目录
前言:
2.高级选择器
(1)子代选择器
(2)伪类选择器
(3)后代选择器
(4)兄弟选择器
相邻兄弟选择器
通用兄弟选择器
(5)并集选择器
(6)交集选择器
前言:
上一期讲了CSS选择器中的初级选择器,那么这一期我们就接着学习CSS中的高级选择器,下面就一起来看看吧!(上一期链接:html&CSS-----CSS选择器(上)_灰勒塔德的博客-CSDN博客)
2.高级选择器
(1)子代选择器
结构:
选择器1 > 选择器2 {css属性名:属性值;}在选择器1所找到标签的子代(子代只包括:儿子)中,找到满足选择器2的标签,设置样式
写法:
div > a {
color: red;
}示例:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<a href="https://www.yhdmz2.com/" target="_blank" id="cartoon">点开我开始看动漫
<div>
<p>こんにちは</p>
</div>
<p>你好!</p>
</a>
</body>
</html>CSS代码:
#cartoon{
text-decoration: none;
font-size: 30px;
}
#cartoon>div>p{
color: red;
pointer-events:none
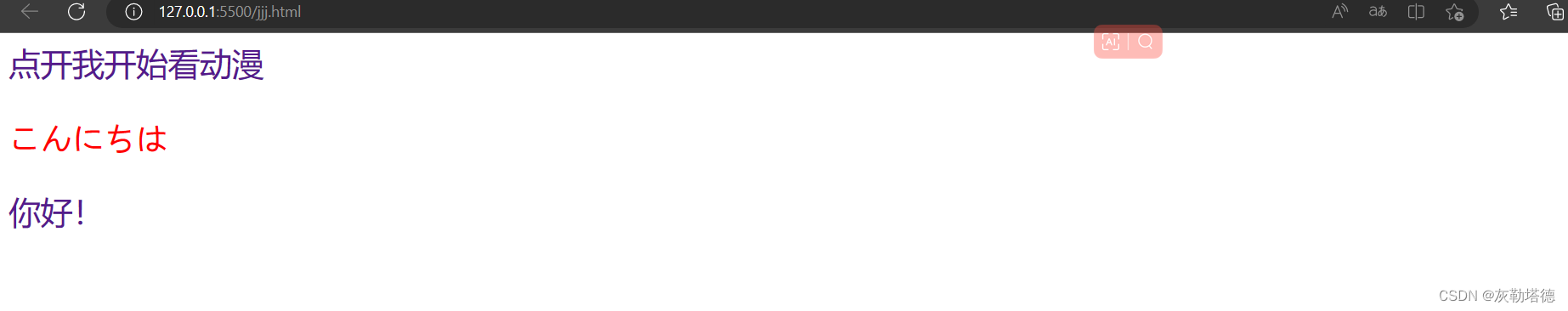
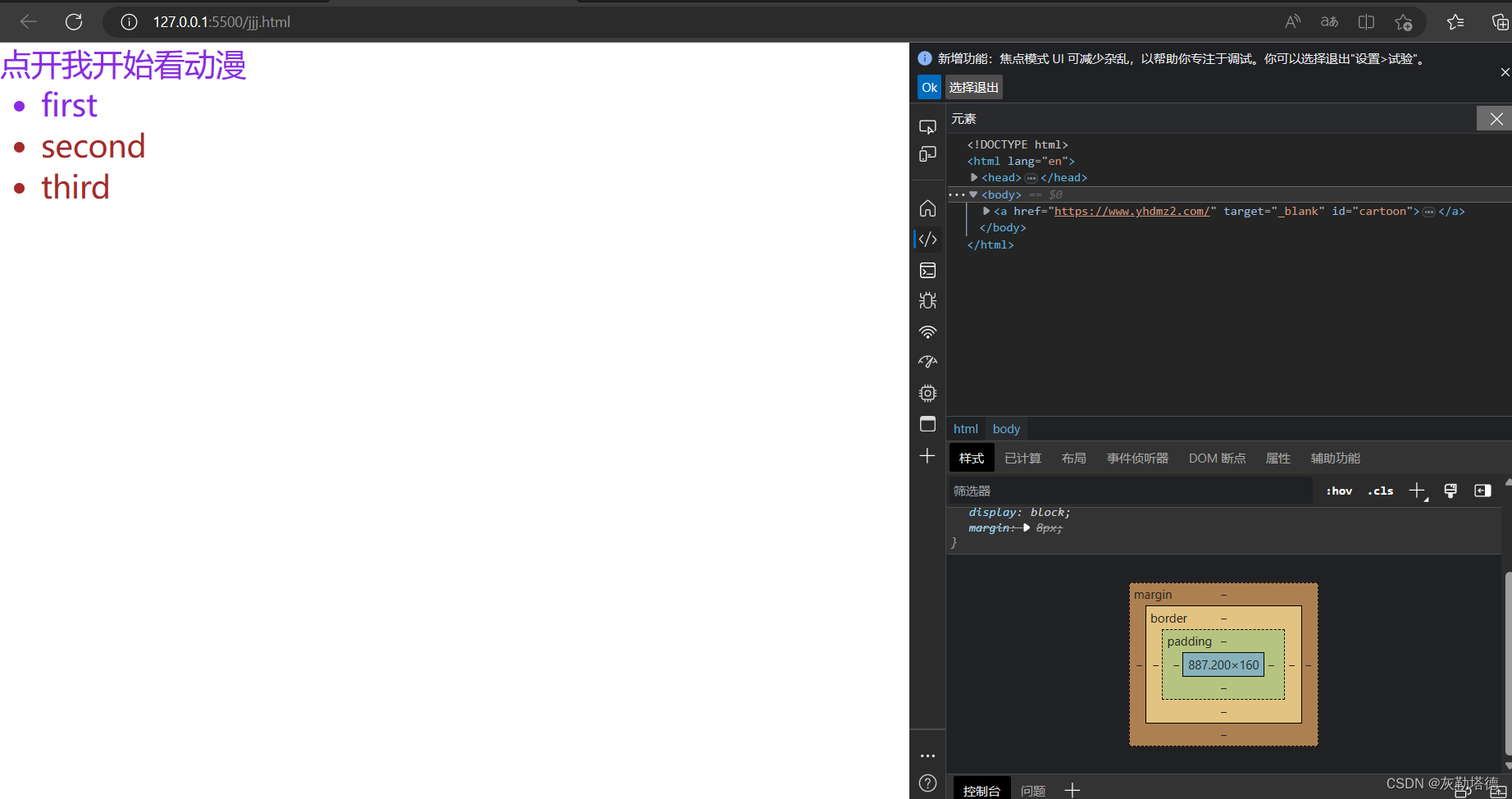
}效果:
这里可以看出,子类选择器是作用到div里面的p标签,所以字体会显示红色,而外面的p标签还是保持原来的样子。
(2)伪类选择器
样式::nth-of-type(表达式)
这一类选择器可以用于筛选的作用,下面看个示例:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<a href="https://www.yhdmz2.com/" target="_blank" id="cartoon">点开我开始看动漫
<ul>
<li>first</li>
<li>second</li>
<li>third</li>
<li>forth</li>
<li>fifth</li>
</ul>
</body>
</html>CSS代码:
#cartoon{
text-decoration: none;
font-size: 30px;
color: blueviolet;
}
#cartoon>ul>li:nth-of-type(2n+1){
color: chocolate;
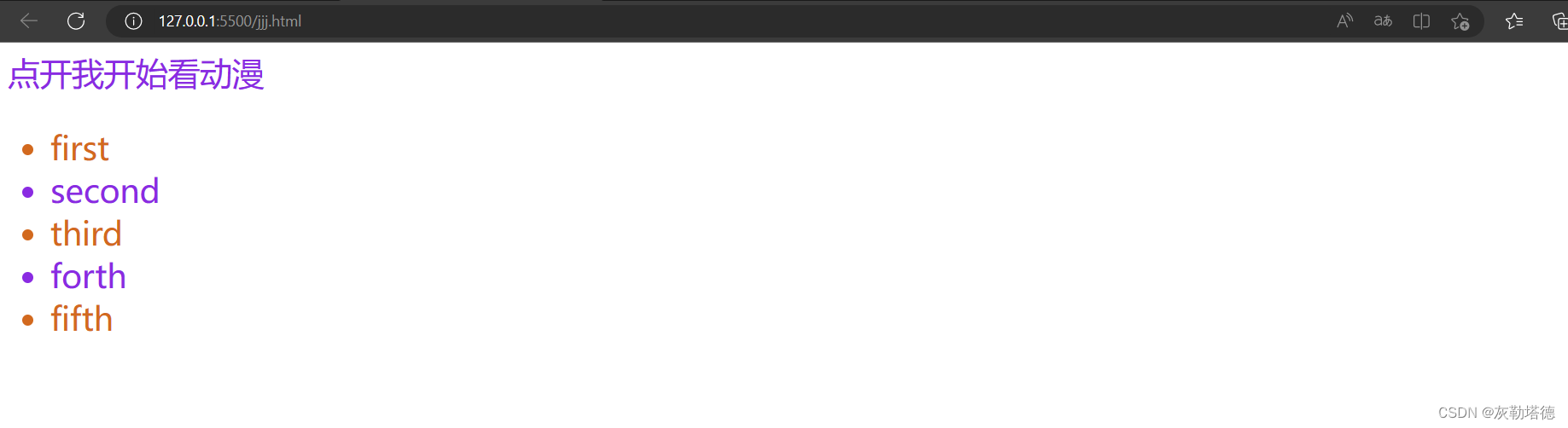
}效果:
这里可以看出如果我的表达式填入的是2n+1是表示奇数的意思,也就意味着1,3,5是变为巧克力色的,而2和4是保持原理的颜色,如果我填入的是2n的话那就是偶数的被作用。
(3)后代选择器
结构:
选择器1 选择器2 {css属性名:属性值;}在选择器1所找到标签的后代(后代包括:儿子、孙子、重孙子……)中,找到满足选择器2的标签,设置样式
div a {
color: red;
}写法上跟子代选择器相比少了>符号,其实效果是差不多的,基本上没什么大区别。
(4)兄弟选择器
相邻兄弟选择器(亲兄弟相邻的)
相邻兄弟选择器用于匹配某个元素之后紧邻的另一个元素,这两个元素拥有同一个父级元素并且不存在嵌套关系。相邻兄弟选择器的定义需要用到加号
+,加号两边为相邻的两个元素,选择器会匹配加号后面的元素
写法:
div + p {
color: red;
}示例:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="first">我是第一个</div>
<div class="second">我是第二个</div>
<div>我是第三个</div>
</body>
</html>CSS代码:
*{
color: red;
font-size: 40px;
}
.first+div
{
color: aquamarine;
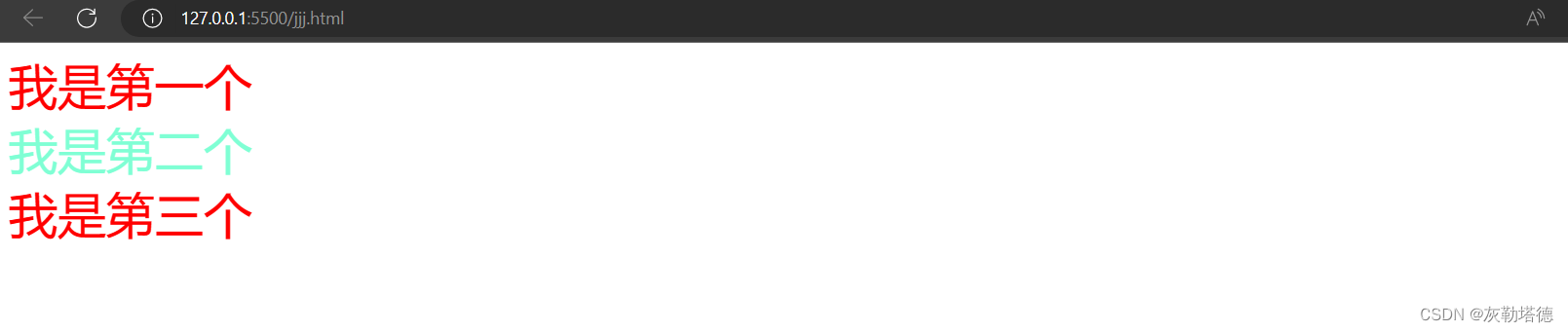
}效果:
说明:这里只有第二个变颜色是因为这个是通过亲兄弟关系,也就是相邻的满足条件才可以被选中,同时被选中的前一个必须有一个哥哥才可以,否则就不会被选中
通用兄弟选择器(表兄弟)
通用兄弟选择器同样会匹配同一父级元素下的兄弟元素,但兄弟元素之间无需紧邻。定义通用兄弟选择器需要用到波浪号
~,波浪号两边为同一父级元素下的两个元素,选择器会匹配波浪号后面的元素
写法:
p ~ p {
color: pink;
}示例:html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="first">我是第一个</div>
<div class="second">我是第二个</div>
<div>我是第三个</div>
</body>
</html>CSS代码:
*{
color: red;
font-size: 40px;
}
/*.first~div和div~div 效果是一样的*/
div~div
{
color: aquamarine;
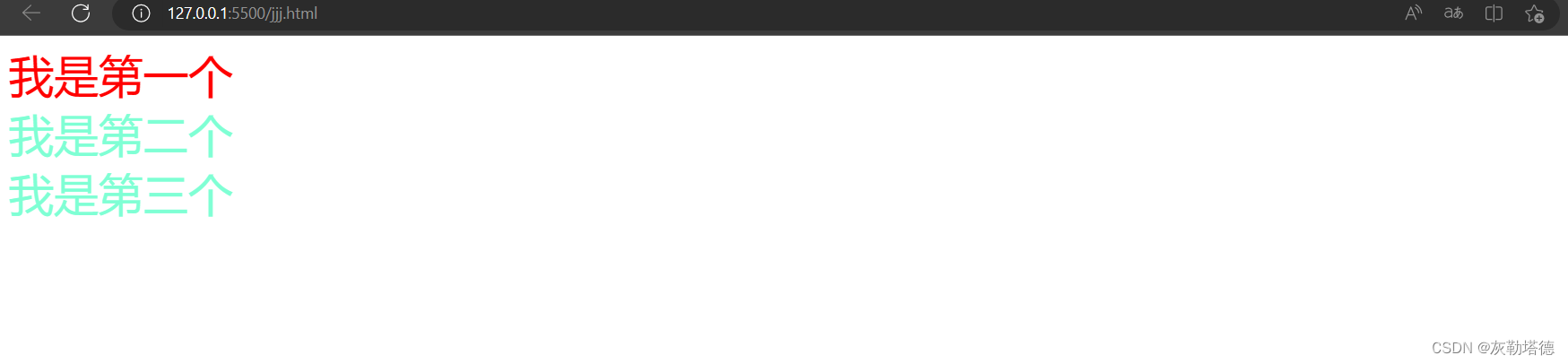
} 效果:
说明:这里是通过表兄弟关系就可以实现选择器,第一个没有变颜色的原因是因为第一个前面没有哥哥,这里要满足条件的是前面必须有一个哥哥,否则就不会被选中
(5)并集选择器
实现多个无关系或者有关系的标签统一化处理,一般用于两个标签之间的统一处理,格式如下:
选择符1,选择符2{
………………
}
示例:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<a href="https://www.yhdmz2.com/" target="_blank" id="cartoon">点开我开始看动漫
<ul>
<li>first</li>
<li>second</li>
<li>third</li>
</ul>
</body>
</html>CSS代码:
#cartoon{
text-decoration: none;
font-size: 30px;
color: blueviolet;
}
body,ul{
margin: 0;
}
a>ul>li:nth-of-type(2),a>ul>li:nth-of-type(3){
color: brown;
} 效果:
这里可以看出,second和third变成了棕色,这里就是通过并集选择器去实现的。
(6)交集选择器
结构:
选择器1选择器2{css属性名:属性值;}找到页面中既能被选择器1选中,又能被选择器2选中的标签,设置样式
交集选择器中的选择器之间是紧挨着的,没有东西分隔
这一类选择器用得很少,一般用于大量代码中精准选择指定的元素标签
示例:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="nice">喜欢看巨人吗</div>
<p class="good">艾伦.耶格尔</p>
<p class="better nice">三笠</p>
</body>
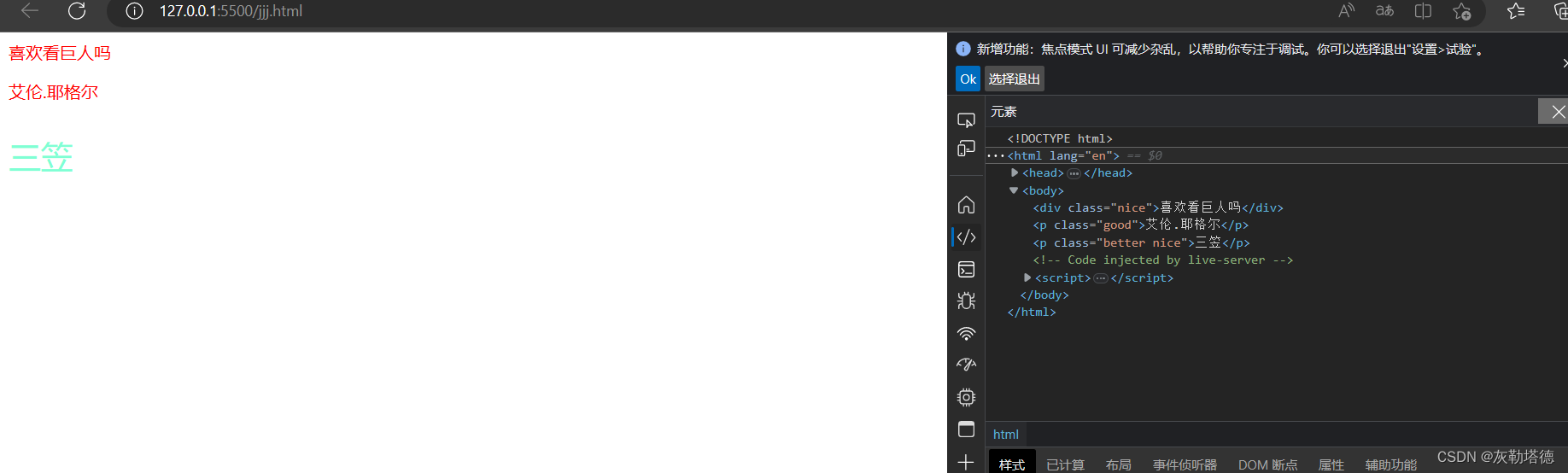
</html>这里我想通过类选择选中下面含有nice类的p标签进行去处理,那同时还不能影响到上面含有nice的div标签,CSS代码写法:
*{
color: red;
}
p.nice{
font-size: 30px;
color: aquamarine;
}效果:
这里可以看出,最后一个的字体大小和颜色都不一样,说明选中成功。
好了以上就是本期的全部内容了,你们对CSS选择器是不是有了新的了解呢?去试试做一个简单的网页界面吧!
分享一张壁纸: