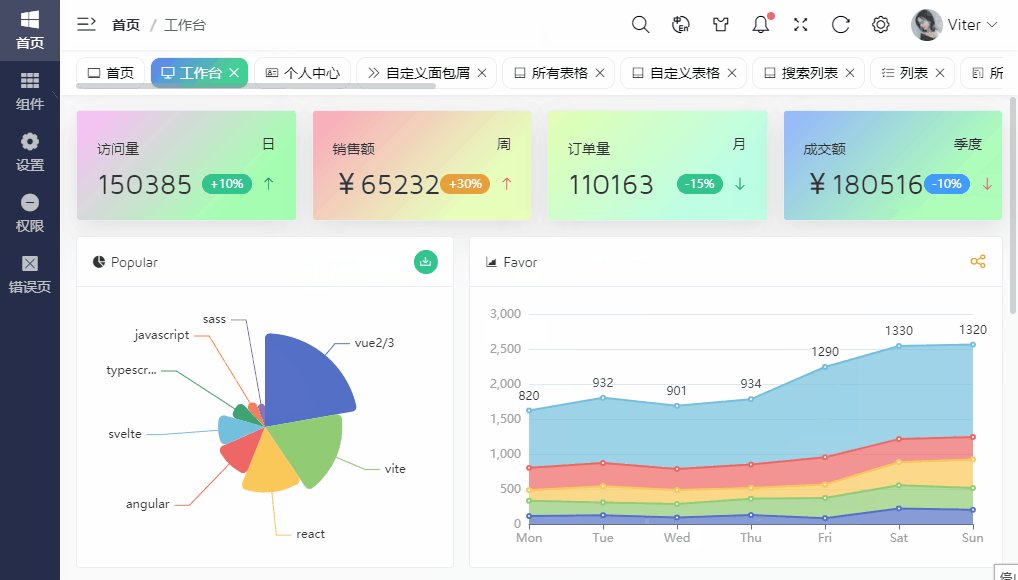
Vite4-Admin 基于 vue3+vite4.x+pinia2+vue-router@4 构建后台管理系统。

支持vue-i18n国际化多语言、动态路由鉴权、4种布局模板及tab页面缓存等功能。


技术框架
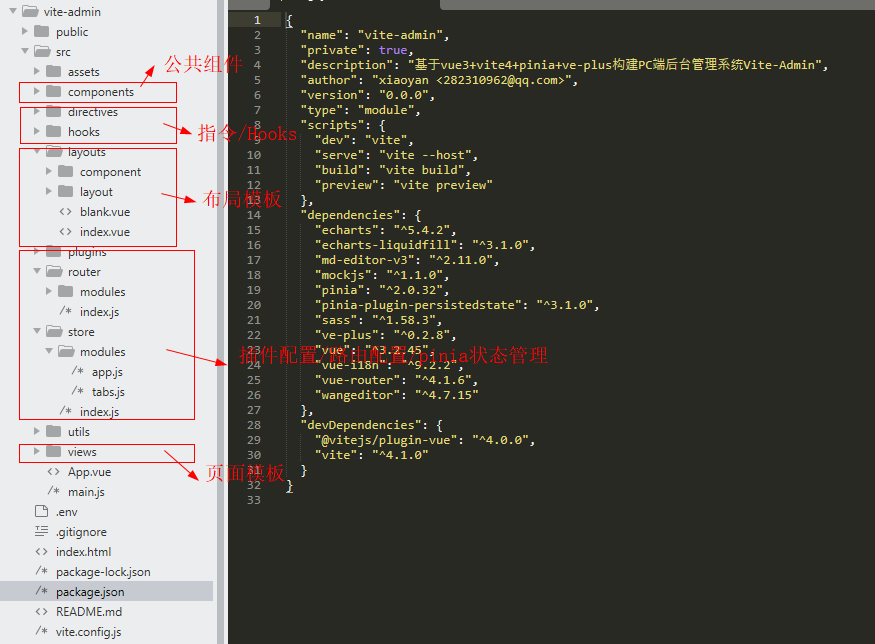
- 编码器:VScode
- 框架技术:vite4+vue3+pinia+vue-router
- UI组件库:ve-plus (基于vue3自研ui组件库)
- 样式处理:sass^1.58.3
- 图表组件:echarts^5.4.2
- 国际化方案:vue-i18n^9.2.2
- 富文本编辑器组件:wangeditor^4.7.15
- markdown编辑器:md-editor-v3^2.11.0


特性
- 最新前端技术栈vite4、vue3、pinia、vue-router、vue-i18n
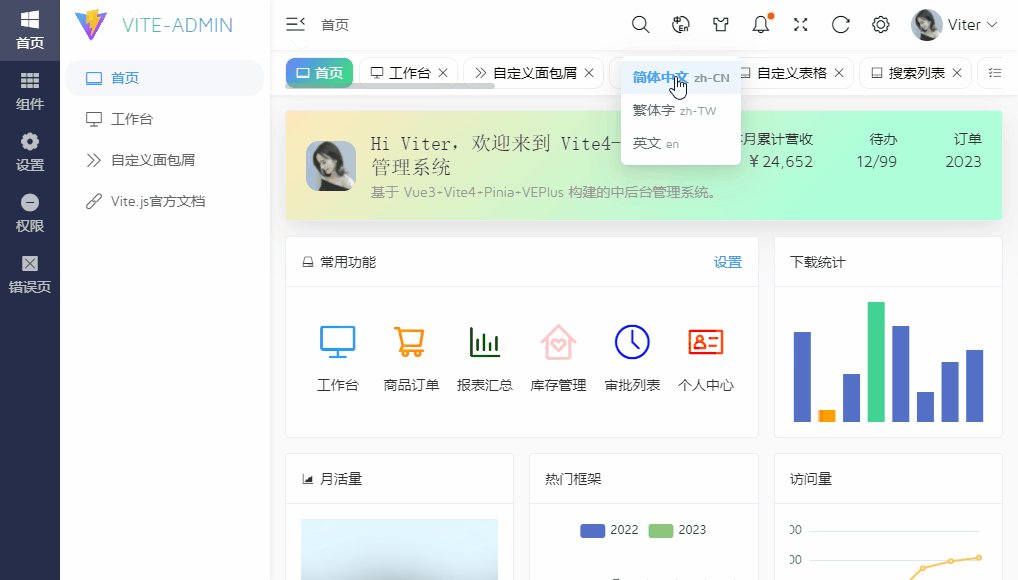
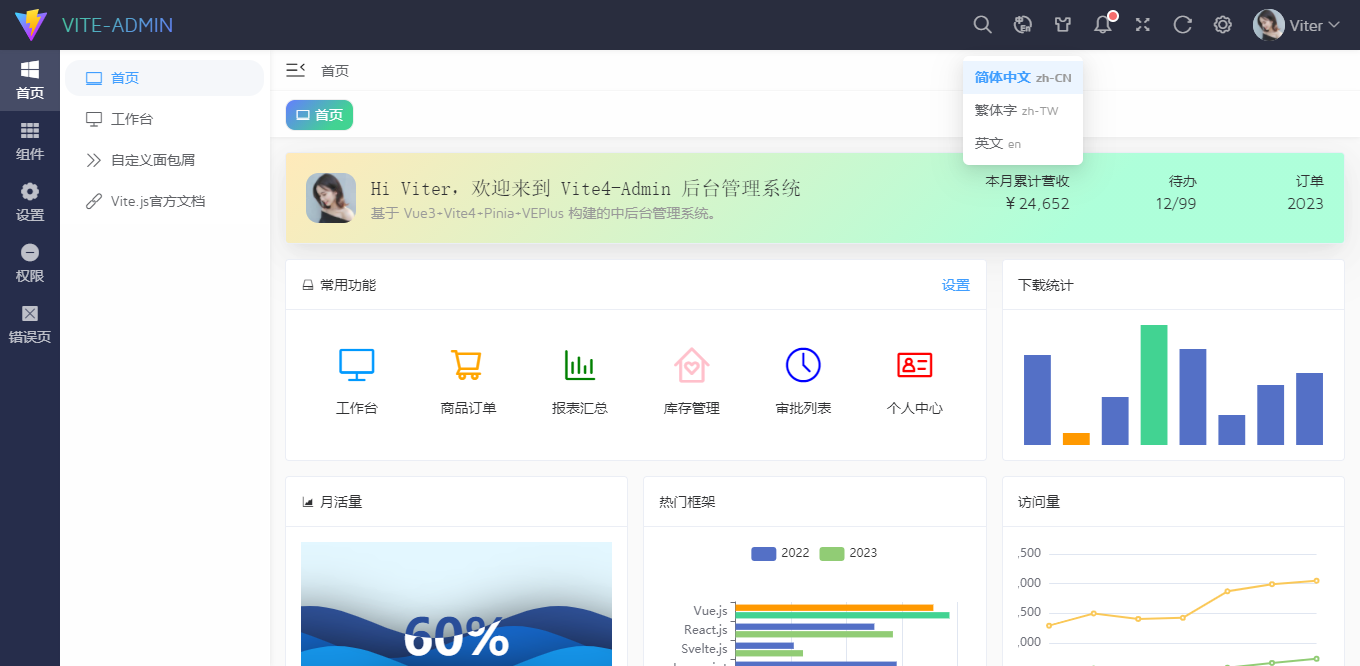
- 支持中文/英文/繁体多语言模式切换。
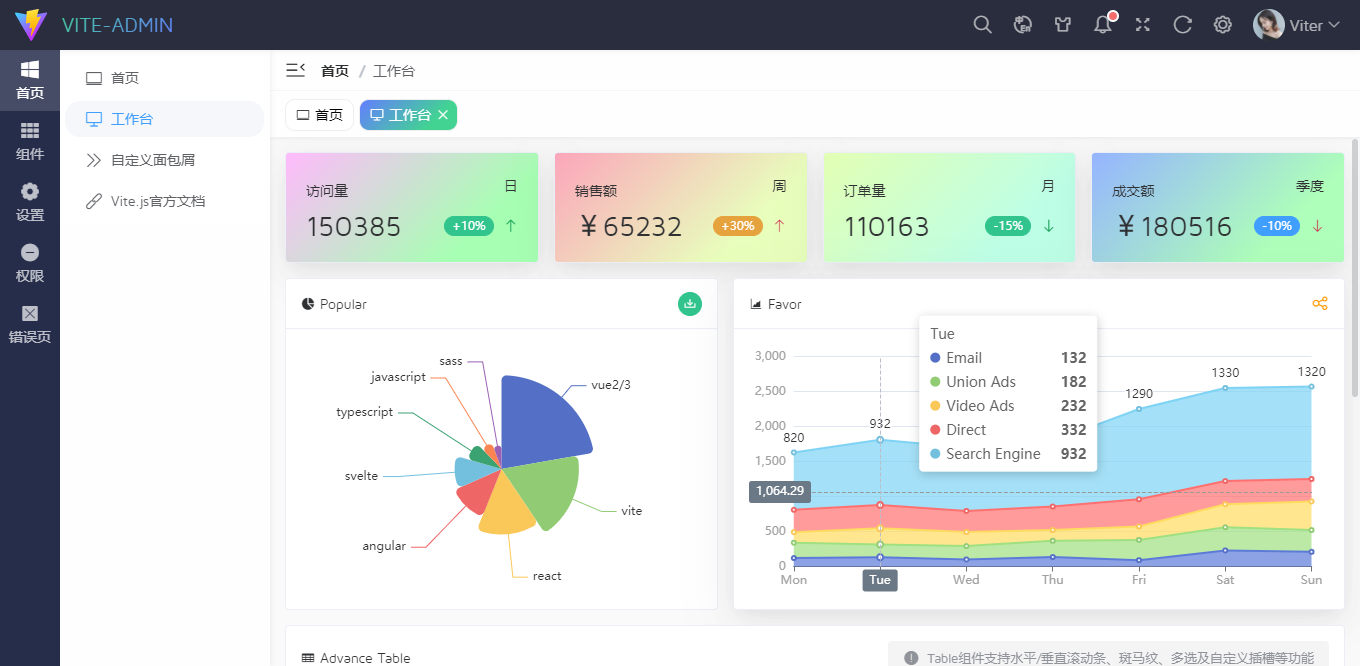
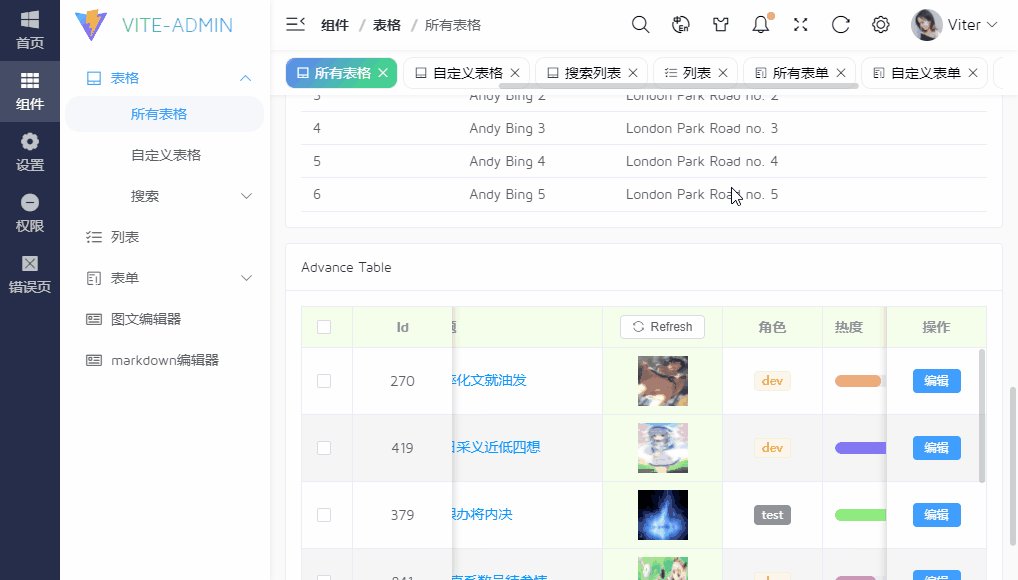
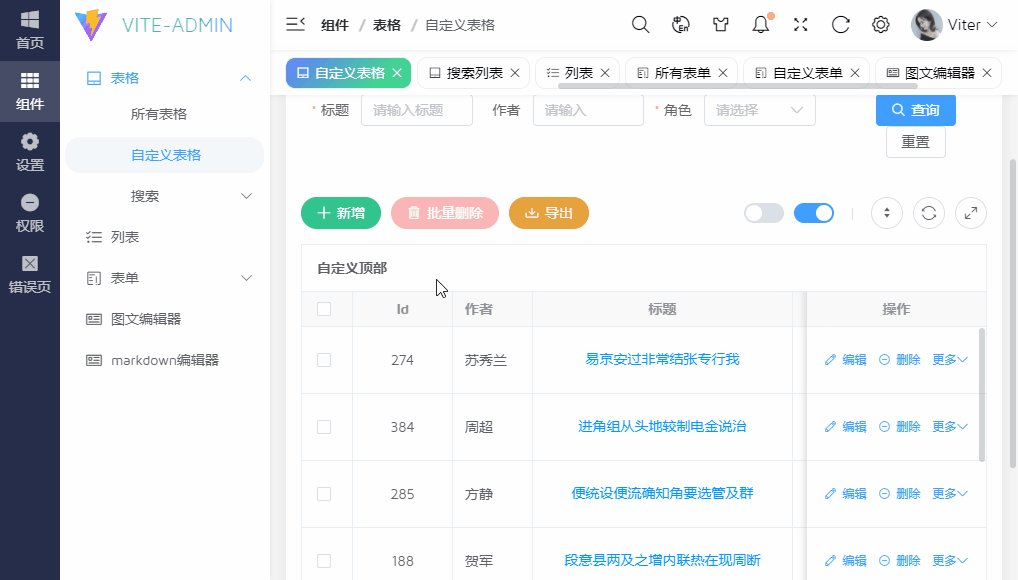
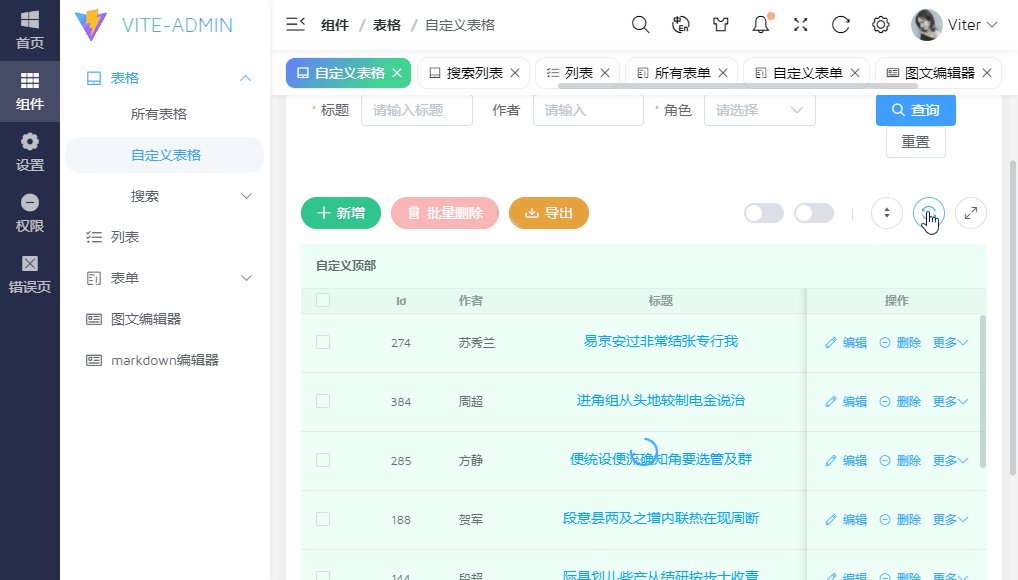
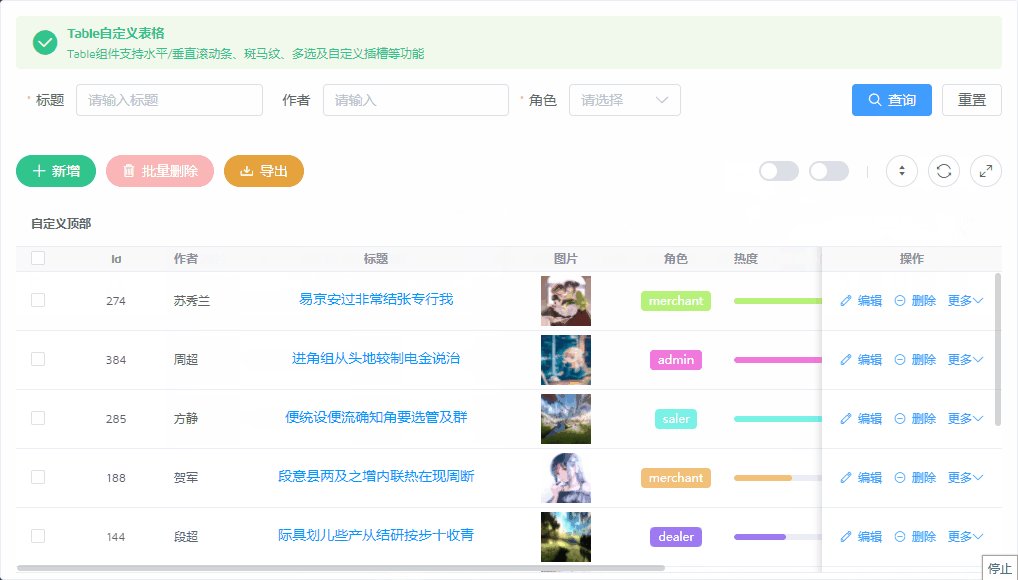
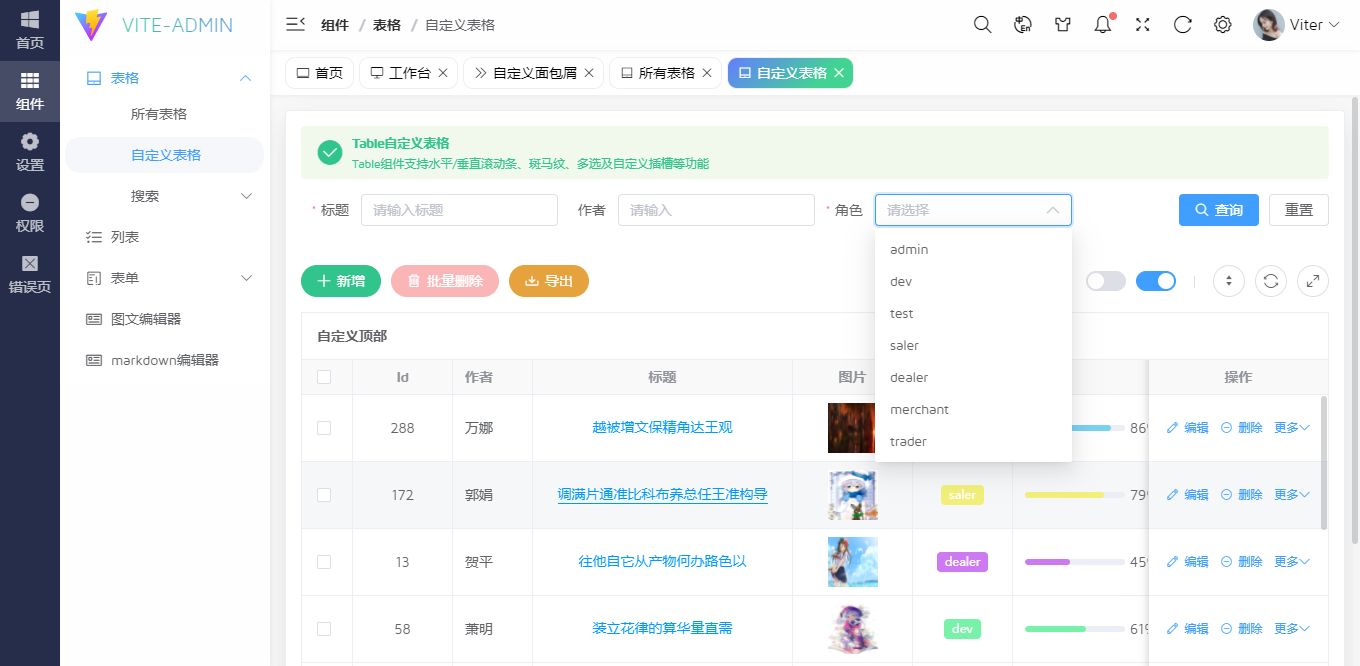
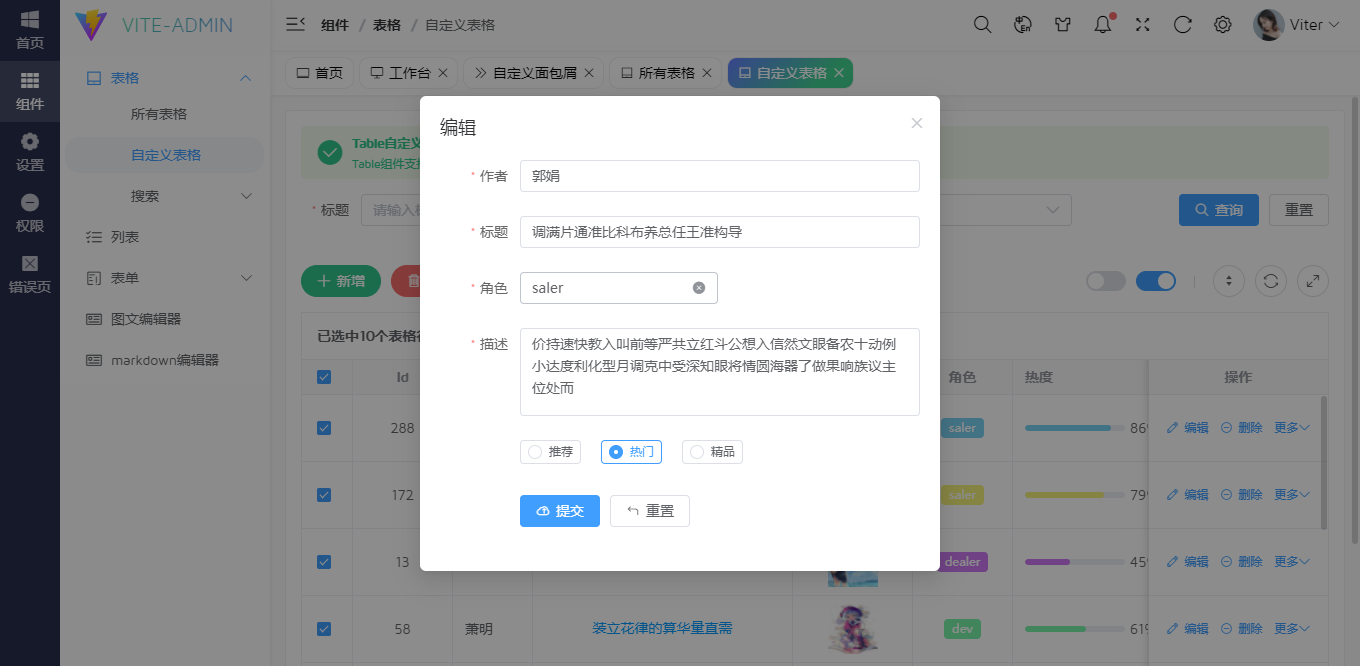
- 支持表格单选/多选、边框/隔行换色、横向/纵向虚拟滚动条等功能。
- 搭配高颜值的ve-plus组件库,风格更加统一。
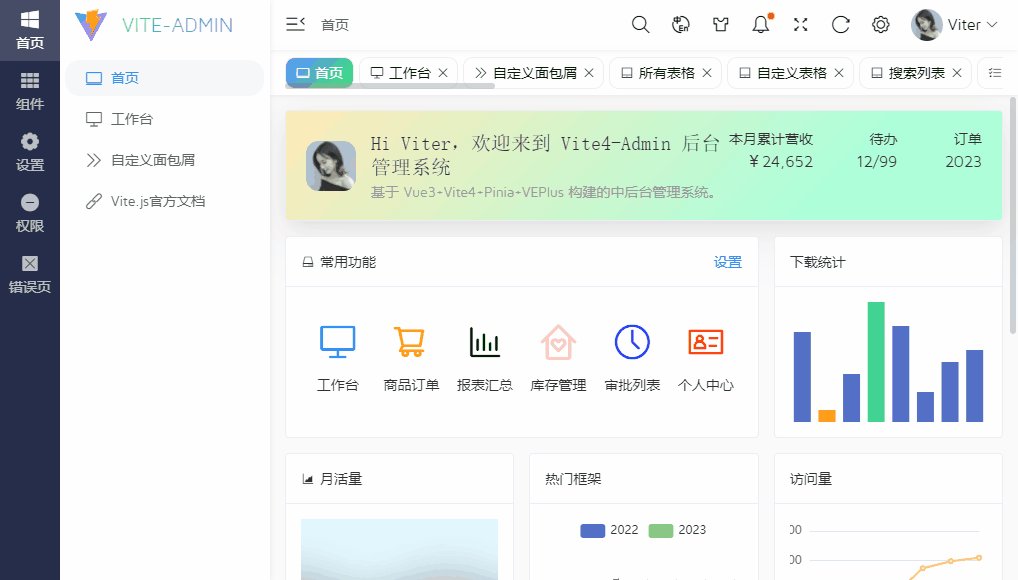
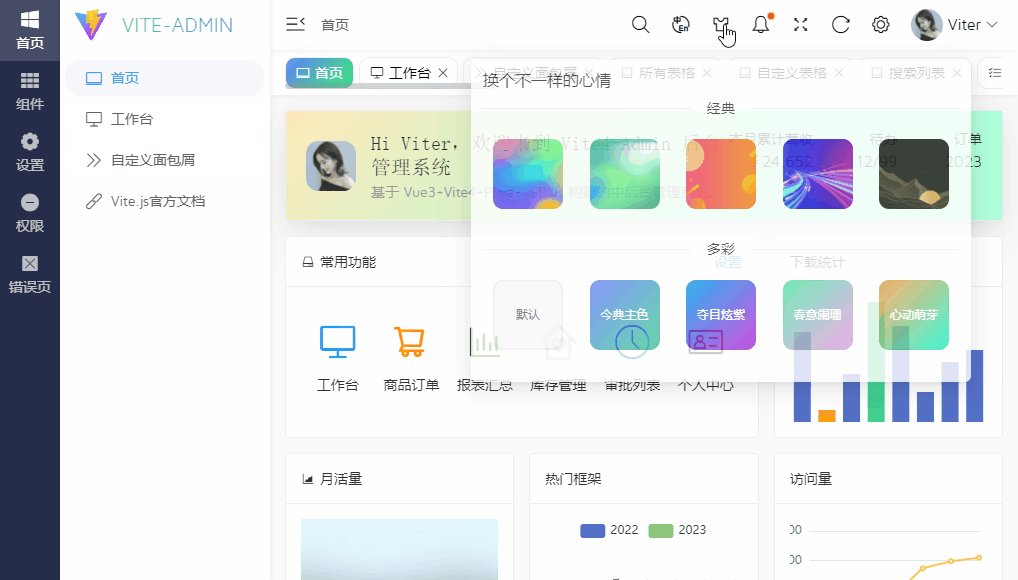
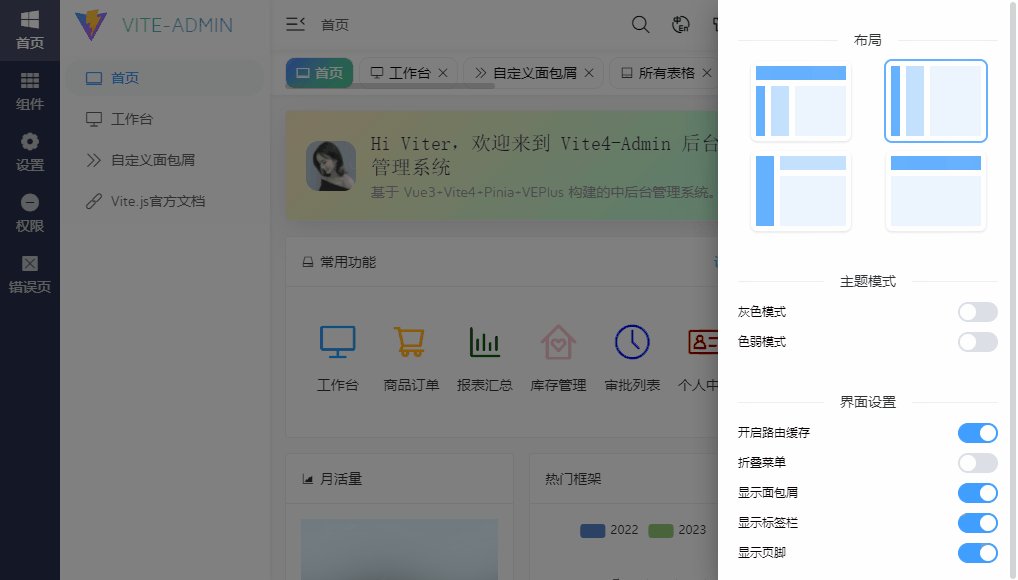
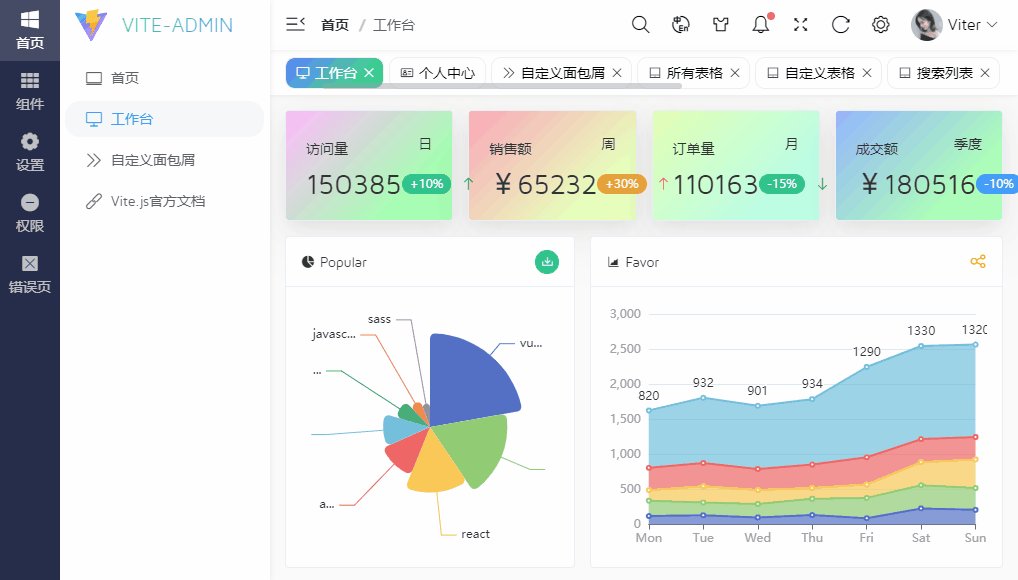
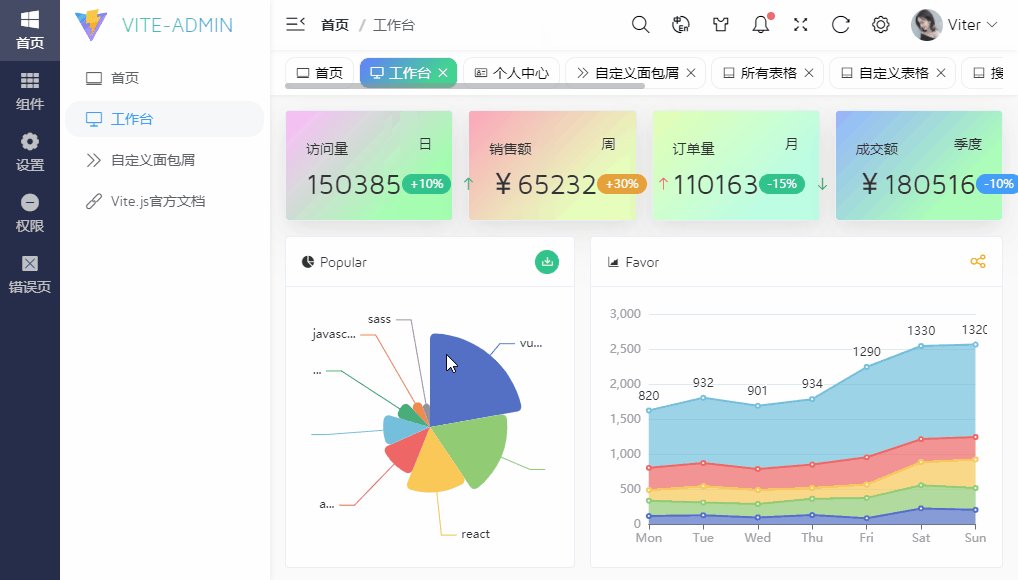
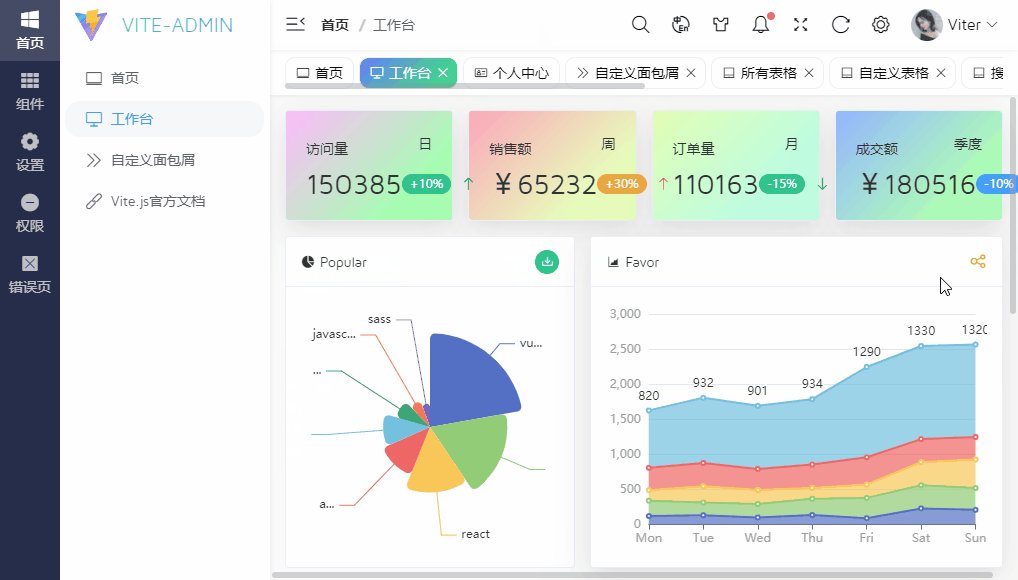
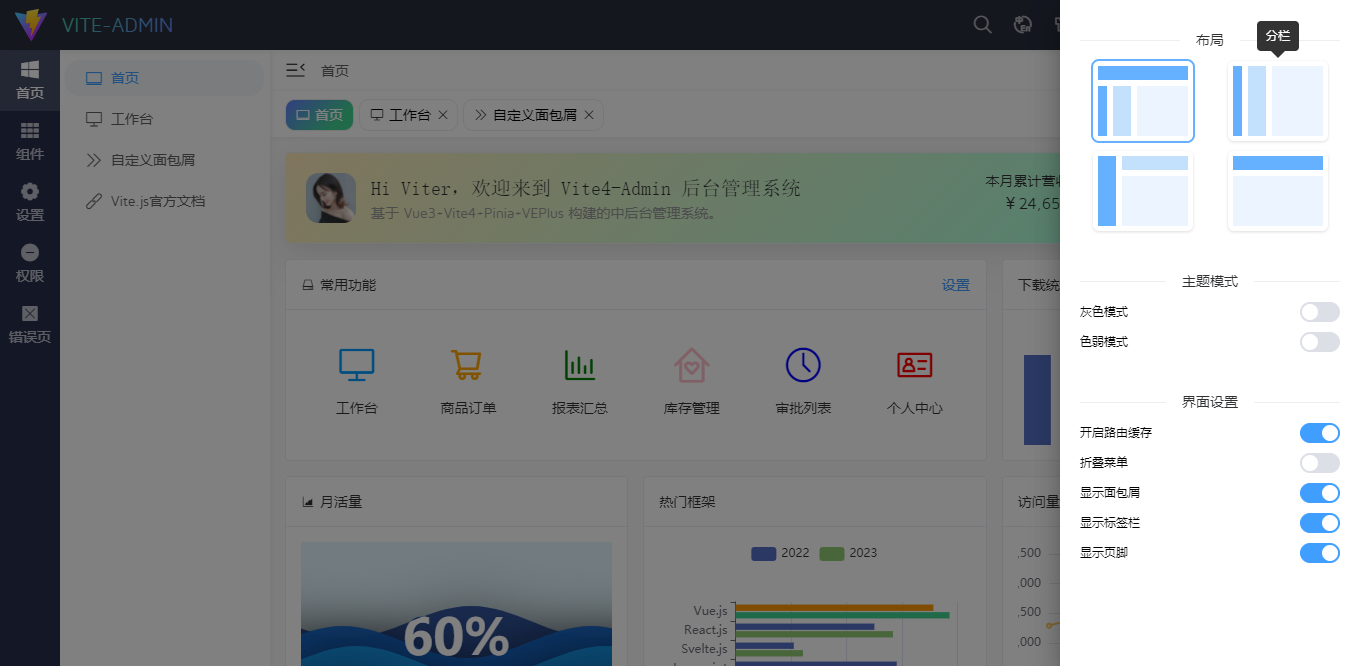
- 内置多个模板布局样式
- 支持动态路由权限控制、路由缓存



布局模板
项目中提供了4种布局模板。
<script setup>
import { computed } from 'vue'
import { appStore } from '@/store/modules/app'
// 引入布局模板
import Classic from './layout/classic/index.vue'
import Columns from './layout/columns/index.vue'
import Vertical from './layout/vertical/index.vue'
import Transverse from './layout/transverse/index.vue'
const store = appStore()
const config = computed(() => store.config)
const LayoutConfig = {
classic: Classic,
columns: Columns,
vertical: Vertical,
transverse: Transverse
}
</script>
<template>
<div class="veadmin__container">
<component :is="LayoutConfig[config.layout]" />
</div>
</template>

<script setup>
import { ref } from 'vue'
import { useRoutes } from '@/hooks/useRoutes'
import { tabsStore } from '@/store/modules/tabs'
import Permission from '@/components/Permission.vue'
import Forbidden from '@/views/error/forbidden.vue'
const { route } = useRoutes()
const store = tabsStore()
</script>
<template>
<Scrollbar autohide gap="2">
<div class="ve__layout-main__wrapper">
<!-- 路由鉴权 -->
<Permission :roles="route?.meta?.roles">
<template #tips>
<Forbidden />
</template>
<!-- 路由缓存 -->
<router-view v-slot="{ Component }">
<transition name="ve-slide-right" mode="out-in" appear>
<KeepAlive :include="store.cacheViews">
<component v-if="store.reload" :is="Component" :key="route.path" />
</KeepAlive>
</transition>
</router-view>
</Permission>
</div>
</Scrollbar>
</template>



vue-i18n国际化多语言解决方案
import { createI18n } from 'vue-i18n'
import { appStore } from '@/store/modules/app'
// 引入语言配置
import enUS from './en-US'
import zhCN from './zh-CN'
import zhTW from './zh-TW'
// 默认语言
export const langVal = 'zh-CN'
export default async (app) => {
const store = appStore()
const lang = store.lang || langVal
const i18n = createI18n({
legacy: false,
locale: lang,
messages: {
'en': enUS,
'zh-CN': zhCN,
'zh-TW': zhTW
}
})
app.use(i18n)
}

<script setup>
import { ref } from 'vue'
import { useI18n } from 'vue-i18n'
import { appStore } from '@/store/modules/app'
const { locale } = useI18n()
const store = appStore()
const langVal = ref(locale.value)
const langOptions = ref([
{key: "zh-CN", label: "简体中文"},
{key: "zh-TW", label: "繁体字"},
{key: "en", label: "英文"},
])
const changeLang = () => {
// 设置locale语言
locale.value = langVal.value
store.lang = locale.value
// store.setLang(locale.value)
}
</script>
<template>
<Dropdown v-model="langVal" :options="langOptions" placement="bottom" @change="changeLang">
<div class="toolbar__item"><Icon name="ve-icon-lang" size="20" cursor /></div>
<template #label="{item}">
<div>
{{item.label}} <span style="color: #999; font-size: 12px;">{{item.key}}</span>
</div>
</template>
</Dropdown>
</template>
预览OK,基于vue3+vite4+pinia2开发后台管理系统模板就分享到这里。