今天写代码的时候,发现了一个问题,在钉钉小程序页面之间传递对象数据的时候,如果直接传递一个对象那个的话,接收的那个页面得到的是一个【object Object】,而并非里面的数据,所以针对上述问题,下面是对应的解决办法
传递数据的页面

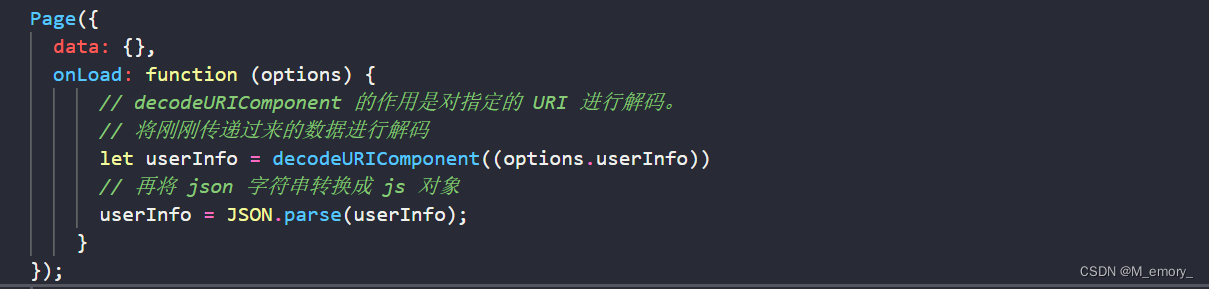
接收数据的页面

下面讲解一下编码和解码
一、编码encodeURIComponent
encodeURIComponent 是一个JavaScript中的全局函数,它的作用是将指定的字符串作为 URI 组件进行编码,以便在使用 URL 传递参数时避免出现问题。
在 URL 中,只允许某些字符用作特殊用途,比如 ?、/、& 等,如果 URL 中包含了这些特殊字符,则需要先将其进行编码,才能被正确地传输。
encodeURIComponent 将指定的字符串中的每个字符都替换成一个或多个十六进制编码,以表示原始字符在 ASCII 表中的数字编码。而它并不会对字母、数字、标点符号以及某些特殊字符(包括 - _ . ! ~ * ’ ( ))进行编码。
例如,对于字符串 “Hello, World!” ,使用 encodeURIComponent 函数进行编码,得到的结果为 “Hello%2C%20World%21”。这样编码后的字符串可以被放在 URL 中作为参数传递,而不会引起错误或被误解析。
二、解码decodeURIComponent
decodeURIComponent 是一个JavaScript中的全局函数,它的作用是对指定的URI进行解码。
当你使用 encodeURIComopnent 对某个字符串进行编码后,可以通过 decodeURIComponent 对编码后的字符串进行解码还原成未编码的字符串。它会将编码成十六进制的字符转换成对应的字符。
例如,当你使用encodeURIComponent对字符串 “Hello, World!” 进行编码后得到的结果是 “Hello%2C%20World%21”,使用 decodeURIComponent 将其解码后就会得到原始的字符串 “Hello, World!”。
在浏览器中,你可以将编码后的字符串作为参数放在 URL 中传递。在接收到 URL 后,通过 decodeURIComponent 解码即可得到原始的字符串。除此之外,在一些文本编辑器中,encodeURIComponent 和 decodeURIComponent 也被用来实现 URL 编码和解码的功能。