Vue3:组合式写法入门
Date: May 11, 2023
认识Vue3
1. Vue3组合式API体验
通过 Counter 案例 体验Vue3新引入的组合式API
<script>
export default {
data(){
return {
count:0
}
},
methods:{
addCount(){
this.count++
}
}
}
</script>
<script setup>
import { ref } from 'vue'
const count = ref(0)
const addCount = ()=> count.value++
</script>
特点:
- 代码量变少
- 分散式维护变成集中式维护 2. Vue3更多的优势
2. Vue3更多的优势

使用create-vue搭建Vue3项目
1. 认识create-vue
create-vue是Vue官方新的脚手架工具,底层切换到了 vite (下一代前端工具链),为开发提供极速响应

2. 使用create-vue创建项目
前置条件 - 已安装16.0或更高版本的Node.js
执行如下命令,这一指令将会安装并执行 create-vue
npm init vue@latest

熟悉项目和关键文件

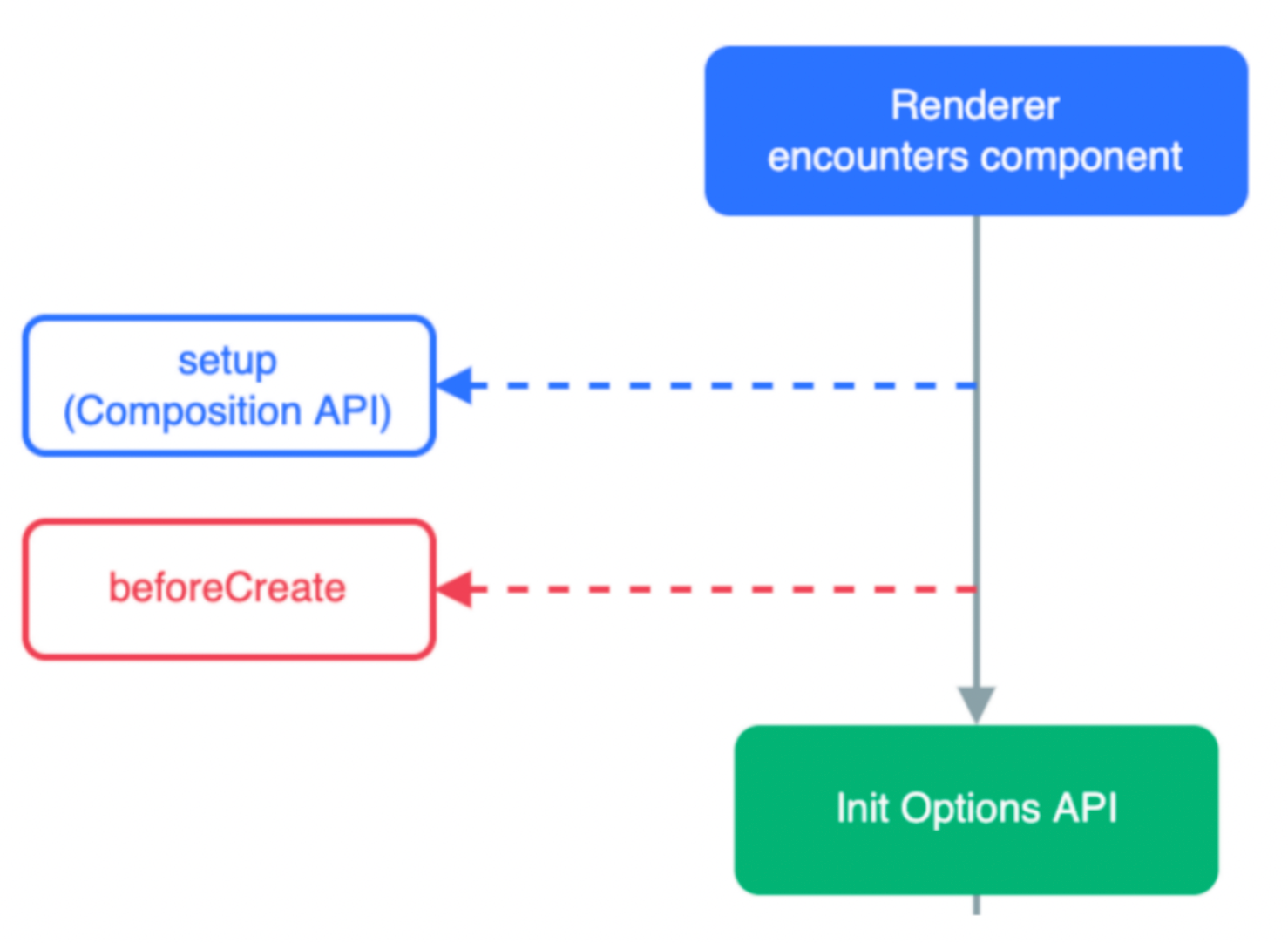
组合式API - setup选项
1. setup选项的写法和执行时机
写法
<script>
export default {
setup(){
},
beforeCreate(){
}
}
</script>
执行时机 > 在beforeCreate钩子之前执行

2. setup中写代码的特点
在setup函数中写的数据和方法需要在末尾以对象的方式return,才能给模版使用
<script>
export default {
setup(){
const message = 'this is message'
const logMessage = ()=>{
console.log(message)
}
// 必须return才可以
return {
message,
logMessage
}
}
}
</script>
3.
script标签添加 setup标记,不需要再写导出语句,默认会添加导出语句
<script setup>
const message = 'this is message'
const logMessage = ()=>{
console.log(message)
}
</script>
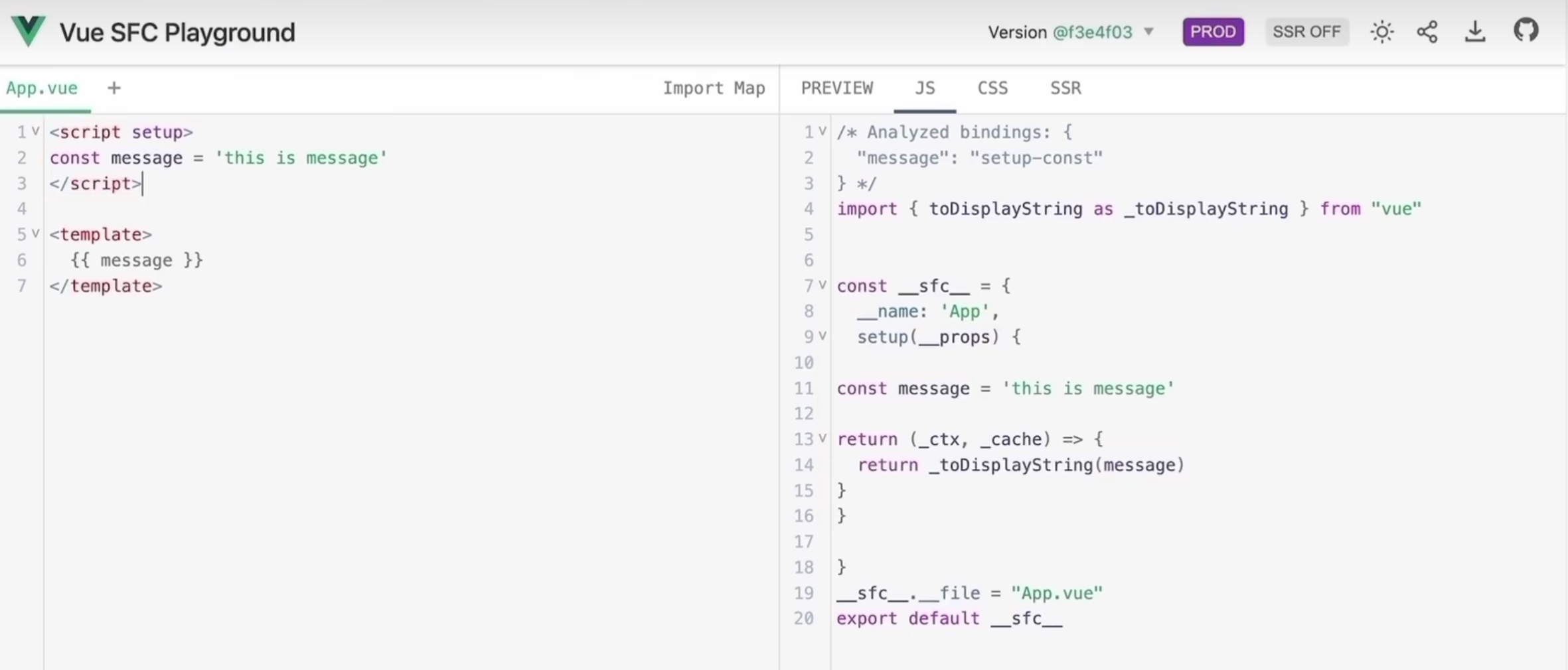
左边是采用语法糖的写法,右边是转译后的复杂写法:

案例:
<template>
<div>
{{ message }}
<button @click="logMessage">log</button>
</div>
</template>
<script setup>
//采用setup方式:省略export default 与 return
const message = 'this is message'
const logMessage = () => {
console.log(message);
}
</script>
<style>
</style>
总结:
- setup选项的执行时机?
- beforecreate钩子之前 自动执行
- setup写代码的特点是什么?
- 定义数据+函数 然后以对象方式return
组合式API - reactive和ref函数
1. reactive
**作用:**接受对象类型数据的参数传入并返回一个响应式的对象
注:响应式对象可以引发视图的更新
核心步骤:
-
从 vue 包中导入 reactive 函数
-
在
<script setup>
// 导入
import {reactive} from 'vue'
// 执行函数 传入参数 变量接收
const state = reactive(对象类型数据)
</script>
案例:
<script setup>
// 导入
import { reactive } from 'vue'
// 执行函数 传入参数 变量接收
const state = reactive({ //
msg:'this is msg' //这里传入一个常规的对象
})//通过reactive()会返回给state一个响应式对象
const setState = ()=>{
// 修改数据更新视图
state.msg = 'this is new msg'
}
</script>
<template>
<p>{{ state.msg }}</p>
<button @click="setState">change msg</button>
</template>
效果:

2. ref
作用:接收简单类型或者对象类型的数据传入并返回一个响应式的对象
核心步骤:
-
从 vue 包中导入 ref 函数
-
在
<script setup>
// 导入
import { ref } from 'vue'
// 执行函数 传入参数 变量接收
const state = reactive(简单类型或者复杂类型数据)
</script>
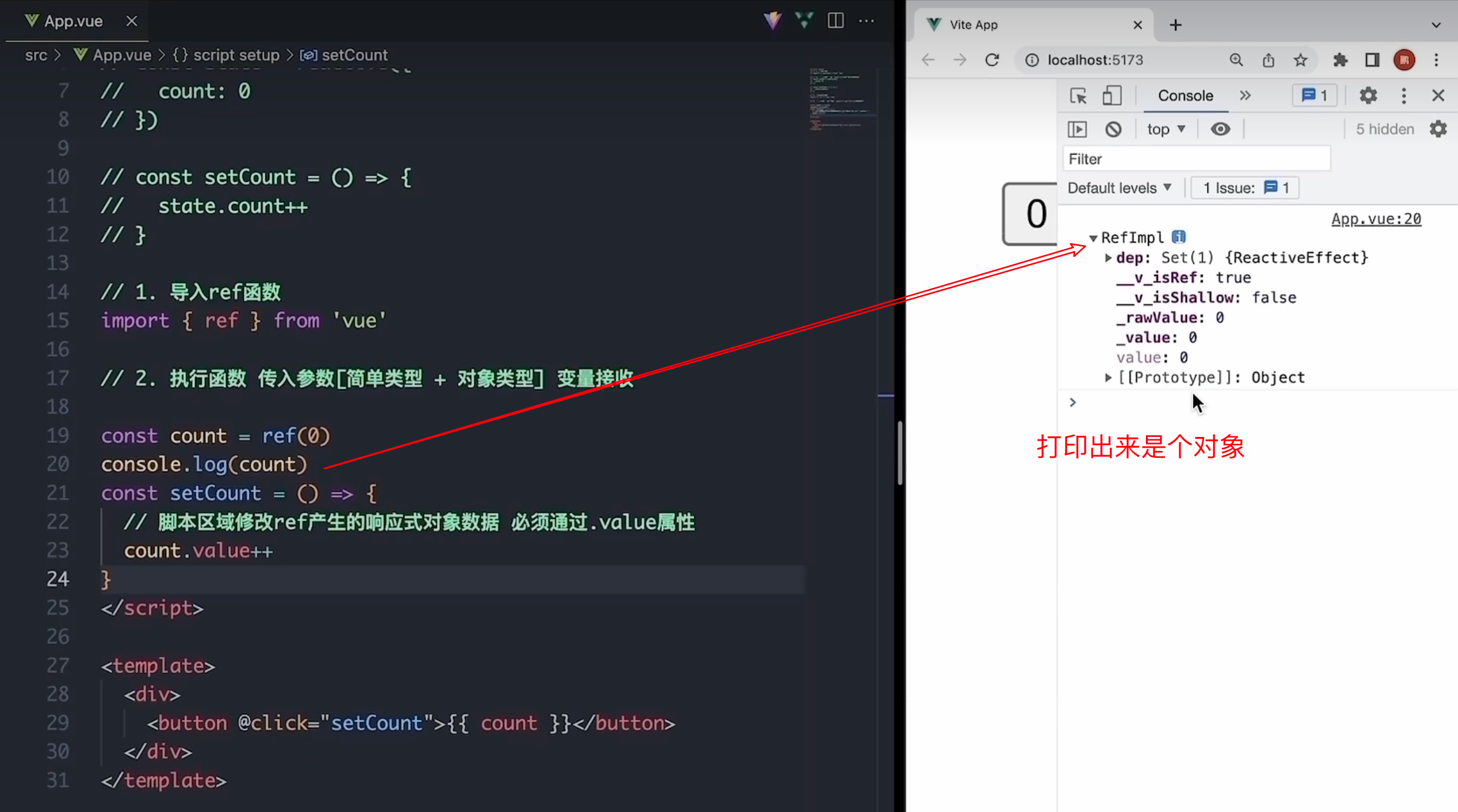
案例:
<script setup>
// 导入
import { ref } from 'vue'
// 执行函数 传入参数 变量接收
const count = ref(0)
const setCount = ()=>{
// 修改数据更新视图必须加上.value
count.value++
}
</script>
<template>
<button @click="setCount">{{count}}</button>
</template>
效果:

注意:打印通过ref创建的响应式对象

3. reactive 对比 ref
二者基本作用:接收数据,返回响应式对象
响应式对象:可以引发视图的更新
- 都是用来生成响应式数据
- 不同点
- reactive不能处理简单类型的数据
- ref参数类型支持更好,但是必须通过.value做访问修改
- ref函数内部的实现依赖于reactive函数
- 在实际工作中的推荐
- 推荐使用ref函数,减少记忆负担,小兔鲜项目都使用ref
组合式API - computed
计算属性基本思想和Vue2保持一致,组合式API下的计算属性只是修改了API写法
核心步骤:
- 导入computed函数
- 执行函数在回调函数中return基于响应式数据做计算的值,用变量接收
<script setup>
// 导入
import {ref, computed } from 'vue'
// 计算属性 变量接收 在回调参数中return计算值
const computedList = computed(() => {
return 基于响应式数据做计算之后的值
})
</script>
案例:
<template>
<div>
原始响应式数组 - {{ list }}
</div>
<div>
计算属性数组 - {{ computedList }}
</div>
</template>
<script setup>
// 原始响应式数组
import { ref } from 'vue'
// 1. 导入computed
import { computed } from 'vue'
const list = ref([1, 2, 3, 4, 5, 6, 7, 8])
// 2. 执行函数
const computedList = computed(() => {
return list.value.filter(item => item > 2)
})
</script>
效果:

总结:
最佳实践
-
计算属性中不应该有“副作用〞
计算属性应该专注于数据的计算,而不应该处理如异步请求/修改dom等操作
-
避免直接修改计算属性的值
计算属性应该是只读的,因此我们的计算属性一般用const修饰
组合式API - watch
**作用:**侦听一个或者多个数据的变化,数据变化时执行回调函数,
两个额外参数 immediate控制立刻执行,deep开启深度侦听
1. 侦听单个数据
具体步骤:
- 导入watph函数
- 执行watch函数传入要侦听的响应式数据(ref对象)和回调函数
案例:
<script setup>
// 1. 导入watch
import { ref, watch } from 'vue'
const count = ref(0)
// 2. 调用watch 侦听变化
watch(count, (newValue, oldValue)=>{
console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`)
})
</script>
注意:watch中ref对象不需要加.value
效果:

2. 侦听多个数据
侦听多个数据,第一个参数可以改写成数组的写法
<script setup>
// 1. 导入watch
import { ref, watch } from 'vue'
const count = ref(0)
const name = ref('cp')
// 2. 调用watch 侦听变化
watch([count, name], ([newCount, newName],[oldCount,oldName])=>{
console.log(`count或者name变化了,[newCount, newName],[oldCount,oldName])
})
</script>
3. immediate
在侦听器创建时立即出发回调,响应式数据变化之后继续执行回调
案例:
<script setup>
// 1. 导入watch
import { ref, watch } from 'vue'
const count = ref(0)
// 2. 调用watch 侦听变化
watch(count, (newValue, oldValue)=>{
console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`)
},{
immediate: true
})
</script>
效果:
上来就会执行一次代码

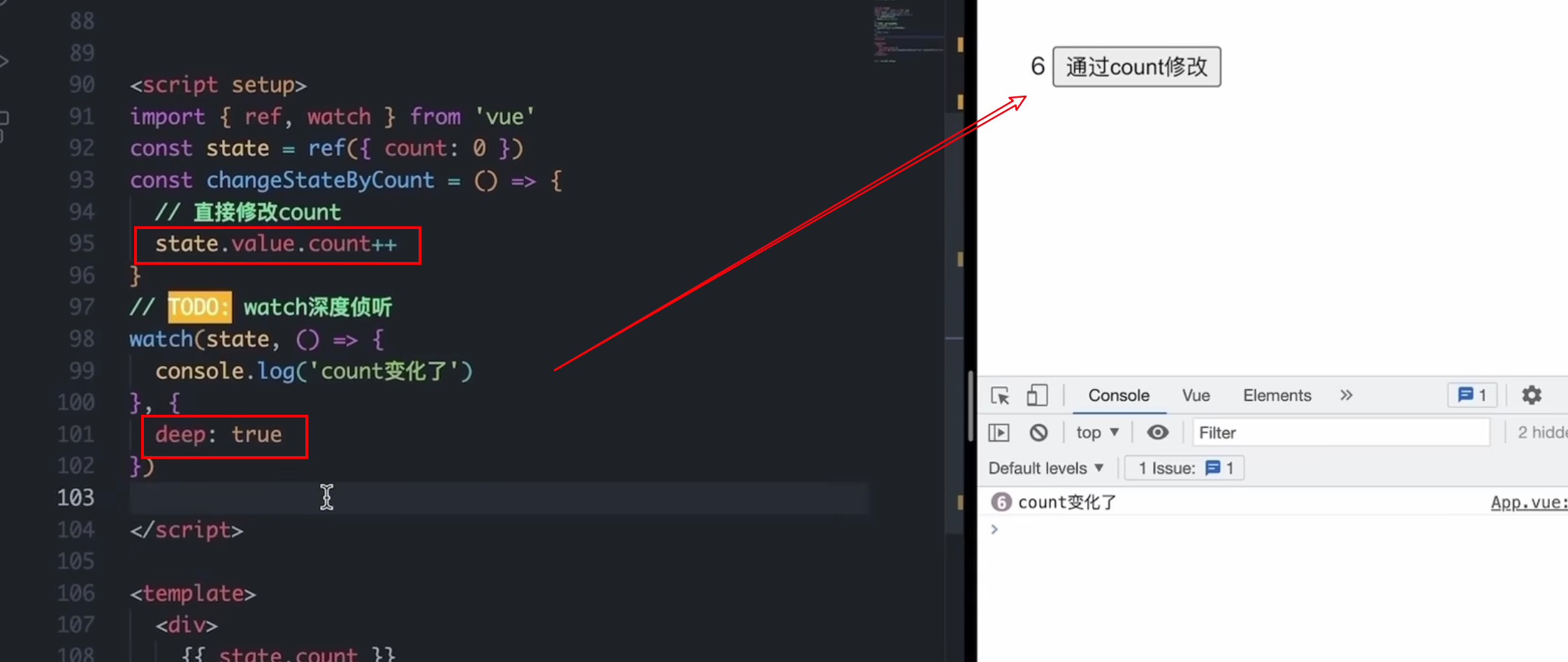
4. deep
**默认机制:**通过watch监听的ref对象默认是浅层侦听的,直接修改嵌套的对象属性不会触发回调执行,需要开启deep
案例:
<script setup>
// 1. 导入watch
import { ref, watch } from 'vue'
const state = ref({ count: 0 })
// 2. 监听对象state
watch(state, ()=>{
console.log('数据变化了')
})
const changeStateByCount = ()=>{
// 直接修改不会引发回调执行
state.value.count++
}
</script>
<script setup>
// 1. 导入watch
import { ref, watch } from 'vue'
const state = ref({ count: 0 })
// 2. 监听对象state 并开启deep
watch(state, ()=>{
console.log('数据变化了')
},{deep:true})
const changeStateByCount = ()=>{
// 此时修改可以触发回调
state.value.count++
}
</script>
效果:

注意:开启deep也会开启递归遍历,会带来额外的性能损耗,所以绝大情况下,不建议开启deep
5. 精确侦听对象的某个属性
**需求:**在不开启deep的前提下,侦听age的变化,只有age变化时才执行回调
具体操作:
如果你想要侦听某个属性,那就在watch中将第一个参数写成回调函数的写法
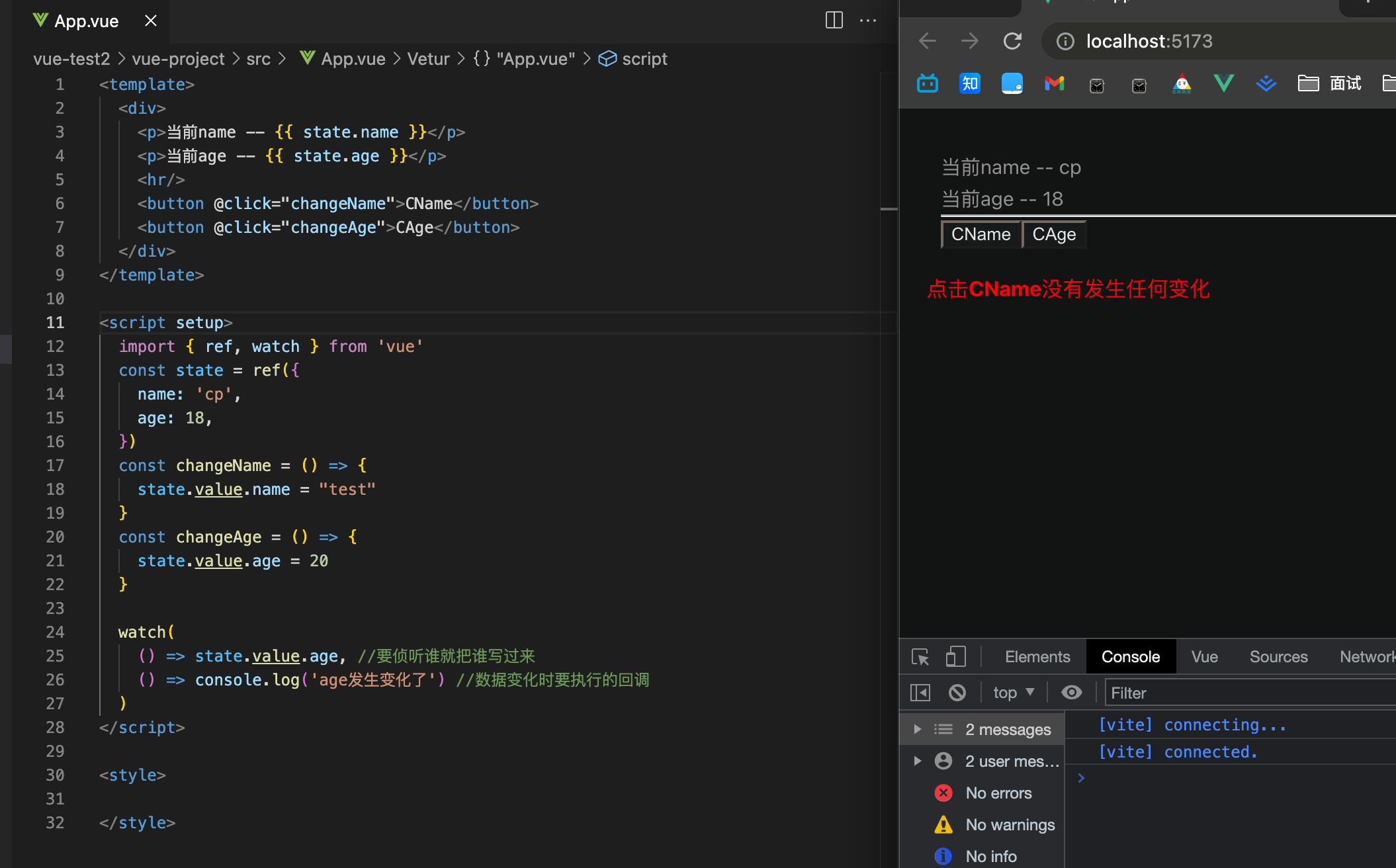
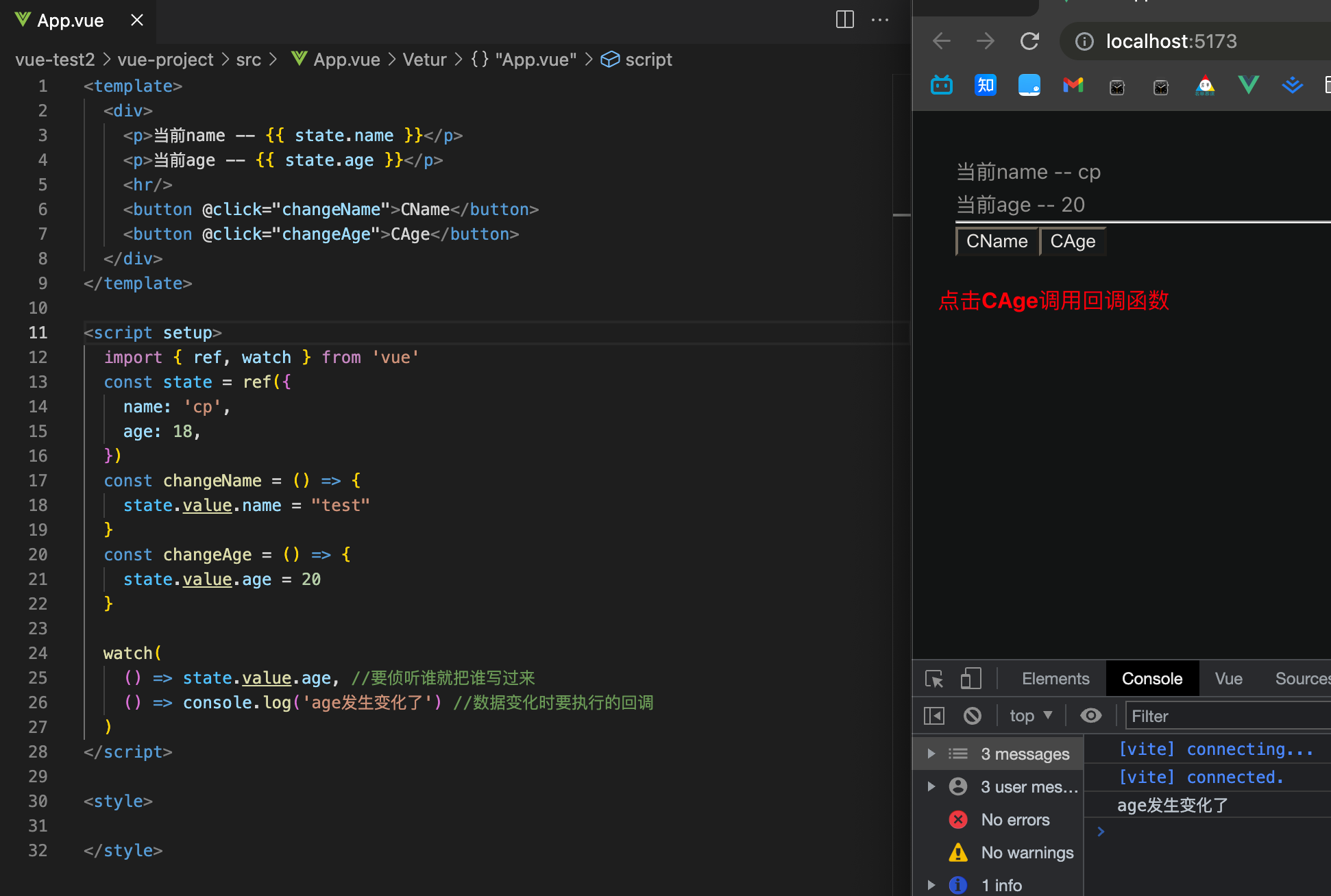
案例:
<template>
<div>
<p>当前name -- {{ state.name }}</p>
<p>当前age -- {{ state.age }}</p>
<hr/>
<button @click="changeName">CName</button>
<button @click="changeAge">CAge</button>
</div>
</template>
<script setup>
import { ref, watch } from 'vue'
const state = ref({
name: 'cp',
age: 18,
})
const changeName = () => {
state.value.name = "test"
}
const changeAge = () => {
state.value.age = 20
}
watch(
() => state.value.age, //要侦听谁就把谁写过来
() => console.log('age发生变化了') //数据变化时要执行的回调
)
</script>
效果:


总结:
- 作为watch函数的第一个参数,ref对象需要添加.value吗?
不需要,watch会自动读取
2.watch只能侦听单个数据吗?
单个或者多个
-
不开启deep,直接修改嵌套属性能触发回调吗?
不能,默认是浅层侦听
-
不开启deep,想在某个层次比较深的属性变化时执行回调怎么做?
可以把第一个参数写成函数的写法,返回要监听的具体属性
组合式API - 生命周期函数
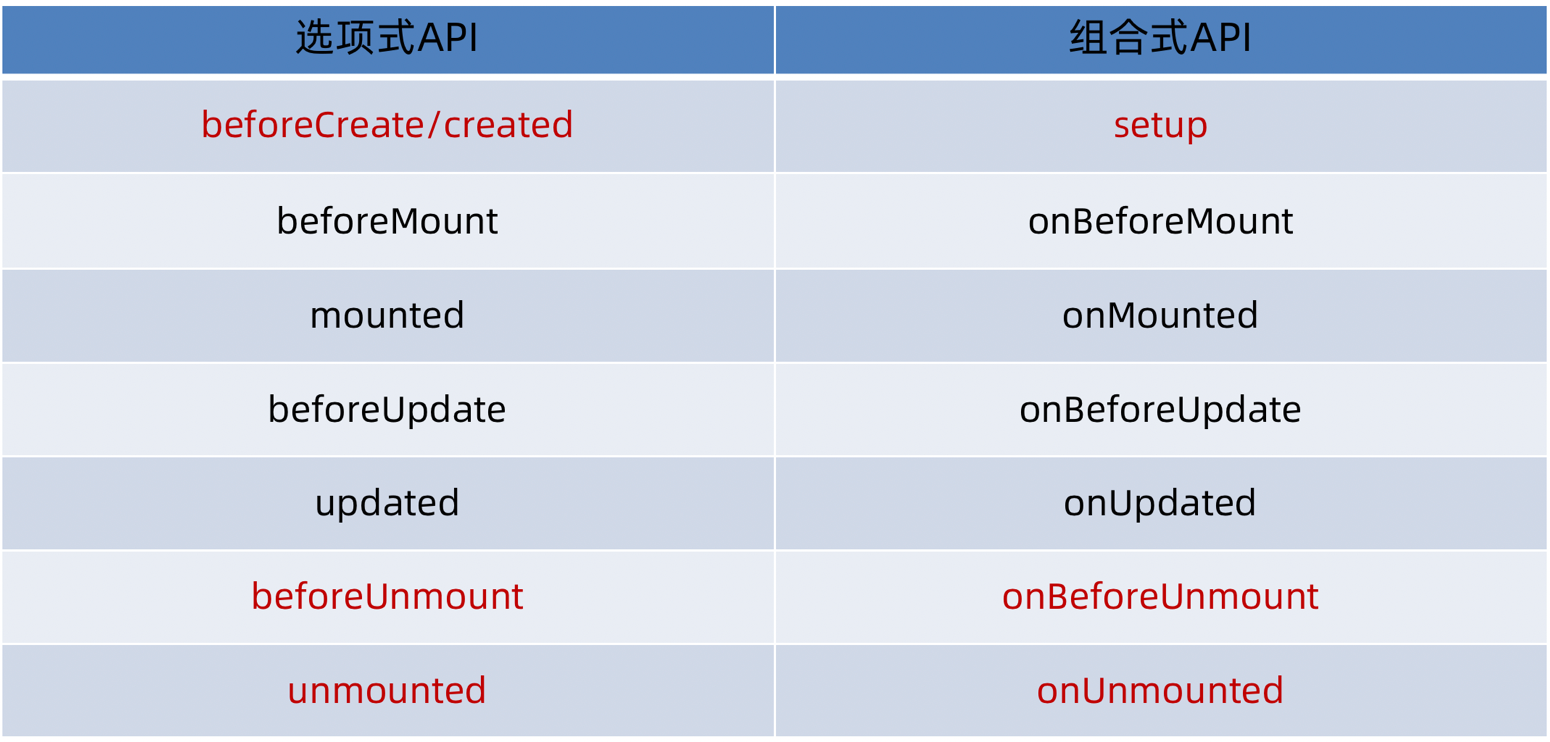
1. 选项式对比组合式

理解:
在组合式API中没有beforeCreate/create这两构造函数, 可以将原本的内容填入setup中
2. 生命周期函数基本使用
具体操作:
-
导入生命周期函数
-
执行生命周期函数,传入回调
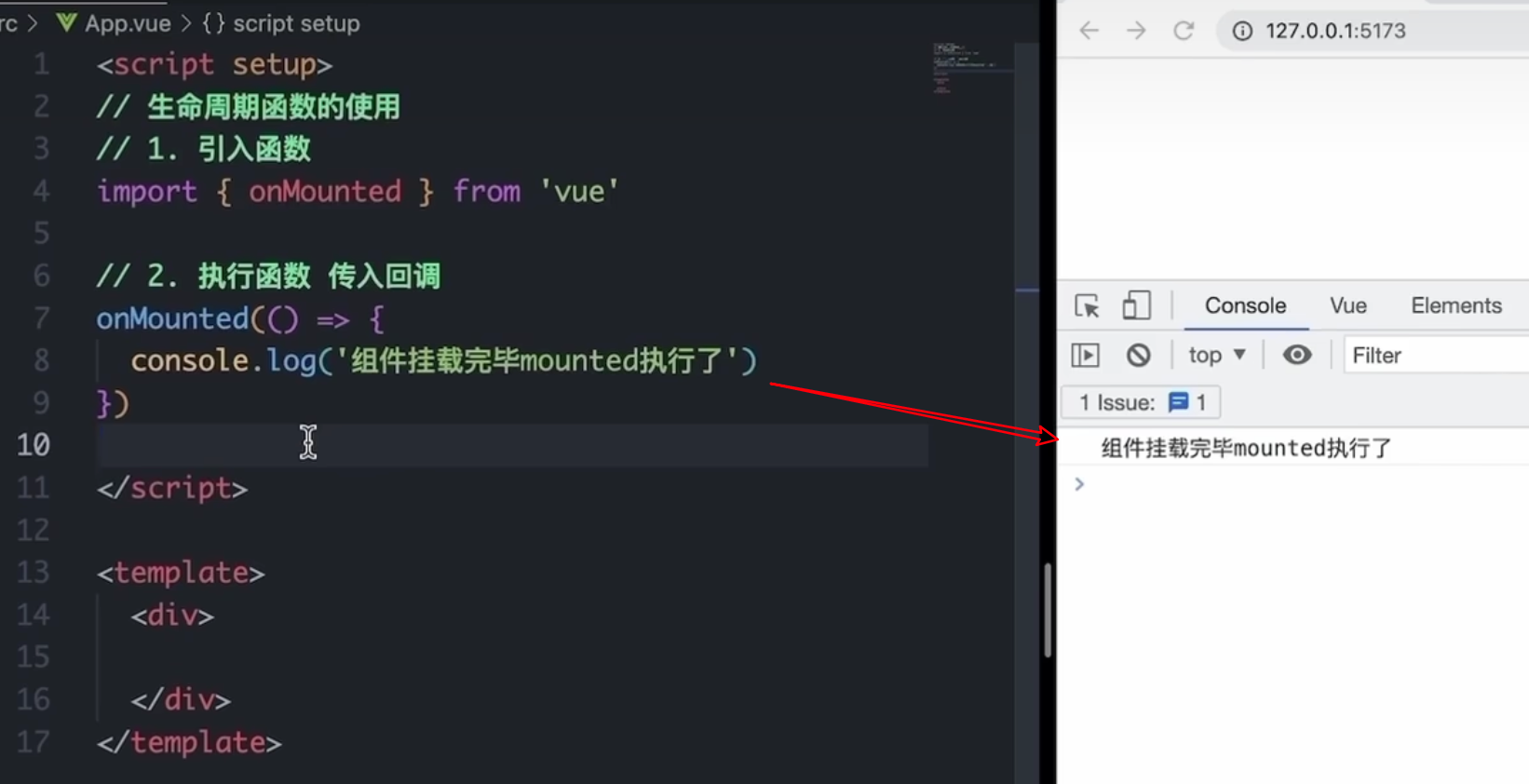
<scirpt setup>
import { onMounted } from 'vue'
onMounted(()=>{
// 自定义逻辑
})
</script>
**效果:**直接挂载并输出内容

3. 执行多次
作用:生命周期函数执行多次的时候,会按照顺序依次执行
案例:
<scirpt setup>
import { onMounted } from 'vue'
onMounted(()=>{
// 自定义逻辑
})
onMounted(()=>{
// 自定义逻辑
})
</script>
效果:
如果遇到需要添加需求,我们又不想直接修改他人代码,
我们可以在下面在补充一个onMounted(),里面填写需要的补充逻辑。

总结:
-
组合式API中生命周期函数的格式是什么?
on+生命周期名字
-
组合式AP1中可以使用oncreated吗?
没有这个钩子西数,直接写到setup中
-
组合式AP1中组件卸载完毕时执行哪个函数?
onUnmounted
组合式API - 父子通信
1. 父传子
基本思想:
-
父组件中给子组件绑定属性
-
子组件内部通过props选项接收数据
具体操作:
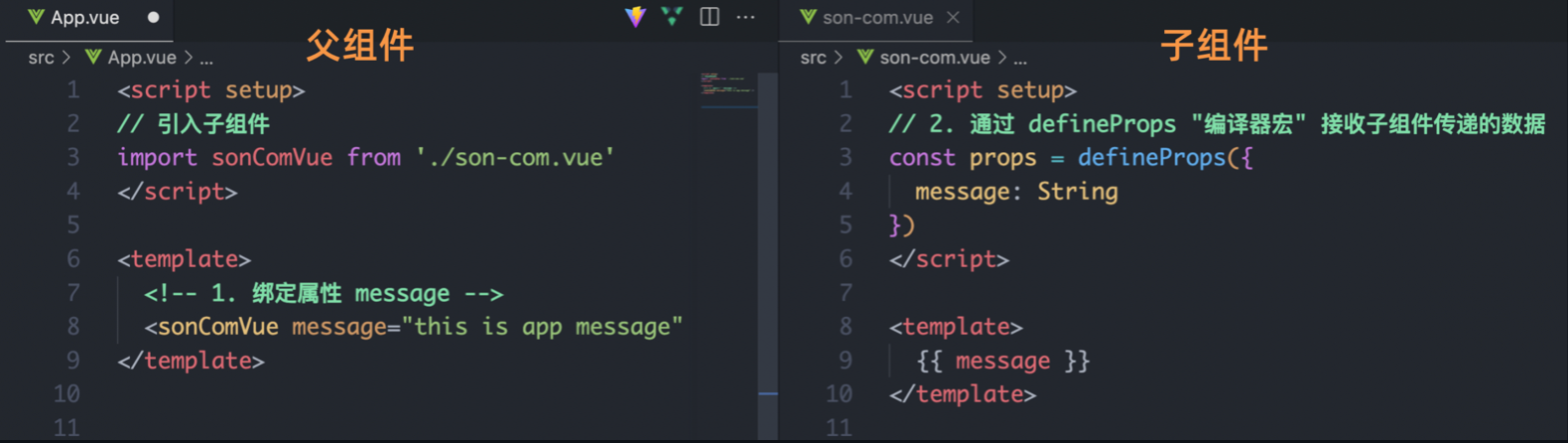
父组件:绑定属性
子组件:通过 defineProps ( 编译器宏函数) 接收子组件传递的数据

案例:
补充:这里添加了响应式数据的父传子的方式,即需要在组件中的属性前加上:
App.vue
<template>
<div class="father">
<h2>父组件App</h2>
<!-- 1. 绑定属性 -->
<son-com :count="count" message="father message"></son-com>
</div>
</template>
<script setup>
import { ref } from 'vue'
// setup语法糖下局部组件无需注册直接可以使用
import SonCom from './components/son.vue'
const count = ref(100)
</script>
son.vue
<template>
<div class="son">
<h3>子组件Son</h3>
<div>
父组件传入的数据 - {{ message }} - {{ count }}
</div>
</div>
</template>
<script setup>
//2. defineProps接收数据
defineProps({
message: String,
count: Number,
})
</script>
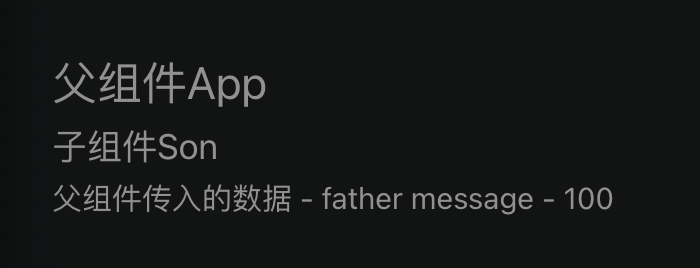
效果:

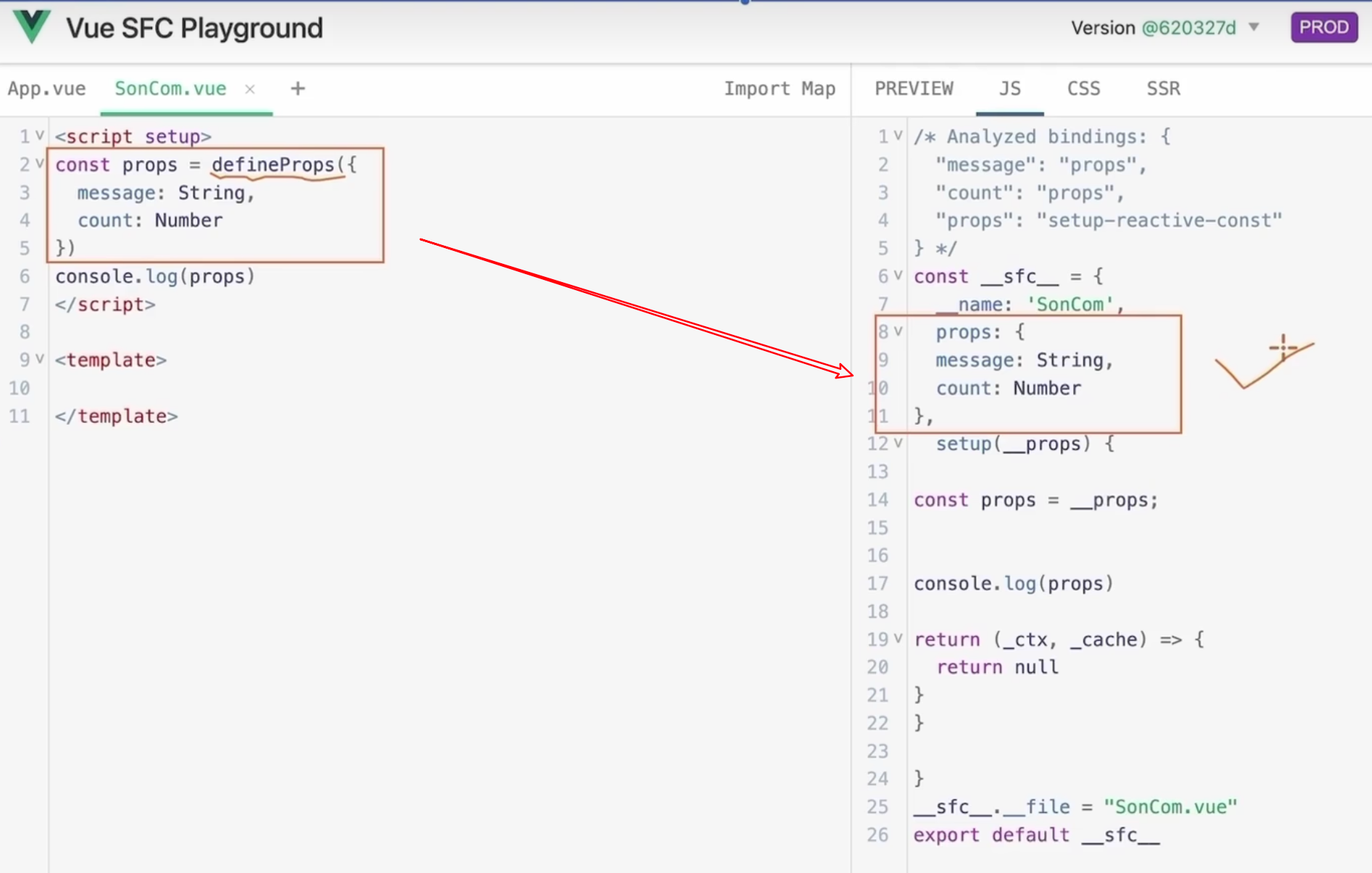
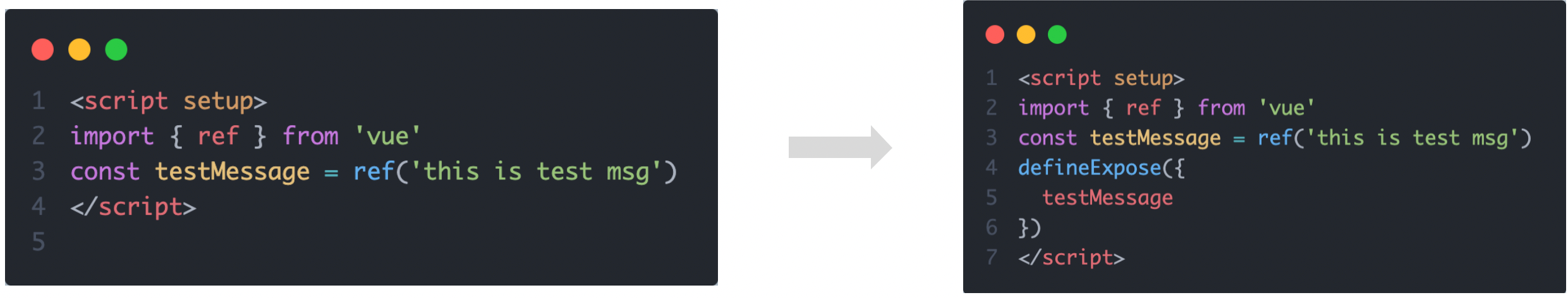
拓展理解:关于编译器宏函数
我们将代码放到Vue SFC Playground中,可以发现defineProps实际上是个标志,当代码编译时,会把左边的代码编译成右边我们熟悉的代码。

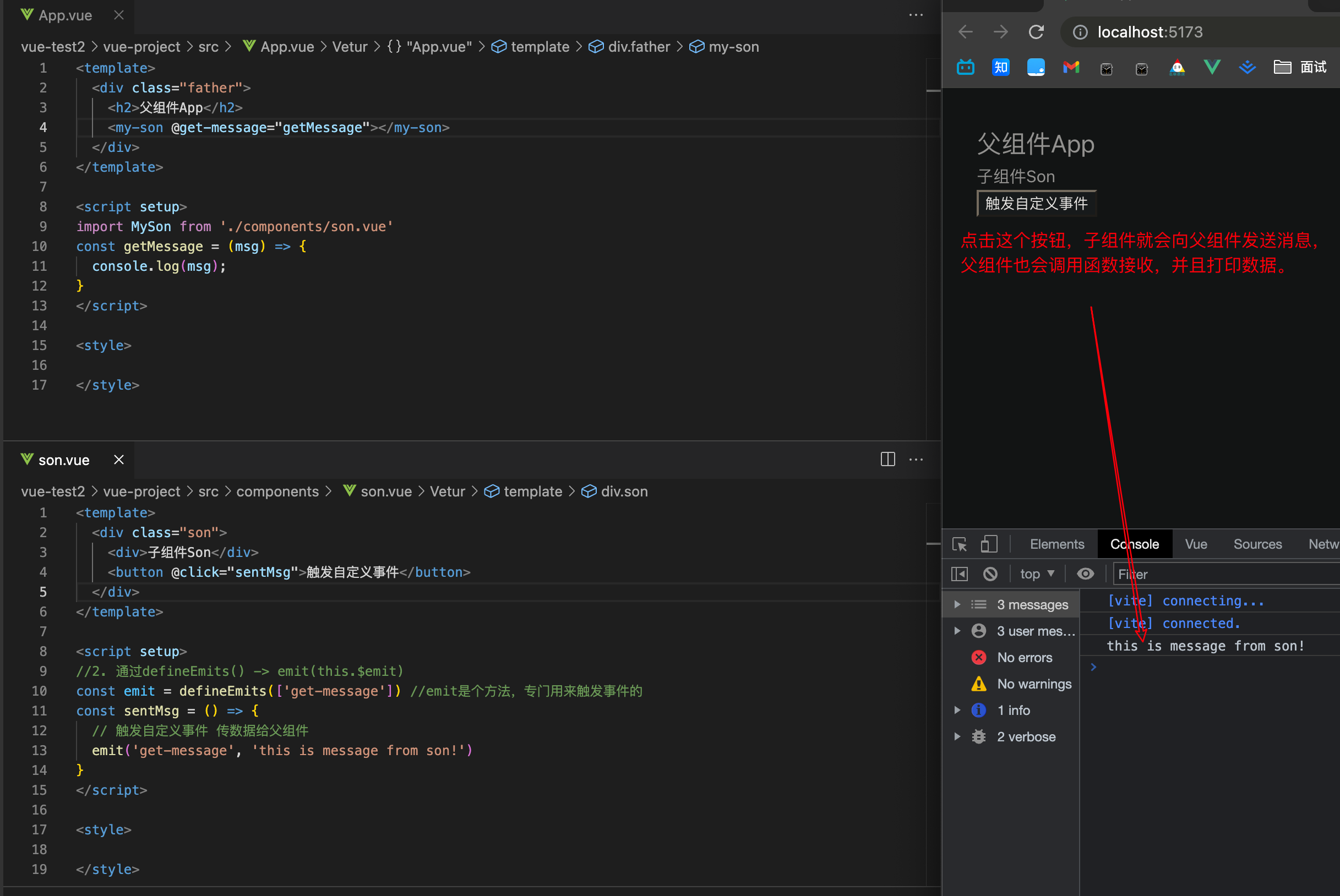
2. 子传父
基本思想:
- 父组件中给子组件标签通过@绑定事件 2. 子组件内部通过 emit 方法触发事件
具体操作:
- 父组件绑定自定义事件
- 通过defineEmits编译器宏生成emit方法
- 触发自定义事件,并传递参数


总结:
父传子
- 父传子的过程中通过什么方式接收props?
defineProps({属性名:类型}) - setup语法糖中如何使用父组件传过来的数据?
const props =defineProps( {属性名:类型})
子传父
1.子传父的过程中通过什么方式得到emit方法?
defineEmits(['事件名称’])
组合式API - 模版引用 (这一块需要再看看)
概念:通过 ref标识 获取真实的 dom对象或者组件实例对象
1. 基本使用
实现步骤: 1. 调用ref函数生成一个ref对象 2. 通过ref标识绑定ref对象到标签
代码演示:
<script setup>
// 1. 调用ref函数 -> ref对象
const h1Ref = ref(null)
</script>
<template>
<!-- 2. 通过ref标识绑定ref对象 -->
<h1 ref="h1Ref">我是dom标签</h1>
</template>
理解:通过1和2两步,dom对象已经被存到了h1Ref.value身上
案例:
如果我们想要获取数据(比如h1.value),需要等到组件挂载完毕之后才能获取
<template>
<!-- 2. 通过ref标识绑定ref对象 -->
<h1 ref="h1Ref">我是dom标签1</h1>
<test-com></test-com>
</template>
<script setup>
import { onMounted, ref } from 'vue'
import TestCom from './components/son.vue'
// 1. 调用ref函数 -> ref对象
const h1Ref = ref(null)
const comRef = ref(null)
// 组件挂载完毕之后才能获取
onMounted(() => {
console.log(h1Ref.value)
console.log(TestCom.value)
})
</script>
2. defineExpose
默认情况下在
说明:指定testMessage属性可以被访问到

总结:
- 获取模板引用的时机是什么?
组件挂载完毕 - defineExpose编译宏的作用是什么?
显式暴露组件内部的属性和方法
组合式API - provide和inject
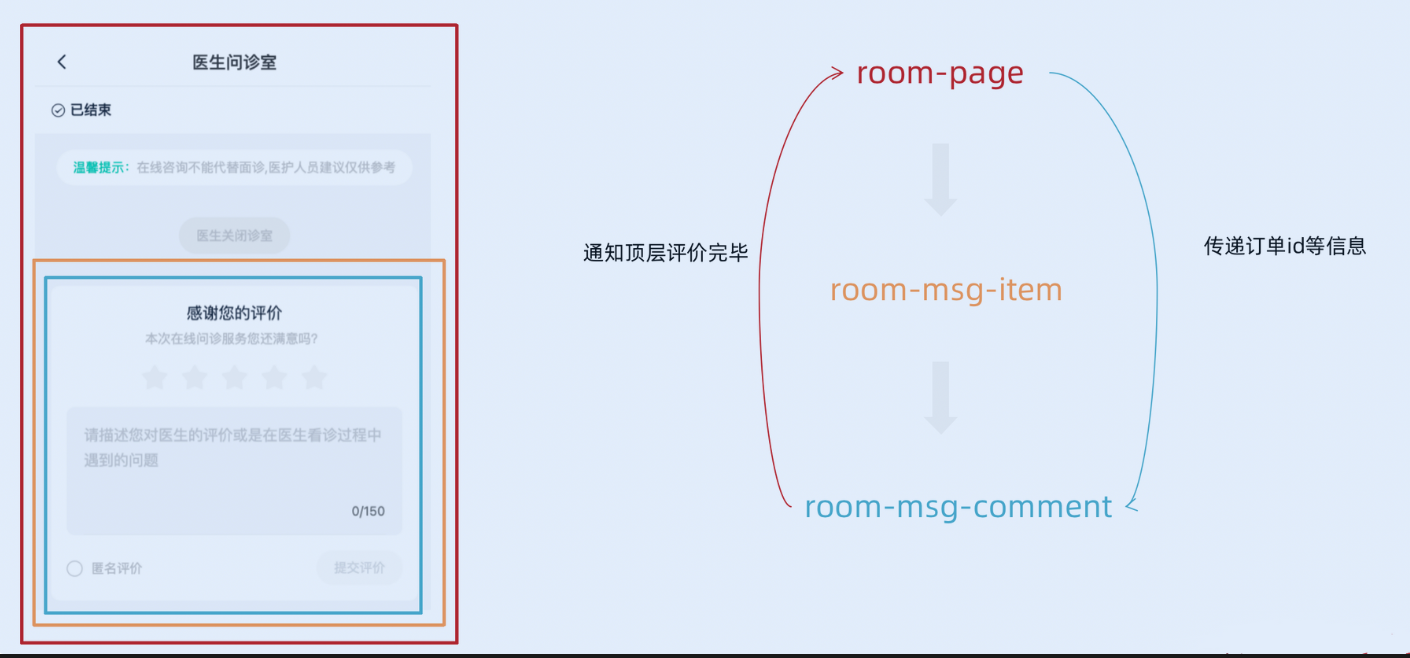
1. 作用和场景
顶层组件向任意的底层组件传递数据和方法,实现跨层组件通信

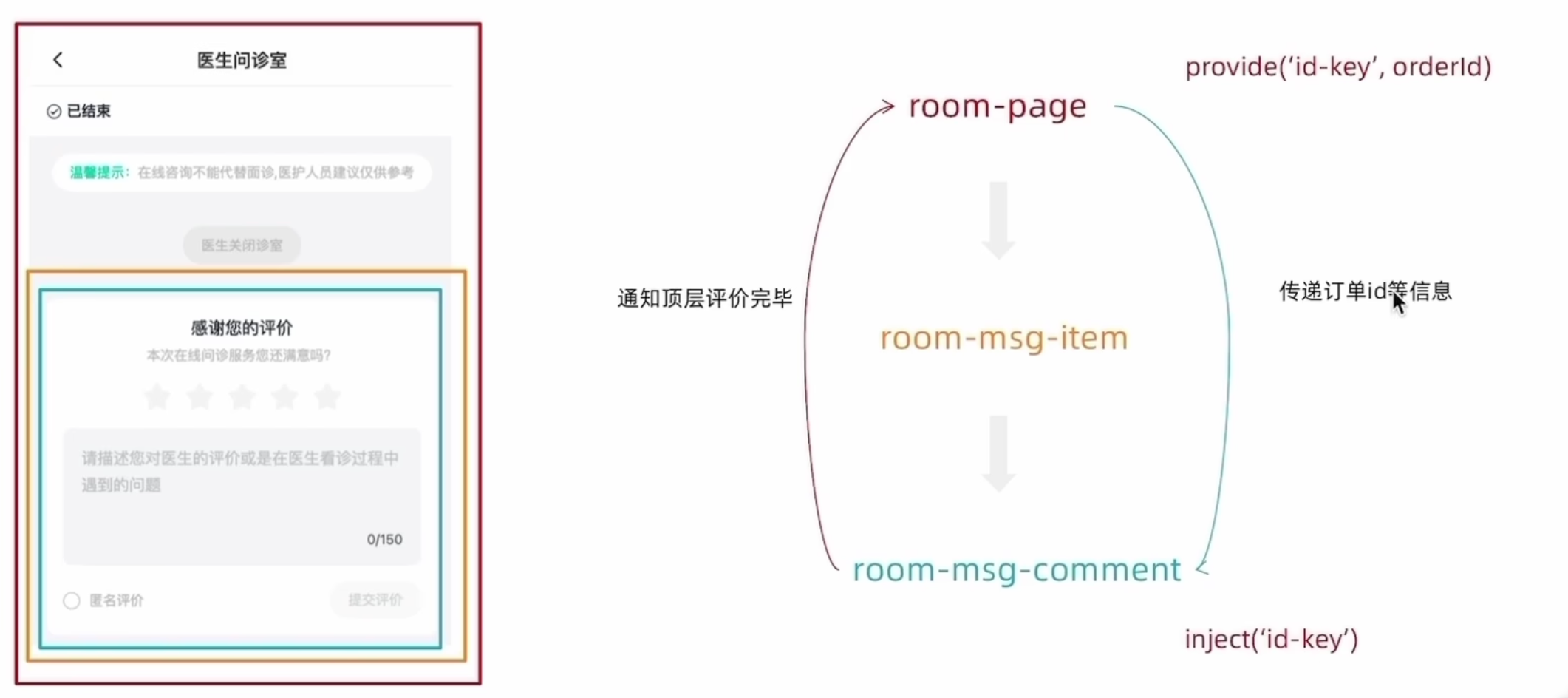
理解:room-page称为顶层组件,room-msg-comment称为底层组件
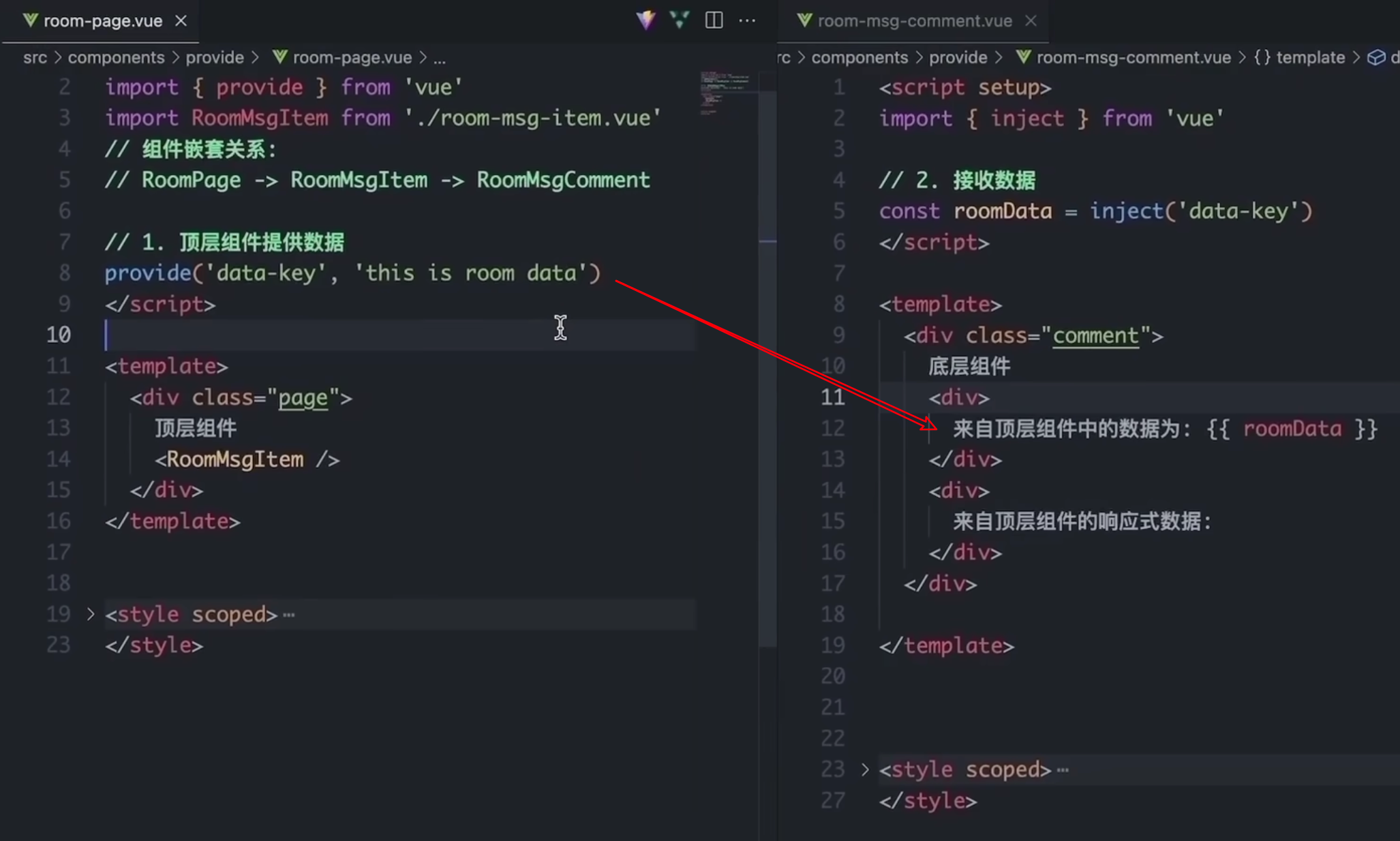
2. 跨层传递普通数据
实现步骤:
- 顶层组件通过
provide函数提供数据 - 底层组件通过
inject函数提供数据
顶层组件:
provide('key', 顶层组件中的数据)
底层组件:
const message = inject('key')
注意:以上二者的key相互关联
案例:

效果:

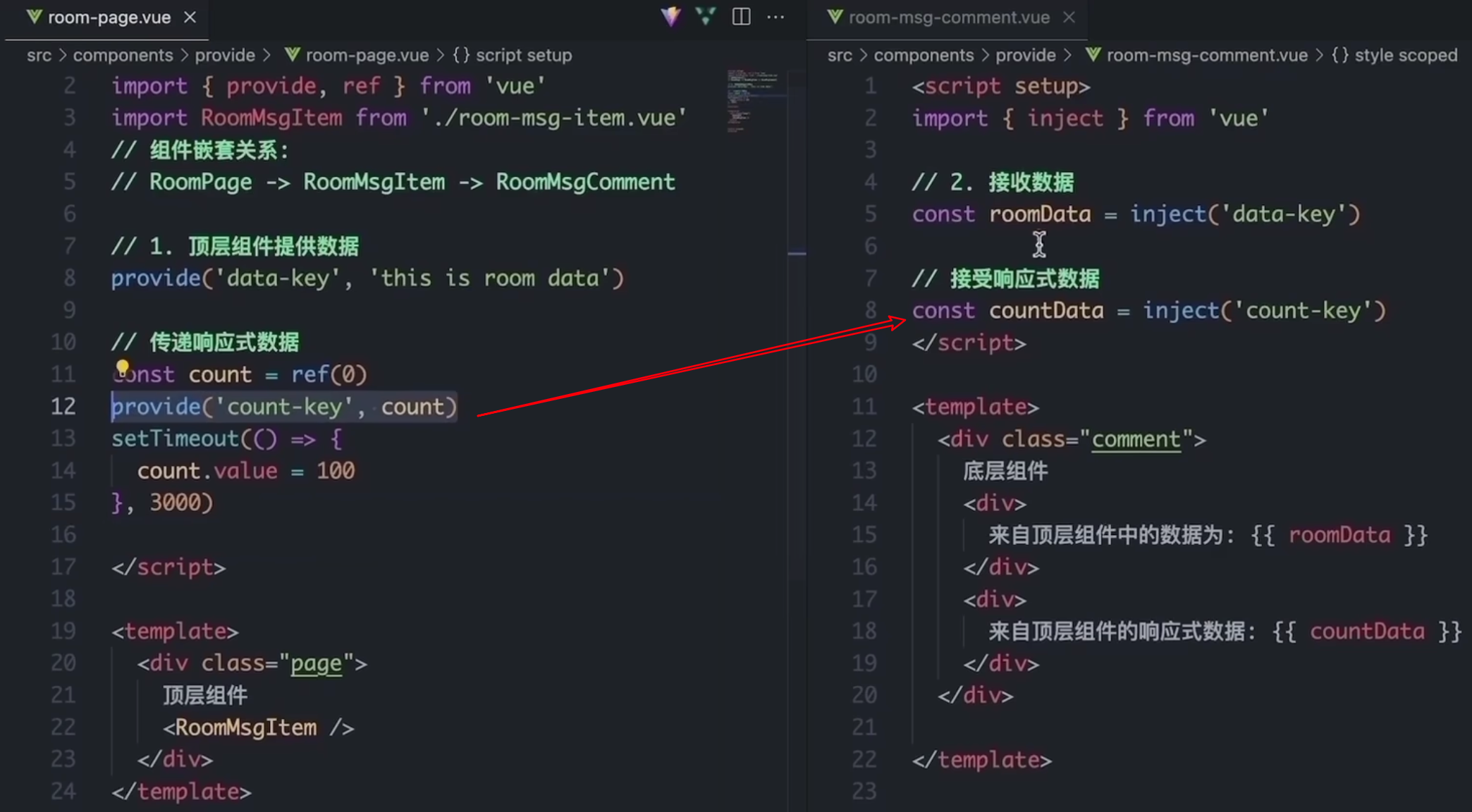
3. 跨层传递响应式数据
具体操作:在调用provide函数时,第二个参数设置为ref对象
顶层组件:
provide('app-key', ref对象)
底层组件:
const message = inject('app-key')
案例:

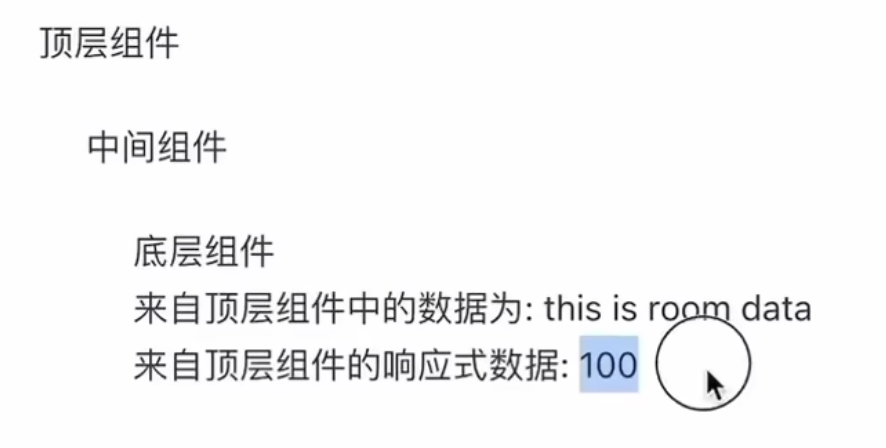
效果:

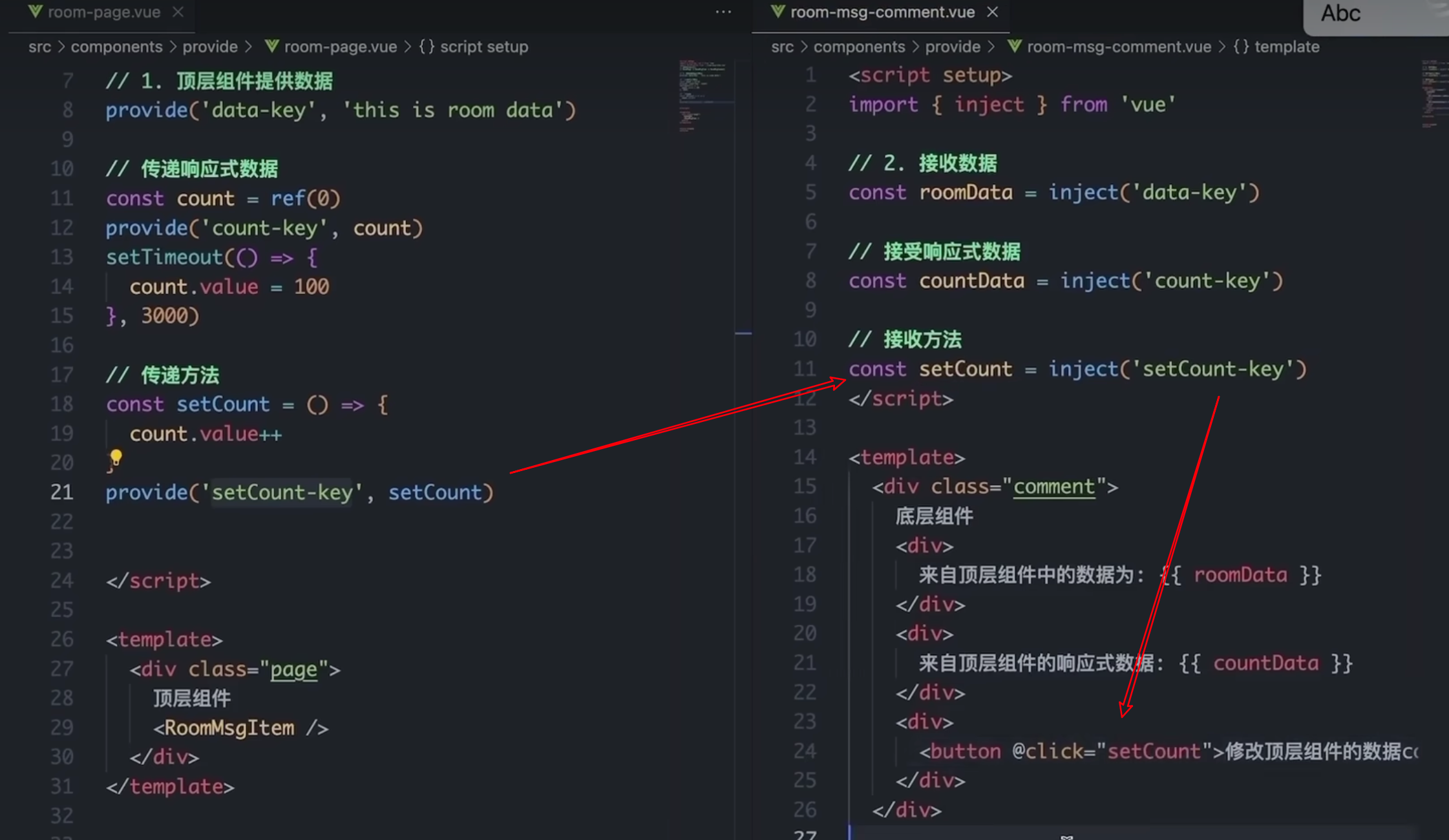
4. 跨层传递方法
逻辑:顶层组件可以向底层组件传递方法,底层组件调用方法修改顶层组件的数据
顶层组件:
const setCount = () => {
count.value++
}
provide('setCount-key', setCount)
底层组件:
const setCount = inject('setCount-key')
案例:

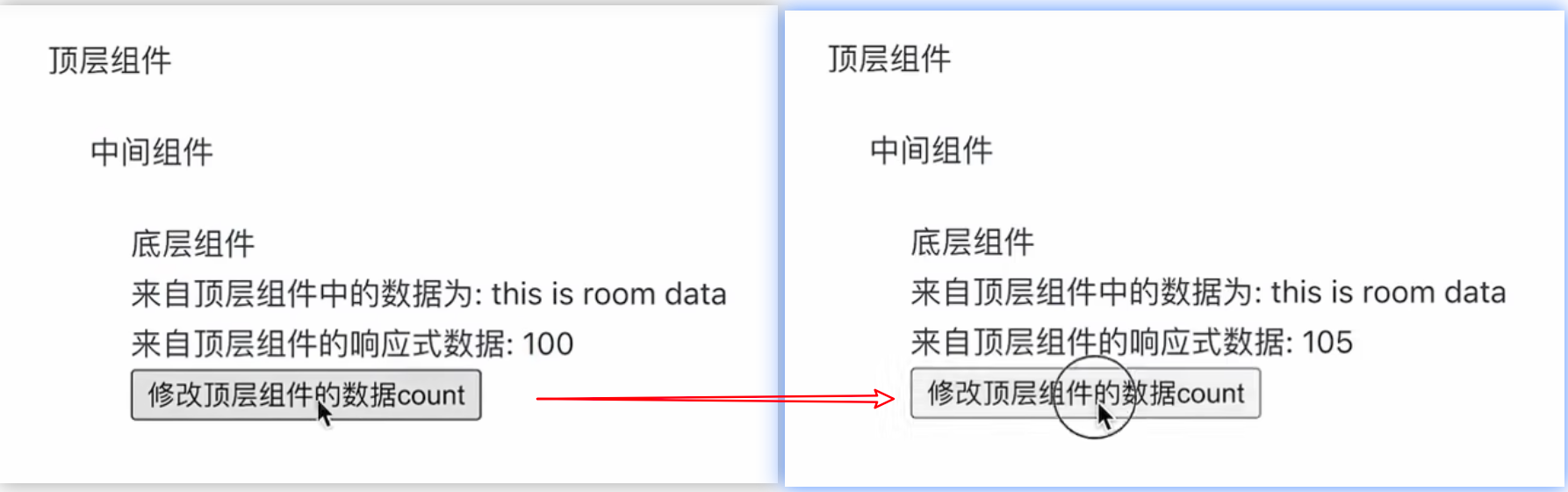
效果:点击按钮,顶层组件的响应式数据会变化

总结:
需求1: 我们需要从顶层传递订单id等信息到底层组件
顶层提供provide(’id-key’, orderId),底层采用 inject(’id-key’) 接收,从而实现顶层数据向底层的传递。

需求2: 底层通知顶层评价完毕
顶层提供provide(’state-fn’, changeState)传递函数, 底层通过inject(’state-fn’) → changeState()接收函数并调用,从而实现对顶层数据的修改
Q&A:
- provide和inject的作用是什么?
跨层组件通信 - 如何在传递的过程中保持数据响应式?
第二个参数传递ref对象 - 底层组件想要通知顶层组件做修改,如何做?
传递方法,底层组件调用方法 - 一颗组件树中只有一个顶层或底层组件吗?
相对概念,存在多个顶层和底层的关系
综合案例
案例演示:

1. 项目地址
git clone http://git.itcast.cn/heimaqianduan/vue3-basic-project.git
2. 项目说明
- 模版已经配置好了案例必须的安装包
- 案例用到的接口在 README.MD文件 中
- 案例项目有俩个分支,main主分支为开发分支,complete分支为完成版分支供开发完参考
3. 项目实现:
步骤1: 列表渲染
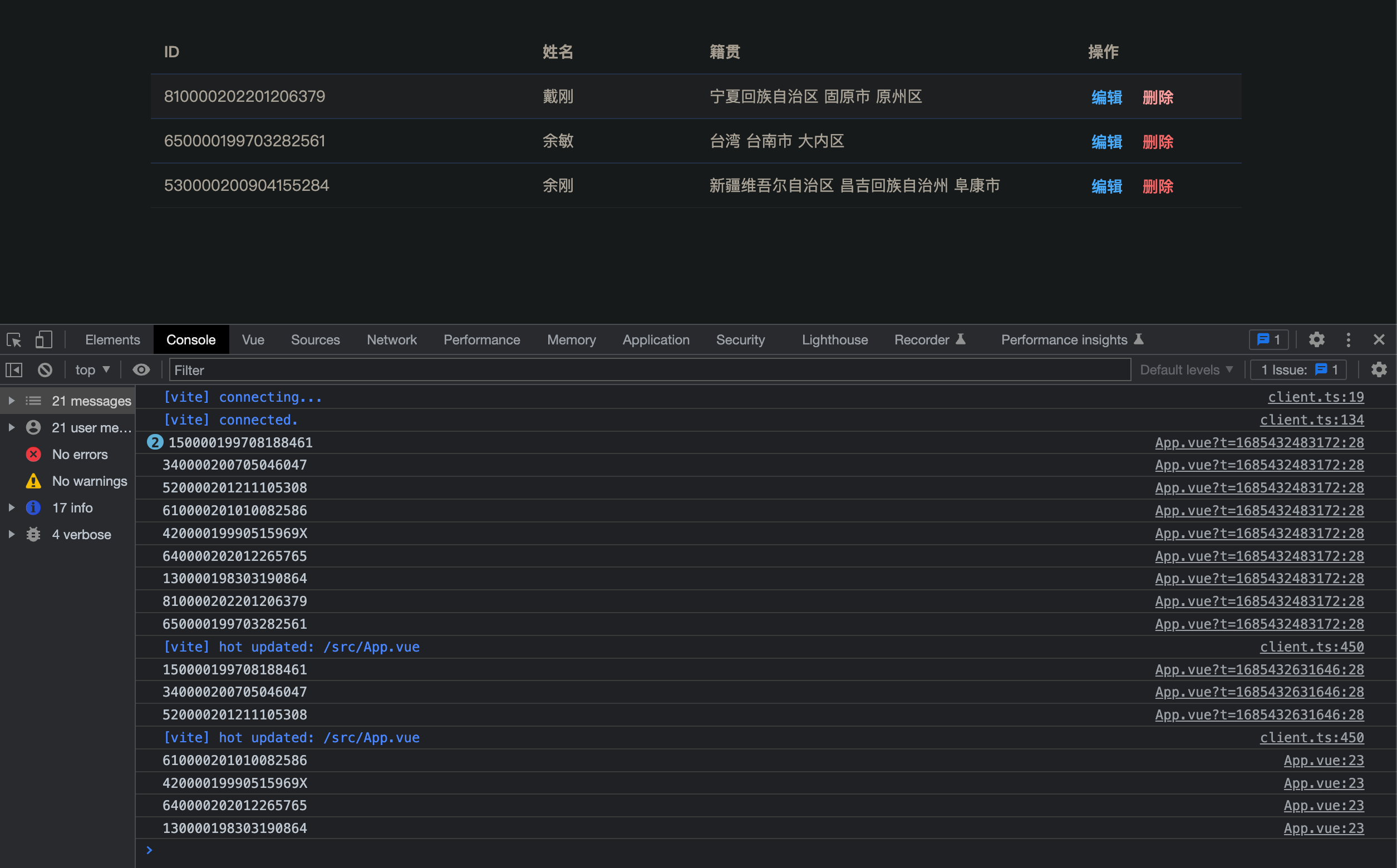
效果:

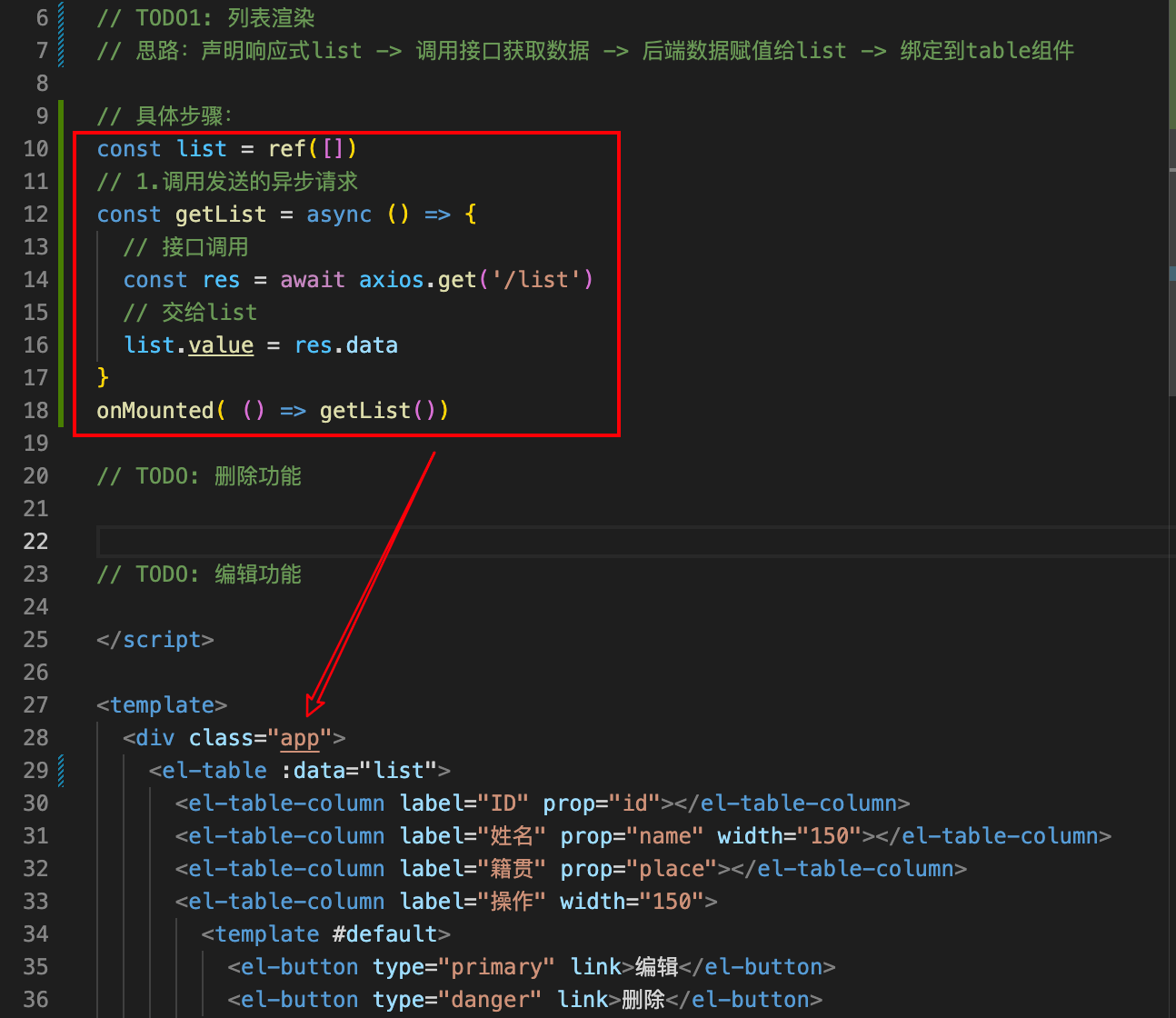
实现:
// TODO1: 列表渲染
// 思路:声明响应式list -> 调用接口获取数据 -> 后端数据赋值给list -> 绑定到table组件
// 具体步骤:
const list = ref([])
// 1.调用发送的异步请求
const getList = async () => {
// 接口调用
const res = await axios.get('/list')
// 交给list
list.value = res.data
}
onMounted( () => getList())
说明:我们将数据传输给相应的列表

步骤2: 删除功能
效果:

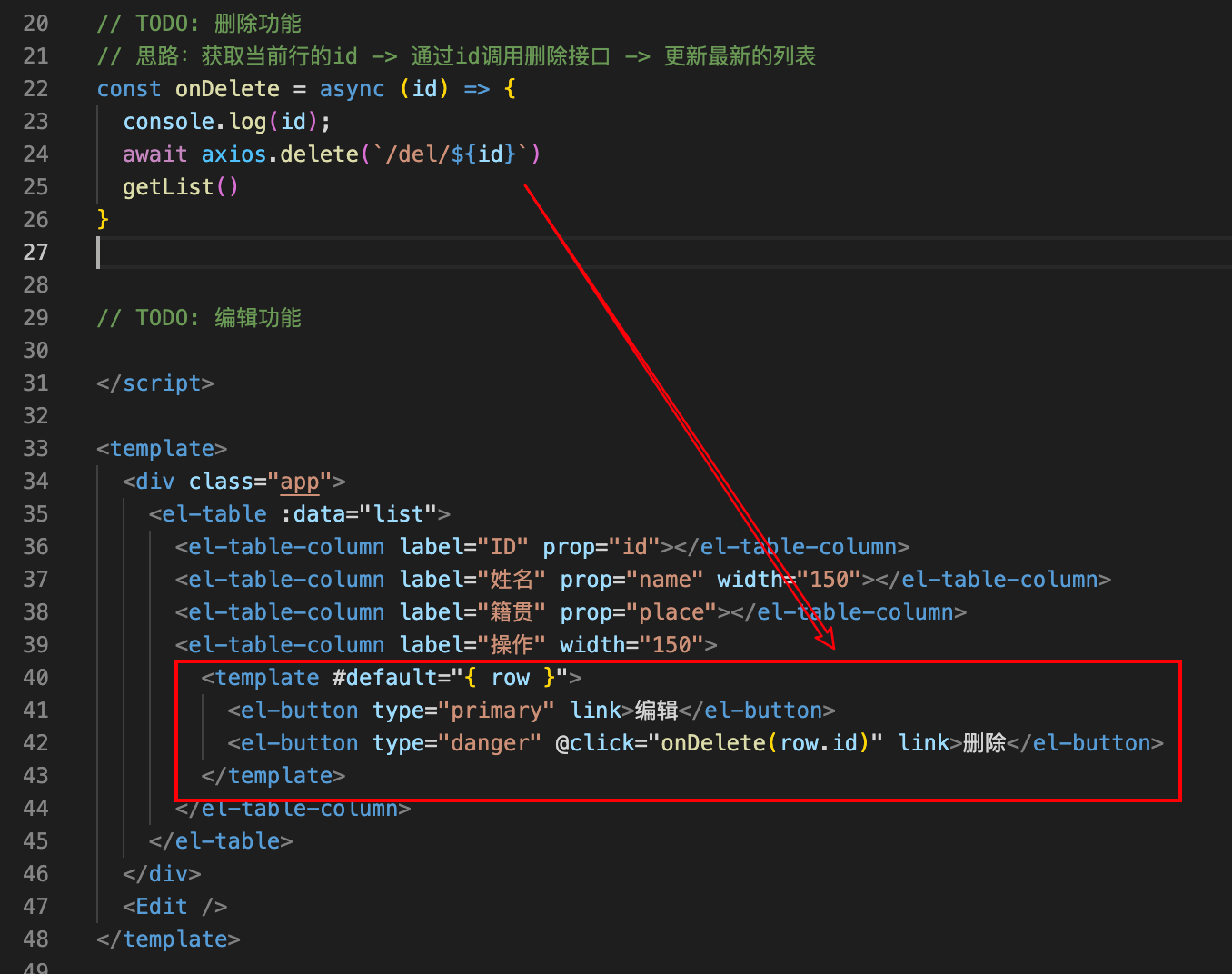
实现:
// TODO: 删除功能
// 思路:获取当前行的id -> 通过id调用删除接口 -> 更新最新的列表
const onDelete = async (id) => {
console.log(id);
await axios.delete(`/del/${id}`)
getList()
}
说明:

步骤3: 编辑功能
效果:

实现:
主组件:
// TODO: 编辑功能
// 思路:打开弹窗 -> 回填数据 -> 更新数据
// 1. 打开弹窗 (获取子组件实例 调用方法或者修改属性)
const editRef = ref(null)
const onEdit = (row) => {
editRef.value.open(row)
}
// 2. 回调数据 (调用详情接口 / 当前行的静态数据)
编辑功能组件:
<script setup>
// TODO: 编辑
import { ref } from 'vue'
import axios from 'axios';
// 弹框开关
const dialogVisible = ref(false)
// 准备form
const form = ref({
name: '',
place: '',
id: ''
})
const open = (row) => {
console.log(row)
form.value.name = row.name
form.value.place = row.place
form.value.id = row.id
dialogVisible.value = true
}
defineExpose({
open
})
// 更新
const emit = defineEmits(['on-update'])
const onUpdata = async () => {
// 1. 收集表单数据,调用接口
await axios.patch(`/edit/${form.value.id}`, {
name: form.value.name,
place: form.value.place,
})
// 2. 关闭弹窗
dialogVisible.value = false
// 3. 通知父组件做列表更新
emit('on-update')
}
</script>
<template>
<el-dialog v-model="dialogVisible" title="编辑" width="400px">
<el-form label-width="50px">
<el-form-item label="姓名">
<el-input placeholder="请输入姓名" v-model="form.name"/>
</el-form-item>
<el-form-item label="籍贯">
<el-input placeholder="请输入籍贯" v-model="form.place"/>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary" @click="onUpdata">确认</el-button>
</span>
</template>
</el-dialog>
</template>









![[转载]Nginx 使用 X-Accel-Redirect 实现静态文件下载的统计、鉴权、防盗链、限速等](https://img-blog.csdnimg.cn/img_convert/ea28657bf08077d6373ea049f78454fa.png)