项目运行
环境配置:
Pychram社区版+ python3.7.7 + Mysql5.7 + HBuilderX+list pip+Navicat11+Django+nodejs。
项目技术:
django + python+ Vue 等等组成,B/S模式 +pychram管理等等。
环境需要
1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版本理论上也可以。
2.pycharm环境:pycharm都可以。推荐pycharm社区版;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
python毕设帮助,指导,本源码(见文末),调试部署
5 系统详细设计
5.1网站首页的设计
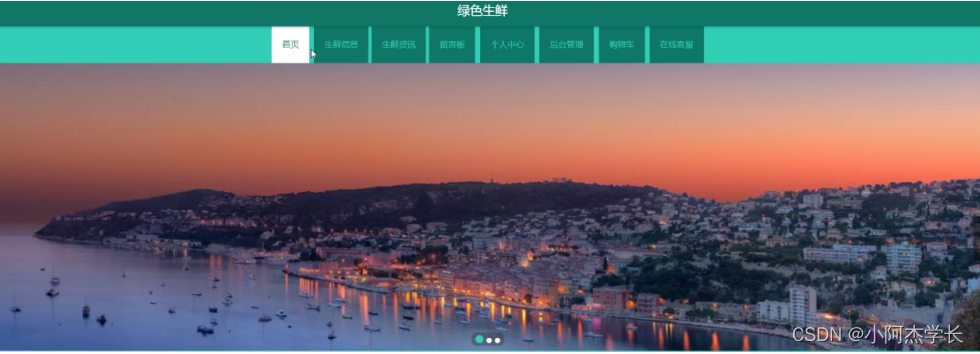
该界面是绿色生鲜的首页,界面设置要求界面简洁明了、操作简单、兼容性好。在考虑设计界面时,首先要考虑界面标准化设计,其次是完善界面设计,但不要因对界面的美化使界面的操作变得复杂,用户可在此页面进行登录等操作,页面顶部导航条是各模块的入口。
网站首页页面主要包括首页、生鲜信息、生鲜资讯、留言板、个人中心、后台管理、购物车、在线客服等内容,并根据需要进行详细操作;如图5-1所示:

图5-1网站首页界面图
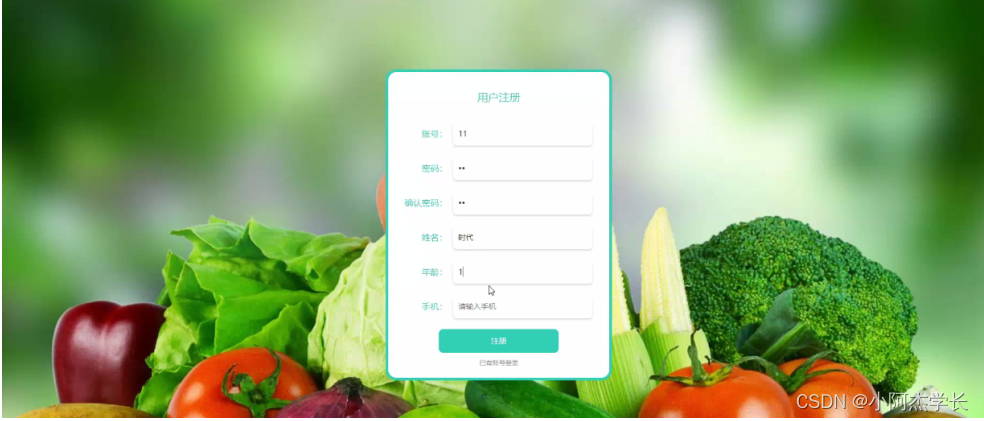
用户注册,在用户注册页面通过填写账号、密码、确认密码、姓名、年龄、手机等信息完成用户注册操作,如图5-2所示。

图5-2用户注册界面图
用户登录,在用户登录页面通过填写账号、密码等信息完成用户登录操作,如图5-3所示。

图5-3用户登录界面图
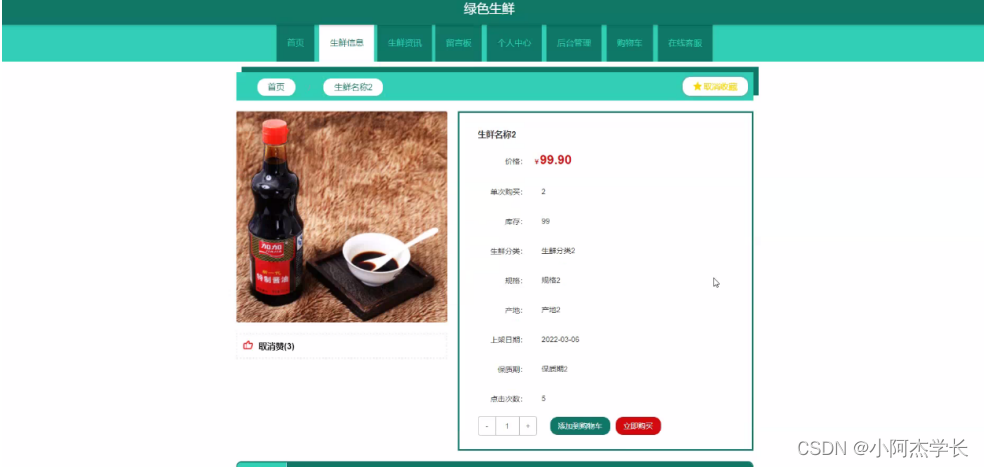
生鲜信息,在生鲜信息页面可以查看生鲜名称、生鲜分类、图片、规格、产地、上架日期、保质期、价格、单限、库存、点击次数等内容,并进行添加到购物车、立即购买、评论或收藏等操作;如图5-4所示。

图5-4生鲜信息界面图
生鲜资讯,在生鲜资讯页面查看标题、简介、发布日期、资讯内容等内容,进行详细操作,如图5-5所示。

图5-5生鲜资讯界面图
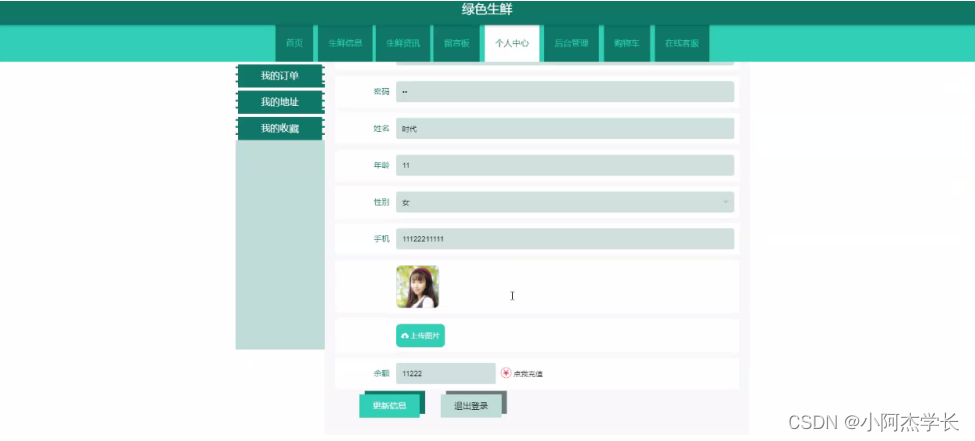
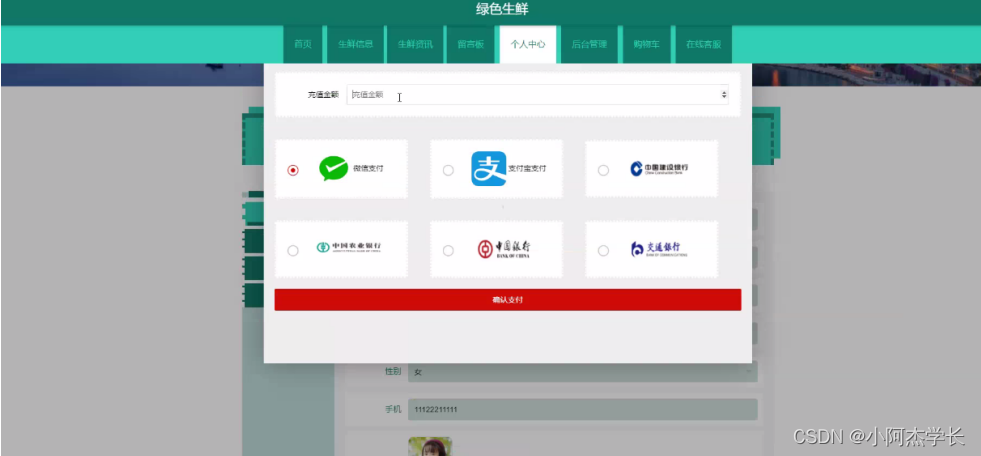
个人中心,在个人信息页面通过填写账号、密码、姓名、年龄、性别、手机、照片、余额等信息进行更新信息,可以点击充值,还可以根据需要对我的订单、我的地址、我的收藏进行相对应操作,如图5-6 5-7 5-8所示。


图5-6个人中心界面图

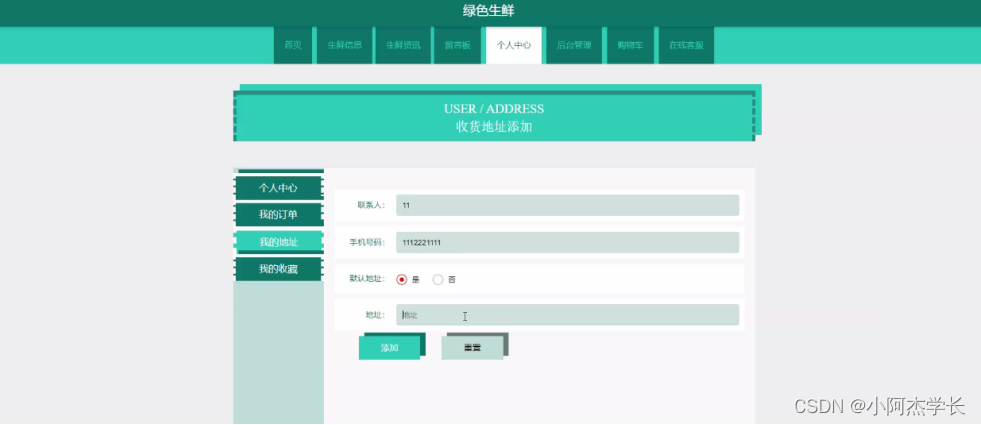
图5-7我的地址界面图

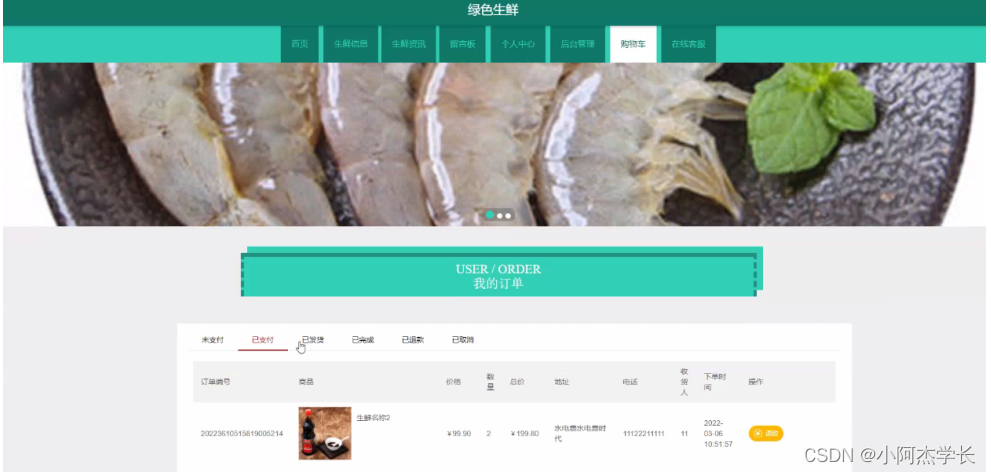
图5-8我的订单界面图
5.2管理员功能模块
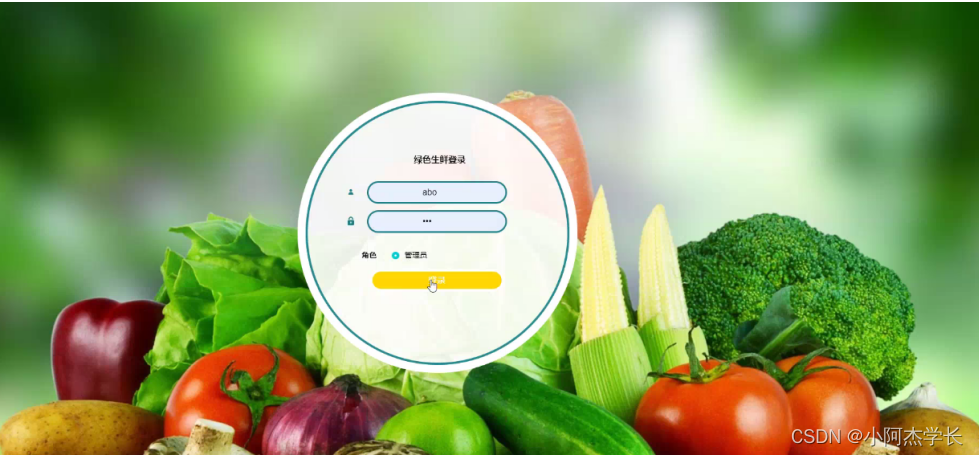
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-9所示。

图5-9管理员登录界面图
管理员登录系统后,可以对首页、个人中心、用户管理、生鲜分类管理、生鲜信息管理、留言板管理、系统管理、订单管理等进行相应的操作管理,如图5-10所示。

图5-10管理员功能界图面
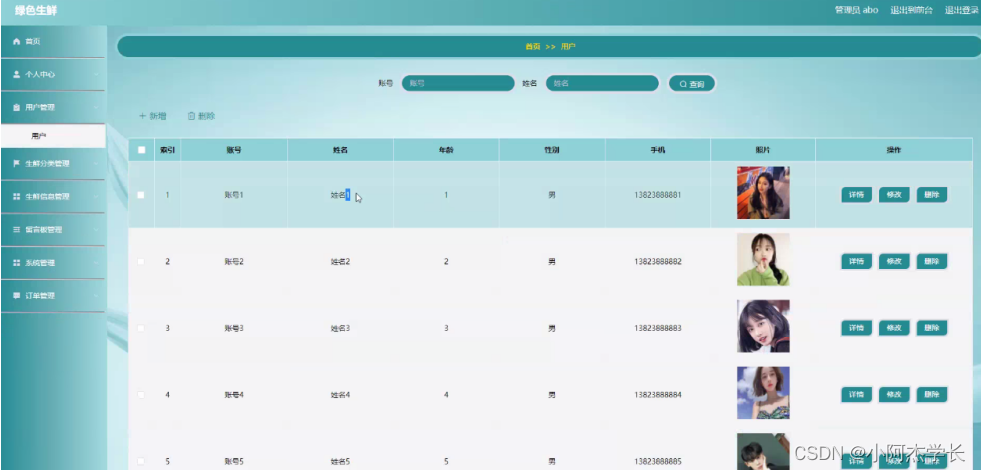
用户管理,在用户管理页面可以对账号、姓名、年龄、性别、手机、照片等内容进行详情、修改和删除等操作,如图5-11所示。

图5-11用户管理界面图
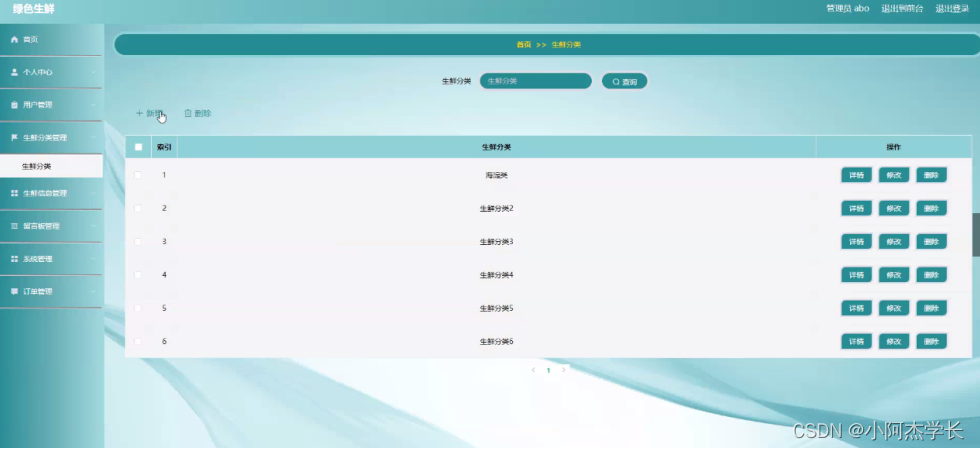
生鲜分类管理,在生鲜分类管理页面可以对生鲜分类信息等内容进行详情、修改、删除等操作,如图5-12所示。

图5-12生鲜分类管理界面图
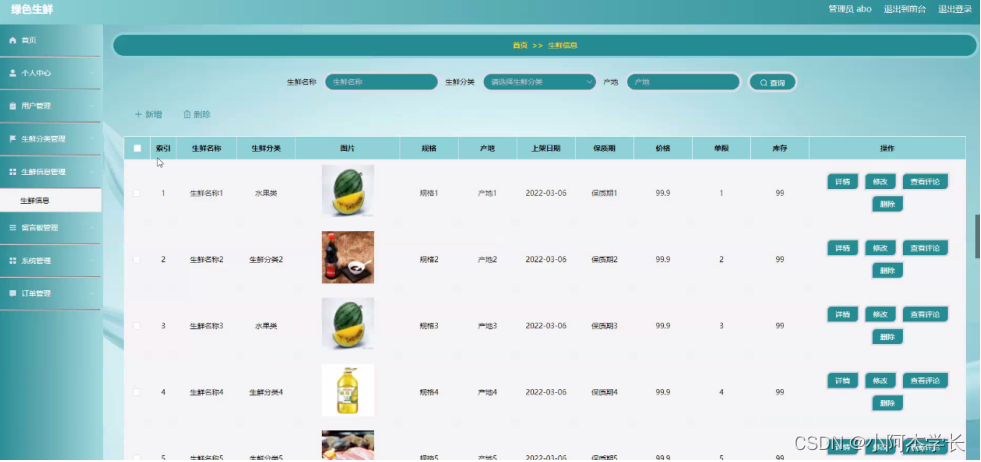
生鲜信息管理,在生鲜信息管理页面可以对生鲜名称、生鲜分类、图片、规格、产地、上架日期、保质期、价格、单限、库存等内容进行修改和删除等操作,如图5-13所示。

图5-13生鲜信息管理界面图
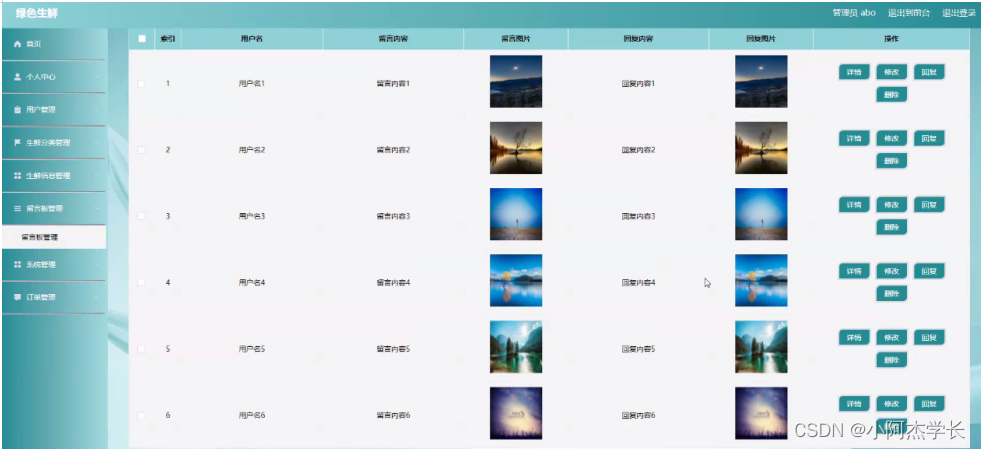
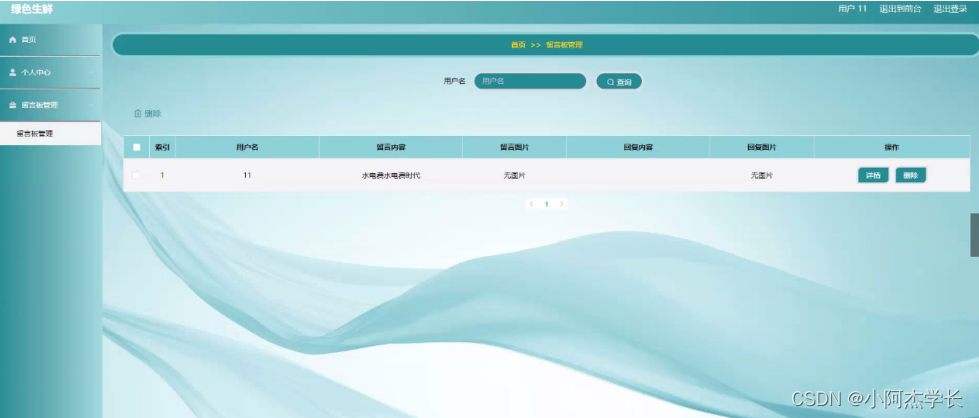
留言板管理,在留言板管理页面可以对用户名、留言内容、留言图片、回复内容、回复图片等内容进行修改和删除等操作,如图5-14所示。

图5-14留言板管理界面图
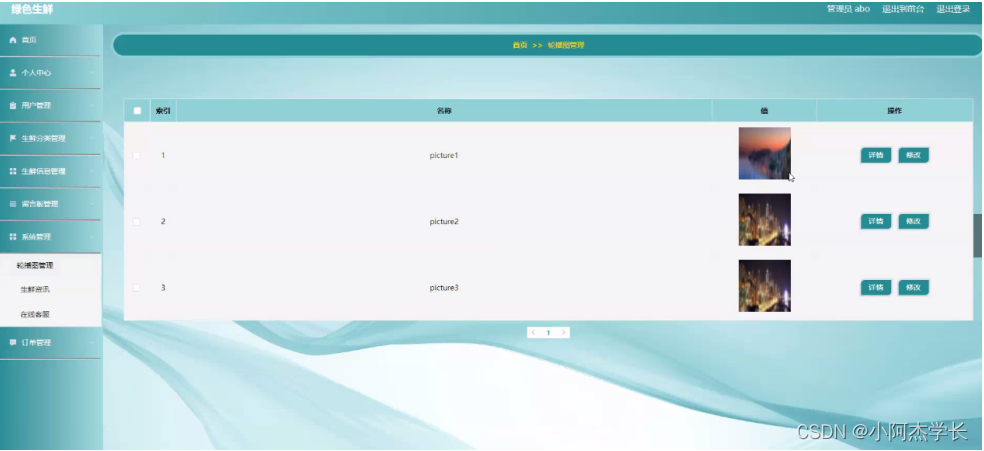
系统管理,在系统管理页面可以对名称、值等内容进行详情和修改等操作,还能发布生鲜资讯,并且在线回复用户与查看,如图5-15 5-16 5-17所示。

图5-15轮播图管理界面图

图5-16生鲜资讯界面图

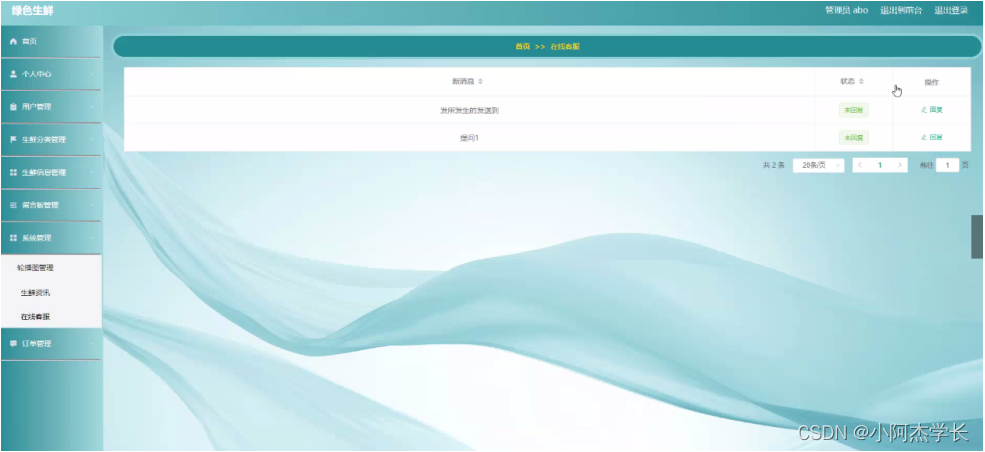
图5-17在线客服界面图
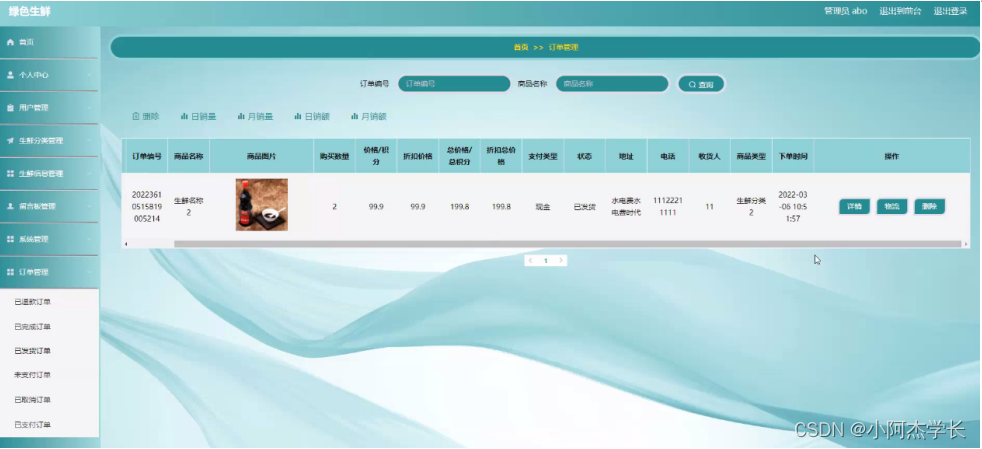
订单管理,在订单管理页面可以对订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址、电话、收货人、商品类型、下单时间等内容进行查看或删除等操作,如图5-18所示。

图5-18订单管理界面图
5.3用户后台功能模块
用户登录进入网站后台可以对首页、个人中心、留言板管理等进行相应操作,如图5-19所示。
图5-19用户后台功能界面图
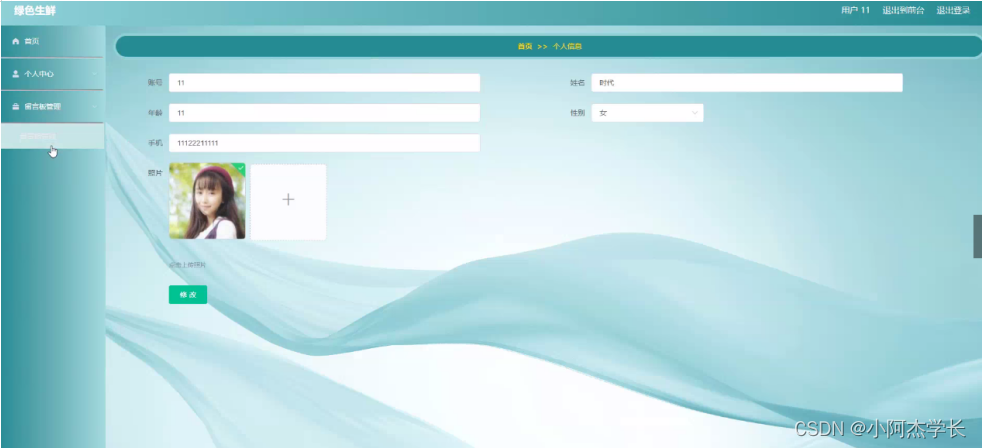
用户在个人中心页面填写账号、姓名、年龄、性别、手机、照片等内容,进行修改,还能修改密码,如图5-20所示。
图5-20个人中心界面图
用户在留言板管理页面查看用户名、留言内容、留言图片、回复内容、回复图片等内容,进行详情、删除等操作,如图5-21所示。
图5-21留言板管理界面图
python毕设帮助,指导,源码获取,调试部署
![[附源码]JAVA毕业设计酒店管理系统(系统+LW)](https://img-blog.csdnimg.cn/7a1e8274ca0b4a3db69f7007dafc6d4e.png)

![[附源码]计算机毕业设计打印助手平台](https://img-blog.csdnimg.cn/4b43ce51576b42378c09cc1a8b2f127c.png)
![[附源码]计算机毕业设计基于springboot的旅游景点管理系统的设计与实现](https://img-blog.csdnimg.cn/59babe8ae1cb47beb7c71590a29e3c6a.png)








![[附源码]Python计算机毕业设计Django人事系统](https://img-blog.csdnimg.cn/26db9ae57ed14027b99d499358d5b11e.png)