随着项目工程的推进,开发者们会根据工作内容的需要在Unity内开发众多的工具。随着工具的增多,Unity 的Menu菜单也会逐渐臃肿,过于分散,工具代码也难以查找。在此问题的基础上,开发了工具聚合页(UEWindow) 这一功能来管理项目的中大部分工具。
之所以是大部分工具,是因为一些工具的页面需要独立存在。而工具聚合的功能也就是把所有零散的工具页面集中到一个EditorWindow 中显示
链接:https://pan.baidu.com/s/1almHJO5Upm9v-A_1IqfXQQ
提取码:aw02
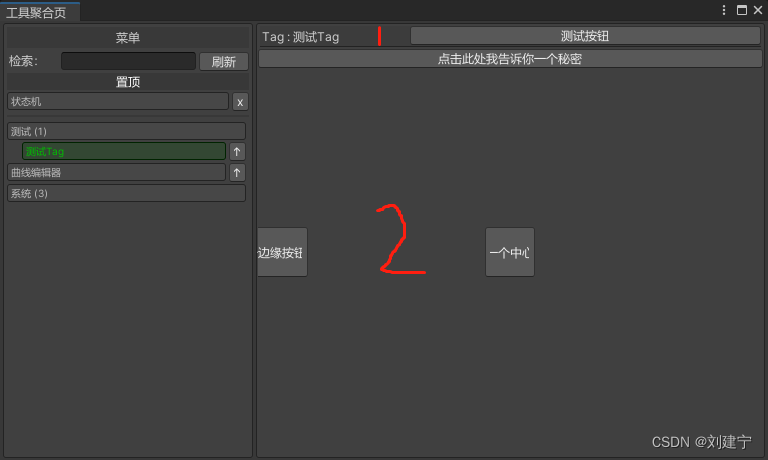
工具如下:

主要提供的功能有:
1.提供工具菜单列表
2.提供置顶显示,使不同工作人员专注于不同的工具
点击工具右侧的向上箭头,即可置顶当前工具。所有置顶的工具均在置顶分组中显示。
3.提供工具检索功能,可通过名称,描述,和关键字进行检索
4.提供脚本快速定位功能
在工具栏中(上图2的区域),右键显示菜单,点击编辑 可快速定位当前工具实现位置
5.提供基本生命周期逻辑
如何新建工具标签
先看实现:
/// <summary>
/// 所有的Tag 需要继承UETag , 需要添加UEMenu属性,才能在菜单面板中显示
/// </summary>
[UEMenu("测试/测试Tag", "这是一个测试例子", null)]
public class UETagTest : UETag
{
/// <summary>
/// 定义快捷键 Shift + K
/// </summary>
[MenuItem("Tools/测试Tag #K")]
static void OpenTag()
{
//使用UEWindow.OpenWindow 接口可快速打开当前窗口
UEWindow.OpenWindow("测试/测试Tag");
}
/// <summary>
/// 给顶部工具栏添加工具
/// </summary>
/// <param name="rect"></param>
protected override void OnDrawToolbar(Rect rect)
{
if (GUILayout.Button("测试按钮"))
{
Debug.Log("点击了测试按钮");
}
}
/// <summary>
/// 初始化时调用(仅在第一次打开这个工具时调用,可用来做基础数据的初始化操作)
/// </summary>
protected override void OnInit() { }
/// <summary>
/// 激活时调用(每次打开这个工具时调用)
/// </summary>
protected override void OnEnable() { }
/// <summary>
/// 关闭时调用(每次关闭这个工具时调用,包含切页签和UEWindow 调用Disable时)
/// </summary>
protected override void OnDisable() { }
/// <summary>
/// 编辑器状态下Update时调用(EditorApplication.update 事件),dealtaTime为增量时间
/// </summary>
/// <param name="deltaTime"></param>
protected override void OnUpdate(float deltaTime) { }
/// <summary>
/// 绘制GUI时调用
/// </summary>
/// <param name="rect">绘制显示区域,为显示区域的局部坐标</param>
protected override void OnGUI(Rect rect)
{
if (GUILayout.Button("点击此处我告诉你一个秘密"))
Debug.Log("这一个是秘密,不能告诉你");
if (GUI.Button(new Rect(rect.width/2-25,rect.height/2-25,50,50),"这是一个中心按钮" ))
Debug.Log("正中中心");
if (GUI.Button(new Rect(-50,rect.height/2-25,100,50), "这是一个边缘按钮"))
Debug.Log("边缘按钮");
}
}
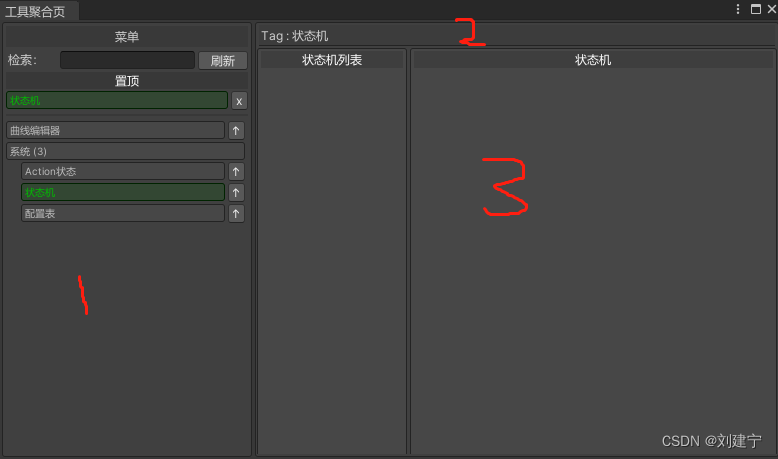
工具展示:

如上面例子,所有工具都需要继承UETag类型,UETag提供了最基本的窗体绘制逻辑及窗体生命周期。
窗体主要分为两部分:
顶部工具栏(上图1的区域):标记了当前Tag的名称,实现OnDrawToolbar方法可自定义添加工具
工具主要绘制区域(上图2的区域):由各个工具自定义实现
UETag提供的主要生命周期有:
OnInit:第一次打开当前工具时调用,只会调用一次,用来做基础数据初始化操作
OnEnable:每次打开当前工具时调用,会调用多次,用来做每次工具显示时的逻辑操作
OnGUI:绘制界面时调用,既EditorWindow的OnGUI方法。会传入一个Rect参数,该参数值为区域2的显示坐标,数值为:0,0,显示宽度,显示高度。
OnUpdate:EditorApplication.update 更新事件,传入deltaTime,该值时间的增量
OnDisable:关闭当前工具时调用,会多次调用。关闭UEWindow时,如果当前工具在显示状态,则也会调用。
在上述的例子中,还自定了一个快捷键,调用UEWindow.OpenWindow方法可快速打开当前工具。
为了使工具在菜单中显示,还需要添加UEMenu标签,该标签提供一下几个参数:
menuPath:菜单路径,Menu会根据该路径构建工具菜单的位置
menuDes:工具的描述,在检索时对描述进行匹配
keyWord:工具关键字,在检索时会对此进行匹配
如果该工具不需要在菜单中显示,则只需移除该标签即可。
该工具的数据全部存储在工程目录下 UserConfig 目录中的UEConfig.txt文件中。





![[附源码]计算机毕业设计ssm校园一卡通服务平台](https://img-blog.csdnimg.cn/1d06ef2aaec34ead9a32094a73251654.png)


![[附源码]计算机毕业设计基于springboot的家政服务平台](https://img-blog.csdnimg.cn/c1fa8b8299ca48b5a20f70d97283853e.png)

![[附源码]Python计算机毕业设计Django框架的食品安全监督平台的设计与实现](https://img-blog.csdnimg.cn/d6d8f5deaf264b9b9145e19c411e9877.png)