目录
前言:
5.容器标签
效果:编辑 6.列表标签
(1)无序
(2)有序
7.图片标签
8.超链接标签
(1)链接资源
(2)超链接锚点
前言:
今天我们接着来继续学习html的标签,上一期链接html框架-----标签(上)_灰勒塔德的博客-CSDN博客。
5.容器标签
结构(第一种):<div> </div>
结构(第二种): <span> </span>
区别:div 是独占一行的,而span是不会自动换行的
div标签用于将文档划分为独立的、不同的部分,从而构成一个完整的网页。网页的主体骨架一般由div标签搭建,每一个单独的div模块中也可继续用div搭建局部的骨架。
示例:
<html>
<head>
<meta charset="UTF-8">
<title>我的网页</title>
</head>
<body>
<div>进击的巨人</div>
<div>从零开始的异世界生活</div>
<span>寄生兽</span>
<span>86不存在的战区</span>
</body>
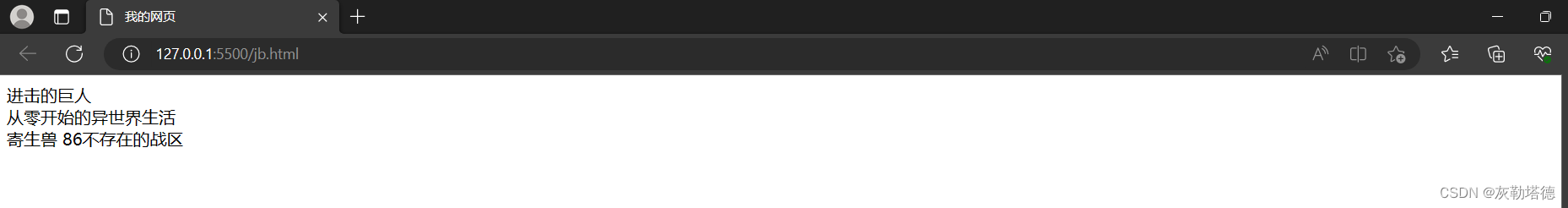
</html> 效果: 6.列表标签
6.列表标签
在网页中展示关联性的内容。HTML 为我们提供了三种不同形式的列表:无序列表、有序列表、自定义列表
(1)无序
ul标签用于展示无序的列表内容,规范上,其子标签必须是li。
(2)有序
ol标签用于展示有序的列表内容,规范上,其子标签必须是li
<html>
<head>
<meta charset="UTF-8">
<title>我的网页</title>
</head>
<body>
<ul>
<li>蕾姆</li>
<li>三笠</li>
<li>伊蕾娜</li>
<li>托尔</li>
</ul>
<ol>
<li>打开冰箱门</li>
<li>将大象放进冰箱</li>
<li>关上冰箱门</li>
</ol>
</body>
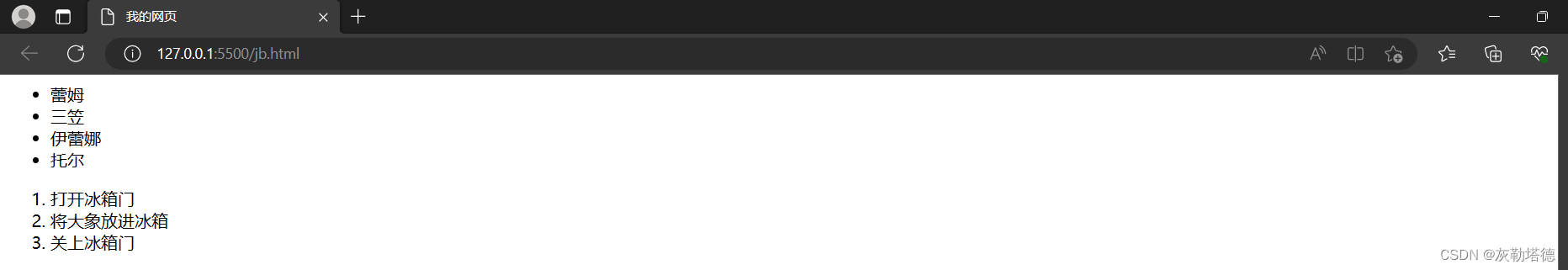
</html> 效果:
7.图片标签
一图胜千言,图片比文字更具表现力,恰当地使用图片可以让网页更加精美。HTML 使用
<img>标签插入图片,img是image 的简称。<img>是单标签,只包含属性,没有结束标签。通过标签属性来要图片在页面上显示。
结构:<img src="图片路径" alt="当图片加载失败时,显示的文字" title="这是title文字, 鼠标悬停的时候显示" width="200" height="800">
如果只设置width或height中的一个,另一个没设置的会自动等比例缩放
如果同时设置了width和height两个,若设置不当此时图片可能会变形
| 属性 | 说明 |
|---|---|
src | 指定需要展示图片的路径 |
| alt | 替换文本:当图片加载失败时,显示的文字 |
| title | 提示文本:当鼠标悬停时,显示的文字 |
| width | 图片的宽度 |
| height | 图片的高度 |
示例:
<html>
<head>
<meta charset="UTF-8">
<title>我的网页</title>
</head>
<body>
<div style="color: cornflowerblue;"><strong>最爱蕾姆</strong></div>
<img src="./v2-71672f9adef108d86be2a7b8ab71cbbe_r.jpg" alt="显示失败" title="image" width="1500">
</body>
</html> 效果:
8.超链接标签
超链接(Hyperlink)通常简称为链接(Link),是指从一个网页指向另一个目标的连接关系,这个目标可以是另一个网页,也可以是当前网页中的其它位置,还可以是图片、文件、应用程序等。链接的两端分别称为源锚点和目标锚点,通过点击源锚点即可以跳转到目标锚点。
(1)链接资源
结构:<a href="地址" target="opentype">链接文本</a>
说明:1.地址:相对 绝对 网络
2. target 是可选属性,用来指明新页面的打开方式。默认情况下,新页面在当前浏览器窗口中打开,我们可以使用 target 属性来改变新页面的打开方式。
| 属性值(opentype) | 说明 |
|---|---|
| _self | 默认,在现有窗口中打开新页面,原窗口将被覆盖。 |
| _blank | 在新窗口中打开新页面,原窗口将被保留。 |
注意
1.如果标签体没有东西 a标签大小是0*0 ===> 页面看不见
2. href=' ' 没有明确指定当前的地址 href=' # ' 不跳
示例:
<html>
<head>
<meta charset="UTF-8">
<title>我的网页</title>
</head>
<body>
<!--一般默认覆盖原来的界面-->
<a href="./v2-71672f9adef108d86be2a7b8ab71cbbe_r.jpg">打击跳转</a>
</body>
</html> 效果:
(2)超链接锚点
a标签还常用与创建锚点链接,用于在当前页面跳转到指定位置:
通过id绑定
<p id='back'></p>
<a href='#back'> 回到p标签 </a>
示例:
<html>
<head>
<meta charset="UTF-8">
<title>我的网页</title>
</head>
<body>
<p id="back"><strong>这里是顶部</strong></p>
<div style="color: cornflowerblue;"><strong>最爱蕾姆</strong></div>
<img src="./v2-71672f9adef108d86be2a7b8ab71cbbe_r.jpg" alt="显示失败" title="image" width="1500">
<a href="#back">返回顶部</a>
</body>
</html> 效果:
1685599329938
好了,以上就是今天的全部内容了,后面我会接着去补充的。
分享一张壁纸: