🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🍵茶文化网站、🏳️🌈中华传统文化题材、京剧文化🔏水墨风书画、中国民间年画文化艺术网站 、等网站的设计与制作。
二、✍️网站描述
🏷️ 这个首页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习, 个别源码页面中没有使用js有需要的可以自行添加。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示





五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>苏绣</title>
<link href="style/css.css" rel="stylesheet" type="text/css">
<link href="style/index.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="Scripts/jquery.min.js"></script>
<script type="text/javascript">
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
</script>
</head>
<body onload="MM_preloadImages('images/img3a.jpg','images/img2a.jpg','images/img4a.jpg','images/img5a.jpg','images/img6a.jpg','images/img7a.jpg')">
<div class="yemian">
<div class="ding"></div>
<div class="daoh">
<ul>
<li><a href="index.html" class="hos">首页</a></li>
<li><a href="jieshao.html">苏绣介绍</a></li>
<li><a href="zhenfa.html">苏绣针法</a></li>
<li><a href="index.html"><img src="images/logo.jpg" /></a></li>
<li><a href="gongyi.html">苏绣工艺</a></li>
<li><a href="zhizao.html">苏绣制造</a></li>
<li><a href="fazhan.html">苏绣发展</a></li>
</ul>
</div>
<div class="box1"><img src="images/img1.jpg" /></div>
<div class="box2">
<div class="titi"><h2>苏绣简介</h2></div>
<div class="jianjie">
<div class="left"><img src="images/img2.jpg" id="Image3" onmouseover="MM_swapImage('Image3','','images/img2a.jpg',1)" onmouseout="MM_swapImgRestore()" /></div>
<div class="right">
<div class="wenz">
<p>苏绣,江苏省苏州市民间传统美术,国
家级非物质文化遗产之一。</p>
<p>苏绣是苏州地区刺绣产品的总称,其发
源地在苏州吴县一带,现已遍衍无锡、常州
等地。刺绣与养蚕,缫丝分不开,所以刺绣,
又称丝绣。清代确立了"苏绣、湘绣、粤绣、
蜀绣"为中国四大名绣。 清代是苏绣的全盛
时期,真可谓流派繁衍,名手竞秀。苏绣具
有图案秀丽、构思巧妙、绣工细致、针法活
泼、色彩清雅的独特风格,地方特色浓郁。
</p>
<p>现在中国苏绣工艺已达到很高的水平,绣品多次在国际国内获奖。绣品种类齐全:按品种分,有双面绣、单面绣;按体积造型分,有台屏、墙屏、地屏和大型组合屏风;按表现内容分,有人物、宠物、花鸟、风景、静物、特色建筑物等。</p>
</div>
<div class="tp">
<img src="images/img3.jpg" class="mar28" id="Image1" onmouseover="MM_swapImage('Image1','','images/img3a.jpg',1)" onmouseout="MM_swapImgRestore()" />
<img src="images/img4.jpg" id="Image2" onmouseover="MM_swapImage('Image2','','images/img4a.jpg',1)" onmouseout="MM_swapImgRestore()" />
</div>
</div>
</div>
</div>
<div class="box3">
<div class="titi"><h2>苏绣针法</h2></div>
<div class="box3-left"><img src="images/img5.jpg" class="marb" id="Image4" onmouseover="MM_swapImage('Image4','','images/img5a.jpg',1)" onmouseout="MM_swapImgRestore()" /><img src="images/img6.jpg" id="Image5" onmouseover="MM_swapImage('Image5','','images/img6a.jpg',1)" onmouseout="MM_swapImgRestore()" /></div>
<div class="box3-right"><img src="images/img7.jpg" id="Image6" onmouseover="MM_swapImage('Image6','','images/img7a.jpg',1)" onmouseout="MM_swapImgRestore()" /></div>
</div>
<div class="box4">
<div class="box4-ner">
<div class="title"><div class="titi"><h2>苏绣工艺</h2></div></div>
<div class="orbit-wrapper">
<div id="featured" class="orbit">
<a href="#"><img src="images/1.jpg" width="381" ></a>
<a href="#"><img src="images/2.jpg" width="381" ></a>
<a href="#"><img src="images/3.jpg" width="381" ></a>
<a href="#"><img src="images/4.jpg" width="381" ></a>
<a href="#"><img src="images/5.jpg" width="381" ></a>
</div>
</div>
<script type="text/javascript" src="Scripts/jq.orbit.js"></script>
<script type="text/javascript" src="Scripts/orbit.js"></script>
</div>
</div>
<div class="footer">
<p> 苏绣传统手工艺@版权所有 </p>
</div>
</div>
</body>
</html>
💒CSS样式代码
@charset "utf-8";
/* CSS Document */
body{ margin:0 auto; font-size:12px; font-family: "宋体",arial; line-height:22px; background:#d4d1d1; }
div,p,input,ul,li,p,h1,h2,h3{ height:auto; margin:0;; padding:0; vertical-align:middle ;}
li{ list-style:none;}
a{ text-decoration:none;}
a{ text-decoration:none;}
img{ border:0; margin:0; padding:0;}
.yemian{ width:1024px; height:auto; overflow:hidden; margin:0 auto; background:#FFF; }
.ding{ height:17px; background:#b6826a;}
.daoh{ height:137px; background:#eedecf;overflow: hidden;}
.daoh ul{ margin:0px 20px;}
.daoh ul li{margin: 0px 0px;float: left;line-height: 137px;width: 140px;text-align: center;}
.daoh ul li a{ color:#a6725a; font-size:24px;}
.daoh ul li a:hover{ color:#333;font-size:26px;}
.hos{ color:#333 !important;font-size:26px !important;}
.footer{ height:100px; background:#b6826a;
padding-top:25px;}
.footer p{ line-height:35px; text-align:center; font-size:14px; color:#050000;}
.footer p a{color:#050000}
/* 苏绣介绍 */
.main{ height:auto; overflow:hidden; background:#ebdccd;}
.jsbanner{ height:402px;}
.jsbx1{ height:1054px; background:url(../images/img9.jpg) no-repeat;}
.jsbx1-nav{ width:704px; height:136px; margin-left:158px; background:#a87860;margin-top: -40px;
z-index: 9999;
position: absolute; }
.jsbx1-nav .left{ width: 90px;
height: 110px;
padding-top: 25px;
float: left;
border-right: #333 2px solid;
line-height: 40px;
font-size: 16px;
}
.jsbx1-nav .left h2{ line-height:40px; font-size:30px; text-align:center; font-family:"宋体"}
.jsbx1-nav .right{ width: 600px;
height: 41px;
float: left;
padding-top: 34px;}
.jsbx1-nav .right ul{}
.jsbx1-nav .right ul li{ width:179px; height:70px; float:left; margin-left:18px; background:#ebdccd;}
.jsbx1-nav .right ul li a{ display: block;
width: 179px;
height: 70px;
color: #333;
text-align: center;
line-height: 70px;
font-family: "宋体";
font-size: 24px;
font-weight:bold;
}
.sxtitle{ width: 239px;
height: 77px;
background: url(../images/bg05.png) no-repeat 0px 110px;
margin: 0 auto;
padding-top: 110px; margin-bottom:30px;}
.sxtitle h2{ text-align:center; line-height:77px; font-family: "宋体";
font-size: 24px; }
.jsbx1 img{ display:block; margin:0 auto;}
.jsbx1 .wenzi{ width:670px; height:215px; margin:0 auto; margin-top:40px;}
.jsbx1 .wenzi p{ line-height:35px; text-align:center;line-height: 35px;
text-align: center;
font-size: 18px;}
.sxtitle2{ width: 239px;
height: 77px;
background: url(../images/bg05.png) no-repeat;
margin: 0 auto;
}
.sxtitle2 h2{ text-align:center; line-height:77px; font-family: "宋体";
font-size: 24px; }
.jsbx2{ width:824px; height:810px; margin:0 auto; margin-top:40px;}
.jsbx2 .left{ width:386px; float:left; height:810px; margin-right:23px;}
.jsbx2 .right{ width:414px; height:810px; float:left;}
.jsbx2 .right img{ margin-bottom:25px;}
/* 苏绣针法 */
.zhenfabx1{ width: 784px;
height: 518px;
margin: 0 auto;
padding: 10px;
background: #cda999;}
.zhenfabx1 .left{ width:416px; height:520px; float:left; margin-right:10px;}
.zhenfabx1 .right{ width:356px; height:520px; float:left;}
.marb10{ margin-bottom:10px !important;}
.mar80{ margin-left:80px !important;}
.sxtitle3 {
width: 337px;
height: 77px;
background: url(../images/bg06.png) no-repeat;
margin: 0 auto;
margin-top: 230px;
}
.sxtitle3 h2 {
text-align: center;
line-height: 77px;
font-family: "宋体";
font-size: 24px;
}
.zhenfabx2{ width: 695px;
padding: 30px;
background:
#cba999;
margin: 0 auto;
margin-top: 35px;
font-size: 16px;
margin-bottom: 40px;
line-height: 30px;}
.sxtitle4 {
width: 239px;
height: 77px;
background: url(../images/bg05.png) no-repeat;
margin: 0 auto;
margin-top:20px;
}
.sxtitle4 h2 {
text-align: center;
line-height: 77px;
font-family: "宋体";
font-size: 24px;
}
.zhenfabx3{ width: 695px;
padding: 30px;
background:
#cba999;
margin: 0 auto;
margin-top: 0px;
margin-bottom: 0px;
margin-top: 35px;
font-size: 16px;
margin-bottom: 40px;
line-height: 40px;}
.zhenfabx4{width: 695px;
padding: 30px;
background:
#cba999;
margin: 0 auto;
margin-top: 0px;
margin-bottom: 0px;
margin-top: 35px;
font-size: 16px;
margin-bottom: 40px;
line-height: 30px;}
.zhenfabx5{width: 695px;
height: 610px;
padding: 30px;
background: #cba999;
margin: 0 auto;
margin-top: 35px;
font-size: 16px;
margin-bottom: 88px;
line-height: 30px;
overflow:auto;}
/* 历史起源 */
.qybanner{ height:478px;}
.lujing{ height:75px; width:1014px; padding-left:10px; background:#967866; line-height:75px;font-size:24px; }
.lujing a{font-size:24px; color:#000; }
.lujing .hos{ color:#FFF !important;}
.qymain{ height:auto; overflow:hidden; background:#ebdccd;}
.qyner{ width:867px; height:1073px; margin:0 auto; margin-top:97px; background:#b18068; margin-bottom:40px;}
.qytitle {
width: 239px;
height: 77px;
background: url(../images/bg05.png) no-repeat;
position: absolute;
margin-left: 320px;
margin-top: -40px;
}
.qytitle h2 {
text-align: center;
line-height: 77px;
font-family: "宋体";
font-size: 24px;
}
.qycent{ width: 812px;
height: 1012px;
margin: 0 auto;
padding-top: 40px;}
.qycent .left{ width:407px; height:1014px; float:left; margin-right:10px;}
.qycent .right{ width:390px; height:1014px; float:left; overflow:auto;}
.qycent .right p{ font-size: 16px;
text-indent: 2em;
line-height: 30px;
margin-top: 10px;}
.marb30{ margin-bottom:30px;}
/* 十大绣娘 */
.xnner{ width:725px; height:520px; margin:0 auto; margin-top:97px; background:#b18068;}
.xncent{ width: 670px;
height: 466px;
margin: 0 auto;
padding-top: 40px;}
.xntitle {
width: 239px;
height: 77px;
background: url(../images/bg05.png) no-repeat;
position: absolute;
margin-left:225px;
margin-top: -40px;
}
.xntitle h2 {
text-align: center;
line-height: 77px;
font-size:36px;
font-family: "宋体";
font-size: 24px;
}
.xncent .left{ width:330px; height:466px; float:left; margin-right:10px;}
.xncent .right{ width: 330px;
height: 466px;
float: left;}
.xncent .right p{margin-top: 60px;
line-height: 40px;
font-size: 24px;
margin-bottom: 40px;}
.xnbx2{ margin-right:0px !important; margin-left:10px;}
.martop22{ margin-top:22px !important;}
.more{ height:65px; background:#c5b2a5;text-align:right; margin-top:10px; }
.more h2 a{ margin-right:20px; color:#333; font-size:20px; line-height:65px; font-weight:normal;}
.martop2235{ margin-top:22px !important; margin-bottom:35px !important;}
/* 针法分类 */
.fenllei{
width: 757px;
height: 710px;
margin: 0 auto;
margin-top: 97px;
background: #c5b2a5;
}
.fltitle {
width: 239px;
height: 77px;
background:#b18068;
position: absolute;
margin-left: 260px;
}
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
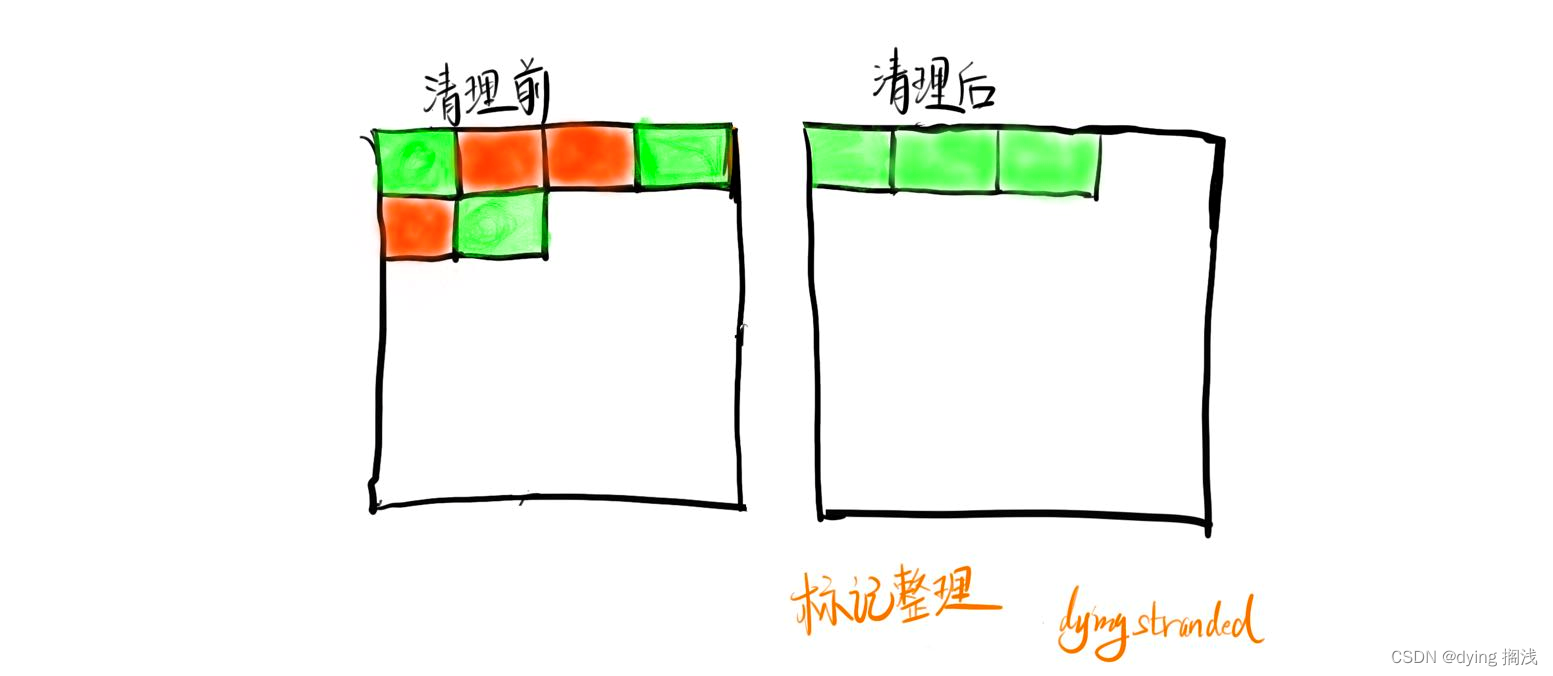
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.


![[附源码]计算机毕业设计学分制环境下本科生学业预警帮扶系统Springboot程序](https://img-blog.csdnimg.cn/52b3c335edec4438acda8b905b815a7f.png)











![[附源码]计算机毕业设计springboot志愿者服务平台](https://img-blog.csdnimg.cn/86d76704bd52435583fec5ede9c23a02.png)
![[数据结构]八大排序算法总结](https://img-blog.csdnimg.cn/66555053eb92404eb0044323d1c1f91a.png)