文章目录
- 1.Vue生命周期的四个阶段,八个钩子
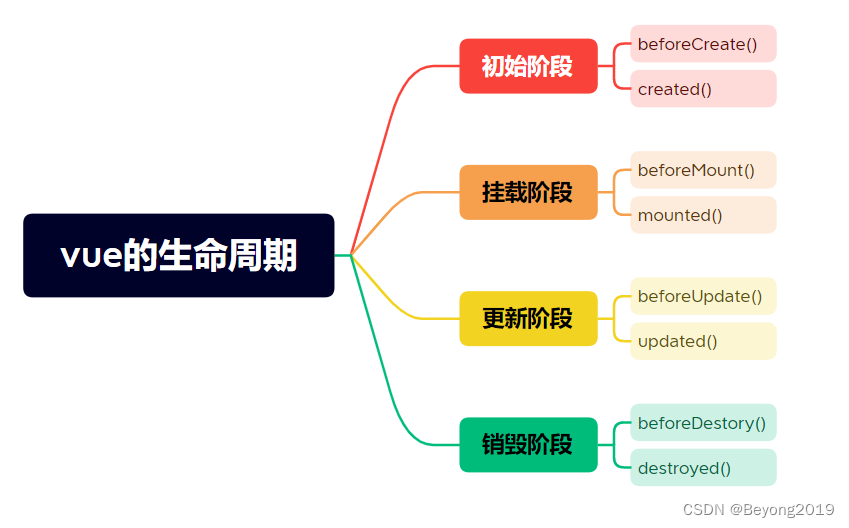
- 2.vue的生命周期图例
- 3. 初始阶段:虚拟DOM生成
- 4. 挂载阶段:真实DOM生成
- 5. 更新阶段:data变化重新渲染
- 6. 销毁阶段:卸载所有,销毁vm
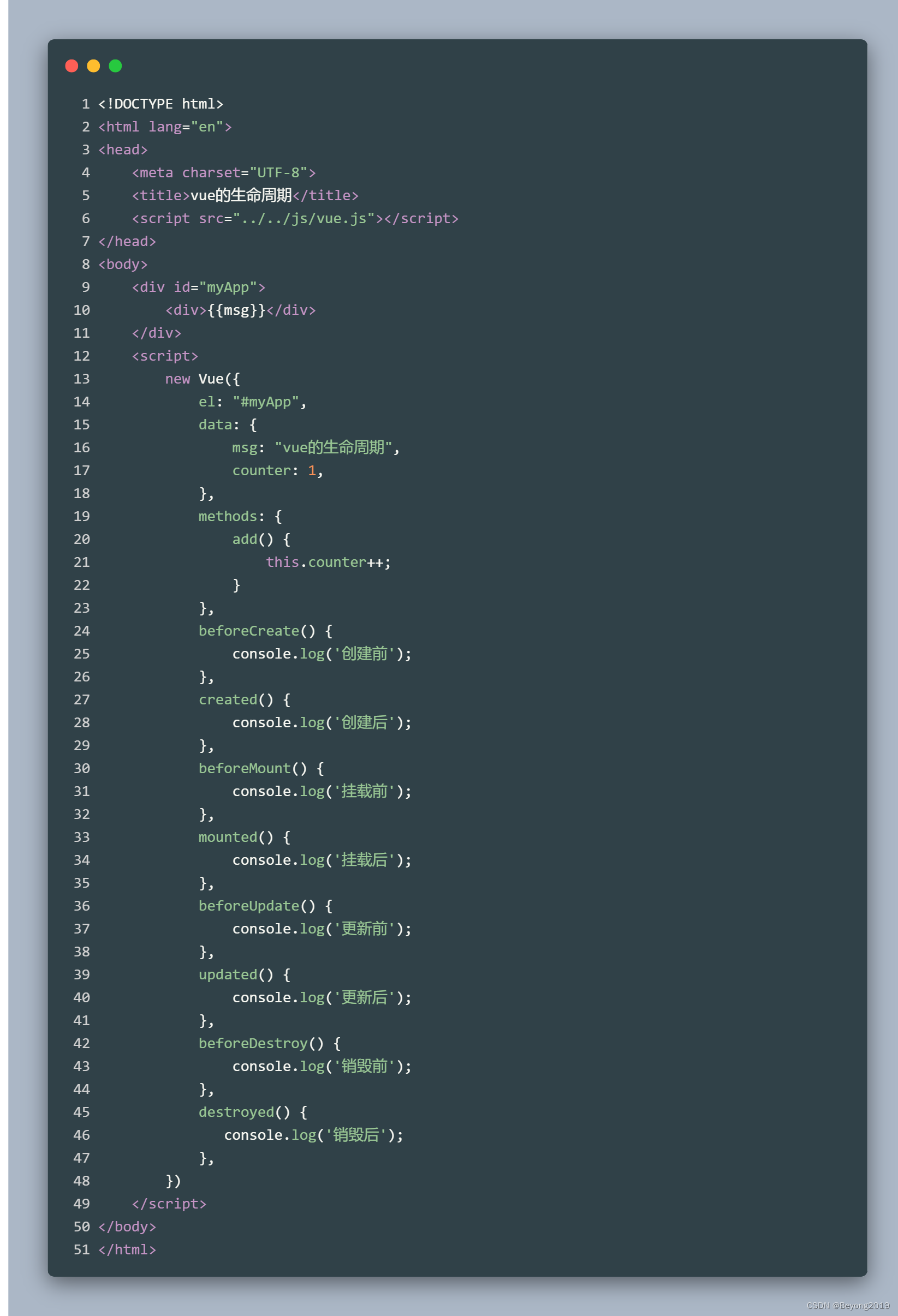
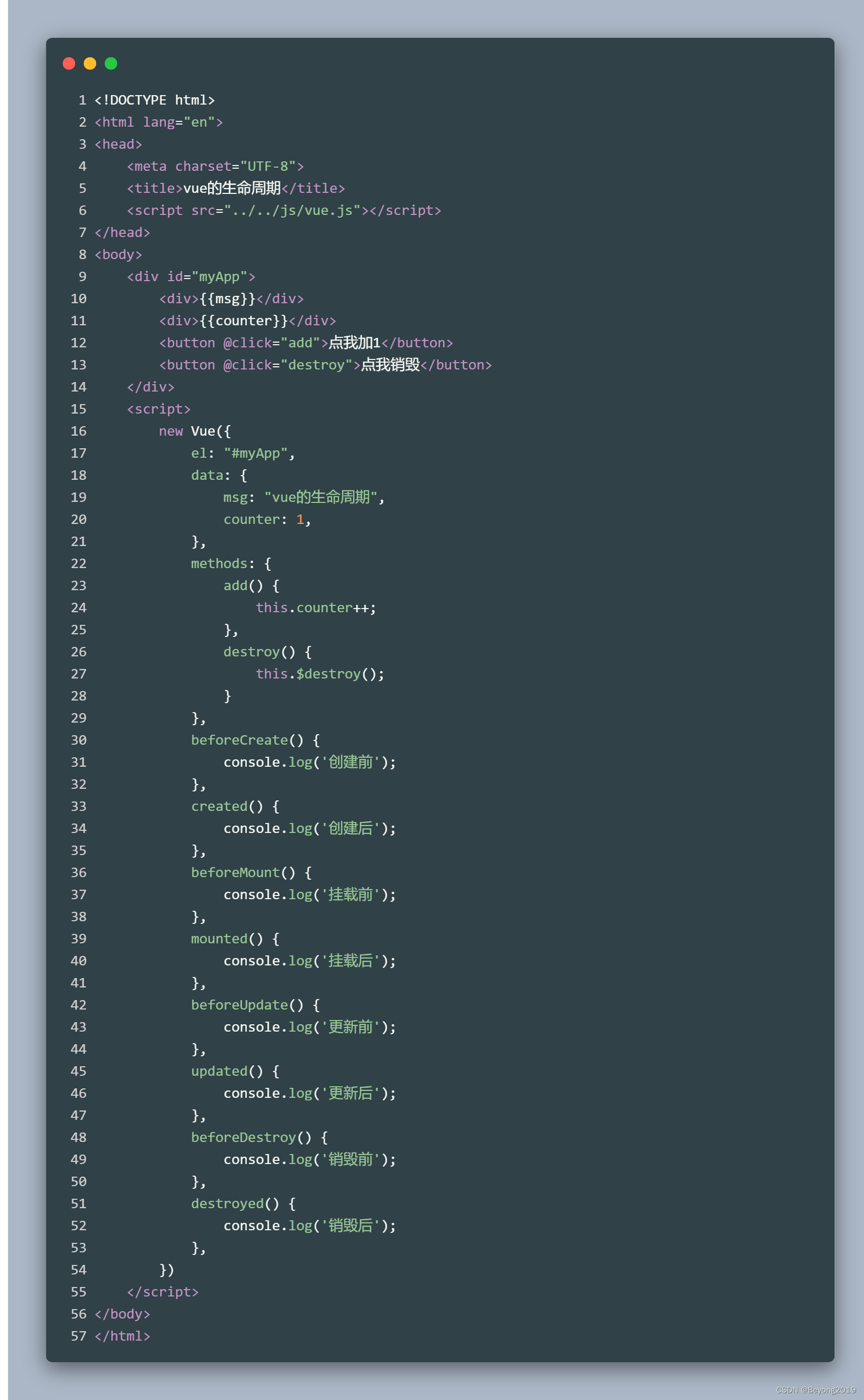
1.Vue生命周期的四个阶段,八个钩子



更改后:


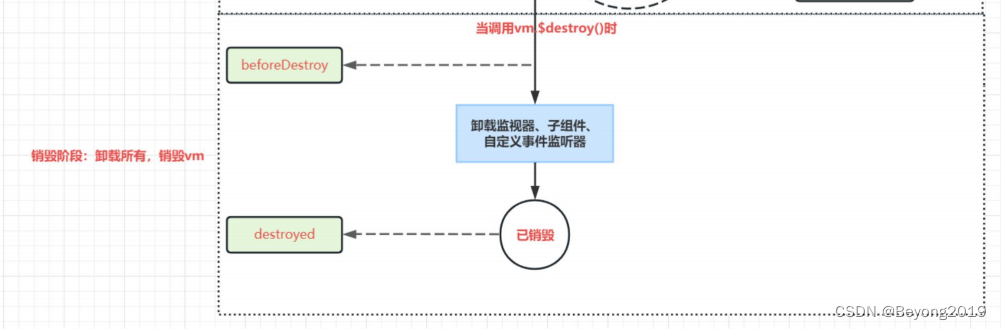
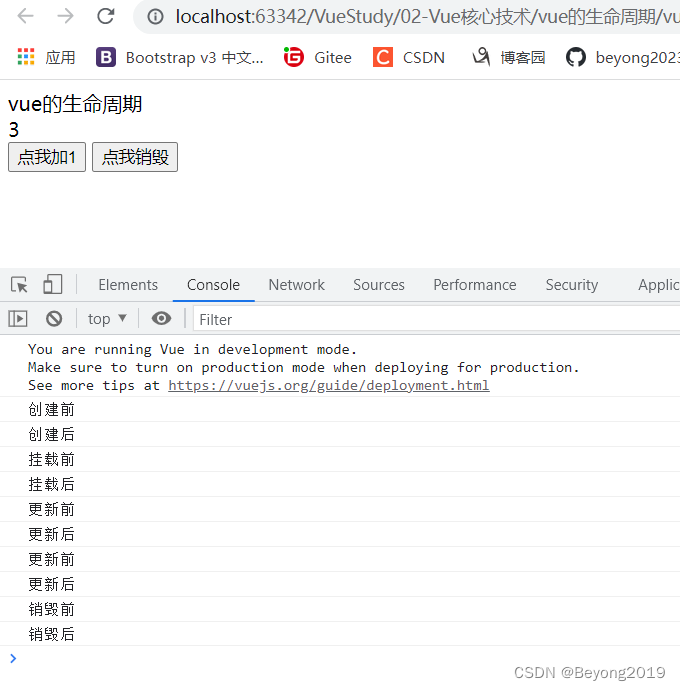
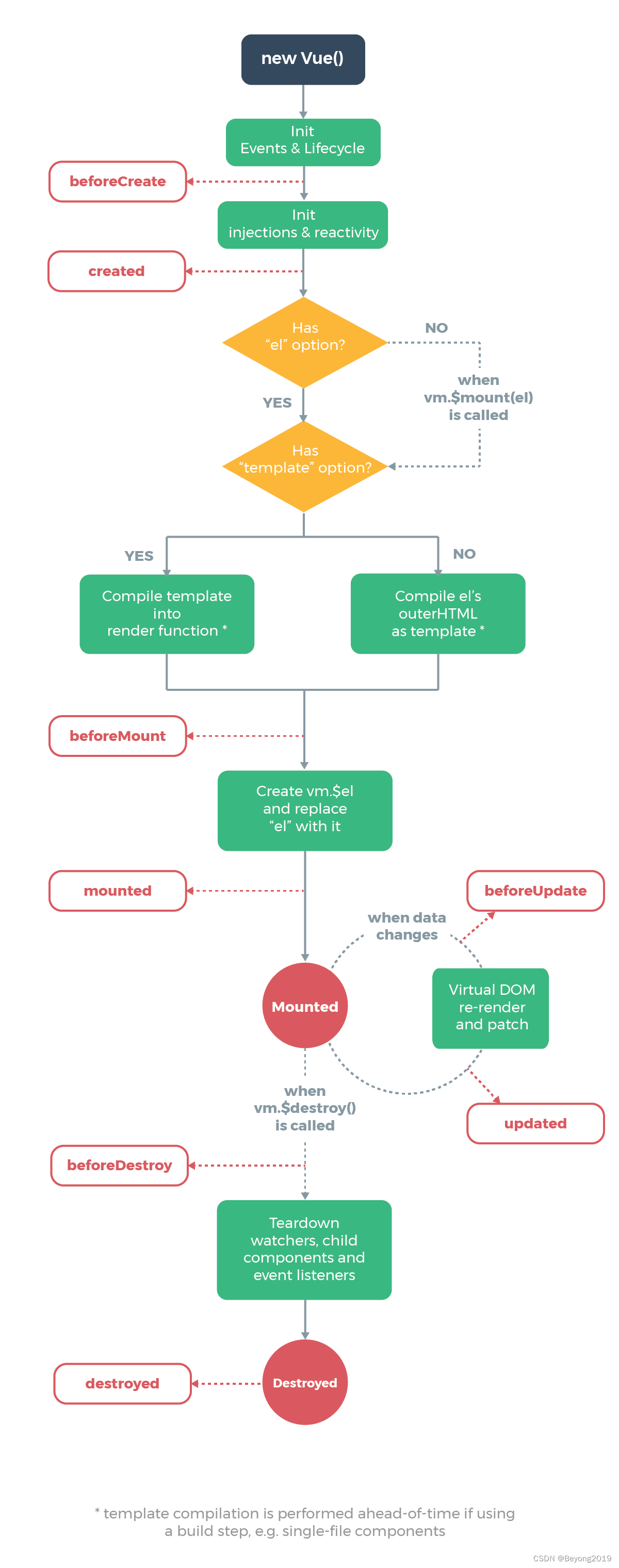
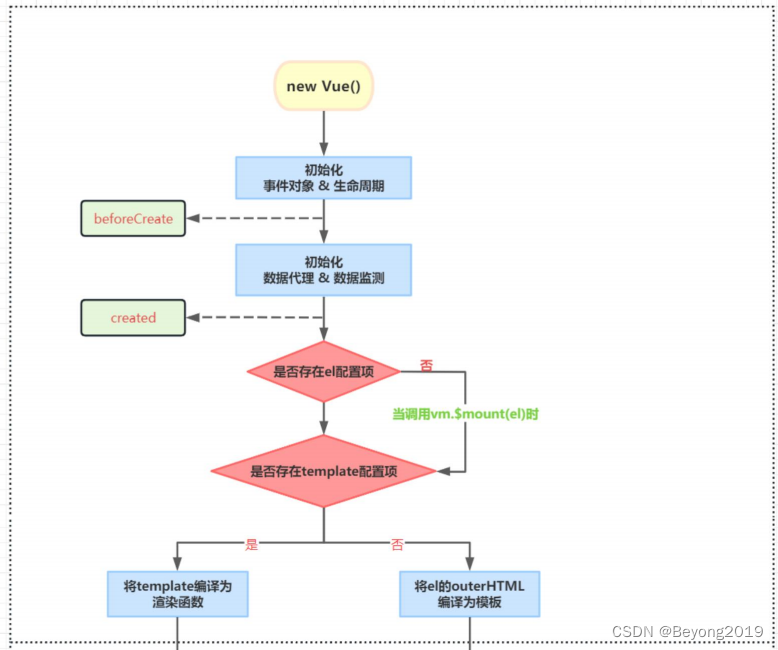
2.vue的生命周期图例

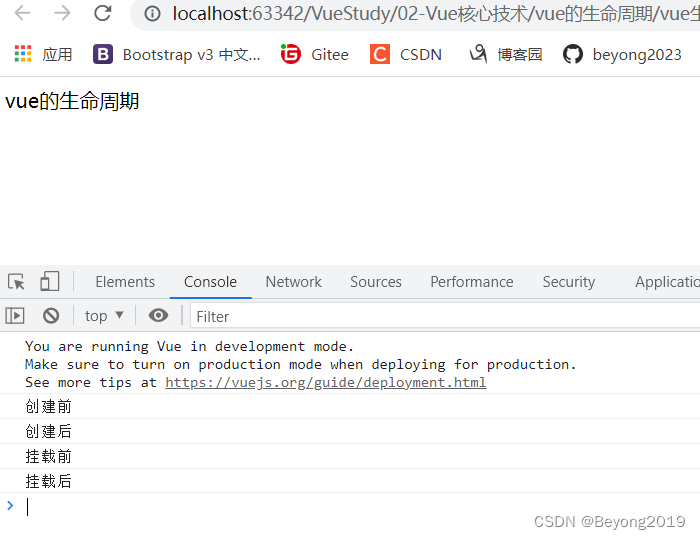
3. 初始阶段:虚拟DOM生成

(1)beforeCreate阶段,还不能访问data和methods。
(2)created阶段,可以访问data和methods。
(3)
el有,template有,则编译template
el有,template没有,则编译el
el没有,则需要使用vm.$mount(el)手动挂载,才能继续执行流程
4. 挂载阶段:真实DOM生成

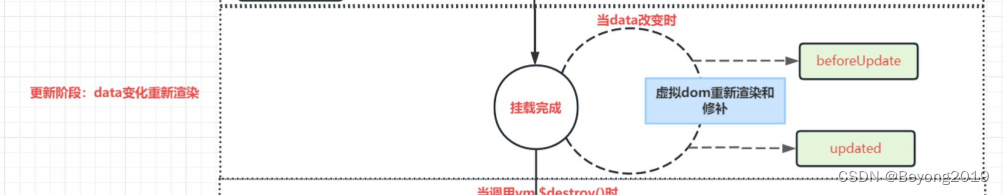
5. 更新阶段:data变化重新渲染

6. 销毁阶段:卸载所有,销毁vm