ /* transform: rotateY(-35deg); */ transform: rotate3d(1,1,1,30deg); } </style> </head> <body> <div class="outer"> <div class="inner">你好啊</div> </div> </body> </html>
2.6 3D 缩放
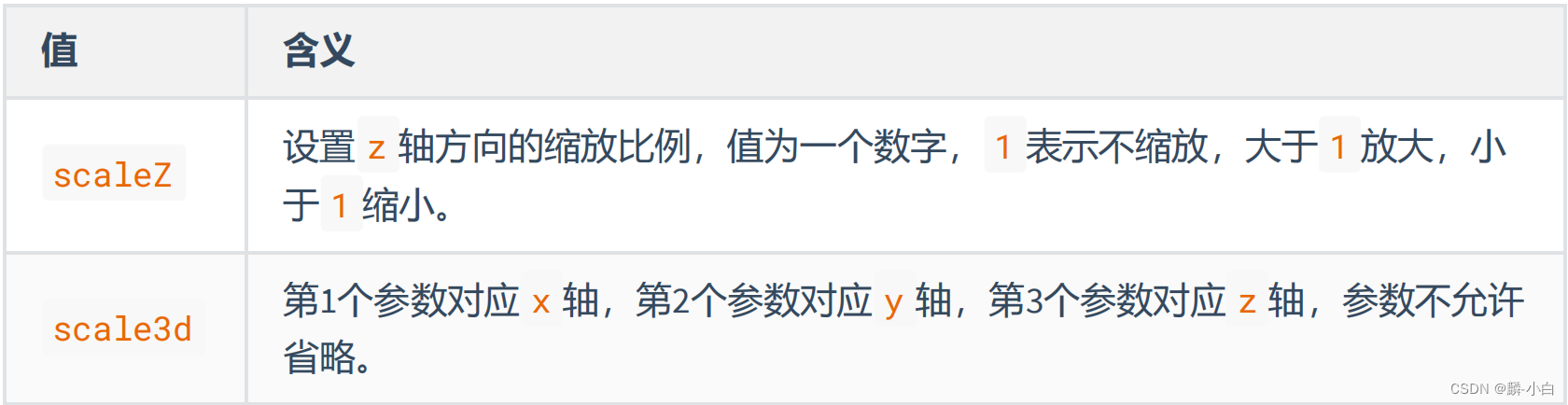
- 3D 缩放是在 2D 缩放的基础上,可以让元素沿 z 轴缩放,具体使用方式如下:
- 先给元素添加 转换属性 transform
- 编写 transform 的具体值, 3D 相关可选值如下:

代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>05_缩放</title> <style> .outer { width: 200px; height: 200px; border: 2px solid black; margin: 0 auto; margin-top: 100px; /* 开启3D空间 */ transform-style: preserve-3d; /* 设置景深(有了透视效果,近大远小) */ perspective: 500px; /* 设置透视点的位置 */ perspective-origin: 102px 102px; } .inner { width: 200px; height: 200px; background-color: rgba(0, 191, 255, 0.726); /* transform: scaleZ(4) rotateY(45deg); */ transform: scale3d(1.5,1.5,1) rotateY(45deg); } </style> </head> <body> <div class="outer"> <div class="inner">你好啊</div> </div> </body> </html>
2.7 多重变换
- 多个变换,可以同时使用一个 transform 来编写。
transform: translateZ(100px) scaleZ(3) rotateY(40deg);
- 注意点:多重变换时,建议最后旋转。
代码演示:<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>06_多重变换</title> <style> .outer { width: 200px; height: 200px; border: 2px solid black; margin: 0 auto; margin-top: 100px; /* 开启3D空间 */ transform-style: preserve-3d; /* 设置景深(有了透视效果,近大远小) */ perspective: 500px; /* 设置透视点的位置 */ perspective-origin: 102px 102px; } .inner { width: 200px; height: 200px; background-color: rgba(0, 191, 255, 0.726); /* transform-origin: 202px 180px; */ /* transform: rotateX(-45deg); */ transform: translateZ(100px) scaleZ(1) rotateY(45deg); } </style> </head> <body> <div class="outer"> <div class="inner">你好啊</div> </div> </body> </html>
2.8 背部可见性
- 使用 backface-visibility 指定元素背面,在面向用户时是否可见,常用值如下:
- visible :指定元素背面可见,允许显示正面的镜像。—— 默认值
- hidden :指定元素背面不可见
- 注意: backface-visibility 需要加在发生 3D 变换元素的自身上。
代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>06_多重变换</title> <style> .outer { width: 200px; height: 200px; border: 2px solid black; margin: 0 auto; margin-top: 100px; /* 开启3D空间 */ transform-style: preserve-3d; /* 设置景深(有了透视效果,近大远小) */ perspective: 500px; /* 设置透视点的位置 */ perspective-origin: 102px 102px; } .inner { width: 200px; height: 200px; background-color: orange; transform: rotateY(0deg); backface-visibility: hidden; } </style> </head> <body> <div class="outer"> <div class="inner">你好啊</div> </div> </body> </html>
![]()
结语
本人会持续更新文章的哦!希望大家一键三连,你们的鼓励就是作者不断更新的动力