何为移动端适配
移动端适配就是值在不同的移动端 可以去讲我们的内容适应不同屏幕尺寸大小
我们之前写单位用的是px这个单位 但是这是一个写死的单位
rem
所以我们用一个可变的单位 rem
(是指用html字体大小作为单位 比如说我们设置html字体大小为16px
那么
1rem就是16px
2rem就是32px
如果我们设置一个html字体大小为10px
那么
1rem就是10px
2rem就是20px)
这就看出rem单位是一个相对的单位 而且不是一个写死的单位 每一个rem具体的值都来自于我们的设置

我们之前下载的这个插件就是帮我们完成px单位和rem单位的转换

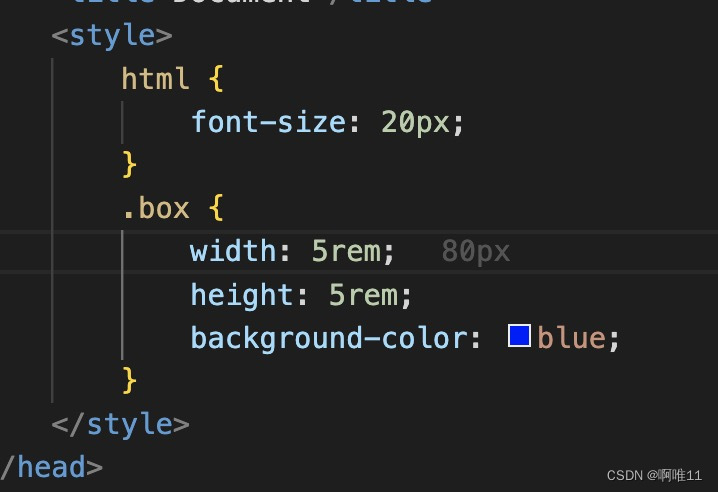
在这个案例里 我们设置了一个html的字体为20px 这个盒子的宽高各为5rem 实际就是宽高各为100px

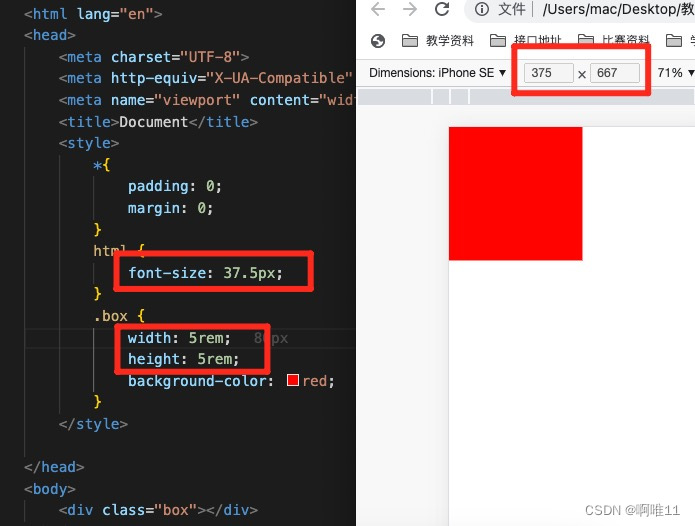
现在的代码的意思是 整个屏幕的宽度尺寸大小为375px 我们设置一个字体大小的尺寸就是37.5px 那如果我想要这个盒子占这个屏幕尺寸的一半 那么就给这个盒子的宽度设置为5rem
那如果我把这个屏幕换成了414px的宽度 我的盒子大小依然是5rem 那么现在我都一个html字体大小就要为41.4px
如果这个屏幕宽度为768px的宽度 那么盒子为5rem时 这个时候想要盒子占一半 那么我们的一个字体大小就要为76.8px
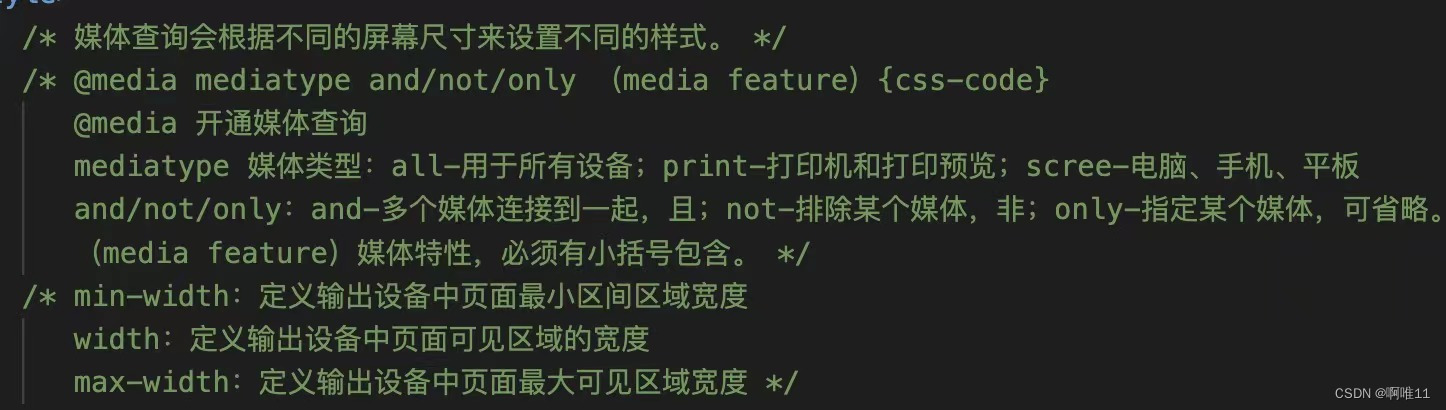
媒体查询方法

@media screen and (min-width:375px) {
html {
font-size: 37.5px;
}
}
@media screen and (min-width:414px) {
html {
font-size: 41.4px;
}
}这样就可以兼容两个机型
![[附源码]计算机毕业设计基于springboot的残障人士社交平台](https://img-blog.csdnimg.cn/e2c1757cf3184c4fada58934dfff9f9a.png)







![[附源码]计算机毕业设计JAVA医药管理系统](https://img-blog.csdnimg.cn/d8d2cad4211d4e8ca258ad6f9ac2bd18.png)


![[附源码]计算机毕业设计JAVA医院床位管理系统](https://img-blog.csdnimg.cn/07358283159d418cb19376b0f9f84f83.png)