1. uni-app 简介
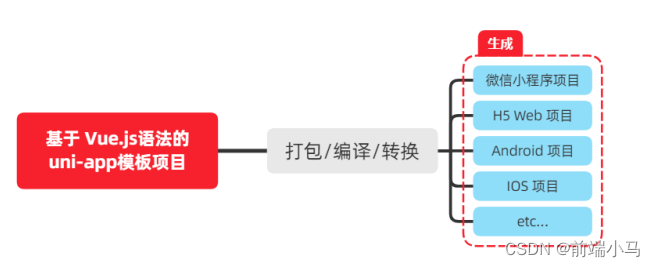
uni-app 是一个使用 Vue.js 开发所有前端应用的框架。开发者编写一套代码,可发布到 iOS、Android、 H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
详细的 uni-app 官方文档,请翻阅 https://uniapp.dcloud.net.cn/
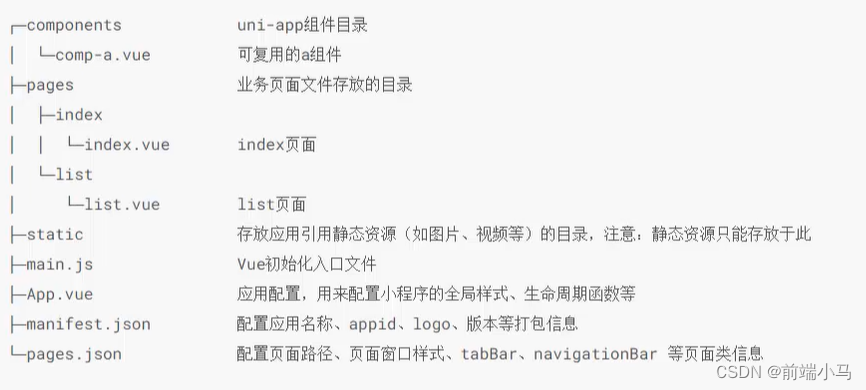
2. 目录结构

3. 配置网络请求:
由于平台的限制,小程序项目中不支持 axios,而且原生的 wx.request() API 功能较为简单,不支持拦截器等全局定制的功能。因此,建议在 uni-app 项目中使用 @escook/request-miniprogram 第三方包发起网络数据请求。
官方文档:https://www.npmjs.com/package/@escook/request-miniprogram
最终,在项目的 main.js 入口文件中,通过如下的方式进行配置:
import { $http } from '@escook/request-miniprogram' uni.$http = $http $http.baseUrl = 'https://api-hmugo-web.itheima.net' 配置请求根路径 $http.beforeRequest = function (options) { uni.showLoading({ title: '数据加载中...', 请求开始之前做一些事情 }) } $http.afterRequest = function () { uni.hideLoading() 请求完成之后做一些事情 }
4. 优化分类页面
(1) 左右导航栏一个滚动条问题解决
例如: <view class="big"> <scroll-view scroll-y="true" class="left"> </scroll-view> <scroll-view scroll-y="true" class="right"> </scroll-view> </view> page { // 设置page的高为100%,也就是窗口能看到的高度 height: 100%; } .big { // scroll-view使用最重要的就是要给父容器设置高度 // 如果不设置高度,就会出现两屏一起滚动, // 他们其实是使用了屏幕视图的滚动条了,而不是我们定义的scroll-view组件的滚动条 height: 100%; display: flex; .left {...} .right {...} }(2)切换一级分类后重置滚动条的位置
1. 在 data 中定义 滚动条距离顶部的距离 : data() { return { scrollTop: 0 // 滚动条距离顶部的距离 } } 2. 动态为右侧的 <scroll-view> 组件绑定 scroll-top 属性的值: <!-- 右侧的滚动视图区域 --> <scroll-view :scroll-top="scrollTop"></scroll-view> 3. 切换一级分类时,动态设置 scrollTop 的值: activeChanged(i) { // 选中项改变的事件处理函数 this.scrollTop = this.scrollTop === 0 ? 1 : 0 // 让 scrollTop 的值在 0 与 1 之间切换,因为如果直接赋值为0,他的值没有变就不会改变滚动条距离 }
5. 将搜索历史记录持久化存储到本地
uni.setStorageSync('kw', JSON.stringify(this.historyList))
调用 uni.setStorageSync(key, value) 将搜索历史记录持久化存储到本地
historyList:JSON.parse(uni.getStorageSync("kw"))||[]
调用uni.getStorageSync("kw")获取本地存储数据6. 渲染详情页面html标签结构
在页面结构中,使用 rich-text 组件,将带有 HTML 标签的内容,渲染为小程序的页面结构:
<rich-text :nodes="xxx.xxx"></rich-text>
7. 解决详情页面html标签结构渲染的图片底部空白间隙的问题:
res.message.goods_introduce = res.message.goods_introduce.replace(/<img
/g, '<img style="display:block;" ')
使用字符串的 replace() 方法,为 img 标签添加行内的 style 样式,从而解决图片底部
空白间隙的问题
或replaceAll()方法
res.message.goods_introduce = res.message.goods_introduce.replaceAll("<img",
'<img style="display:block;" ')8. 解决 .webp 格式图片在 ios 设备上无法正常显示的问题:
使用字符串的 replace() 方法,将 webp 的后缀名替换为 jpg 的后缀名
res.message.goods_introduce = res.message.goods_introduce.replace(/<img
/g, '<img style="display:block;" ').replace(/webp/g, 'jpg')
9. 解决商品价格闪烁的问题
1. 导致问题的原因:在商品详情数据请求回来之前,data 中 goods_info 的值为 {} ,因此初次渲染页面时,会导致商品价格、商品名称等闪烁的问题。
2. 解决方案:判断 goods_info.goods_name 属性的值是否存在,从而使用 v-if 指令控制页面 的显示与隐藏:
<template> <view v-if="goods_info.goods_name"> <!-- 省略其它代码 --> </view> </template>
10. 渲染商品详情页面导航区域的 UI 结构
基于 uni-ui 提供的 GoodsNav 组件来实现商品导航区域的效果
11. 动态为 tabBar 页面设置数字徽标
需求描述:从商品详情页面导航到购物车页面之后,需要为tabBar中的购物车动态设置数字徽 标。
注意:除了要在 cart.vue 页面中设置购物车的数字徽标,还需要在其它 3 个 tabBar 页面中,为购 物车设置数字徽标。
此时可以使用 Vue 提供的 mixins 特性,提高代码的可维护性。
1. 在项目根目录中新建 mixins 文件夹,并在 mixins 文件夹之下新建 tabbar-badge.js 文 件,用来把设置 tabBar 徽标的代码封装为一个 mixin 文件: import { mapGetters } from 'vuex' export default { //导出一个 mixin 对象 computed: { ...mapGetters('cart', ['total']), }, onShow() { //在页面刚展示的时候,设置数字徽标 uni.setTabBarBadge({ //调用 uni.setTabBarBadge() 方法,为购物车设置右上角的徽标 index: 2, text: this.total + '', //注意:text 的值必须是字符串,不能是数字 }) }, } 2. 修改 home.vue,cate.vue,cart.vue,my.vue //这4个tabBar页面的源代码,分别导 入 @/mixins/tabbar-badge.js 模块并进行使用: import badgeMix from '@/mixins/tabbar-badge.js' //导入自己封装的 mixin 模块 export default { //将badgeMix混入到当前的页面中进行使用 mixins: [badgeMix], } 注意:这四个页面都要引入,不然vuex中数据更新后退回没有引入的页面tarbar数据不会更新注意:这里不能用全局混入,因为进入没有tabBar的页面会报错
uni-number-box
带加减按钮的数字输入框。
滑动删除的 UI 效果
组件名:uni-swipe-action
12. 实现选择收货地址的功能
调用小程序提供的uni.chooseAddress() 实现选择收货地址的功能:
返回一个promise,利用async await返回一个对象,这个对象就是收货地址的信息
注意:1. 需要先开通相关的接口权限
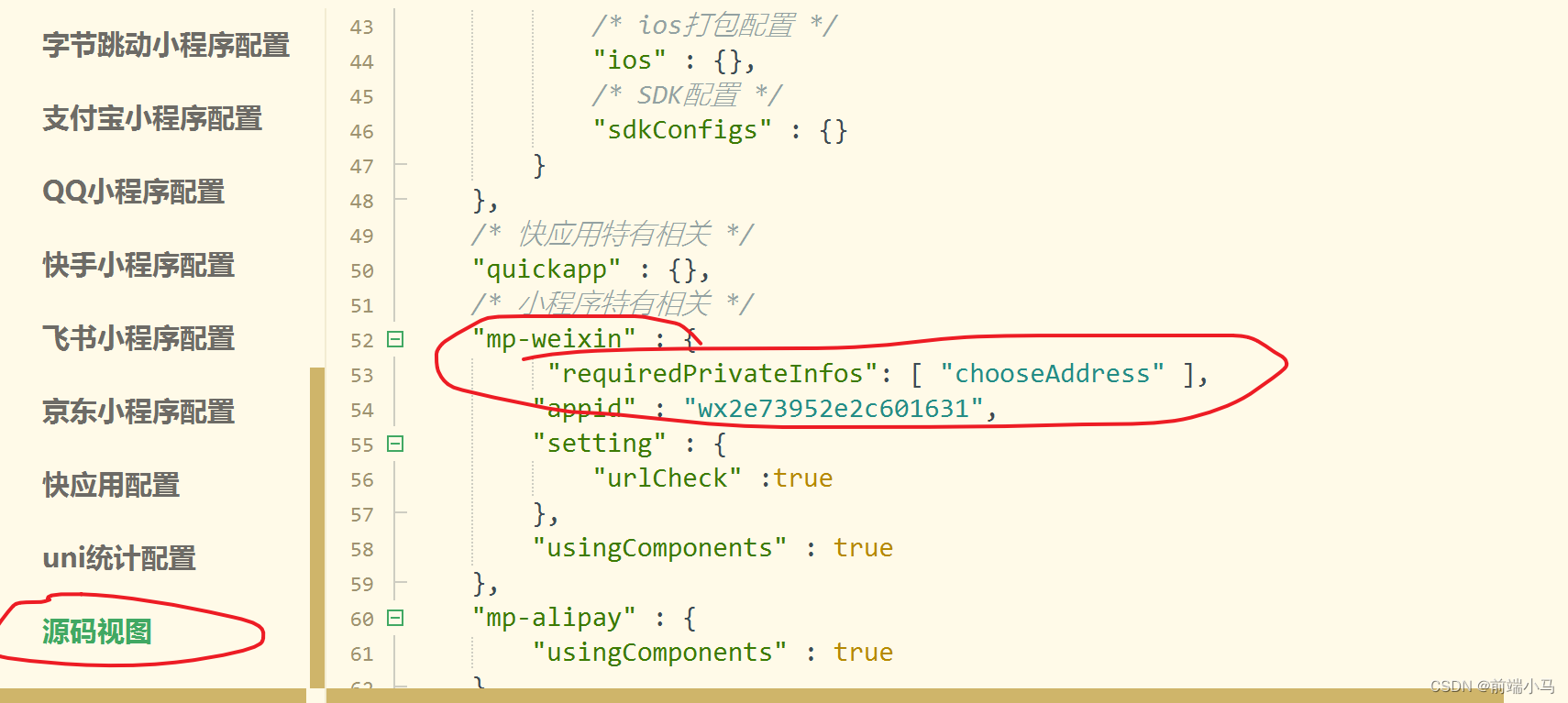
2. 并在app.json中配置"requiredPrivateInfos": [ "chooseAddress"]才能使用
官方:全局配置 | 微信开放文档
如果是在uniapp写的,拿打开 manifest.json 文件
在mp-weixin里添加
13. 点击登录按钮获取微信用户的基本信息
uni.getUserProfile({ desc: "获取信息" 使用此方法可返回用户信息(例如头像,姓名等) }) uni.login() 使用此方法可返回一个code 利用这两个方法返回的结果调用获取token的接口 注意:获取token的接口坏了,这里要自己写死一个token
14. 登陆成功后跳转到登陆之前的页面
在点击结算时或者其他需要先登录才能使用的功能时,如果当时未登录那就跳转到登陆页面,跳转时把跳转的方式和当前跳转前的页面路径保存到vuex或者内存中,在点击登陆后先判断有没有存的值,如果有就跳转到存到vuex或内存中的路径没有就不跳转
15. 微信支付的流程
1. 创建订单
请求创建订单的 API 接口:把(订单金额、收货地址、订单中包含的商品信息)发送到服务器
服务器响应的结果:订单编号
2. 订单预支付
请求订单预支付的 API 接口:把(订单编号)发送到服务器
服务器响应的结果:订单预支付的参数对象 ,里面包含了订单支付相关的必要参数
3. 发起微信支付
调用 uni.requestPayment() 这个 API,发起微信支付;把步骤 2 得到的 “订单预支付对 象” 作为参数传递给 uni.requestPayment() 方法
监听 uni.requestPayment() 这个 API 的 success , fail , complete 回调函数
注意:个人无法实现微信支付功能