JavaScript程序本身不能独立存在
它是依附于某个HTML页面
在浏览器端运行的
基本语法:
<script type="text/javascript" [src="外部js文件"]>
...
</script>语法说明:
script为脚本标记,它必须以<script type="text/javascript">开头,以 </script>结束,用于界定程序开始的位置和结束的位置。
代码实例1:
<!-- 第十章 10-1 -->
<!-- 在页面中输出一段文本 -->
<html>
<head>
<title>这是我的第一个JavaScript程序</title>
</head>
<body>
<script type="text/javascript">
document.write("欢迎进入JavaScript学习之旅!")
</script>
</body>
</html>

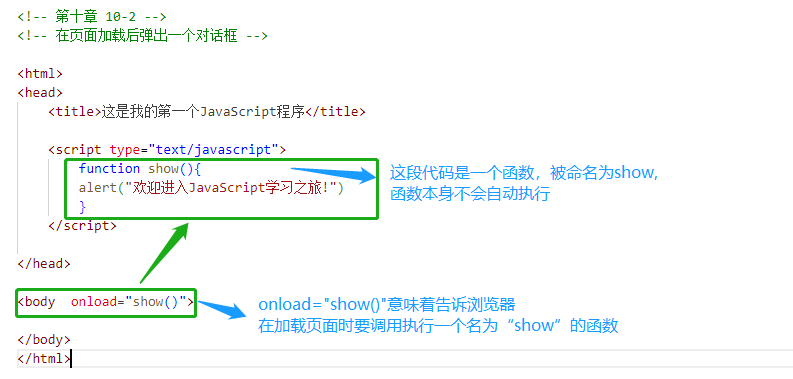
代码实例2:
<!-- 第十章 10-2 -->
<!-- 在页面加载后弹出一个对话框 -->
<html>
<head>
<title>这是我的第一个JavaScript程序</title>
<script type="text/javascript">
function show(){
alert("欢迎进入JavaScript学习之旅!")
}
</script>
</head>
<body onload="show()">
</body>
</html>

浏览器在解释JavaScript语句时
如果碰到的是独立的语句,不属于任何函数,可直接执行(10-1)
如果是属于某个函数,则要调用函数再执行(10-2)
由以上两个实例可以看出
JavaScript的代码处于页面的不同位置
JavaScript作为一种脚本语言
可以放在HTML页面中的任何位置
但在实践中代码如何放置还要遵循一定的规律
1.位于head部分的脚本
(1):是为body区域程序代码所调用的事件,处理函数或一些全局变量的声明
(2):定义为函数并用于页面事件的JavaScript代码应该放在head标记中,因为它会在body之前加载。
2.位于body部分的脚本
当JavaScript要在页面加载过程中动态建立一些Web页面的内容时,应将JavaScrip放在body中合适的位置。
3:一些简单的脚本可以直接放在事件处理部分的代码中
<!-- 第十章 10-3 -->
<html>
<title>这是我的第一个JavaScript程序</title>
<body onload='alert("欢迎进入JavaScript学习之旅!")'>
</body>
</html>


书上是给的是上面的样子
我不明白为什么不写<head></head>标签
我试了一下 加上也没什么影响

4:位于网页之外的单独脚本文件
如果页面中包含了大量的JavaScript代码
将不方便维护或者同样的代码在很多页面中都需要
为了达到共享的目的,可以把一些JavaScript代码
放进一个单独的文本文件中
用".js"为扩展名保存这个文件

改了扩展名之后真的打不开这个文件
也没有用Visual Studio Code的打开方式
估计是得下载什么东西
但是在引用的时候可以在Visual Studio Code出现
并且可以跳转页面【ctrl+单击】
10-4是拿10-2改编的:
<!-- 第十章 10-4 -->
<html>
<title>这是我的第一个JavaScript程序</title>
<head>
<script type="text/javascript" src="test..js">
</script>
</head>
<body onload="show()">
</body>
</html>


在使用这种加载外部文件形式的JavaScript代码时需要注意以下几点:
(1):外部的JavaScript程序文件中并不需要使用<script>标签,此文件的内容仅含有JavaScript程序代码。(看注释的方式不同也可以看出来)
(2):使用src属性后,在该script元素内部的任何内容都将被忽略。如果需要嵌入其他的代码,可以继续在文件中添加一对新的<script>标签。
(3):当src属性指定外部文件所在的位置时,默认是在页面所在的目录下。因此10-4中的test.js文件和HTML页面应该放在一个目录下,因为src定义没有明确路径。
这只是一个小小的JavaScript程序的开端......
下次见......