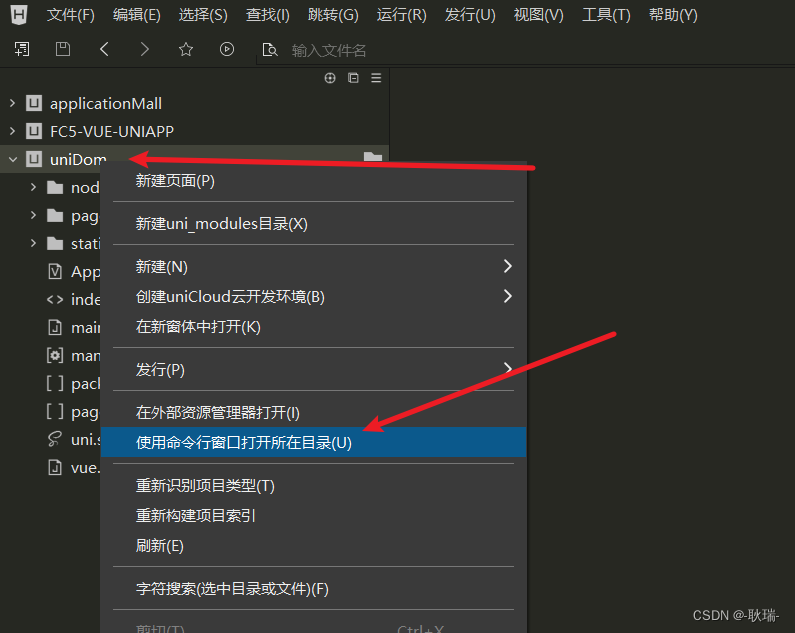
先打开项目 然后选择 使用命令行窗口打开所在目录(U)

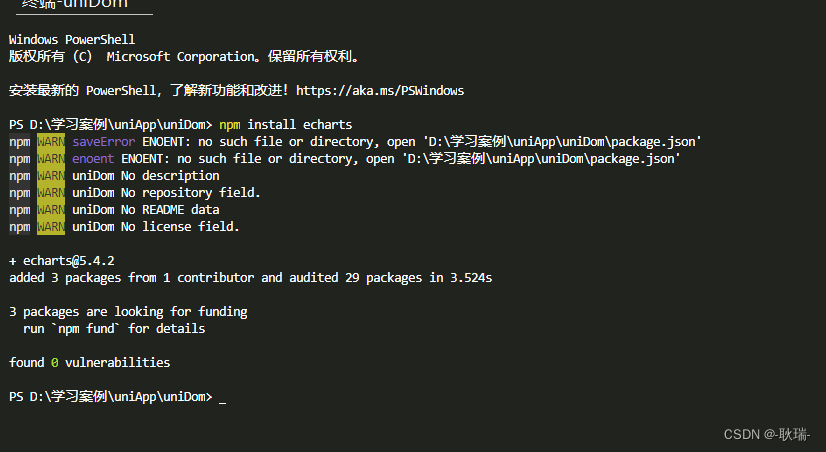
在弹出的终端中输入指令来引入依赖
npm install echarts

然后 我们 打开echarts的官网
点击这里这个 示例

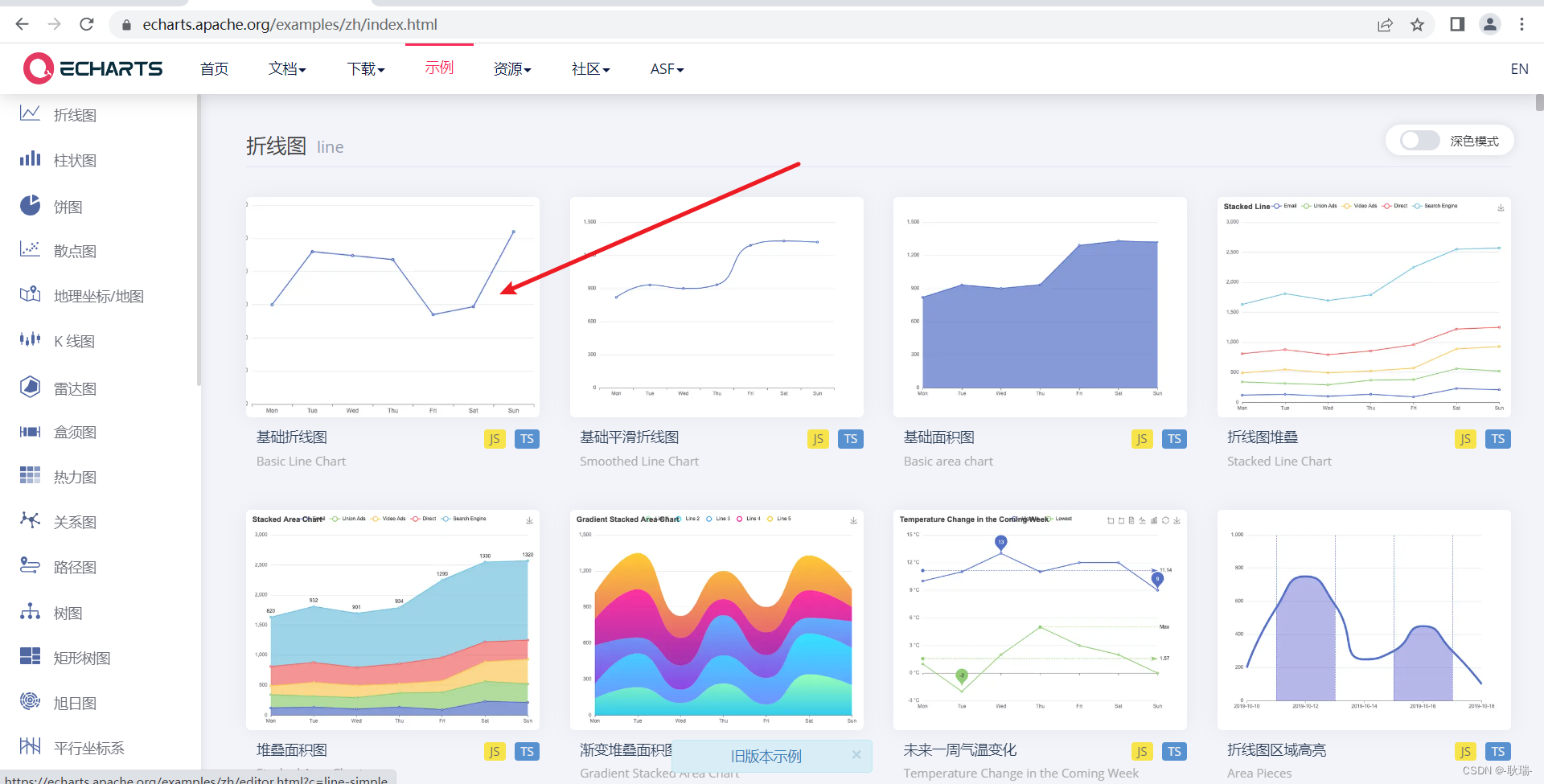
找一个自己喜欢的案例点进去 我这里就用一个最简单的吧 代码看着不会乱

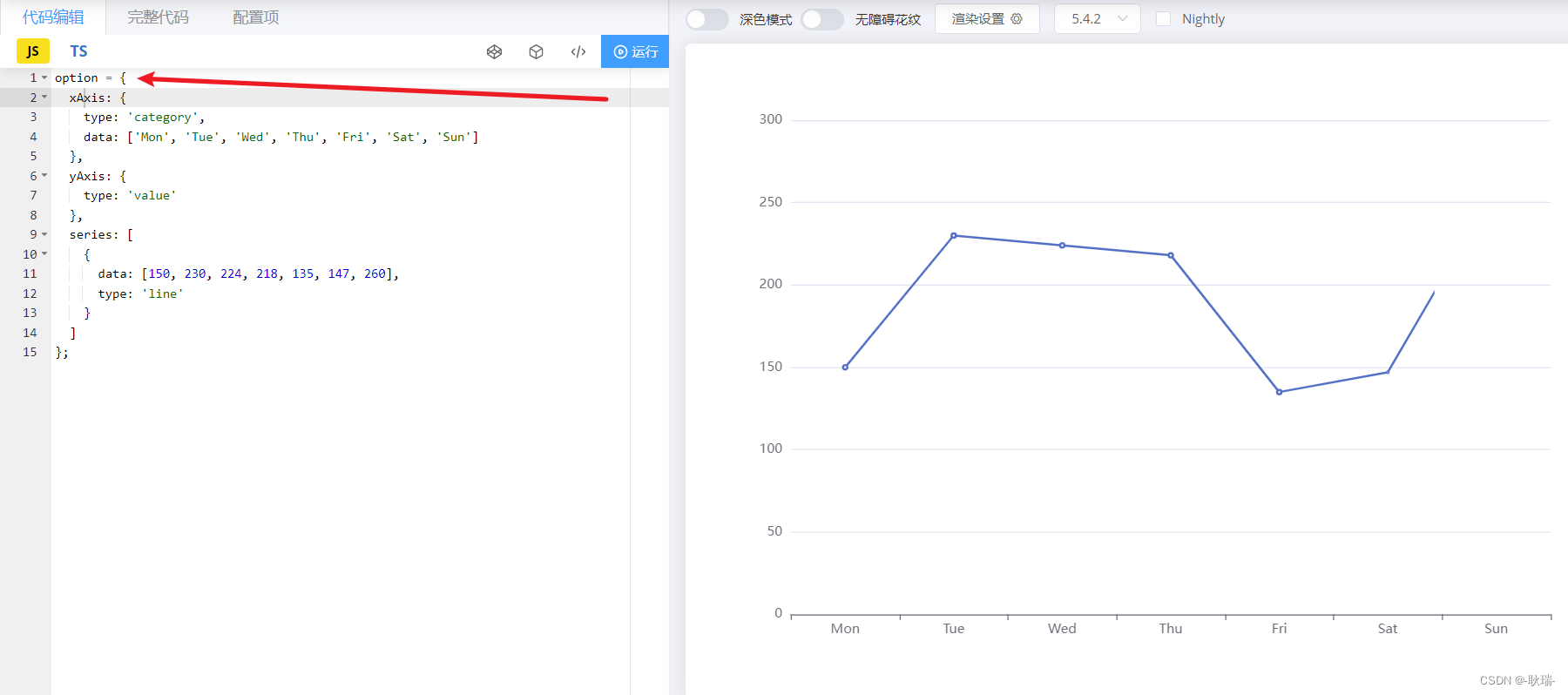
将他这个 option中的内容复制出来

然后找到想用可视化数据图的uni-app组件
参考代码如下
<template>
<view>
<canvas style="height: 30vh;width: 100vw;" id="myEcharts"></canvas>
</view>
</template>
<script>
import * as echarts from 'echarts';
export default {
data() {
return {
// 这里初始化一个null,待会儿用来充当echarts实例
myChart: null,
}
},
mounted() {
this.myChart = echarts.init(document.getElementById('myEcharts'));
let option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};
this.myChart.setOption(option);
window.addEventListener('resize', () => {
this.myChart.resize()
});
}
}
</script>
这里这个option 就是你从案例上复制的图形生成代码
然后 绘图的元素一定要设置宽度和高度 不然图出不来的
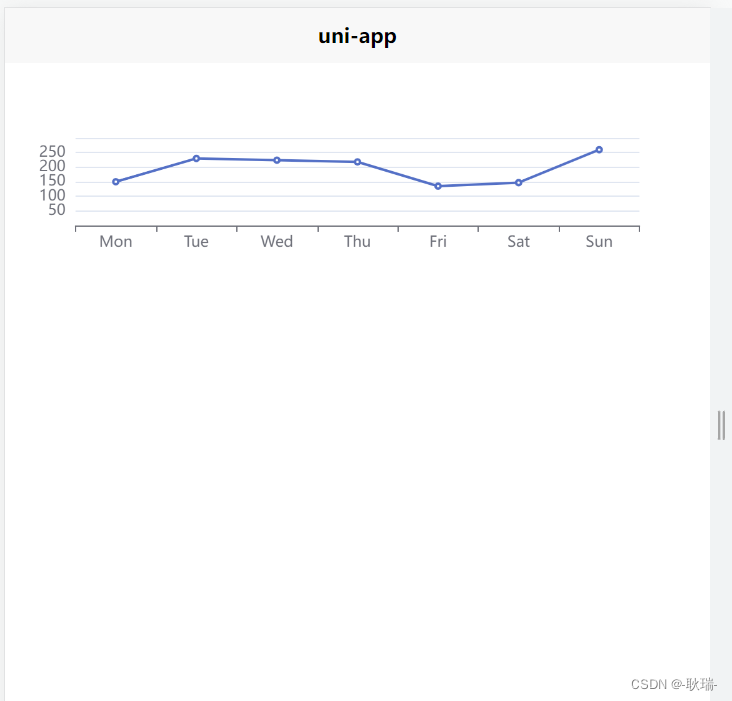
最后运行的效果就是这样