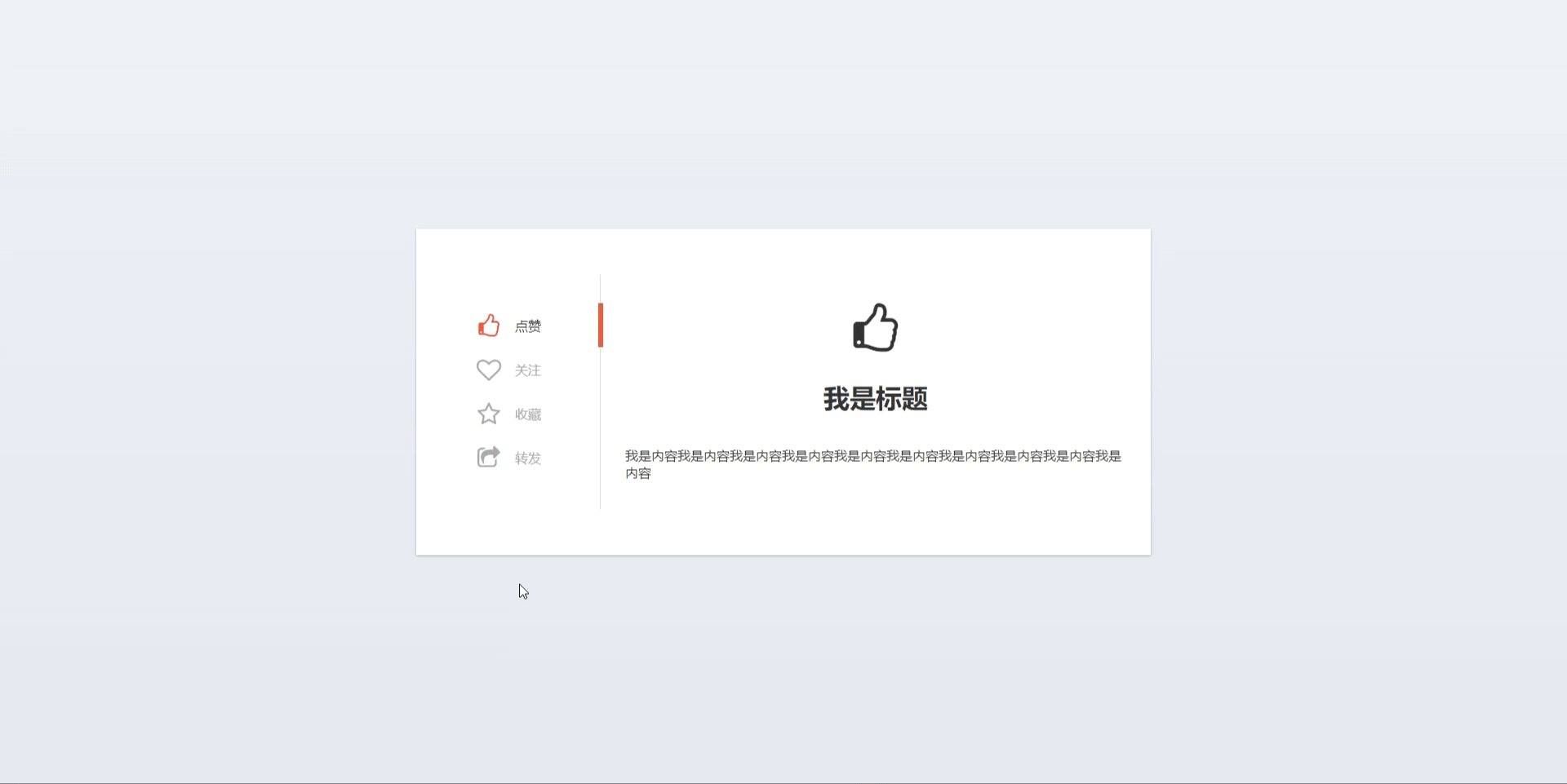
实例:简约的垂直选项卡
技术栈:HTML+CSS+JS
字体图标库:font-awesome
效果:

源码:
【html】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>简约的垂直选项卡</title>
<!-- 引入字体图标 -->
<link rel="stylesheet" href="/fonts/css/font-awesome.css">
<link rel="stylesheet" href="148.css">
</head>
<body>
<div class="container">
<div class="left-box">
<ul>