axios 它的底层是用了 XMLHttpRequest(xhr)方式发送请求和接收响应,xhr 相对于之前讲过的 fetch api 来说,功能更强大,但由于是比较老的 api,不支持 Promise,axios 对 xhr 进行了封装,使之支持 Promise,并提供了对请求、响应的统一拦截功能
安装
没下载nvm你就不要试了
npm install axios -S
代码导入
import axios from 'axios'
-
axios 默认导出一个对象,这里的 import 导入的就是它默认导出的对象
后面会有代码案例供参考
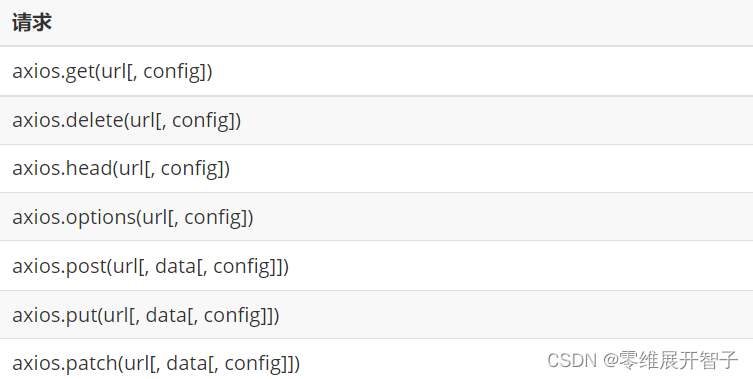
方法

-
config - 选项对象、例如查询参数、请求头...
-
data - 请求体数据、最常见的是 json 格式数据
-
get、head 请求无法携带请求体,这应当是浏览器的限制所致(xhr、fetch api 均有限制)
-
options、delete 请求可以通过 config 中的 data 携带请求体
<template>
<div>
<input type="button" value="获取远程数据" @click="sendReq()">
</div>
</template>
<script>
import axios from 'axios'
const options = {
methods: {
async sendReq() {
// 1. 演示 get, post
// const resp = await axios.post('/api/a2');
// 2. 发送请求头
// const resp = await axios.post('/api/a3',{},{
// headers:{
// Authorization:'abc'
// }
// });
// 3. 发送请求时携带查询参数 ?name=xxx&age=xxx 特殊符号需要手动编码
// const name = encodeURIComponent('&&&');
// const age = 18;
// const resp = await axios.post(`/api/a4?name=${name}&age=${age}`);
// 不想自己拼串、处理特殊字符、就用下面的办法
// const resp = await axios.post('/api/a4', {}, {
// params: {
// name:'&&&&',
// age: 20
// }
// });
// 4. 用请求体发数据,格式为 urlencoded,,参数为对象时使用
// const params = new URLSearchParams();
// params.append("name", "张三");
// params.append("age", 24)
// const resp = await axios.post('/api/a4', params);
// 5. 用请求体发数据,格式为 multipart,参数为对象时使用
// const params = new FormData();
// params.append("name", "李四");
// params.append("age", 30);
// const resp = await axios.post('/api/a5', params);
// 6. 用请求体发数据,格式为 json,参数为对象时使用
const resp = await axios.post('/api/a5json', {
name: '王五',
age: 50
});
console.log(resp);
}
}
};
export default options;
</script>创建实例——升级版
const _axios = axios.create(config);
-
axios 对象可以直接使用,但使用的是默认的设置
-
用 axios.create 创建的对象,可以覆盖默认设置,config 见下面说明

const _axios = axios.create({
baseURL: 'http://localhost:8080',
withCredentials: true
});
await _axios.post('/api/a6set')
await _axios.post('/api/a6get')这里走的就不是vue.config.js中的配置了
-
生产环境希望 xhr 请求不走代理,可以用 baseURL 统一修改
-
希望跨域请求携带 cookie,需要配置 withCredentials: true,服务器也要配置 allowCredentials = true,否则浏览器获取跨域返回的 cookie 时会报错
响应格式

这是后端返回给前端获取到的对象的响应内容
-
200 表示响应成功
-
400 请求数据不正确 age=abc
-
401 身份验证没通过
-
403 没有权限
-
404 资源不存在
-
405 不支持请求方式 post
-
500 服务器内部错误