目录
1-集成element-plus
2-src别名配置
3-环境变量配置
4-svg图标配置
4.1-svg插件安装配置
4.2-svg封装为全局组件
5-集成sass
6-mock数据
7-axios二次封装
上一篇文章记录了项目初始化和项目配置,本章我们来进行项目集成。
1-集成element-plus
本次管理后台UI组件库采用的是element-plus,因此需要集成element-plus插件。
element-plus官网:一个 Vue 3 UI 框架 | Element Plus
安装:pnpm install element-plus @element-plus/icons-vue
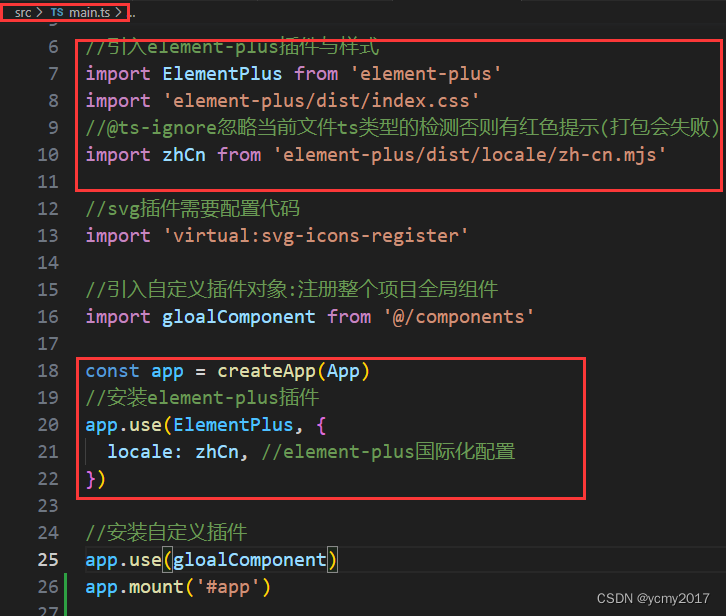
入口文件main.ts全局安装element-plus,element-plus默认支持语言英语设置为中文。
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css'
//@ts-ignore忽略当前文件ts类型的检测否则有红色提示(打包会失败)
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
app.use(ElementPlus, {
locale: zhCn
})
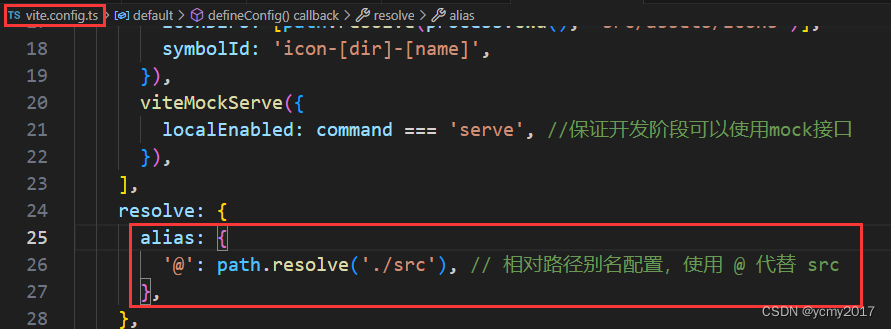
2-src别名配置
在开发项目的时候文件与文件关系可能很复杂,因此我们需要给src文件夹配置一个别名!!!

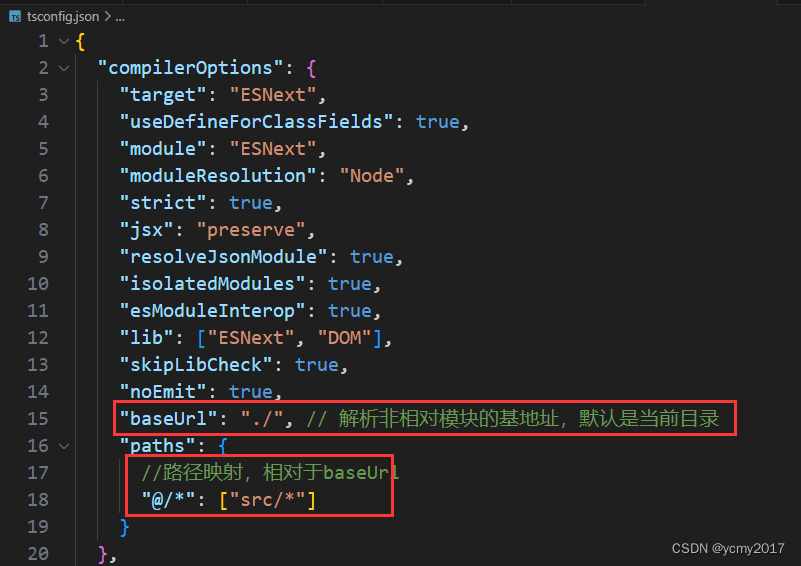
ts编译配置

3-环境变量配置
项目开发过程中,至少会经历开发环境、测试环境和生产环境(即正式环境)三个阶段。不同阶段请求的状态(如接口地址等)不尽相同,若手动切换接口地址是相当繁琐且易出错的。于是环境变量配置的需求就应运而生,我们只需做简单的配置,把环境状态切换的工作交给代码。
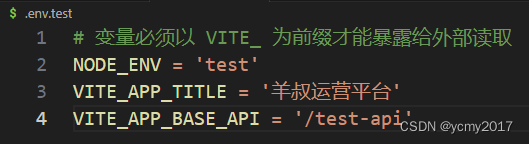
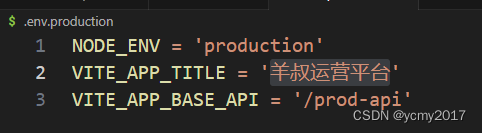
项目根目录分别添加 开发、生产和测试环境的文件!




配置运行命令:package.json
"scripts": {
"dev": "vite --open",
"build:test": "vue-tsc && vite build --mode test",
"build:pro": "vue-tsc && vite build --mode production",
"preview": "vite preview"
},通过import.meta.env获取环境变量
4-svg图标配置
4.1-svg插件安装配置
在开发项目的时候经常会用到svg矢量图,而且我们使用SVG以后,页面上加载的不再是图片资源,这对页面性能来说是个很大的提升,而且我们SVG文件比img要小的很多,放在项目中几乎不占用资源。
安装插件:pnpm install vite-plugin-svg-icons -D
在vite.config.ts中配置插件
在入口文件main.ts中配置
import 'virtual:svg-icons-register'
4.2-svg封装为全局组件
因为项目很多模块需要使用图标,因此把它封装为全局组件!!!封装为全局组件,我们考虑一下怎么封装,一般全局组件我们都是放在src\components目录下,我们可能有多个全局组件,比如矢量图,分页器,三级分类等...我们需要用不同目录区分开来,我们在需要的组件全部注册在index.ts文件中,然后在入口文件main.ts中注册就行【这样就避免在入口文件main.ts每个组件都注册一次】。
结构目录:
src\components\index.ts内容如下:
//引入项目中全部的全局组件
import SvgIcon from './SvgIcon/index.vue'
import Pagination from './Pagination/index.vue'
import Category from './Category/index.vue'
//引入element-plus提供全部图标组件
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
//全局对象
const allGloablComponent: any = { SvgIcon, Pagination, Category }
//对外暴露插件对象
export default {
//务必叫做install方法
install(app: any) {
//注册项目全部的全局组件
Object.keys(allGloablComponent).forEach((key) => {
//注册为全局组件
app.component(key, allGloablComponent[key])
})
//将element-plus提供图标注册为全局组件
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
},
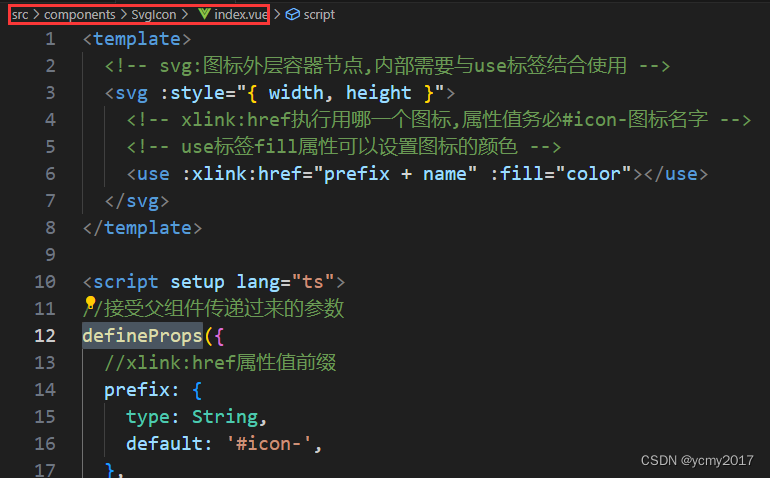
}矢量图的组件部分代码如下:

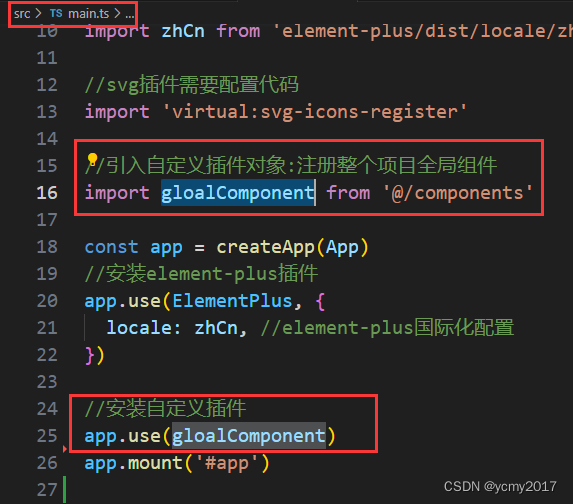
入口文件main.ts中引入import和安装use

ps:针对ts中相对路径红色警告,可以安装一下下图插件。

5-集成sass
我们目前在组件内部已经可以使用scss样式,因为在配置styleLint工具的时候,项目当中已经安装过sass sass-loader,因此我们再组件内可以使用scss语法!!!需要加上lang="scss"。
我们需要添加全局样式,需要清除系统创建时默认的样式。
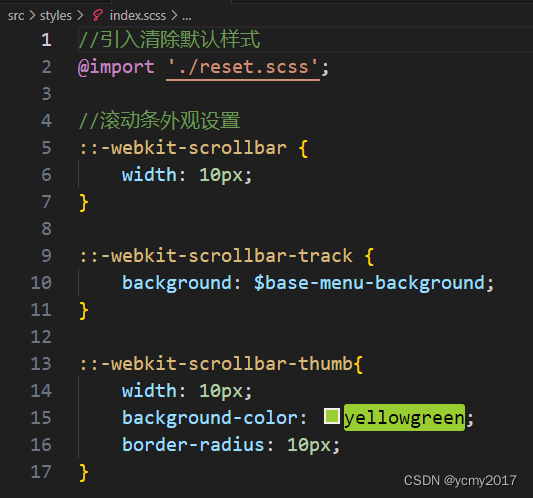
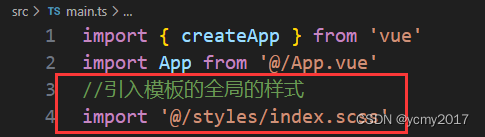
在src/styles目录下创建一个index.scss文件,当然项目中需要用到清除默认样式,因此在index.scss引入reset.scss。


但是你会发现在src/styles/index.scss全局样式文件中没有办法使用变量因此需要给项目中引入全局变量.在style/variable.scss创建一个variable.scss文件!
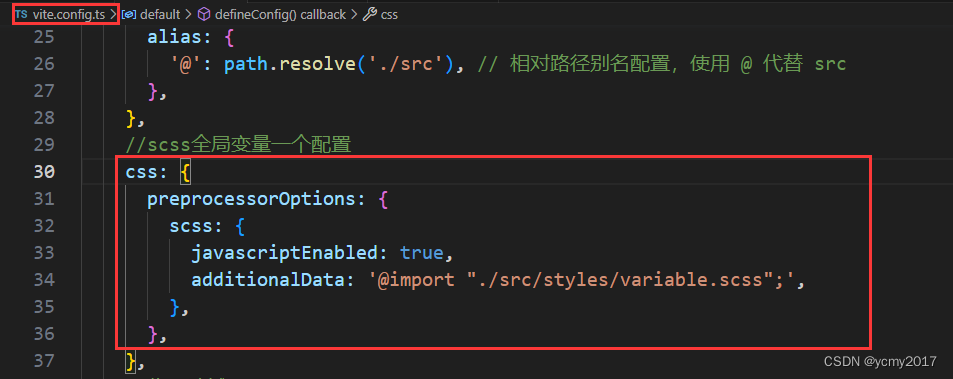
在vite.config.ts文件配置如下:

6-mock数据
安装依赖:vite-plugin-mock - npm
安装:pnpm install -D vite-plugin-mock mockjs
在 vite.config.js 配置文件启用插件:

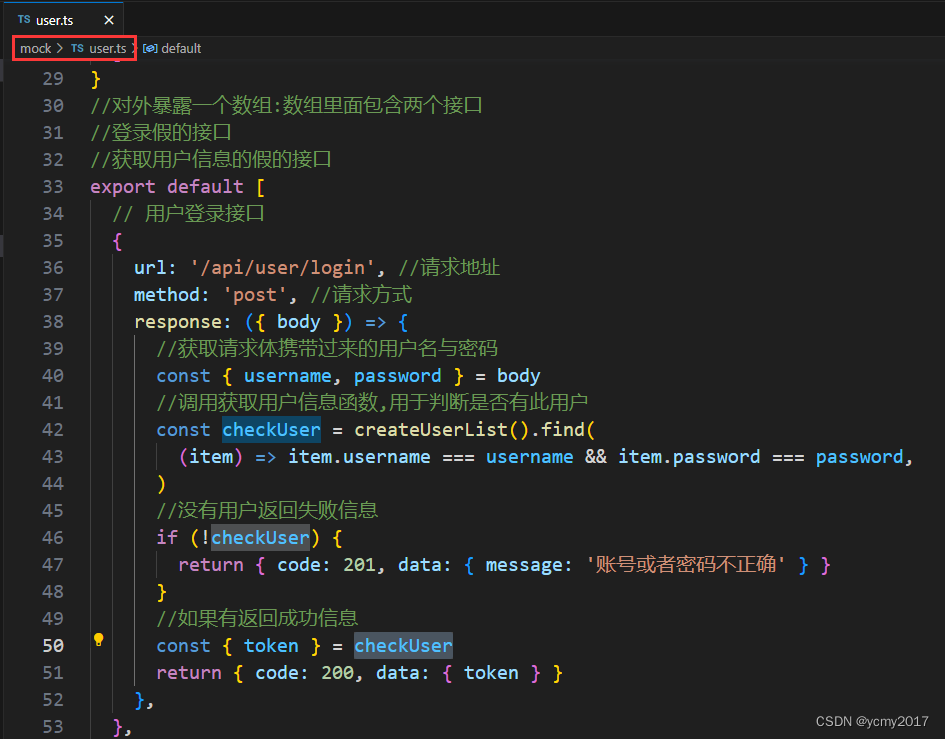
在根目录创建mock文件夹:去创建我们需要mock数据与接口!!! 在mock文件夹内部创建一个user.ts文件。文件部分内容如下:

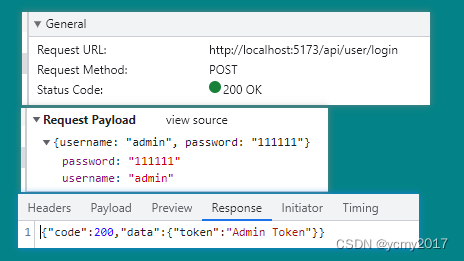
使用axios测试一下:
安装axios:pnpm install axios;
启动项目:pnpm run dev
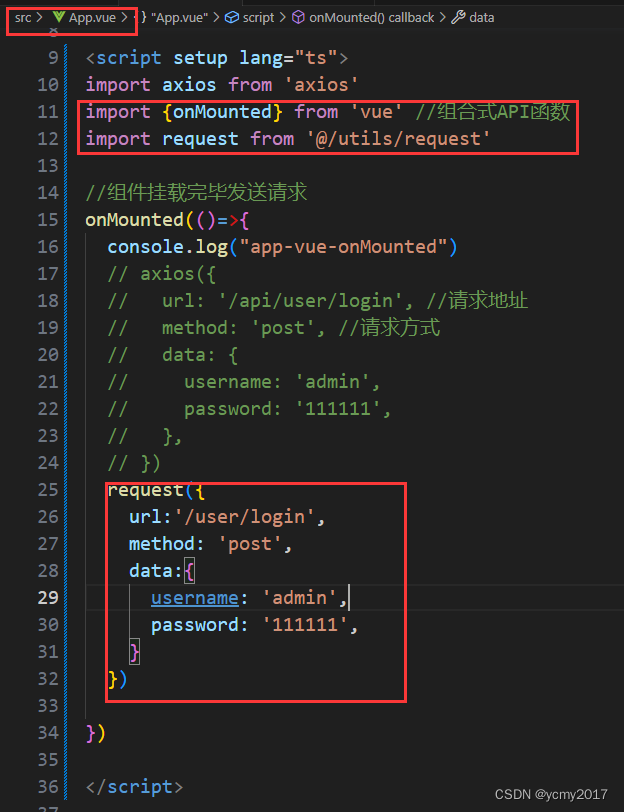
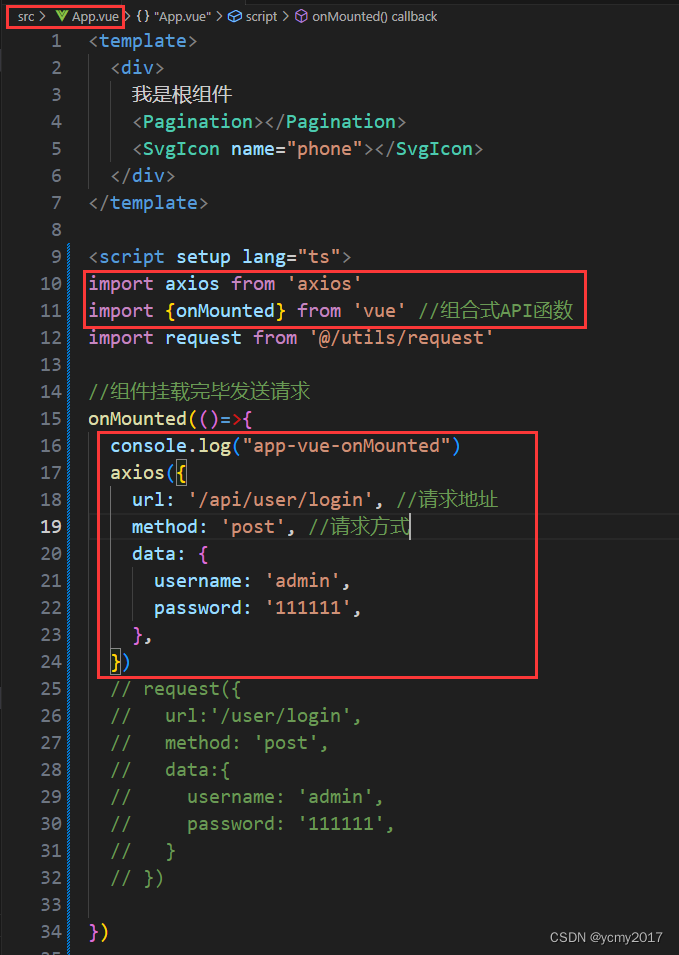
在app根组件中测试一下:


7-axios二次封装
在开发项目的时候避免不了与后端进行交互,因此我们需要使用axios插件实现发送网络请求。在开发项目的时候我们经常会把axios进行二次封装。
目的:
1:使用请求拦截器,可以在请求拦截器中处理一些业务(开始进度条、请求头携带公共参数)
2:使用响应拦截器,可以在响应拦截器中处理一些业务(进度条结束、简化服务器返回的数据、处理http网络错误)。
在根目录下创建utils/request.ts:
//进行axios二次封装:使用请求与响应拦截器
import axios from 'axios'
import { ElMessage } from 'element-plus'
//第一步:利用axios对象的create方法,去创建axios实例(其他的配置:基础路径、超时的时间)
const request = axios.create({
//基础路径
baseURL: import.meta.env.VITE_APP_BASE_API, //基础路径上会携带/api
timeout: 5000, //超时的时间的设置
})
//第二步:request实例添加请求与响应拦截器
request.interceptors.request.use((config) => {
//config配置对象,headers属性请求头,经常给服务器端携带公共参数
//返回配置对象
return config
})
//第三步:响应拦截器
request.interceptors.response.use(
(response) => {
//成功回调
//简化数据
return response.data
},
(error) => {
//失败回调:处理http网络错误的
//定义一个变量:存储网络错误信息
let message = ''
//http状态码
const status = error.response.status
switch (status) {
case 401:
message = 'TOKEN过期'
break
case 403:
message = '无权访问'
break
case 404:
message = '请求地址错误'
break
case 500:
message = '服务器出现问题'
break
default:
message = '网络出现问题'
break
}
//提示错误信息
ElMessage({
type: 'error',
message,
})
return Promise.reject(error)
},
)
//对外暴露
export default request