文章目录
- 1、简介
- 1.1 平台
- 1.1.1 Cesium ion
- 1.1.2 CesiumJS
- 1.1.3 Cesium for Unity
- 1.1.4 Cesium for Unreal
- 1.1.4 Cesium for Omniverse
- 1.1.5 Cesium for O3DE
- 1.2 支持的数据格式
- 2、CesiumJS安装
- 3、代码测试
- 3.1 安装node
- 3.2 安装依赖项
- 3.3 运行测试示例
- 3.4 注册获取token
- 4、扩展功能
- 4.1 添加高德地图
- 4.2 添加glb模型
- 4.3 去除logo
- 4.4 设置相机信息
- 4.5 获取当前瓦片缩放级别
- 结语
1、简介
面向 Web 的 3D 地理空间可视化
CesiumJS 是一个开源 JavaScript 库,用于创建具有最佳性能、精度、视觉质量和易用性的世界级 3D 地球仪和地图。从航空航天到智能城市再到无人机,各行各业的开发人员都使用 CesiumJS 创建交互式 Web 应用程序,以共享动态地理空间数据。
CesiumJS 基于开放格式构建,旨在实现海量数据集的强大互操作性和扩展。
- 从Cesium ion 或其他来源以 3D 图块和其他标准格式流式传输
- 在高精度 WGS84 地球上进行可视化和分析
- 在桌面设备或移动设备上与用户共享

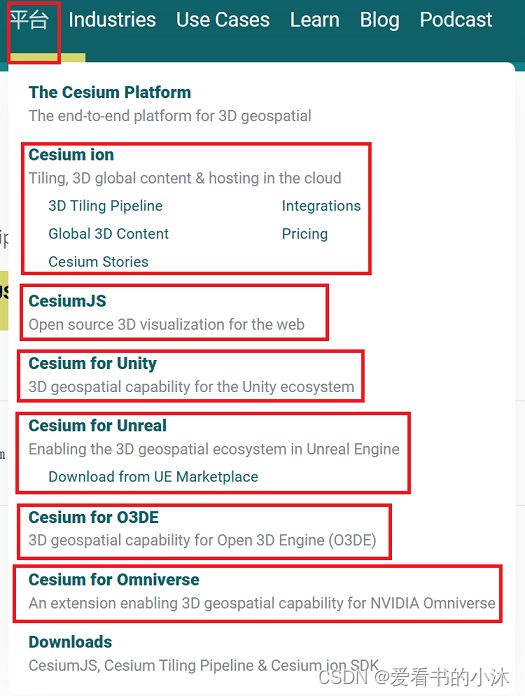
1.1 平台
Cesium 是用于创建强大的 3D 地理空间应用程序的基础开放平台。
- Fastest available pipelines for creating 3D Tiles from heterogeneous data
- Global 3D content including 3D terrain and buildings
- CesiumJS (open source) best-in-class for accurate 3D visualization on the web
- Cesium for Unity (open source) 3D geospatial capability for the Unity ecosystem
- Cesium for Unreal (open source) first high-precision (WGS84) globe for game engines
- Cesium for O3DE (open source) WGS84 globe for the open source Open 3D Engine

1.1.1 Cesium ion
将 Cesium ion 精选的 3D 全局内容与您的点云、摄影测量、BIM 或其他 3D 数据相结合,以快速启动应用程序开发。您的Cesium ion帐户包括最快的可用切片管道,用于将内容流式传输为 3D 切片,并且您可以控制谁可以访问您的数据。
- 包括世界上最高效的 3D 图块创建管道
- 精选的 3D 全球建筑物、地形和影像
- 安全云托管,可扩展
- 基于令牌的共享,因此您可以控制谁有权访问您的数据
- 商业订阅(非商业用途免费)
1.1.2 CesiumJS
CesiumJS是最先进的开源Javascript库,用于在Web上进行美观,准确的3D可视化。添加Cesium ion SDK,在自定义CesiumJS 应用中创建高级分析。
- JavaScript 库,用于创建在浏览器和跨设备运行的世界级 3D 地理空间可视化
- 支持精确分析的高精度 WGS84 地球仪
- 针对海量数据集进行扩展的流畅用户体验
- 来自Cesium ion或其他来源的 3D 图块和其他标准格式的流
- 开源且免费 — 下载量达数百万次
- 使用 Cesium ion SDK 添加高级分析(需要订阅)
Features:
- 3D Tiles
使用 3D 切片开放规范对 3D 建筑物、摄影测量和点云进行流式传输、设置样式并与之交互。 - 3D模型
使用 glTF(WebGL 的运行时资产格式)可视化 3D 模型。 - 地形和影像图层
使用开放标准和自定义切片方案流式传输影像和全球地形。 - 矢量和几何
加载 KML、GeoJSON 和 CZML,或使用 API 绘制各种要素和几何。 - 时间动态可视化
利用对时间动态模拟、实时遥测流式处理和 4D 可视化的一流支持。 - 3D, 2D, and 2.5D Columbus view
在运行时查看数据并在三种不同的地图模式之间切换。
1.1.3 Cesium for Unity
Cesium for Unity 为 Unity 生态系统提供全尺寸、高精度 (WGS84) 地球和运行时 3D Tiles 引擎。
1.1.4 Cesium for Unreal
Cesium for Unreal是游戏引擎中的第一个高精度(WGS84)地球仪,将Cesium 中真实世界的细节和准确性带到模拟环境中。
1.1.4 Cesium for Omniverse
Cesium for Omniverse 是为 NVIDIA Omniverse 启用 3D 地理空间功能的扩展。
1.1.5 Cesium for O3DE
Cesium for O3DE为开源的Open 3D Engine (O3DE) 提供全尺寸、高精度 (WGS84) 地球和运行时 3D Tiles 引擎。
1.2 支持的数据格式
- 影像数据:Bing、天地图、ArcGIS、OSM、WMTS、WMS等
- 地形数据:ArcGIS、谷歌、STK等
- 矢量数据:KML、KMZ、GeoJSON、TopoJSON、CZML
- 三维模型:GLTF、GLB(二进制glTF文件)
- 三维瓦片:3D Tiles(倾斜摄影、人工模型、 三维建筑物、CAD、BIM,点云数据等)
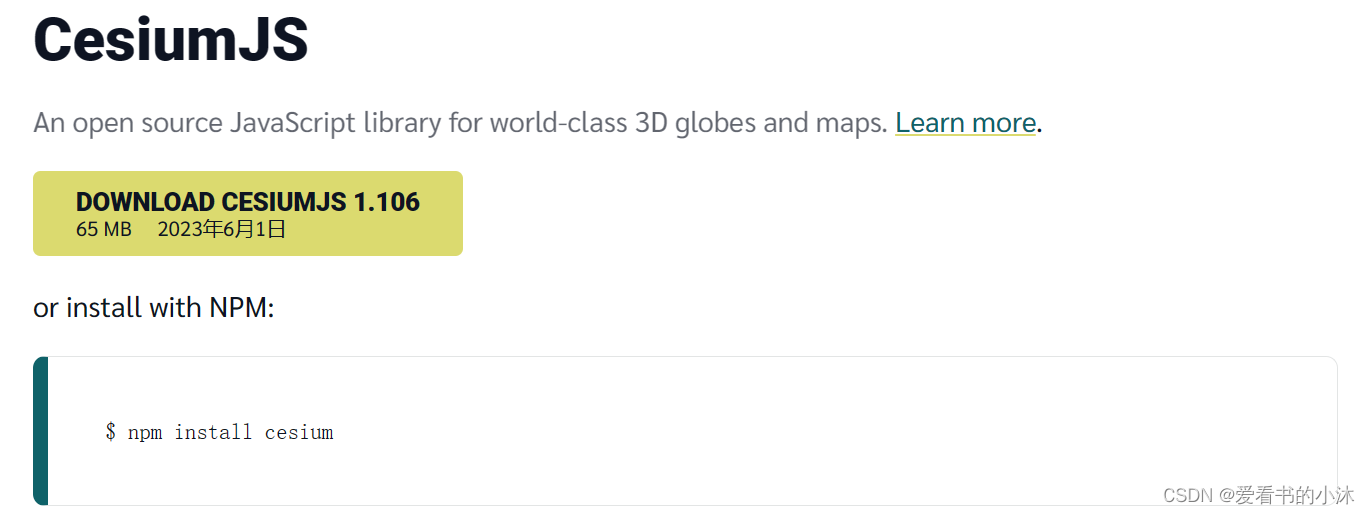
2、CesiumJS安装
- (1)通过npm安装
npm install cesium
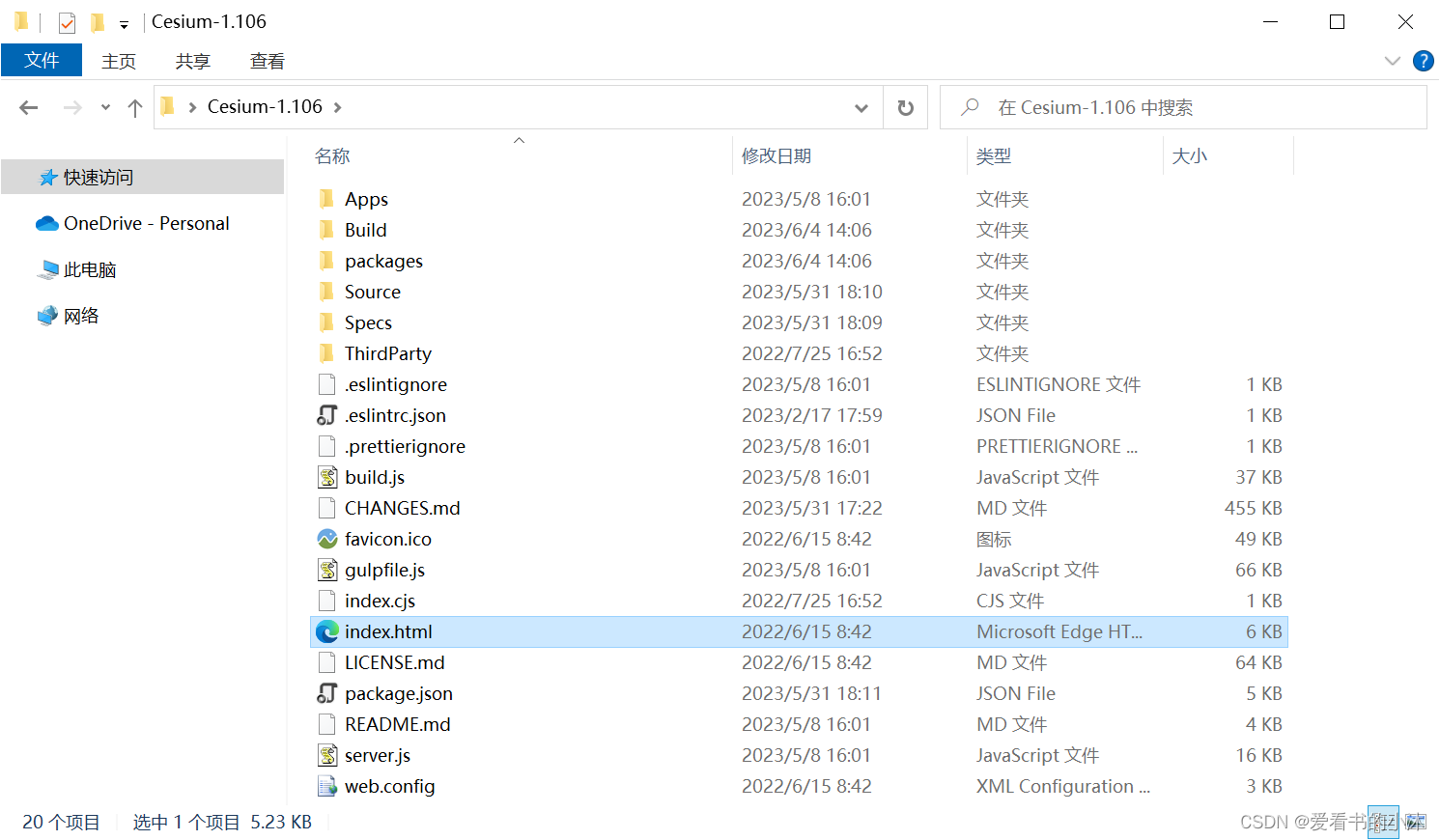
- (2)直接下载源码


3、代码测试
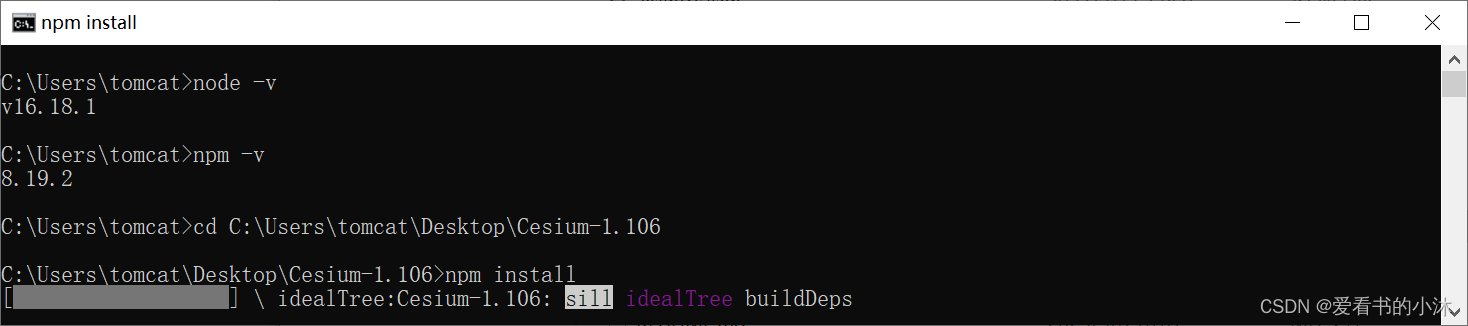
3.1 安装node
node -v
npm -v

输出对应版本,说明node安装成功。
3.2 安装依赖项
在Cesium代码根目录输入:
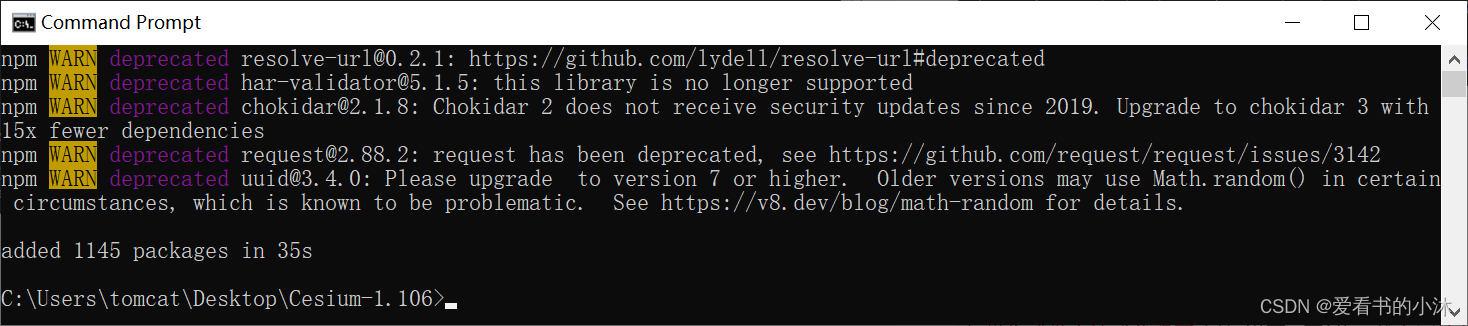
npm install


3.3 运行测试示例
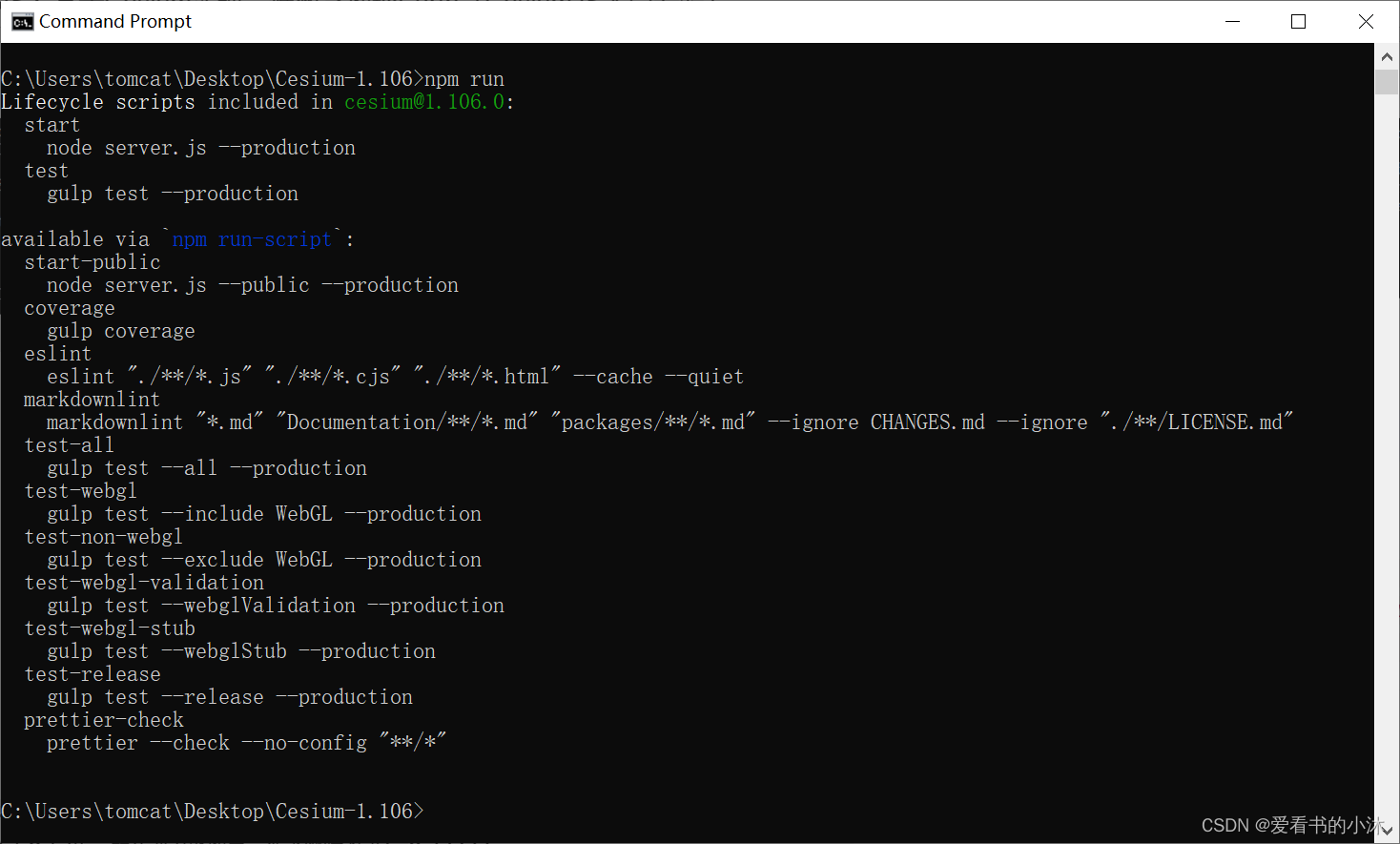
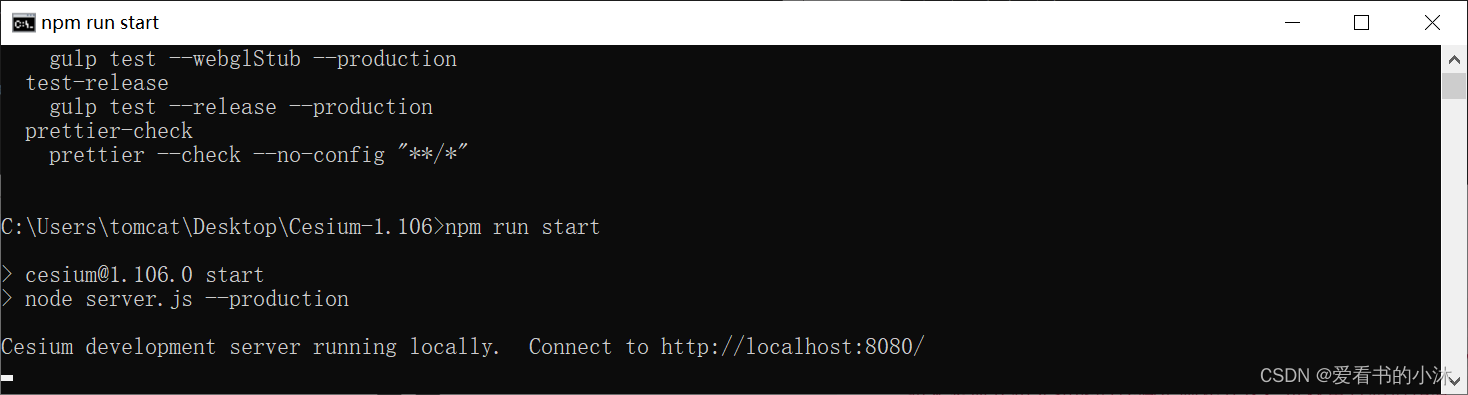
npm run start


浏览器访问:
http://127.0.0.1:8080
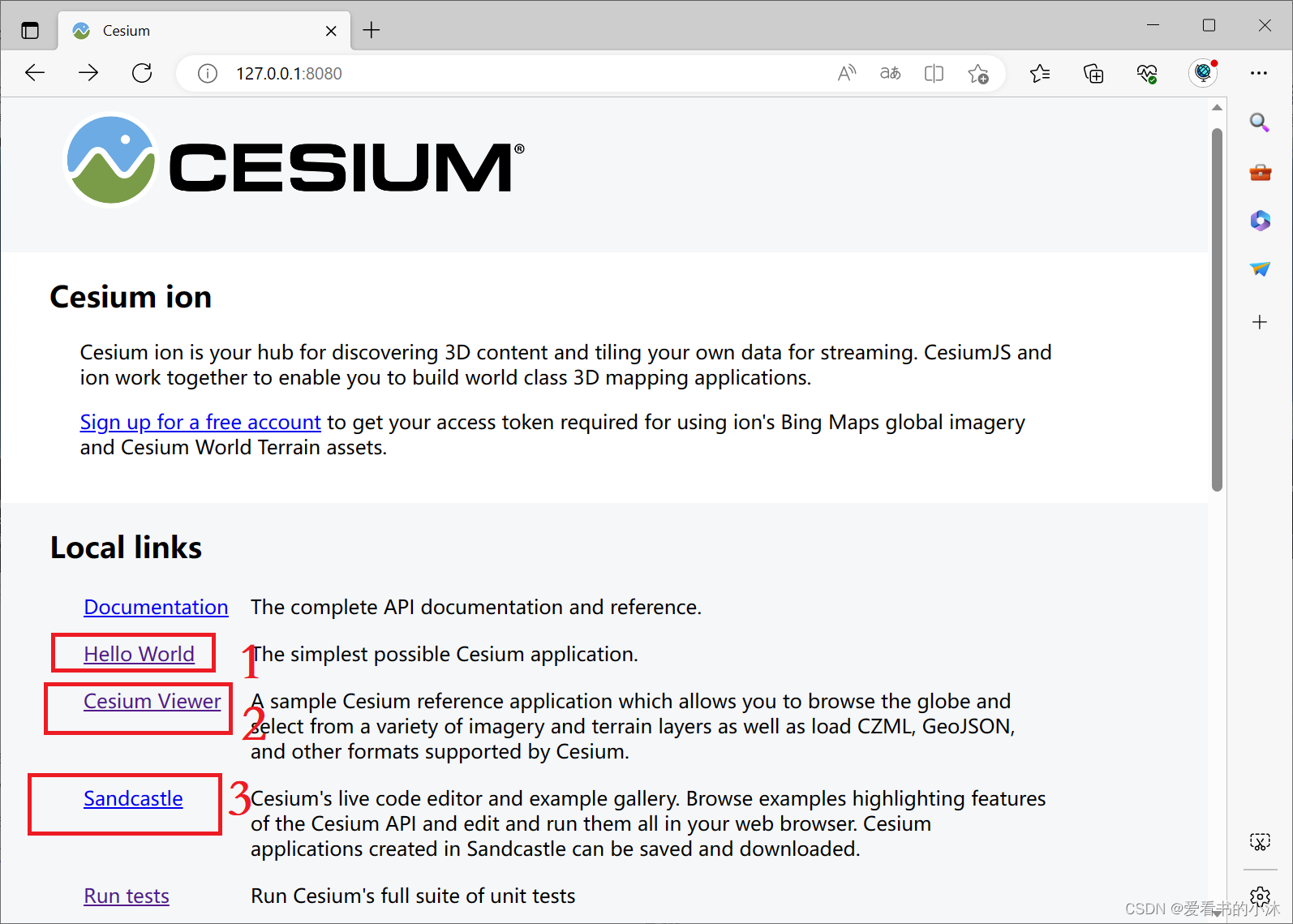
出现了如下的首页内容:

点击“Hello World”试试,如下:

地球终于出来了!
3.4 注册获取token
如果地球没有出现的话,就需要注册账户,获取token了。

填写相关信息如下:

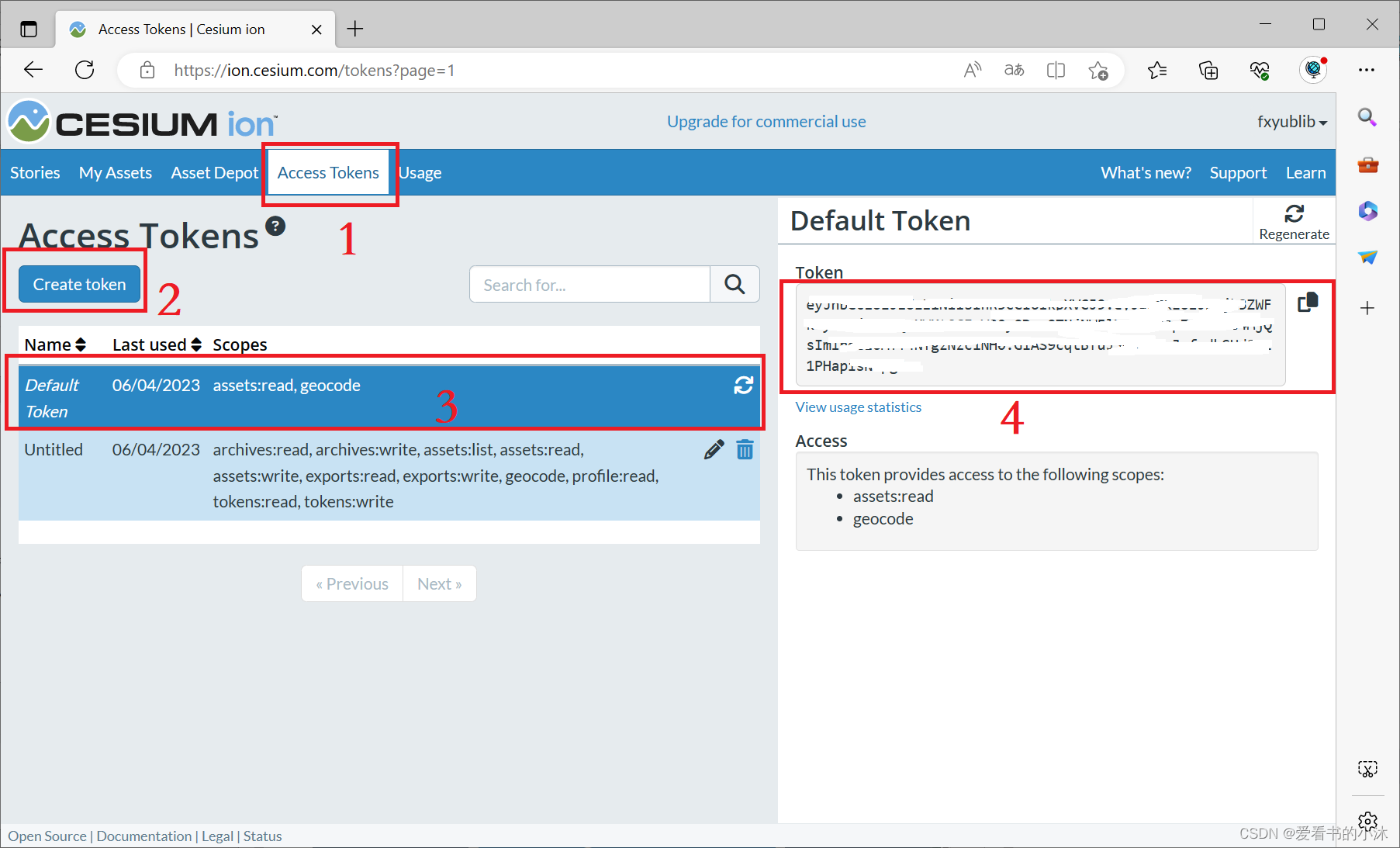
获取token:

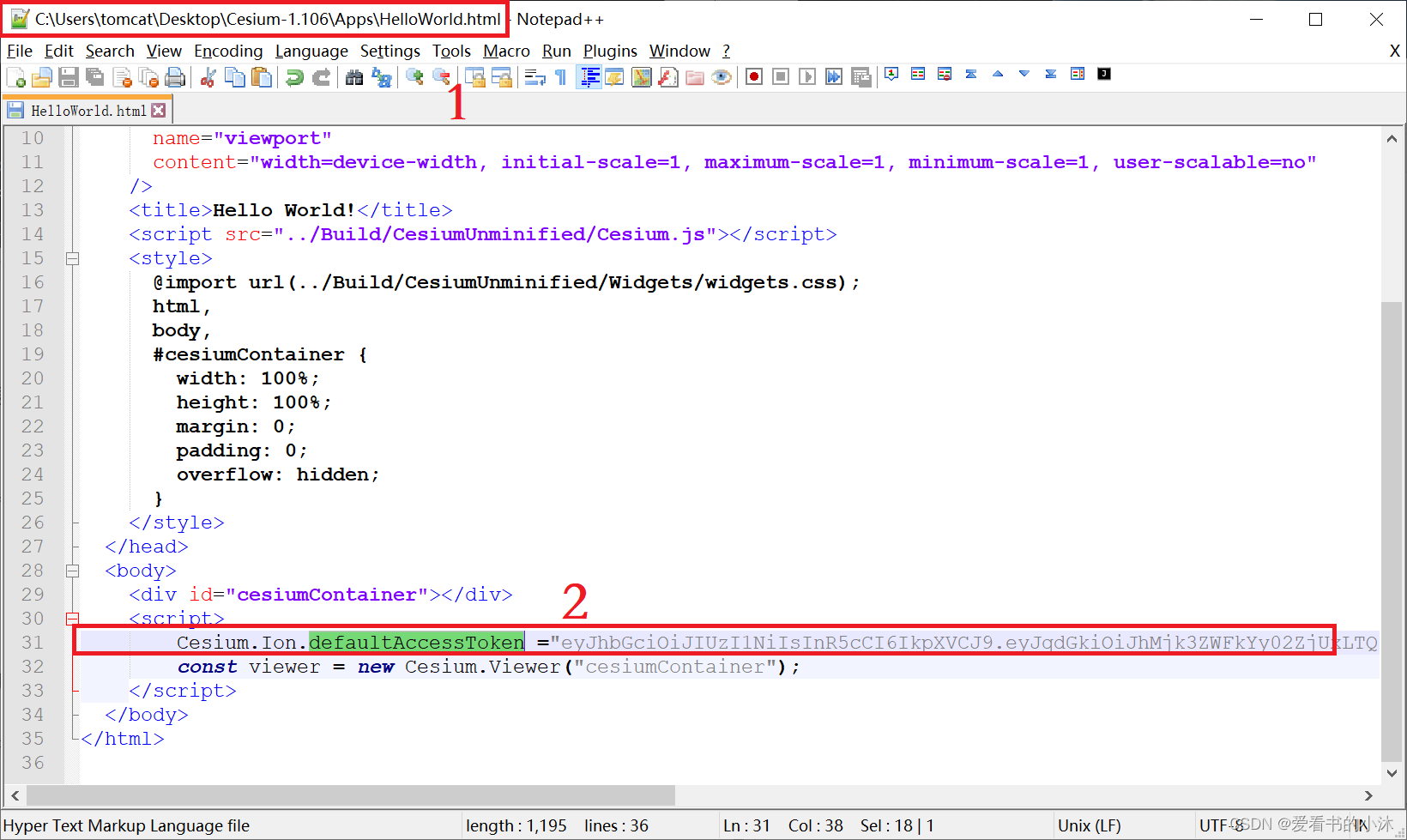
修改“Hello World”页面代码,填写token。
Cesium.Ion.defaultAccessToken='your tokens';

再运行“Hello World”试试。
4、扩展功能
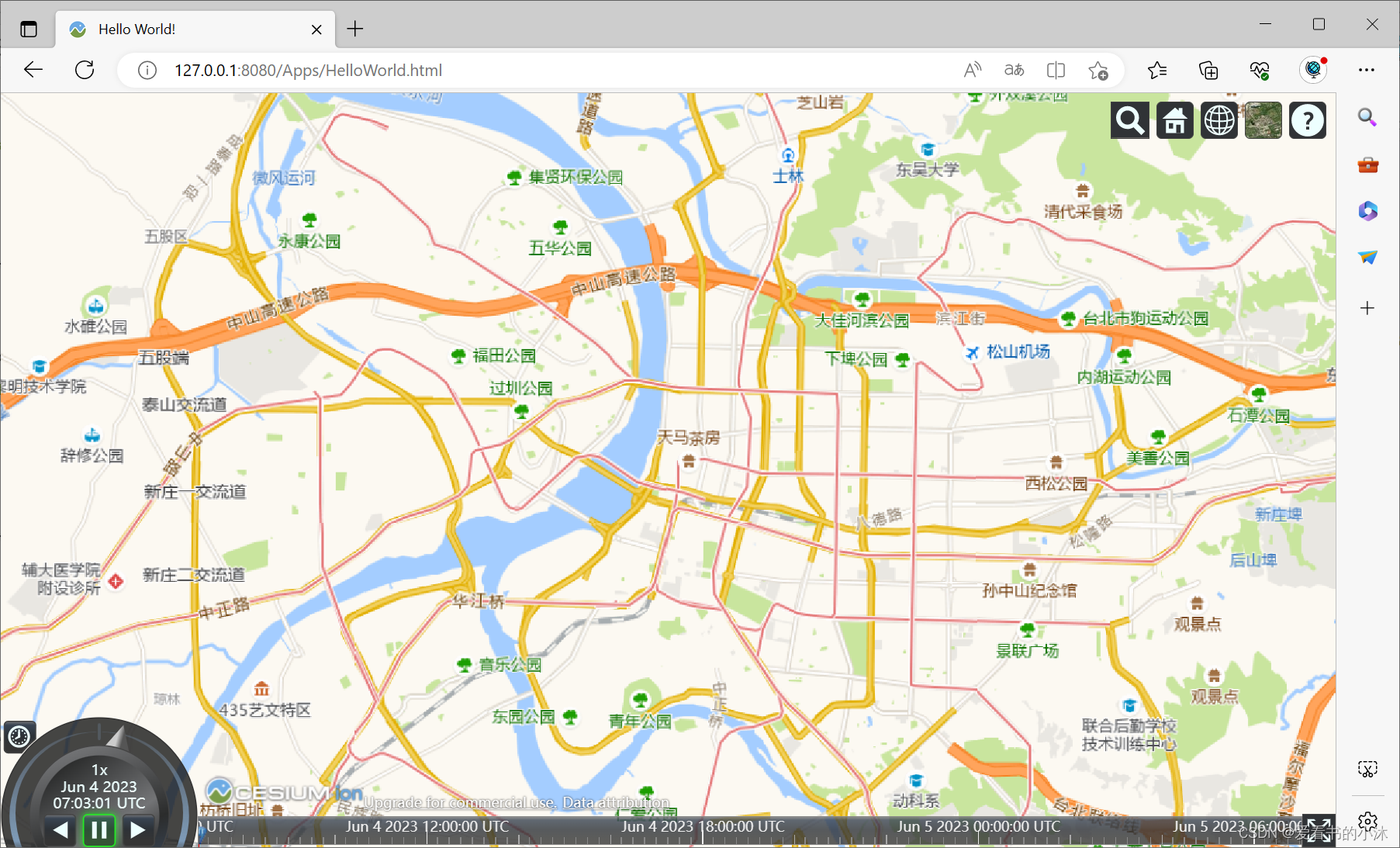
4.1 添加高德地图
const viewer = new Cesium.Viewer("cesiumContainer");
// Cesium加载高德矢量图
tdtLayer = new Cesium.UrlTemplateImageryProvider({
url: "http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",
minimumLevel: 3,
maximumLevel: 18
})
viewer.imageryLayers.addImageryProvider(tdtLayer);
// Cesium加载高德影像图
tdtLayer = new Cesium.UrlTemplateImageryProvider({
url: "https://webst02.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}",
minimumLevel: 3,
maximumLevel: 18
})
viewer.imageryLayers.addImageryProvider(tdtLayer);
// Cesium加载高德标记图
tdtLayer = new Cesium.UrlTemplateImageryProvider({
url: "http://webst02.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scale=1&style=8",
minimumLevel: 3,
maximumLevel: 18
})
viewer.imageryLayers.addImageryProvider(tdtLayer);
运行如下:

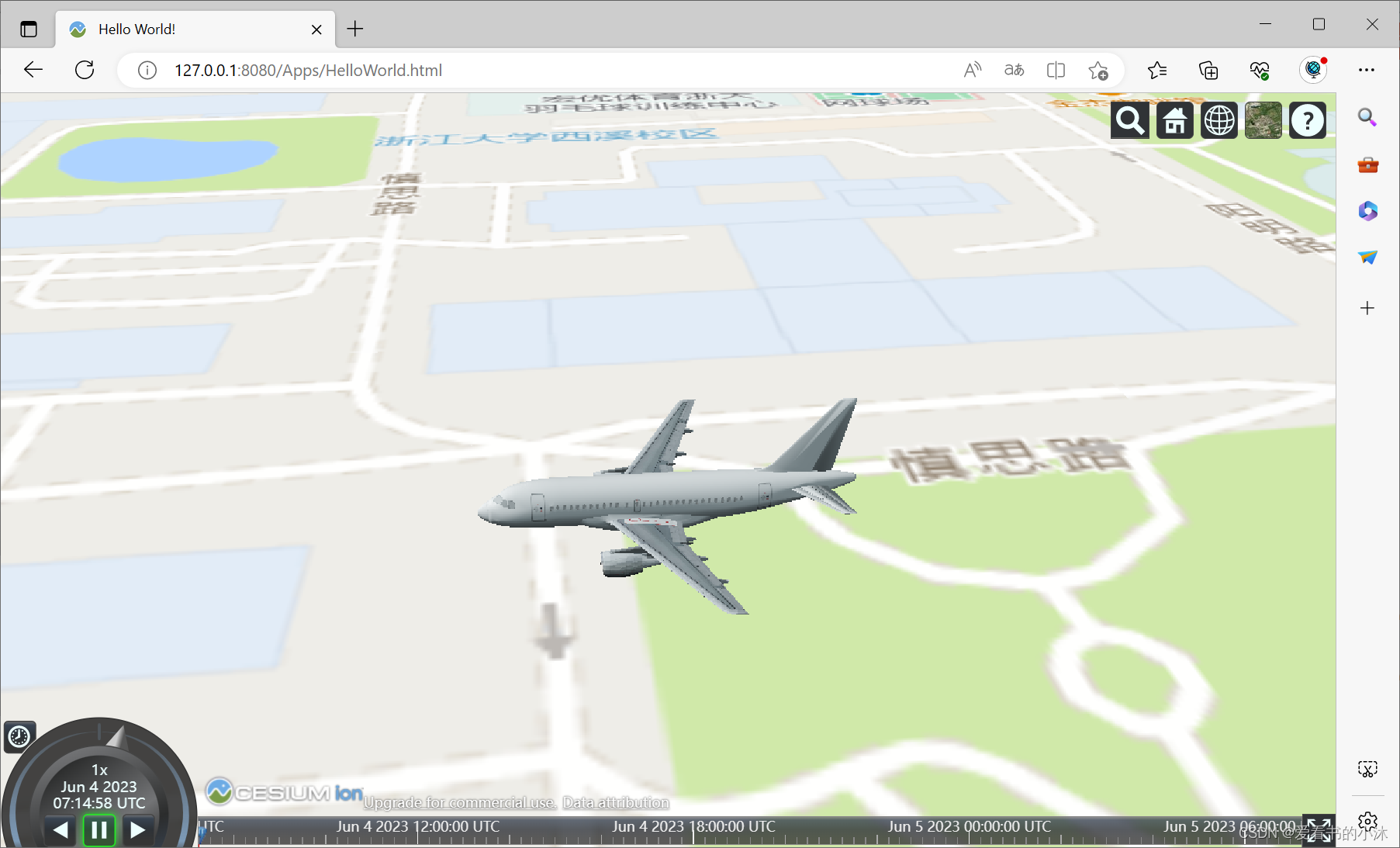
4.2 添加glb模型
https://cesium.com/learn/cesiumjs/ref-doc/Model.html
- 例子1:
// Load a model and add it to the scene
try {
const model = await Cesium.Model.fromGltfAsync({
url: "../../SampleData/models/CesiumMan/Cesium_Man.glb"
});
viewer.scene.primitives.add(model);
} catch (error) {
console.log(`Failed to load model. ${error}`);
}
- 例子2:
// Position a model with modelMatrix and display it with a minimum size of 128 pixels
const position = Cesium.Cartesian3.fromDegrees(
-123.0744619,
44.0503706,
5000.0
);
const headingPositionRoll = new Cesium.HeadingPitchRoll();
const fixedFrameTransform = Cesium.Transforms.localFrameToFixedFrameGenerator(
"north",
"west"
);
try {
const model = await Cesium.Model.fromGltfAsync({
url: "../../SampleData/models/CesiumAir/Cesium_Air.glb",
modelMatrix: Cesium.Transforms.headingPitchRollToFixedFrame(
position,
headingPositionRoll,
Cesium.Ellipsoid.WGS84,
fixedFrameTransform
),
minimumPixelSize: 128,
});
viewer.scene.primitives.add(model);
} catch (error) {
console.log(`Failed to load model. ${error}`);
}
- 例子3:
const viewer = new Cesium.Viewer("cesiumContainer");
// Cesium加载高德矢量图
tdtLayer = new Cesium.UrlTemplateImageryProvider({
url: "http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",
minimumLevel: 3,
maximumLevel: 18
})
viewer.imageryLayers.addImageryProvider(tdtLayer);
// 记载glb模型
const modelEntity = viewer.entities.add({
name: "glb模型",
position: new Cesium.Cartesian3.fromDegrees(120.14046454, 30.27415039),
model: {
uri: './data/a318.glb',
minimumPixelSize: 256,
maxumunScale: 20000,
},
});
// 聚焦模型
viewer.trackedEntity = modelEntity;

4.3 去除logo
viewer.cesiumWidget.creditContainer.style.display = "none";

4.4 设置相机信息
输出当前相机信息:
console.log(viewer.camera.position);
console.log(viewer.camera.heading);
console.log(viewer.camera.pitch);
console.log(viewer.camera.roll);
设置相机信息:
// 设置相机位置
viewer.camera.setView({
// 设置相机位置
destination: {
x: -2388744.838660655,
y: 5388613.2412665,
z: 2429186.308668634
},
orientation: {
// 初始视角
heading: 6.283185307179586,
pitch: -1.5689097038798985,
roll: 0
}
});
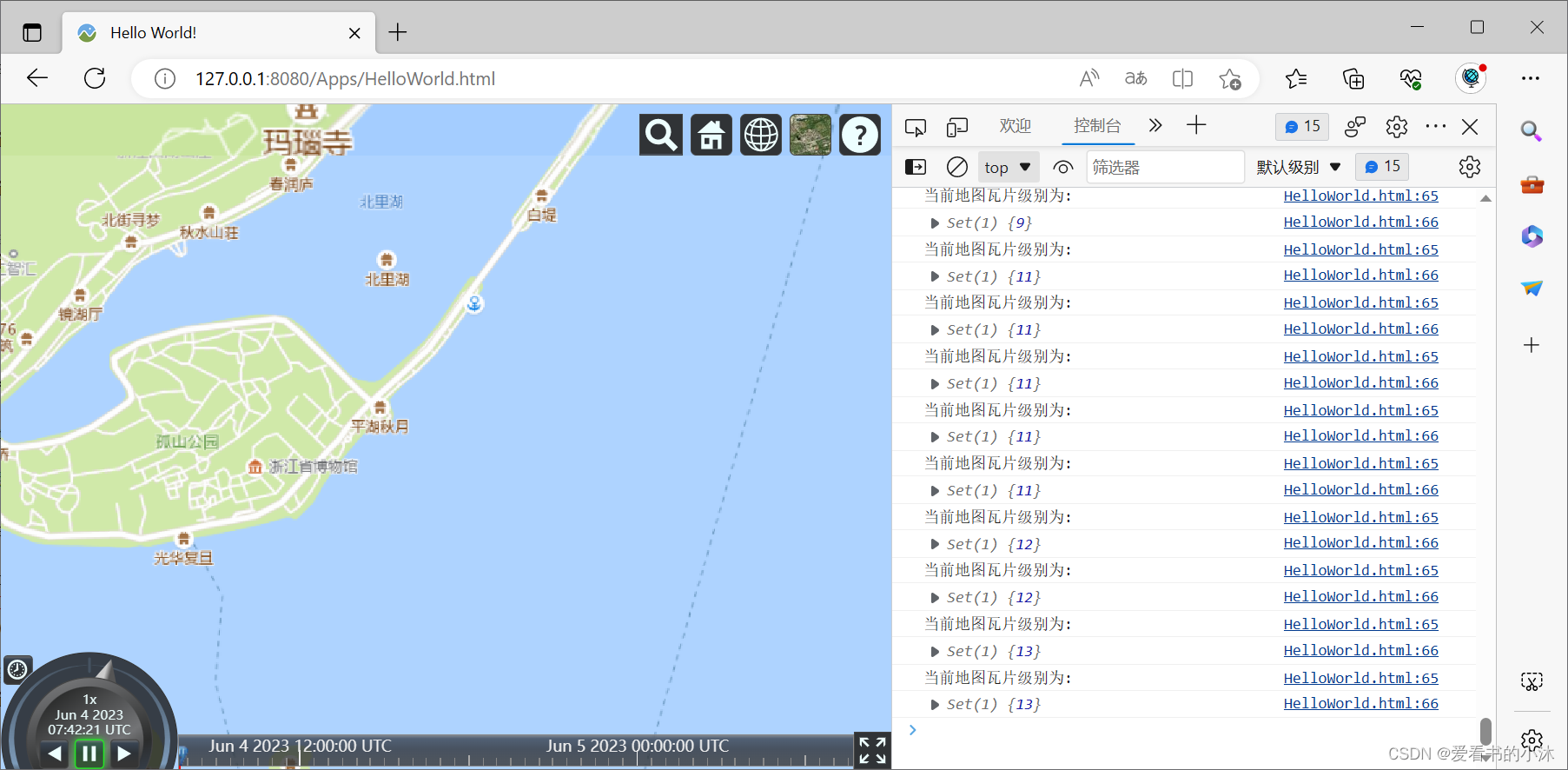
4.5 获取当前瓦片缩放级别
// 获取当前地图瓦片级别
function tileLevel(){
let tiles = new Set();
let tilesToRender = viewer.scene.globe._surface._tilesToRender;
if (Cesium.defined(tilesToRender)) {
for (let i = 0; i < tilesToRender.length; i++) {
tiles.add(tilesToRender[i].level);
}
console.log("当前地图瓦片级别为:");
console.log(tiles);
}
}
//viewer.clock.onTick.addEventListener(() => {
viewer.camera.changed.addEventListener(() => {
tileLevel();
})

结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!