项目运行
环境配置:
Pychram社区版+ python3.7.7 + Mysql5.7 + HBuilderX+list pip+Navicat11+Django+nodejs。
项目技术:
django + python+ Vue 等等组成,B/S模式 +pychram管理等等。
环境需要
1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版本理论上也可以。
2.pycharm环境:pycharm都可以。推荐pycharm社区版;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
python毕设帮助,指导,本源码(见文末),调试部署
5 系统功能的详细设计与实现
5.1系统登录注册
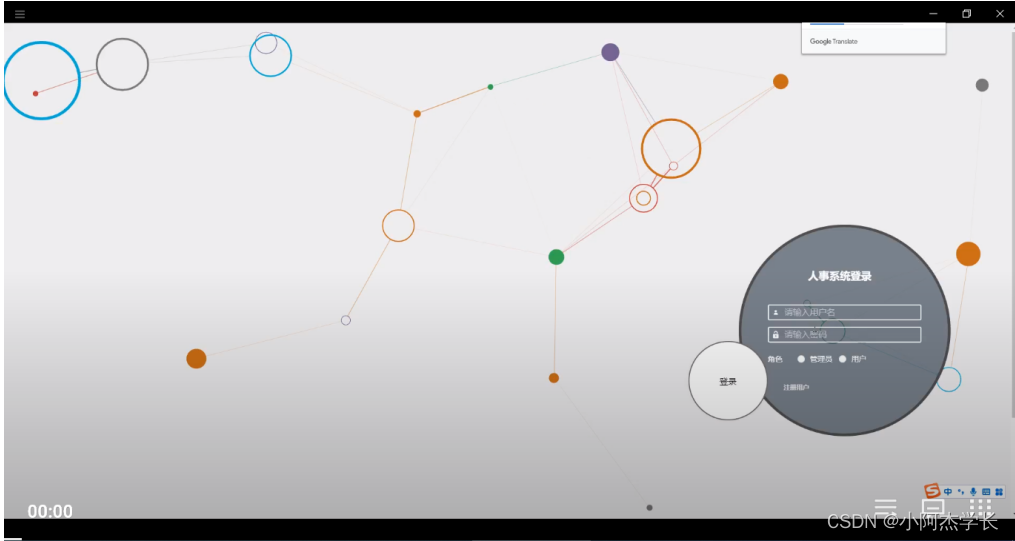
系统登录,系统登录界面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-1所示。

图5-1系统登录界面图
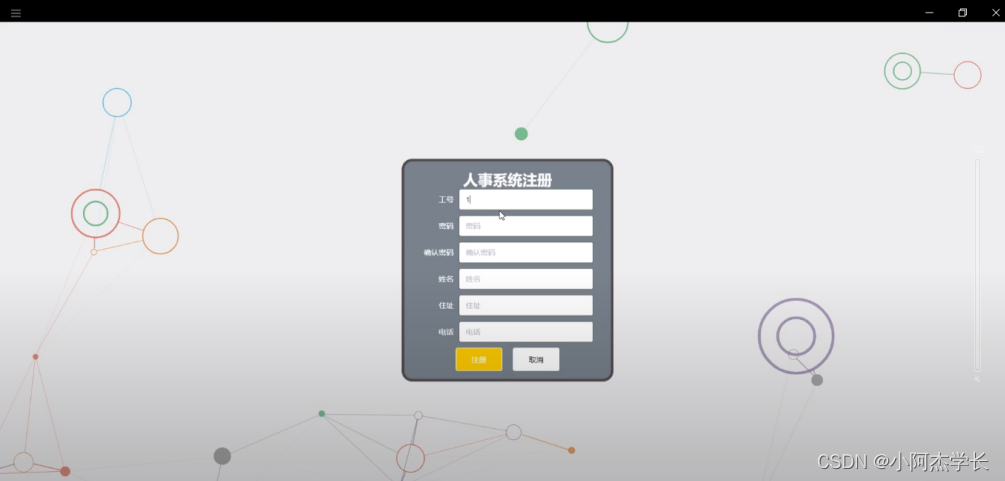
用户注册,在用户注册页面通过填写用户工号,密码,确认密码,姓名,住址,电话等信息进行注册操作,如图5-2所示。
图5-2用户注册界面图
5.2管理员功能模块
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-3所示。

图5-3管理员登录界面图
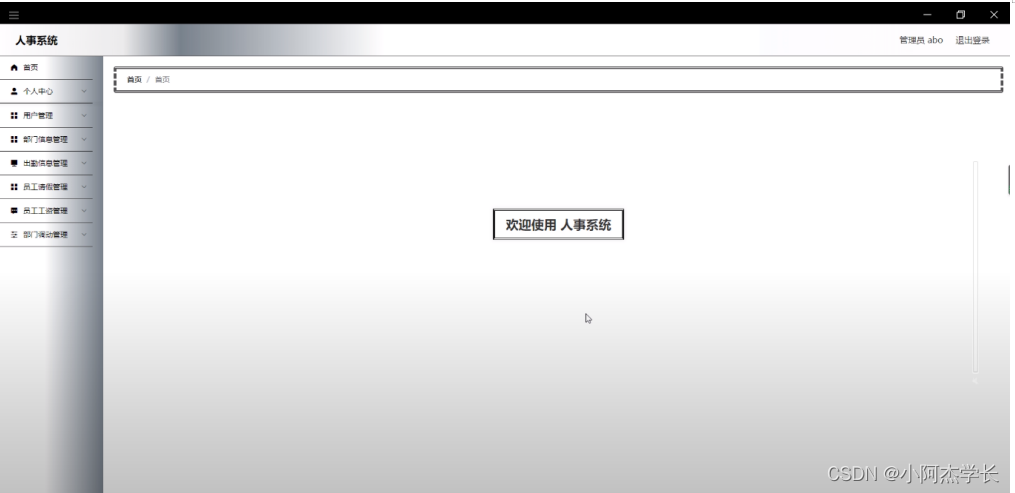
管理员登录系统后,可以对首页,个人中心,用户管理,部门信息管理,出勤信息管理,员工请假管理,员工工资管理,部门调动管理等功能进行相应的操作管理,如图5-4所示。

图5-4管理员功能界面图
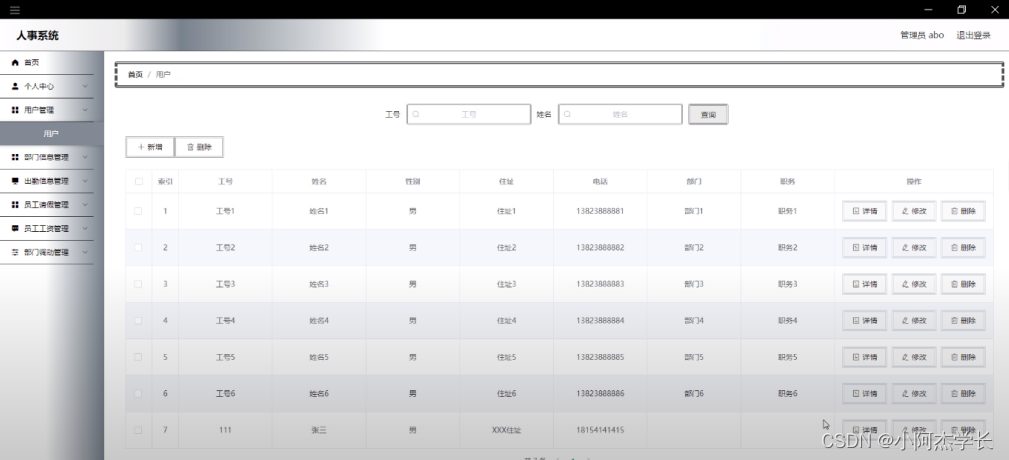
用户管理,在用户管理页面可以对索引,工号,姓名,性别,住址,电话,部门,职务,等内容进行详情,修改和删除等操作,如图5-5所示。

图5-5用户管理界面图
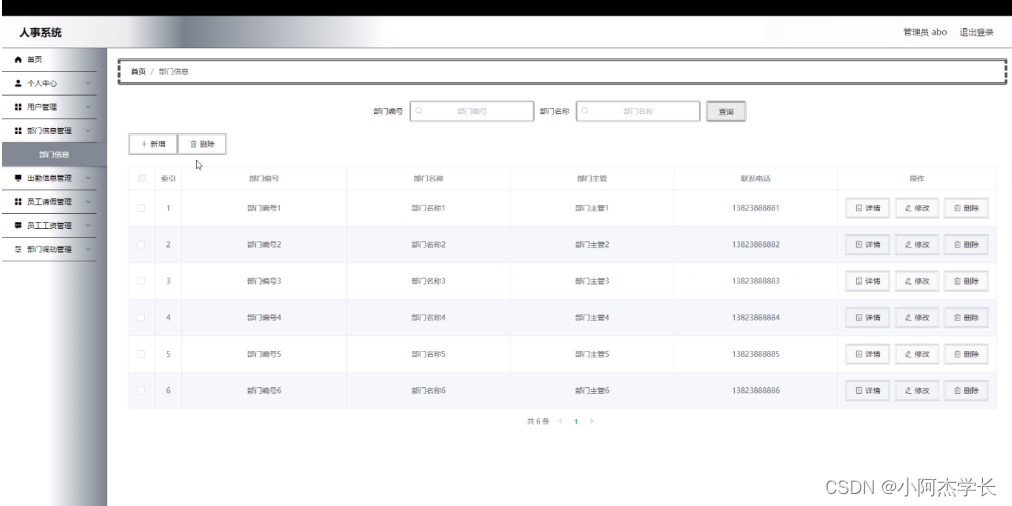
部门信息管理,在部门信息管理页面可以对索引,部门编号,部门主管,联系电话等信息进行详情,修改和删除等操作,如图5-6所示。

图5-6部门信息管理界面图
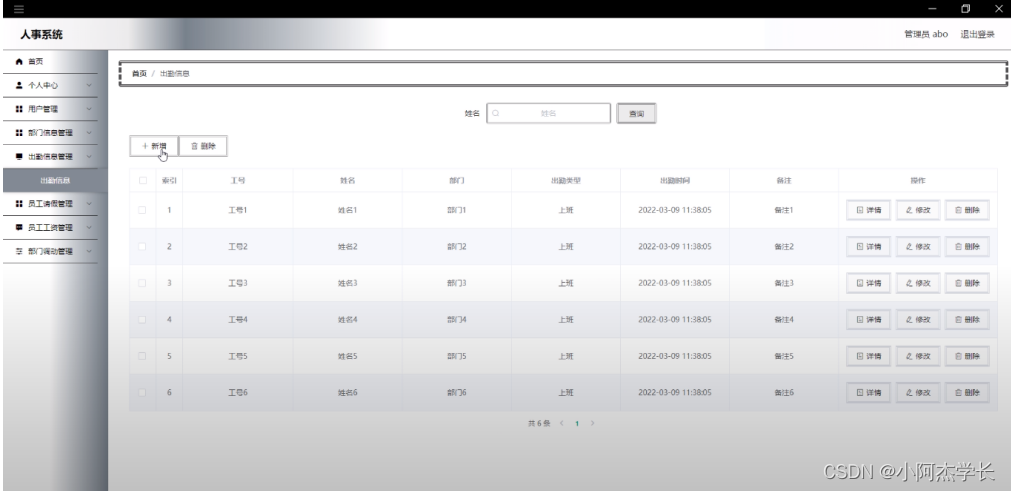
出勤信息管理,在出勤信息管理页面可以对索引,工号,姓名,部门,出勤类型,出勤时间,备注等内容进行详情,修改和删除等操作,如图5-7所示。

图5-7出勤信息管理界面图
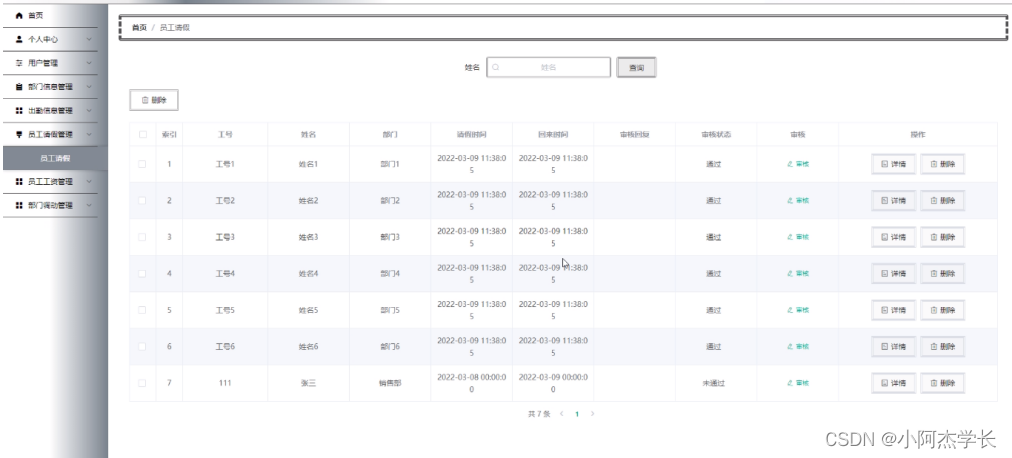
员工请假管理,在员工请假管理页面可以对索引,工号,姓名,部门,请假时间,回来时间,审核回复,审核状态,审核 等内容进行详情或删除等操作,如图5-8所示。

图5-8员工请假管理界面图
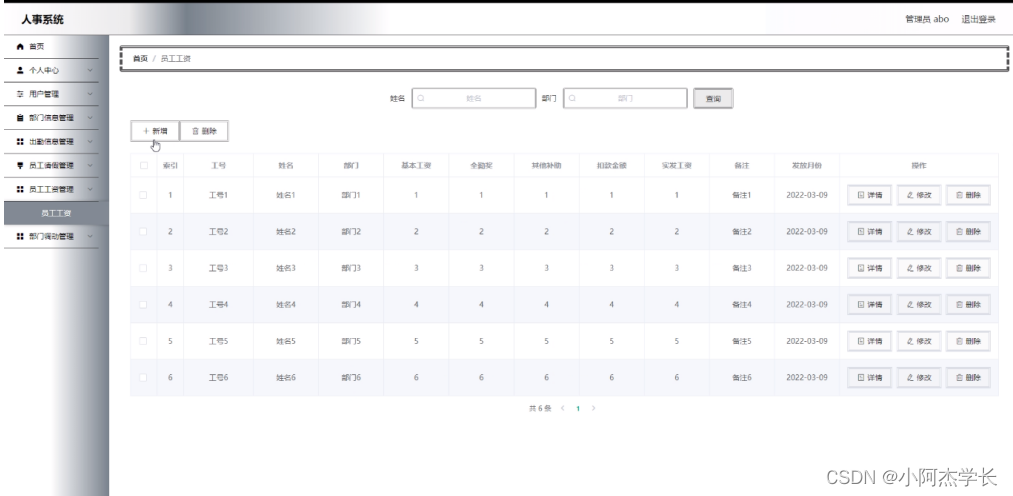
员工工资管理,在员工工资管理页面可以对索引,工号,姓名,部门,基本工资,全勤奖,其他补助,扣款金额,实发工资,备注,发放月份等内容进行详情,修改和删除等操作,如图5-9所示。

图5-9员工工资管理界面图
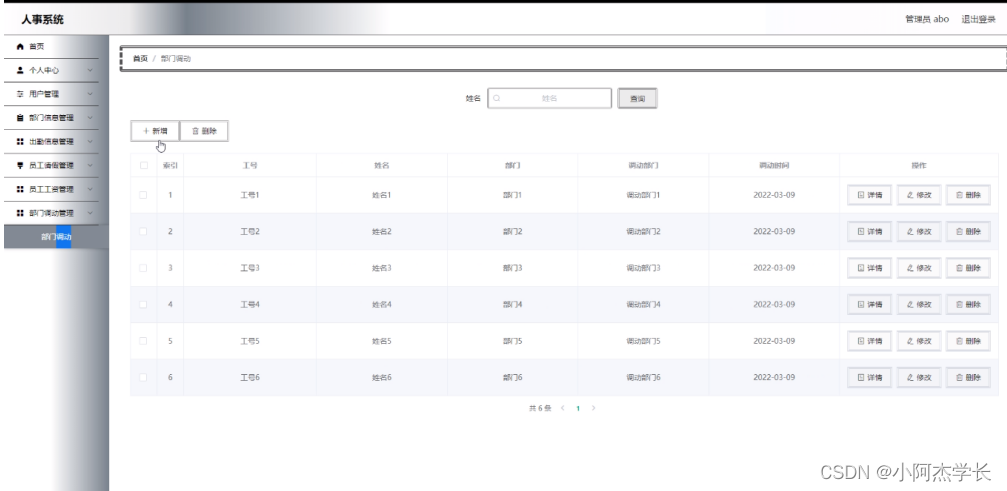
部门调动管理,在部门调动管理页面可以对索引,工号,姓名,部门,调动部门,调动时间等内容进行详情,修改和删除等操作,如图5-10所示。

图5-10部门调动管理界面图
5.3用户功能模块
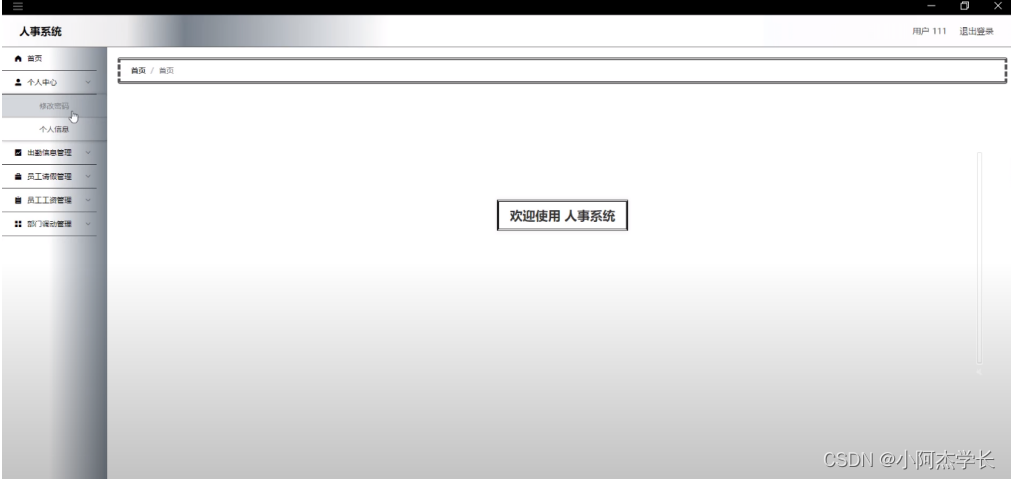
用户登录进入人事系统可以对首页,个人中心,出勤信息管理,员工请假管理,员工工资管理,部门调动管理等功能进行相应操作,如图5-11所示。

图5-11用户功能界面图
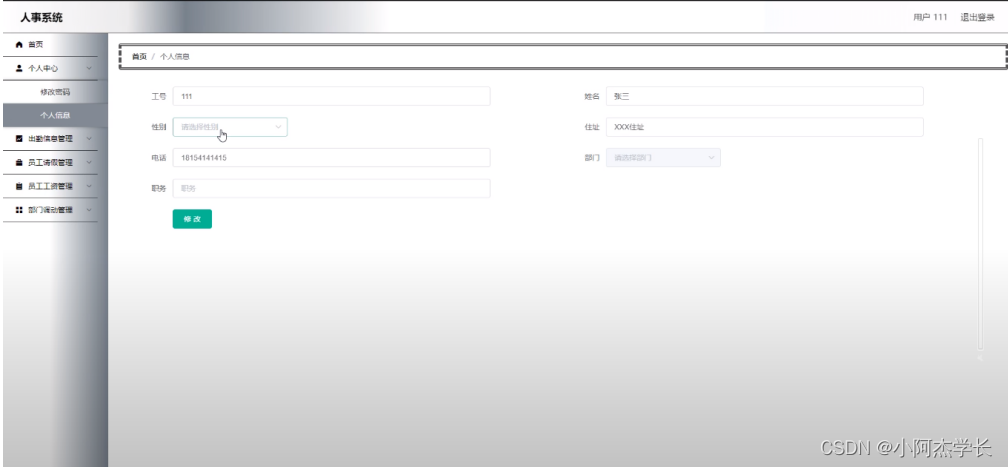
个人中心,在个人中心页面通过填写工号,姓名,性别,地址,电话,部门,职务等内容进行个人信息修改操作,如图5-12所示。

图5-12个人中心界面图
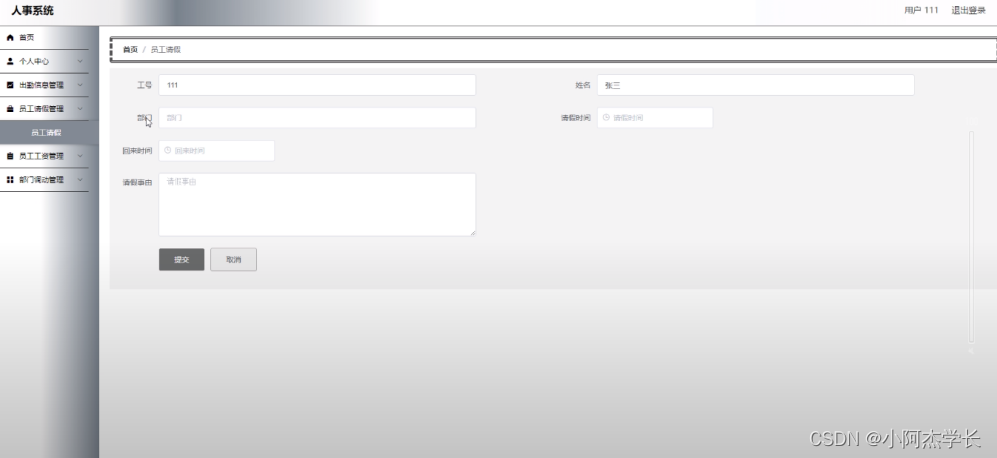
员工请假管理,在员工请假管理页面可以对工号,姓名,部门,请假时间,回来时间,请假事由等内容进行修改操作,如图5-13所示。

图5-13员工请假管理界面图
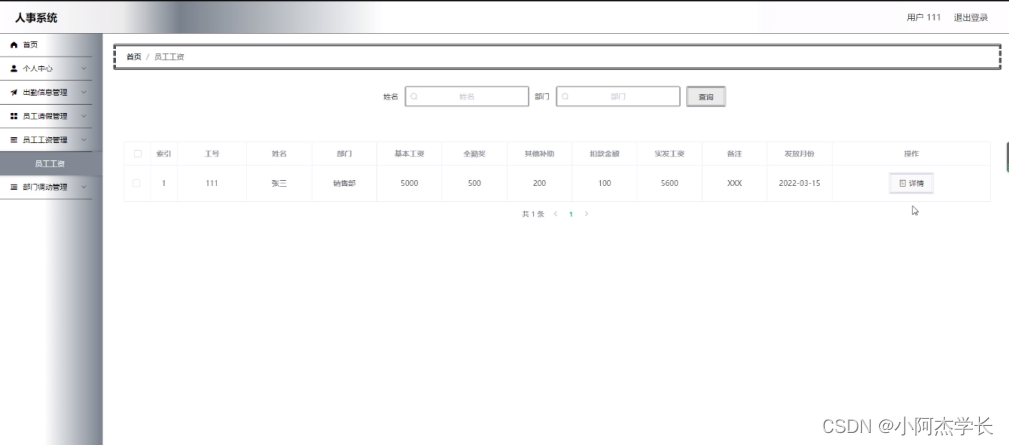
员工工资管理,在员工工资管理页面可以对工号,姓名,部门,基本工资,全勤奖,其他补助,扣款金额,实发工资,备注等内容进行查看操作,如图5-14所示。

图5-14员工工资管理界面图
python毕设帮助,指导,源码获取,调试部署
















![[附源码]计算机毕业设计校园招聘系统设计Springboot程序](https://img-blog.csdnimg.cn/7f894ef5b1ca47909e32da6b2a5aba6b.png)


![Numpy入门[11]——生成数组的函数](https://img-blog.csdnimg.cn/5fa4890715b743beae83ceb60c10ca41.png)