目录
- 前言
- 什么是生命周期?
- 生命周期的流程
- 创建组件
- 初始化事件和生命周期
- 初始化组件
- 判断渲染结构的数据与模板
- 生成HTML结构
- 渲染HTML结构
- 数据更新
- 初步销毁组件
- 销毁组件
- 生命周期函数
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- beforeDestroy
- destroyed
前言
接触Vue不知不觉已经有很长一段时间了,对于生命周期函数也有了更加深刻的理解,对于在什么时候用在什么地方用如何使用也有了一定的理解,这里就和大家分享一下自己对生命周期的理解。
什么是生命周期?
简单的来说就是在vue中所有的组件都具有一个生命的周期,从组件的创建到组件的销毁会经历很多的阶段,每一个阶段的任务都不一样,触发的时机也不一样,这就要求我们必须深刻的理解生命周期才能更好的去使用,生命周期函数使用的好可以在开发中事半功倍。
接下来我会先从官网文档的角度进行分析,包含生命周期的流程,在每一个阶段内vue内部做了什么,生命周期函数的详解以及各个阶段适合进行的操作。
这里我们先看看官方文档对于生命周期的描述:
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。

生命周期的流程
创建组件
创建组件new Vue,在初始化newVue中,Vue会将各种组件进行初始化

这部分内容就先不展开说明了,后续在专门写一篇文章进行详细讲解。
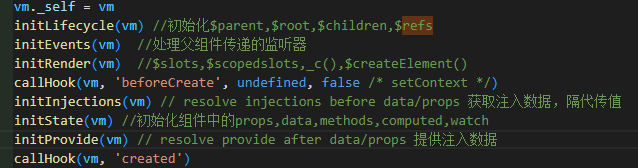
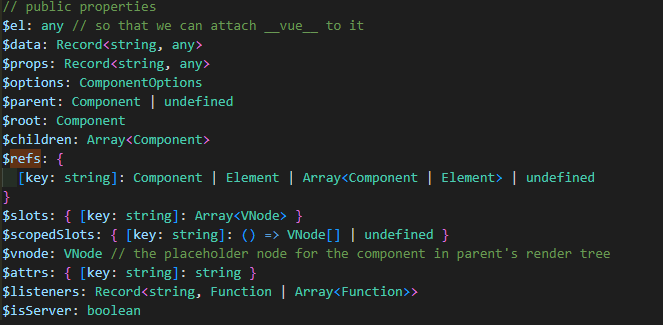
初始化事件和生命周期
Init Events & Lifecycle在这个阶段事件和生命周期都会被初始化,而组件如prop、data、methods都还没被创建所以都处于不可用状态


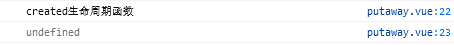
这里就可以清晰的可以看到
beforeCreate输出的this.ID为undefined。
初始化组件
初始化组件
Init injections & reactivity在这个阶段中会把所有的组件进行初始化

在这个阶段的组件将会被创建好处于可用的状态,但是组件的模板结构还是处于未生成状态。


这里就可以清晰看出来data中的数据是可以获取的了,但是DOM结构还未被创建所以无法获取。
判断渲染结构的数据与模板
在这个阶段会判断是否存在
el,没有则会调用 m o u n t ( e l ) 方法( mount(el)方法( mount(el)方法(mount方法是用来挂载我们的扩展的),存在则会继续检查template
此时已经可以获取到DOM的信息了


生成HTML结构
这个阶段会通过上一步编译生成的数据与模板,在内存中编译和生成HTML结构,注意此时还没有生成当前的DOM结构
渲染HTML结构
将内存中编译生成的HTML结构替换掉el属性指定的DOM元素,该阶段结束后就已经包含了当前组件的DOM结构了
数据更新
在这个阶段会根据页面中的数据改变进行反复执行,在这当中会根据最新的数据,重新渲染组件的DOM结构。
初步销毁组件
将要进行销毁此组件时,在该将要进行销毁此组件时,这个阶段组件还处于正常工作状态,并未被完全销毁,这个阶段先会销毁数据侦听器,子组件,事件监听
销毁组件
到达这个阶段代表组件已经被销毁完毕,这个组件在浏览器中对应的DOM结钩已经被完全移除
生命周期函数
| 函数名 | 阶段 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 挂载前 |
| mounted | 挂载后 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed | 销毁后 |
beforeCreate
创建前:在这个阶段组件的props、data、methods尚未被创建,都处于不可用状态
在这个阶段主要适合一些在不需要依赖的组件的操作
例如:访问当前页面的权限是否足够,访问login时已经存在登录类似这种情况则可以使用这个函数。
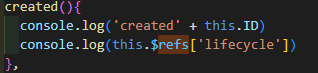
created
创建后 :组件的props、data、methods已经创建好,都处于可用状态,但是组件的模板结构还未生成。
依赖这个特性,我们在这个函数内发起Ajax的请求是最好的,因为这里已经存在data了,这里是最快能够发起Ajax请求的地方,而Ajax又需要尽快的发起请求以便更快的响应,所以这里是最适合发起Ajax请求的地方。
beforeMount
挂载前:将要把内存中编译好的HTML结构渲染到浏览器中。此时浏览器中还没有当前组件的DOM结构。
在这个阶段的实际应用比较少,beforeMount这个阶段是过渡性的,一般很少用到。
mounted
挂载后:这个阶段已经把内存中的HTML结构,成功的渲染到了浏览器之中。此时浏览器中已然包含了当前组件的DOM结构。
这个阶段中最适合使用操作DOM结构的方法,比如需要根据数据来进行显示异常,需要数据进行渲染等等,这个阶段是最常用到的阶段,大部分对于数据渲染的操作都可以在此完成。
beforeUpdate
更新前:将需要根据变化过后、最新的数据,重新渲染组件的模板结构
在这个阶段中适合进行数据更新前的操作,例如对数据的监听,对数据变化的操作,注意在这个阶段不能依赖DOM组件进行操作,此时DOM的值虽然已经改变,但是获取的DOM还是处于更新的状态。
updated
更新后:已经根据最新的数据,完成了组件DOM结构的重新渲染
这个阶段中已经可以获取到最新状态的DOM,适合进行的操作是在数据更新后执行的,比如在更新前增加的数据侦听器,在此处可以进行移出,获取在数据更新完成之后需要对最新的DOM进行一系列的逻辑操作,都可以在此处使用。
beforeDestroy
销毁前:将要销毁此组件,此时尚未销毁,组件还处于正常工作的状态
在这个阶段适合销毁前的一系列操作,比如我要删除一行数据,此处就可以增加一个确定时间,当确定之后才去进行销毁,或者需要在销毁之前对其他DOM其他数据进行操作。
destroyed
销毁后:组件已经被销毁,此组件在浏览器中对应的DOM结构已经被完全移出。
调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。