🚀作者:CAccept
🎂专栏:Qt Quick
文章目录
- 前言
- 代码示例
- 单一按键
- 组合按键
前言
本篇将介绍如何处理Qt Quick中的键盘输入。键盘输入在现代应用程序中扮演着重要角色,无论是快捷键还是文本输入都离不开它。通过本篇教程,你将学会监听键盘事件、处理按键和按键组合等操作,为用户提供更好的交互体验。
以下是在 Qt Quick 中处理键盘输入的常用方法和机制:
1、键盘焦点(Keyboard Focus):在 Qt Quick 中,只有具有键盘焦点的元素才能接收键盘事件。可以通过设置 focus 属性或调用 forceActiveFocus() 方法来获取键盘焦点。
要获取键盘事件的话需要将focus设置为true---->focus:true
2、键盘事件处理器(Keyboard Handlers):可以使用 Keys.onPressed 或 Keys.onReleased 属性来定义键盘事件处理器,以处理按键被按下或释放的事件。在事件处理器中,您可以通过检查 event.key 属性来获取按下或释放的键的信息。
通过检测Key.onPressed,再去检查按键类型,进行相应的处理
3、键盘快捷键(Keyboard Shortcuts):可以使用 Action 元素结合键盘事件处理器来实现键盘快捷键。通过将 shortcut 属性设置为所需的按键组合,然后在 Action 的 onTriggered 中执行相应的操作,可以实现按下特定键盘组合时触发的功能。
可以通过Action来定制键盘的组合按键比如“ctrl+c”,“ctrl+z”,一般将Action嵌套在按钮或者label
4、输入法事件(Input Method Events):Qt Quick 提供了处理输入法相关事件的机制。您可以使用 TextInput 元素来处理文本输入,并使用 TextInputMethods 来处理输入法事件,如文本预测、自动完成等。
代码示例
单一按键
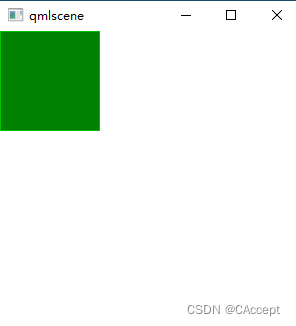
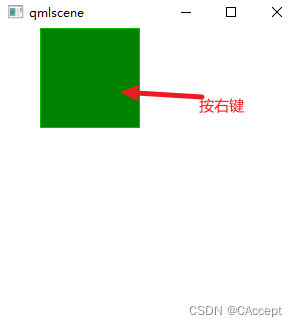
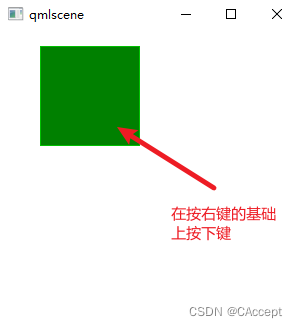
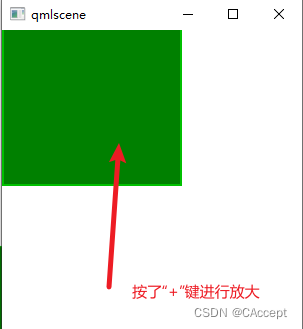
单一按钮比较简单,我们要去监听键盘的事件的发生,并处理键盘事件,在这创建了一个矩形框,它可以通过“↑“,“↓”,”←“,”→”对矩形框进行移动,并且可以通过“+”,“-”对矩形进行放大缩小
import QtQuick 2.9
import QtQuick.Window 2.3
Rectangle
{
width: 300
height: 300
Rectangle
{
id:square
width : 100
height : 100
color:"green"
border.color: Qt.lighter(color)
}
//这个一定要有
focus: true
//当按左键时,square向左移动8个像素
Keys.onLeftPressed: square.x -= 8
//当按右键时,square向右移动8个像素
Keys.onRightPressed: square.x += 8
//当按上键时,square向上移动8个像素
Keys.onUpPressed: square.y -= 8
//当按下键时,square向下移动8个像素
Keys.onDownPressed: square.y += 8
Keys.onPressed: function(event)
{
switch(event.key)
{
//当按"+"号时,对矩形进行放大
case Qt.Key_Plus:square.scale+=0.2;break;
//当按"-"号时,对矩形进行缩小
case Qt.Key_Minus:square.scale-=0.2;break;
// 也可以用这个来检查上下左右按键不一定要Keys.onUpPressed...
// case Qt.Key_Up:square.y-=8;break;
// case Qt.Key_Down:square.y+=8;break;
}
}
}




组合按键
可以通过Action来定制键盘的组合按键(和按钮或者label进行结合),来实现快捷方式
将MenuItem和Action进行结合
Action {
id: copyAction
text: qsTr("Copy")
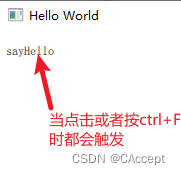
shortcut: "Ctrl+F"
onTriggered: console.log("hello")//root.activeFocusItem.copy()
}
MenuItem {
id: menuItem
action: copyAction
text: qsTr("sayHello")
}

控制台都会打印出