CSS基础-选择器进阶,背景相关属性(颜色/图片)
目标:能够理解 复合选择器 的规则,并使用 复合选择器 在 HTML 中选择元素
学习路径:
1. 复合选择器
2. 并集选择器
3. 交集选择器
4. hover伪类选择器
5. Emmet语法本次我们所学的内容:

1.现择器进阶
1.1 后代选择器:空格
➢ 作用:根据 HTML 标签的嵌套关系,选择父元素 后代中 满足条件的元素
➢ 选择器语法:选择器1 选择器2 { css }
➢ 结果:
• 在选择器1所找到标签的后代(儿子、孙子、重孙子…)中,找到满足选择器2的标签,设置样式
➢ 注意点:
\1. 后代包括:儿子、孙子、重孙子……
\2. 后代选择器中,选择器与选择器之前通过 空格 隔开

1.2 子代选择器:
➢ 作用:根据 HTML 标签的嵌套关系,选择父元素 子代中 满足条件的元素
➢ 选择器语法:选择器1 > 选择器2 { css }
➢ 结果:
• 在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
➢ 注意点:
\1. 子代只包括:儿子
\2. 子代选择器中,选择器与选择器之前通过 > 隔开

2.1 并集选择器:,
➢ 作用:同时选择多组标签,设置相同的样式
➢ 选择器语法:选择器1 , 选择器2 { css }
➢ 结果:
• 找到 选择器1 和 选择器2 选中的标签,设置样式
➢ 注意点:
\1. 并集选择器中的每组选择器之间通过 , 分隔
\2. 并集选择器中的每组选择器可以是基础选择器或者复合选择器
\3. 并集选择器中的每组选择器通常一行写一个,提高代码的可读性

3.1 交集选择器:紧挨着
➢ 作用:选中页面中 同时满足 多个选择器的标签
➢ 选择器语法:选择器1选择器2 { css }
➢ 结果:
• (既又原则)找到页面中 既 能被选择器1选中,又 能被选择器2选中的标签,设置样式
➢ 注意点:
\1. 交集选择器中的选择器之间是紧挨着的,没有东西分隔
\2. 交集选择器中如果有标签选择器,标签选择器必须写在最前面

4.1 hover伪类选择器
➢ 作用:选中鼠标悬停在元素上的状态,设置样式
➢ 选择器语法:选择器:hover { css }
➢ 注意点:
\1. 伪类选择器选中的元素的某种状态

5.1 emmet语法---通过简写语法,快速生成代码

快速生成代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/* font-size: ; */
font-size: ;
/* 提示css属性: 单词的首字母 */
/* font-weight: ; */
font-weight: 700;
width: ;
height: ;
/* background-color: ; */
background-color: #fff;
/* line-height: ; */
line-height: ;
/* 宽度300,高度是200,背景色是粉色 */
/* w300+h200+bgc */
width: 300px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<h1></h1>
<!-- 生成div 带类名 -->
<div class="box"></div>
<p class="box"></p>
<div id="box"></div>
<p id="box"></p>
<p class="red" id="one"></p>
<!-- div 同级 p + -->
<div></div>
<p></p>
<!-- 父子 > -->
<div>
<p></p>
</div>
<ul>
<li></li>
</ul>
<!-- ul 有3个li *乘号 -->
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<!-- ul里面有3个li, li里面有文字111 {文字} -->
<!-- ul>li{111}*3 -->
<ul>
<li>111</li>
<li>111</li>
<li>111</li>
</ul>
<!-- ul有3个li, li文字1, 2, 3 -->
<!-- ul>li{$}*3 -->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>2.背景相关属性
目标:能够使用 背景相关属性 装饰元素的背景样式
学习路径:
1. 背景颜色
2. 背景图片
3. 背景平铺
4. 背景位置
5. 背景相关属性连写1.1 背景颜色

测试:

小结
➢ 背景颜色属性的属性名是?
• background-color
➢ 背景颜色属性的属性值默认是?
• 透明:rgba(0,0,0,0)、transparent2.1 背景图片

测试:

3.1 背景平铺

测试

小结:

4.1 背景位置

测试:

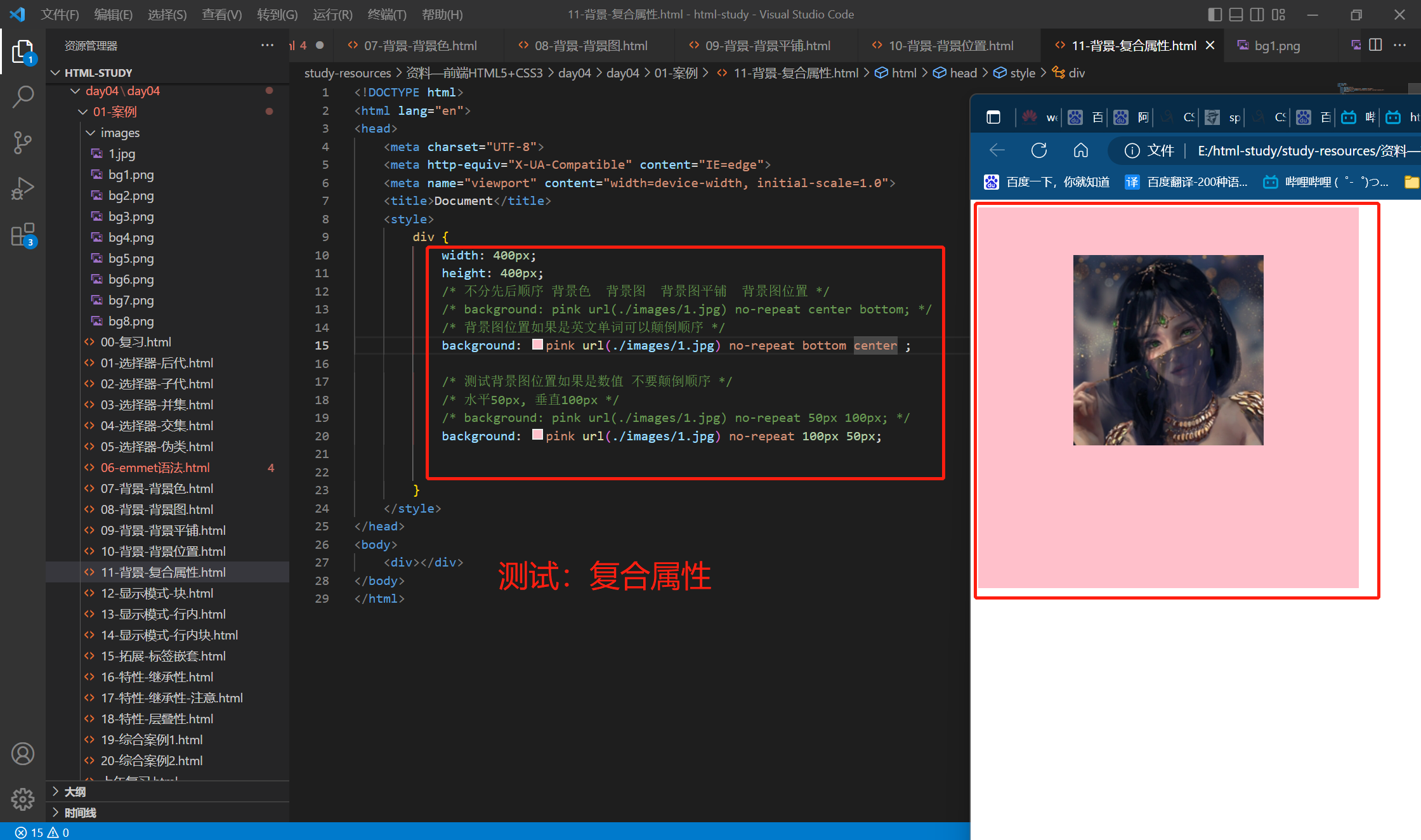
5.1 背景相关属性的连写形式

测试:


















![[附源码]Python计算机毕业设计Django企业售后服务管理系统](https://img-blog.csdnimg.cn/a762a270adac41bfb9bb8a194cd3c65f.png)