目录
项目搭建
初始化three.js基础代码
加载图片纹理
设置着色器
今天简单实现一个three.js的小Demo,加强自己对three知识的掌握与学习,只有在项目中才能灵活将所学知识运用起来,话不多说直接开始。
项目搭建
本案例还是借助框架书写three项目,借用vite构建工具搭建vue项目,vite这个构建工具如果有不了解的朋友,可以参考我之前对其讲解的文章:vite脚手架的搭建与使用 。搭建完成之后,用编辑器打开该项目,在终端执行 npm i 安装一下依赖,安装完成之后终端在安装 npm i three 即可。
因为我搭建的是vue3项目,为了便于代码的可读性,所以我将three.js代码单独抽离放在一个组件当中,在App根组件中进入引入该组件。具体如下:
<template>
<!-- 3D图片效果 -->
<Image3DEffect></Image3DEffect>
</template>
<script setup>
import Image3DEffect from './components/Image3DEffect.vue';
</script>
<style lang="less">
*{
margin: 0;
padding: 0;
}
</style>初始化three.js基础代码
three.js开启必须用到的基础代码如下:
导入three库:
import * as THREE from 'three'初始化场景:
const scene = new THREE.Scene()初始化相机:
// 设置相机
const camera = new THREE.PerspectiveCamera(90,window.innerWidth/window.innerHeight,0.1,1000)
camera.position.set(0,0,5)初始化渲染器:
// 渲染器
let renderer = new THREE.WebGLRenderer({ antialias: true })
renderer.setSize(window.innerWidth,window.innerHeight)监听屏幕大小的改变,修改渲染器的宽高和相机的比例:
window.addEventListener("resize",()=>{
renderer.setSize(window.innerWidth,window.innerHeight)
camera.aspect = window.innerWidth/window.innerHeight
camera.updateProjectionMatrix()
})设置渲染函数:
// 创建渲染函数
const render = () => {
requestAnimationFrame(render);
renderer.render(scene, camera);
}
render();ok,写完基础代码之后,接下来开始具体的Demo实操。
加载图片纹理
这里通过TextureLoader加载各图片纹理文件,图片资源大家可以随便在网上找一个就行,如果想要图片资源的朋友可以在这个网站找找看:https://pixabay.com/zh/ ,在加载图片纹理时,我们还要加载器深度图。
Depth Map(深度图)是一种图像格式,它记录了每个像素距离相机的距离信息。深度图可以用来表示三维场景中物体的距离,是3D渲染中常用的图像格式之一。
在图形渲染管线中,深度图通常用于实现深度测试和阴影计算。深度测试是指在将三维物体渲染到屏幕上时,比较每个像素的深度值(即该像素距离相机的距离),如果一个像素前面有另一个像素,则只显示前面的像素,从而保证渲染顺序的正确性。而阴影计算则是通过比较光源与物体之间的深度值,确定每个像素是否被遮挡(即在阴影中)。
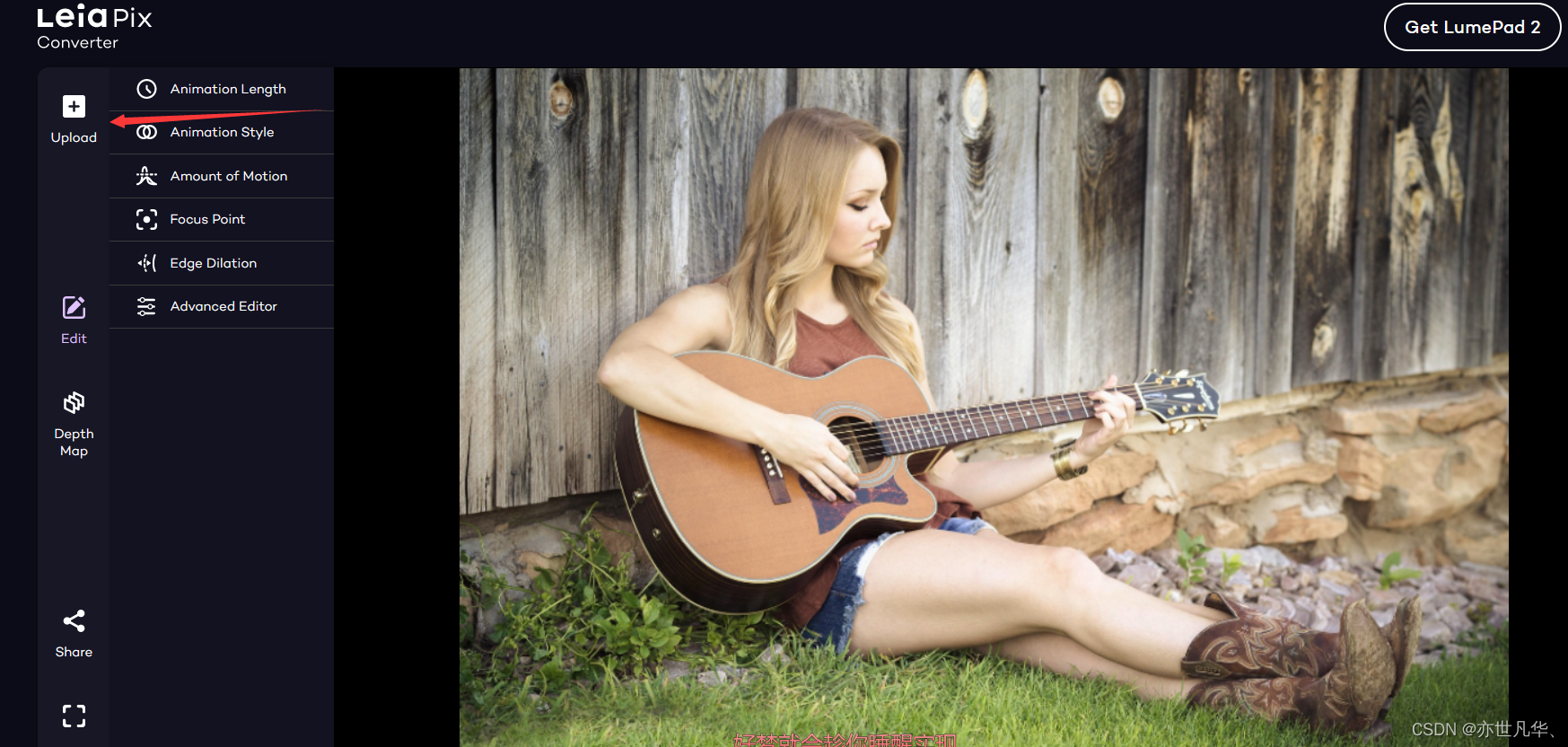
生成深度图的网站:LeiaPix Converter | Depth Animations ,我们直接导入图片即可:

我们可以对深度图片的相关样式进行修改:

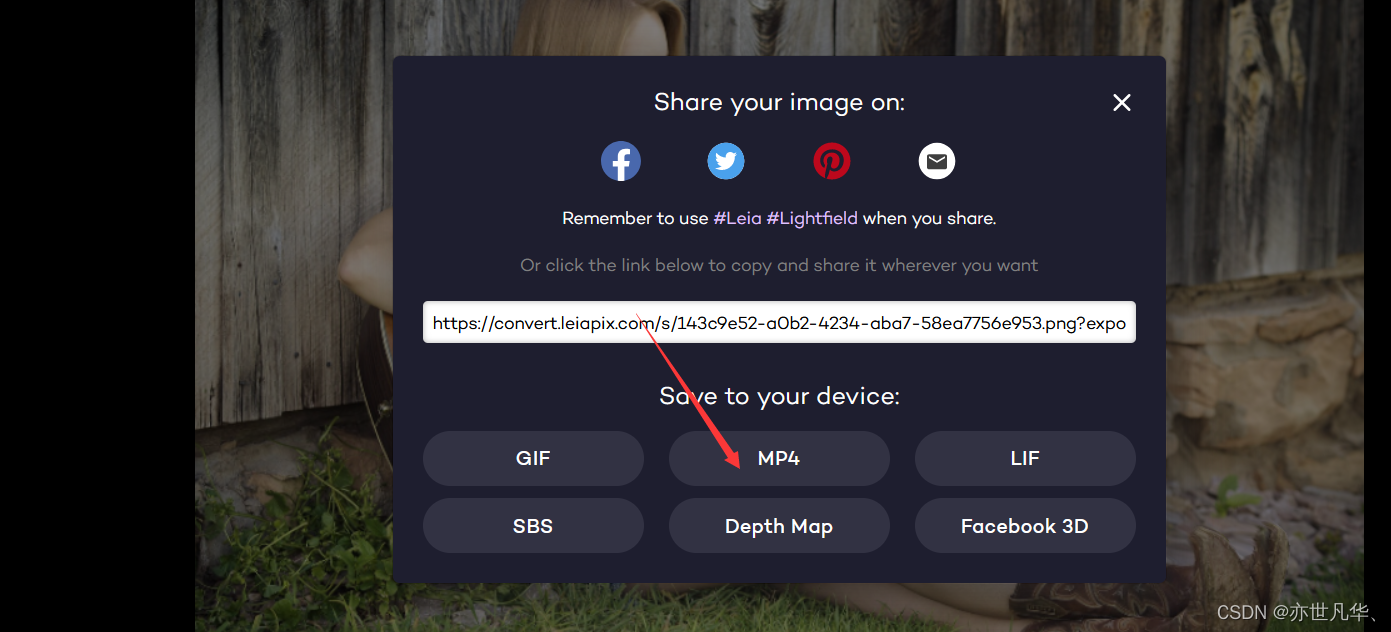
最后点击Depath Map 下载深度图片即可。

// 加载纹理
const textureLoader = new THREE.TextureLoader()
const texture = textureLoader.load("/images/woman.jpg")
const depthTexture = textureLoader.load("/images/woman_depth.jpg")设置着色器
着色器(Shader)是一种在图形渲染管线中运行的程序,它可以对渲染过程中的顶点、像素等进行各种计算和处理,从而实现各种复杂的渲染效果。
着色器通常分为两种类型:顶点着色器和片元着色器。顶点着色器是用来计算顶点的位置、法线、纹理坐标等信息,并将其传递给片元着色器进行处理;片元着色器则是用来计算每个像素(片元)的颜色值,通常根据纹理、灯光、材质等信息进行计算,并输出最终颜色值到屏幕上。
// 创建屏幕
const geomery = new THREE.PlaneGeometry(19.2,12.8)
// 创建鼠标对象
const mouse = new THREE.Vector2()
// 设置着色器材质
const material = new THREE.ShaderMaterial({
uniforms: {
uTime: { value: 0 },
uTexture: { value: texture },
uDepthTexture: { value: depthTexture },
uMouse: { value: mouse }
},
vertexShader: `
varying vec2 vUv;
void main() {
vUv = uv;
gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);
}
`,
fragmentShader: `
uniform sampler2D uTexture;
uniform sampler2D uDepthTexture;
uniform vec2 uMouse;
varying vec2 vUv;
uniform float uTime;
void main() {
vec4 color = texture2D(uTexture, vUv);
vec4 depth = texture2D(uDepthTexture, vUv);
float depthValue = depth.r;
float x = vUv.x + (uMouse.x+sin(uTime))*0.01*depthValue;
float y = vUv.y + (uMouse.y+cos(uTime))*0.01*depthValue;
vec4 newColor = texture2D(uTexture, vec2(x, y));
gl_FragColor = newColor;
}
`,
})
const plane = new THREE.Mesh(geomery,material)
scene.add(plane)最后我们设置渲染函数和监听事件:
// 设置渲染函数
const render = () =>{
material.uniforms.uMouse.value = mouse;
material.uniforms.uTime.value = performance.now() / 1000;
requestAnimationFrame(render)
renderer.render(scene,camera)
}
render()
// 设置鼠标移动监听事件
window.addEventListener("mousemove", (event) => {
mouse.x = (event.clientX / window.innerWidth) * 2 - 1;
mouse.y = -(event.clientY / window.innerHeight) * 2 + 1;
});动态图的文件太大上传不了glf,这里就已图片代替了,效果就是鼠标移动图片跟着轻微的移动,如果是已经感受到上面讲解到生成深度图的网站的人应该能理解我说过的话。

接下来我们可以给该3D背景图添加点文字:
<template>
<div class="canvas-container" ref="screenDom"></div>
<div class="content">
<h1>学习更多前端技术</h1>
<h2>请关注亦世凡华、</h2>
</div>
</template>
<style lang="less">
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.canvas-container {
width: 100vw;
height: 100vh;
display: block;
position: fixed;
top: 0;
left: 0;
}
.content{
position: fixed;
top: 40%;
left: 20%;
}
.content h1 {
color: rgb(255, 247, 0);
font-size: 40px;
margin-bottom: 30px;
}
</style>
demo做完,给出本案例的完整代码:(获取素材也可以私信博主)
<template>
<div class="canvas-container" ref="screenDom"></div>
<div class="content">
<h1>学习更多前端技术</h1>
<h2>请关注亦世凡华、</h2>
</div>
</template>
<script setup>
import * as THREE from 'three'
import { ref,onMounted } from 'vue'
let screenDom = ref(null);
// 设置场景
const scene = new THREE.Scene()
// 设置相机
const camera = new THREE.PerspectiveCamera(90,window.innerWidth/window.innerHeight,0.1,1000)
camera.position.set(0,0,5)
// 渲染器
let renderer = new THREE.WebGLRenderer({ antialias: true })
renderer.setSize(window.innerWidth,window.innerHeight)
onMounted(()=>{
screenDom.value.appendChild(renderer.domElement);
})
// 监听屏幕大小变化
window.addEventListener("resize",()=>{
renderer.setSize(window.innerWidth,window.innerHeight)
camera.aspect = window.innerWidth/window.innerHeight
camera.updateProjectionMatrix()
})
// 加载纹理
const textureLoader = new THREE.TextureLoader()
const texture = textureLoader.load("/images/woman.jpg")
const depthTexture = textureLoader.load("/images/woman_depth.jpg")
// 创建屏幕
const geomery = new THREE.PlaneGeometry(19.2,12.8)
// 创建鼠标对象
const mouse = new THREE.Vector2()
// 设置着色器材质
const material = new THREE.ShaderMaterial({
uniforms: {
uTime: { value: 0 },
uTexture: { value: texture },
uDepthTexture: { value: depthTexture },
uMouse: { value: mouse }
},
vertexShader: `
varying vec2 vUv;
void main() {
vUv = uv;
gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);
}
`,
fragmentShader: `
uniform sampler2D uTexture;
uniform sampler2D uDepthTexture;
uniform vec2 uMouse;
varying vec2 vUv;
uniform float uTime;
void main() {
vec4 color = texture2D(uTexture, vUv);
vec4 depth = texture2D(uDepthTexture, vUv);
float depthValue = depth.r;
float x = vUv.x + (uMouse.x+sin(uTime))*0.01*depthValue;
float y = vUv.y + (uMouse.y+cos(uTime))*0.01*depthValue;
vec4 newColor = texture2D(uTexture, vec2(x, y));
gl_FragColor = newColor;
}
`,
})
const plane = new THREE.Mesh(geomery,material)
scene.add(plane)
// 设置渲染函数
const render = () =>{
material.uniforms.uMouse.value = mouse;
material.uniforms.uTime.value = performance.now() / 1000;
requestAnimationFrame(render)
renderer.render(scene,camera)
}
render()
// 设置鼠标移动监听事件
window.addEventListener("mousemove", (event) => {
mouse.x = (event.clientX / window.innerWidth) * 2 - 1;
mouse.y = -(event.clientY / window.innerHeight) * 2 + 1;
});
</script>
<style lang="less">
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.canvas-container {
width: 100vw;
height: 100vh;
display: block;
position: fixed;
top: 0;
left: 0;
}
.content{
position: fixed;
top: 40%;
left: 20%;
}
.content h1 {
color: rgb(255, 247, 0);
font-size: 40px;
margin-bottom: 30px;
}
</style>