今天跟大家分享一个Obsidian插件:Custom Frames。
这个插件的美妙之处在于,可以将一个Obsidian外部的Web应用,内置到Obsidian内部来操作和使用。
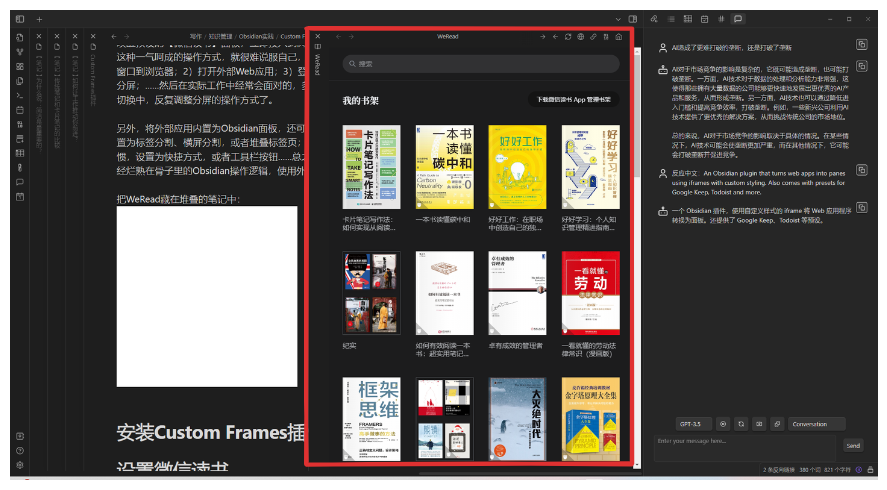
这么说可能是有点儿抽象,就比方说吧,微信读书有个网页版(后文简称为“WeRead”),可以从Web浏览器打开,通过Custom Frames插件,我们可以将微信读书的网页版,内置为Obsidian的一个面板或者页签,效果大概其就是这样式儿的吧:

看到这里,有朋友肯定忍不住要反驳了:

话是没错,其实在没用过Custom Frames插件的时候,我也是这么想的,不过后来很快就被“真香”打脸了……
选择Custom Frames插件
为什么要使用Custom Frames插件?
简单一句话,通过Custom Frames插件,你可以按照一切Obsidian的操作逻辑,去使用一个Web应用。
比方说:将WeRead内置到Obsidian后,可以根据个人喜好,设置为上下分屏、左右分屏、左/右侧面板,或者标签堆叠等多种显示方式。

将WeRead隐藏在堆叠的笔记中,隐约透露出一种,随时随地可以摸摸鱼的快感。
再比方说:为WeRead设置快捷方式,或者添加为cMenu工具栏按钮……实现一键唤出。

将内置的WeRead添加至cMenu工具栏。
请相信我,当你体验过,在Obsidian一键唤出预设的WeRead面板,立即投入到阅读和记录笔记中去,这种一气呵成的操作方式,就很再难说服自己采用:1)切换窗口到浏览器;2)打开外部Web应用;3)登录;4)拖拉拽地设置分屏;——然后在实际工作中经常会面对的,多任务、多窗口的频繁切换中——5)反复调整分屏,的操作方式了。
安装Custom Frames插件
Custom Frames属于第三方插件,如果你是在国内使用Obsidian,不懂魔法上网,那么,在初次安装第三方插件的时候,可能需要稍稍付出一点耐心,但一点点就好。
关于安装Obsidian插件,之前专门写过一篇文章介绍,在这里就不展开了,有需要的朋友戳:如何安装Obsidian插件 | Obsidian实践
设置Custom Frames插件
如果你已经安装了Custom Frames插件,就让我们以WeRead为例,看看如何进行设置。

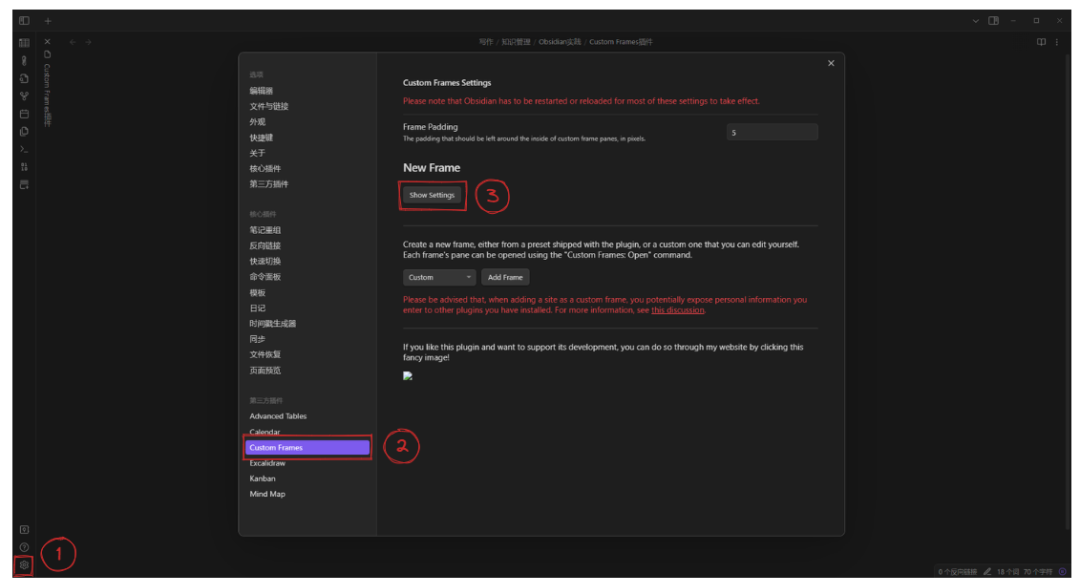
① 点击【设置】按钮,打开系统设置对话框。
② 在【第三方插件】列表,选择【Custom Frames】插件,打开设置页面。
③ 如果是初次设置,在【New Frames】下方,点击【Show Settings】按钮,打开相关设置项。

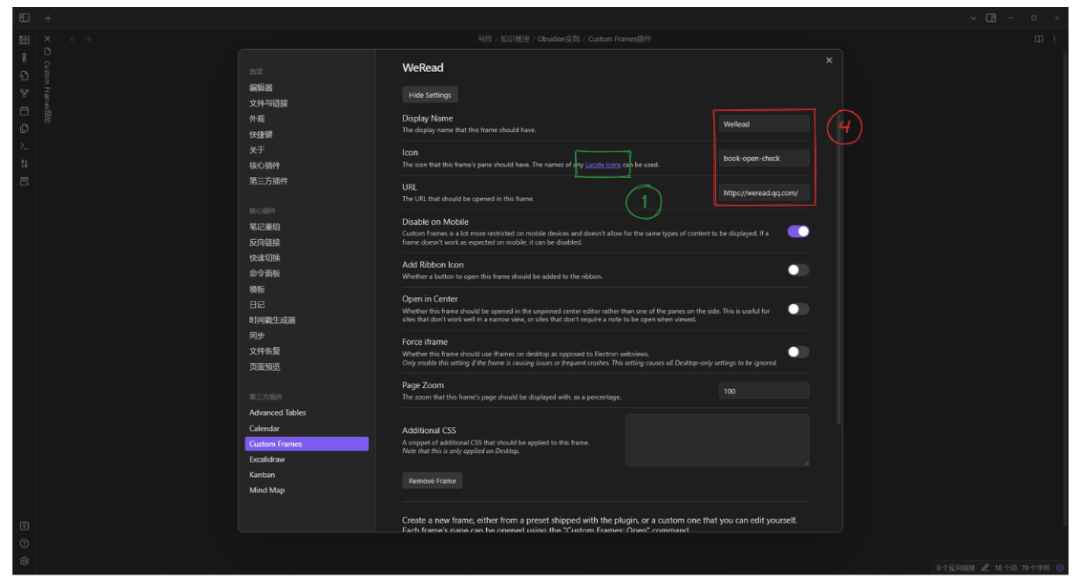
④ 设置WeRead包括3个基本设置项:
Display Name:设置Web应用在Obsidian显示的名称。
Icon:设置Web应用在Obsidian中显示的图标。
URL:设置Web应用的Web地址。
需要注意的是,Icon仅支持Lucide Code图标。

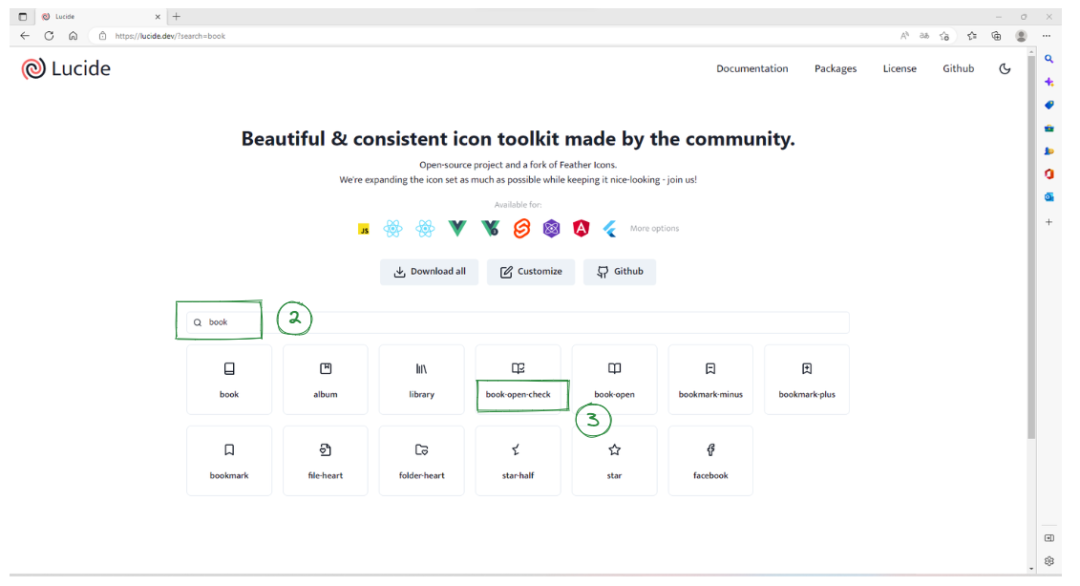
① 点击【Lucide Code】链接,打开Lucide主页。
② 搜索【book】相关图标。
③ 选择喜欢的图标,并将图标对应的代码,输入到Custom Frames插件的【Icon】就可以了。
需要补充说明的是:Custom Frames插件最多可支持设置5个外部Web应用,足够你把常用Web应用,全部内置到Obsidian使用。你就说酷不酷吧?

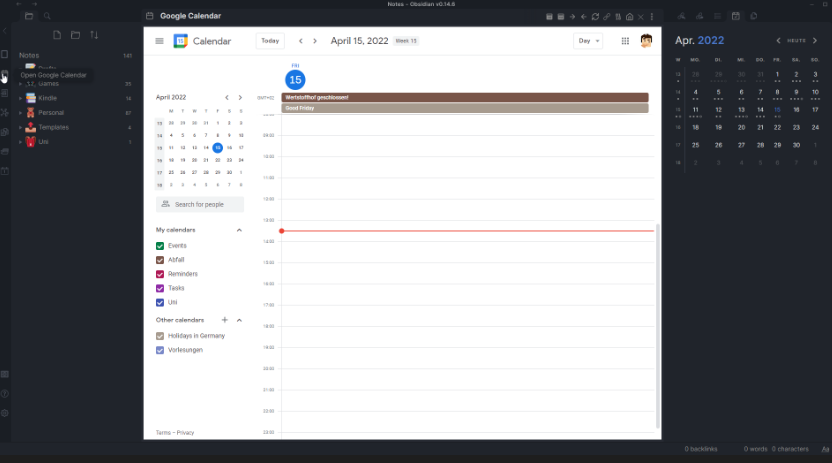
一个内置到Obsidian的Google Calendar。
使用Custom Frames插件
Custom Frames插件设置完成后,并没有将WeRead的图标,直接显示到Obsidian的UI界面上,所以默认情况下,需要通过命令行的方式调用。

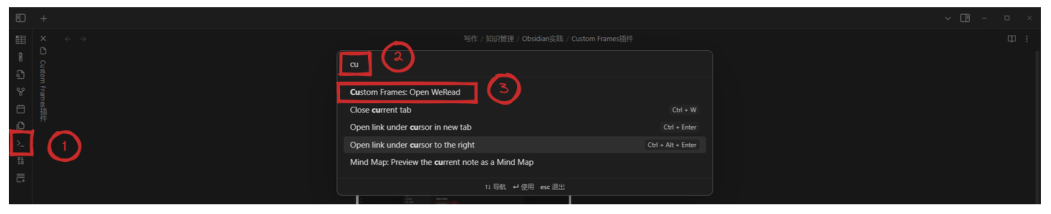
① 在Obsidian的菜单栏,点击【打开命令面板】按钮。
② 在搜索框输入【Custom Frame】搜索相关命令。
③ 选择【Open WeRead】。默认在右侧面板,打开WeRead。

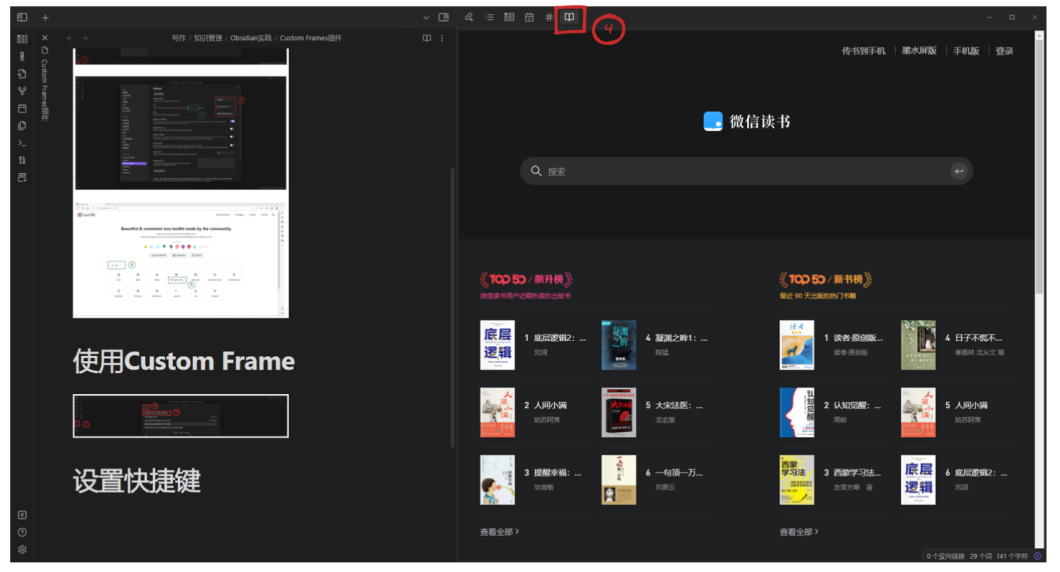
④ 拖动WeRead的图标,可以在Obsidian允许的范围内,任意调整显示位置。
设置快捷方式
使用命令行的方式,对于很多朋友来说,可能没有那么友好,所以我们还可以为WeRead添加快捷方式,来实现一键唤出的效果。

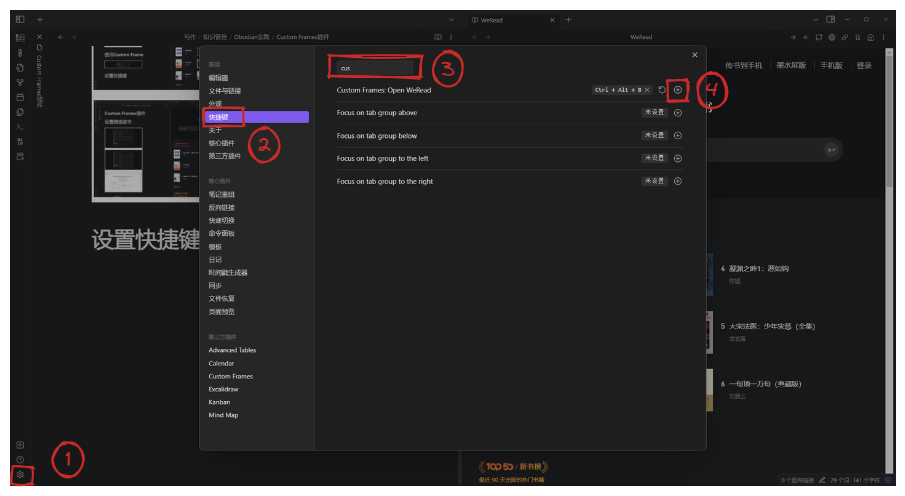
① 点击【设置】按钮,打开系统设置页面。
② 在【选项】列表,点击【快捷键】选项。
③ 在搜索栏输入【Custom Frames】关键字,搜索相关命令。
④ 在【Open WeRead】命令后,点击【自定义快捷键】按钮,并输入快捷键组合,例如【Ctrl+Alt+B】。
当然,像前面提到过的,我们还可以把WeRead添加到cMenu工具栏中。后续我会专门写文章介绍cMenu的使用,所以在这里就不展开介绍啦。
相关文章:#Obsidian实践
其他推荐:
实施:GitHub + MarkDown 文档系统的工作环境部署及工作流程说明 | 技术传播

技术传播是一片蓝海 | 技术传播
访谈:TC无处不在,只是我们没有发觉 | 技术传播
这次他们说好要“讲真的” | 传播
在座都别吵了,你们还有我 | 技术传播
一本培养强迫症患者的说明书 | 技术传播
就像用心做好日本料理 | 技术传播
顽固的老头子与无聊的说明书 | 技术传播
转战新媒体 | 技术传播
评测:王者荣耀的用户帮助系统 | 技术传播
让爸爸妈妈也能享受到科技发展带来的便利 | 技术传播
企业级信息管理系统初创方案构思 | 技术传播

睿齐
技术传播从业者
品牌内容策划
自由摄影师
自由撰稿人
汪力迪
公众号:techcomm / htstory
微信号:bgrichi
邮箱:hash_0813@163.com