程序示例精选
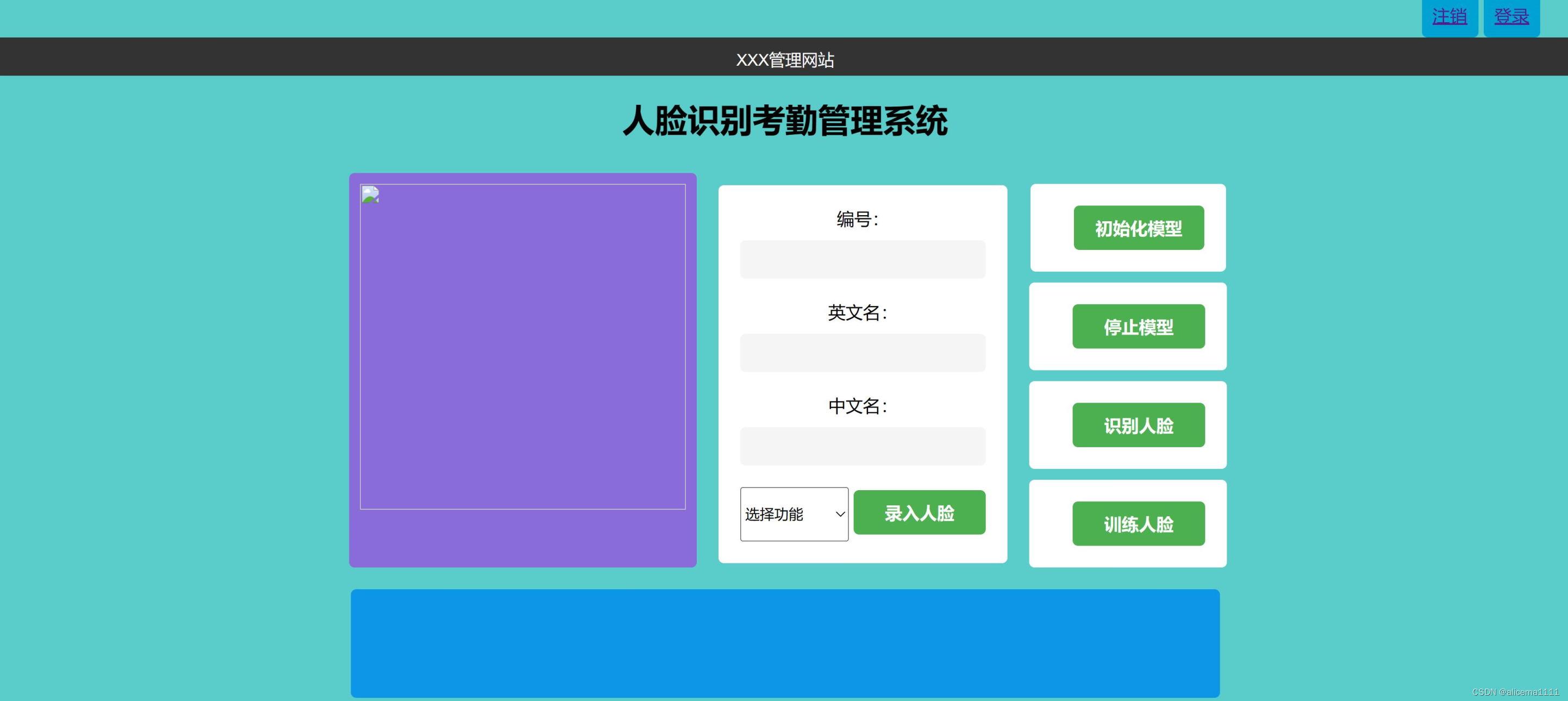
Python+Django人脸识别考勤系统网站
如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助!
前言
这篇博客针对<<Python+Django人脸识别考勤系统网站>>编写代码,代码整洁,规则,易读。 学习与应用推荐首选。
文章目录
一、所需工具软件
二、使用步骤
1. 引入库
2. 代码实现
3. 运行结果
三、在线协助
一、所需工具软件
1. Python,Pycharm
2. Django
二、使用步骤
1.引入库
<html>
<head>
<meta charset="utf-8">
<meta content="width=device-width,user-scalable=no" name="viewport">
<title>login</title>
<style type="text/css">
#box4{
background-color: #5ACCC9;
width: 500px;
height: 50px;
margin:auto ;
float: left;
position:absolute;
top: -290;
left: 0;
right: 0;
bottom: 0;
border-style:none;
border-radius: 5px;
}
#box1{
background-color: #8C7EF3;
width: 500px;
height: 300px;
margin:auto ;
float: inline;
position:relative;
top: 10px;
left: 0;
right: 0;
bottom: 0;
border-style:none;
border-radius: 5px;
}
.p1{
color: black;
font-size: 20px;
margin-left:20px;
margin-top: 25px;
font-family: microsoft yahei;
font-weight: normal;
text-align: left;
line-height:23px;
position: center;
}
#box2{
background-color: #8C7EF3;
width: 120px;
height: 250px;
margin-top:20px;
margin-left:70px;
float: left;
text-align: center;
position:static;
}
#box3{
background-color: #8C7EF3;
width: 230px;
height: 250px;
margin-top:20px;
float: left;
text-align: center;
position:static;
}
#input0{
width: 200px;
height: 30px;
margin-top:20px;
}
#input1{
width: 100px;
height: 50px;
margin: 20px;
font-family: microsoft yahei;
font-weight: normal;
font-size: 16px;
}
#input2{
width: 130px;
height: 50px;
margin: 0px;
font-family: microsoft yahei;
font-weight: normal;
font-size: 16px;
float: left;
border-width: 0px;
border-radius: 3px;
}
#pgheader1{
background: rgb(51,51,51);
width: 100%;
min-width: 960px;
height: 35px;
margin: 0px auto;
width: 100%;
position: relative;z-index:5;
border-color: rgb(255, 255, 255);
border-width: 0px;
border-style: solid;
}
#pgheader2{
padding-top: 10px;
padding-right: 0px;
display: inline-block;
z-index: 1000;
color: rgb(255,255,255);
font-size:15px;
}
</style>
</head>2. 代码实现
代码如下:
<body style="background-color: #5ACCC9;">
<div class="rowright" >
<a class="box" href="/accounts/logout/">注销</a>
<a class="box" href="/accounts/login/">登录</a>
</div>
<div style="width:100%;text-align: center;">
<DIV ID="pgheader1";><a ID="pgheader2" >XXX管理网站</a></DIV>
<div>
<h1 style="font-family:'Microsoft YaHei';font-size:30px";>人脸识别考勤管理系统</h1>
</div>
</div>
<div class="row">
<div class="row">
<!-- Add id to image -->
<div class="box" style="background-color: #896bda;height:400px;">
<img id="image" src="" alt="" width="300" height="300"/>
</div>
<!-- 按钮1 -->
<!-- <div class="box" >-->
<!-- <button type="button" onclick="show()" id="input1">打开视频窗口</button>-->
<!-- </div>-->
</div>
<div class="row">
<div class="container">
<!--修改文章 -->
<form style="margin-top: 7.2px;width: 250px;height: 370px" action="" method="post" enctype="multipart/form-data">
{% csrf_token %}
<div align="center">
<div ><label>编号:</label><input type="text" name="idnumberWeb" ></div>
<div><label>英文名:</label><input type="text" name="nameWeb" ></div>
<div><label>中文名:</label><input type="text" name="chinese_nameWeb" ></div>
</div>
<select name="app" style="width:100px;height:43px;">
<option value="selectItem" style="text-align: center; ">选择功能</option>
<option value="gatherF" style="text-align: center; ">gatherF</option>
</select>
<input type="submit" value="  录入人脸  ">
</form>
<!--修改文章结束 -->
</div>
<div>
<div class="container" style="text-align: center; " >
<!--显示文章 -->
<form style="margin-top: 10px;width: 150px" action="" method="post" enctype="multipart/form-data">
{% csrf_token %}
<input type="text" name="itemWeb" hidden value="initM">
<input type="submit" value="初始化模型">
</form>
<!--显示文章结束 -->
</div>
<div class="container" style="text-align: center; " >
<!--显示文章 -->
<form style="margin-top: 10px;width: 150px" action="" method="post" enctype="multipart/form-data">
{% csrf_token %}
<input type="text" name="itemWeb" hidden value="stopM">
<input type="submit" value="  停止模型  ">
</form>
<!--显示文章结束 -->
</div>
<div class="container" style="text-align: center;">
<!--显示文章 -->
<form style="margin-top: 10px;width: 150px;" action="" method="post" enctype="multipart/form-data">
{% csrf_token %}
<input type="text" name="idnumberCourseWeb" value="输入课程编号" style="width:120px;"><br>
<input type="text" name="itemWeb" hidden value="recognF">
<input type="submit" value="  识别人脸  ">
</form>
<!--显示文章结束 -->
</div>
<div class="container" style="text-align: center; ">
<!--显示文章 -->
<form style="margin-top: 10px;width: 150px" action="" method="post" enctype="multipart/form-data">
{% csrf_token %}
<input type="text" name="itemWeb" hidden value="trainF">
<input type="submit" value="  训练人脸  ">
</form>
<!--显示文章结束 -->
</div>
</div>
</div>
</div>
<div id="divT" style="background-color: #0d95e8;width: 835px;height: 100px;border-radius: 5px;margin: 20px auto;font-size: 36px;font-family: 'Microsoft YaHei'; display: flex;align-items: center;justify-content: center; "></div>
<!-- <div class="row">-->
<!-- <form action="" method="post" enctype="multipart/form-data" style="background-color: #86cfda;height:120px;width: 790px;display: flex;">-->
<!-- {% csrf_token %}-->
<!-- <div class="box" style="background-color: #896bda;height:100px;width: 900px;display: inline-block;">-->
<!-- <input type="text" name="checkCoursePlan" hidden value="checkCoursePlan">-->
<!-- <input type="text" id="showPlan" style="height: 90px">-->
<!-- </div>-->
<!-- <div class="box" style="width: 180px">-->
<!-- <input type="submit" value="查看课程计划" id="input1" style=";width:150px ">-->
<!-- </div>-->
<!-- </form>-->
<!-- </div>-->
<style>
table {
width: 100%;
max-width: 830px;
border-collapse: collapse;
}
th, td {
padding: 0.5em 1em;
text-align: center;
border: 1px solid #ccc;
}
th {
background-color: #eee;
font-weight: bold;
text-align: center;
}
</style>
<div style="width: 100%; display: flex; justify-content: center;">
<table style="margin: auto;">
<thead>
<tr>
<th>课程编号</th>
<th>名称</th>
<th>教师姓名</th>
<th>开始时间</th>
<th>结束时间</th>
</tr>
</thead>
<tbody>
<tr>
{% for field in BookRoomT %}
<tr>
<td>{{ field.id }}</a></td>
<td>{{ field.course }}</td>
<td>{{ field.chinese_name }}</td>
<td>{{ field.start_time }}</td>
<td>{{ field.close_time }}</td>
</tr>
{% endfor %}
</tr>
</tbody>
</table>
</div>
{% if messages %}
<script>
{% for msg in messages %}
alert('{{ msg.message }}');
{% endfor %}
</script>
{% endif %}
<script type="text/javascript">
var gatherT = "{{gatherT}}"
const intervalId = setInterval(function() {
console.log("gatherT:",gatherT)
if (gatherT === "采集结束") {
var image = document.getElementById("divT");
divT.innerHTML = "采集结束";
clearInterval(intervalId);
}
}, 1000);
</script>
<script type="text/javascript">
var trainT = "{{trainT}}"
const intervalId2 = setInterval(function() {
console.log("trainT:",trainT)
if (trainT === "训练结束") {
var image = document.getElementById("divT");
divT.innerHTML = "训练结束";
clearInterval(intervalId2);
}
}, 1000);
</script>
<script type="text/javascript">
var stringT2 = "{{stringT2}}"
var chinese_name = "{{chinese_nameT}}"
var idnumberNum = "{{idnumberNumT}}"
const intervalId3 = setInterval(function() {
console.log("stringT2:",stringT2)
if (stringT2 === "识别成功") {
var image = document.getElementById("divT");
divT.innerHTML = "姓名:" + chinese_name + "编号:"+ idnumberNum + " "+"识别成功";
clearInterval(intervalId3);
}
}, 1000);
</script>
<!--<script>-->
<!-- var coursePlanT = "{{coursePlanT}}"-->
<!-- setInterval(function() {-->
<!-- // var stringT1 = "{{stringT1}}"-->
<!-- console.log("coursePlanT:",coursePlanT)-->
<!-- var showPlanT = document.getElementById("showPlan");-->
<!-- showPlanT.value +=coursePlanT;-->
<!-- }, 1000);-->
<!--</script>-->
</body>
</html>
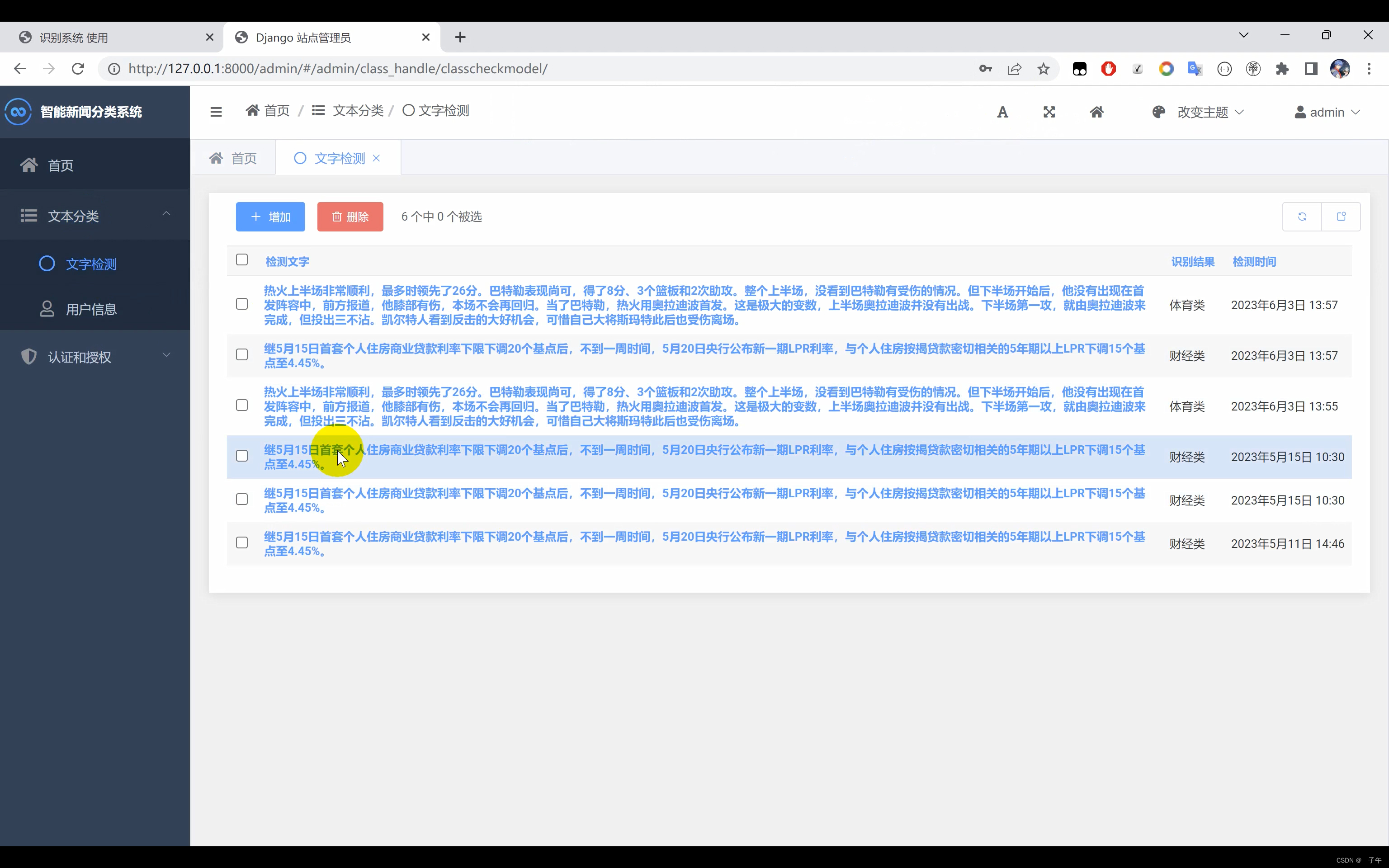
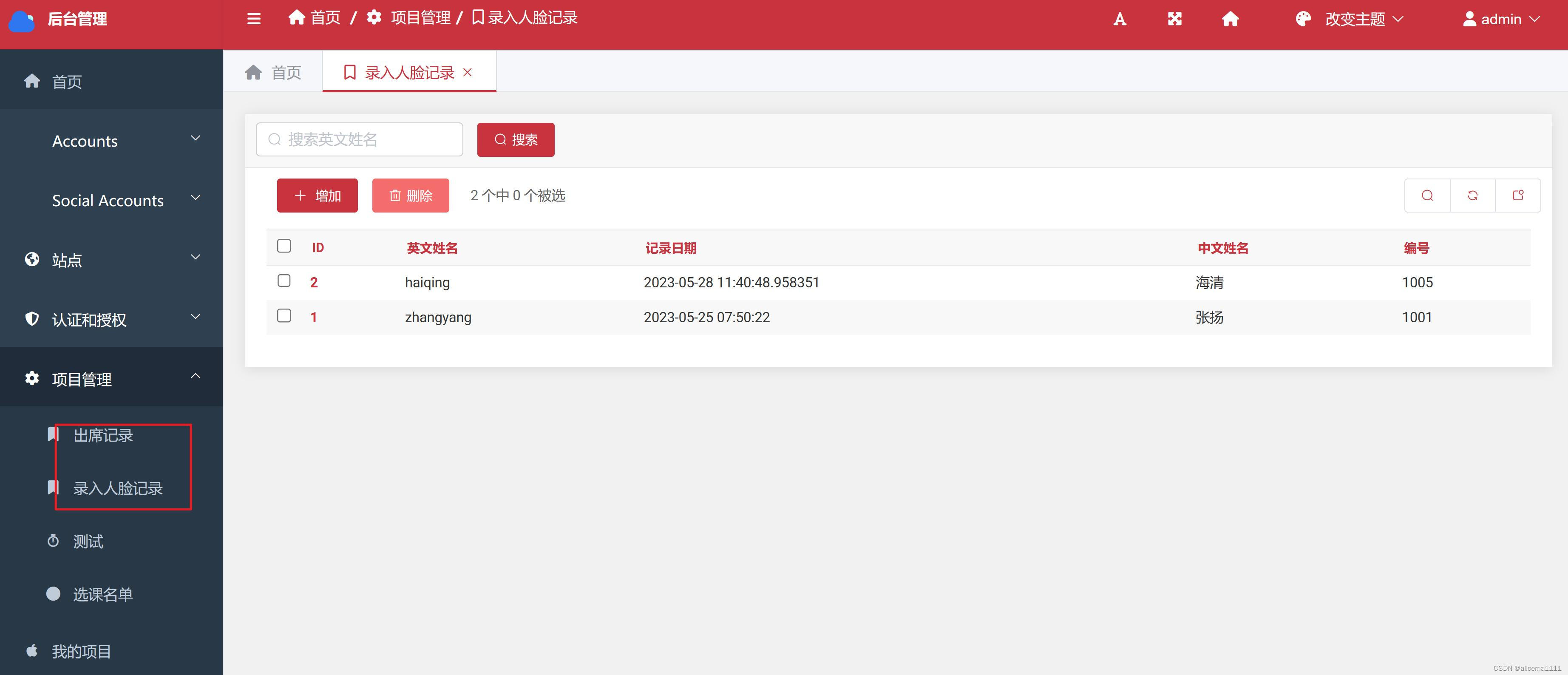
3. 运行结果


三、在线协助:
如需安装运行环境或远程调试,见文章底部个人 QQ 名片,由专业技术人员远程协助!
1)远程安装运行环境,代码调试
2)Qt, C++, Python入门指导
3)界面美化
4)软件制作
博主推荐文章:python人脸识别统计人数qt窗体-CSDN博客
博主推荐文章:Python Yolov5火焰烟雾识别源码分享-CSDN博客
Python OpenCV识别行人入口进出人数统计_python识别人数-CSDN博客
个人博客主页:alicema1111的博客_CSDN博客-Python,C++,网页领域博主
博主所有文章点这里:alicema1111的博客_CSDN博客-Python,C++,网页领域博主