Designer 设计师使用总结
- 一、顶部菜单栏
- 1. 常用的菜单内容
- 2. 快捷工具栏说明
- 二、左侧控件栏
- 1. 组件分类
- 2. 筛选
- 三、中间绘图区
- 1. 左侧控件区拖放控件到中间
- 2. 中间区域布局
- 3. 属性修改
- 四、右侧属性栏
- 1. 对象查看器
- 2. 属性编辑器
- 3.组织结构
- 2. 属性设置
- 五、美化专栏
- 1.单个设置
- 层叠设置
- 六、注意
- 4.
- 5.
- 6.
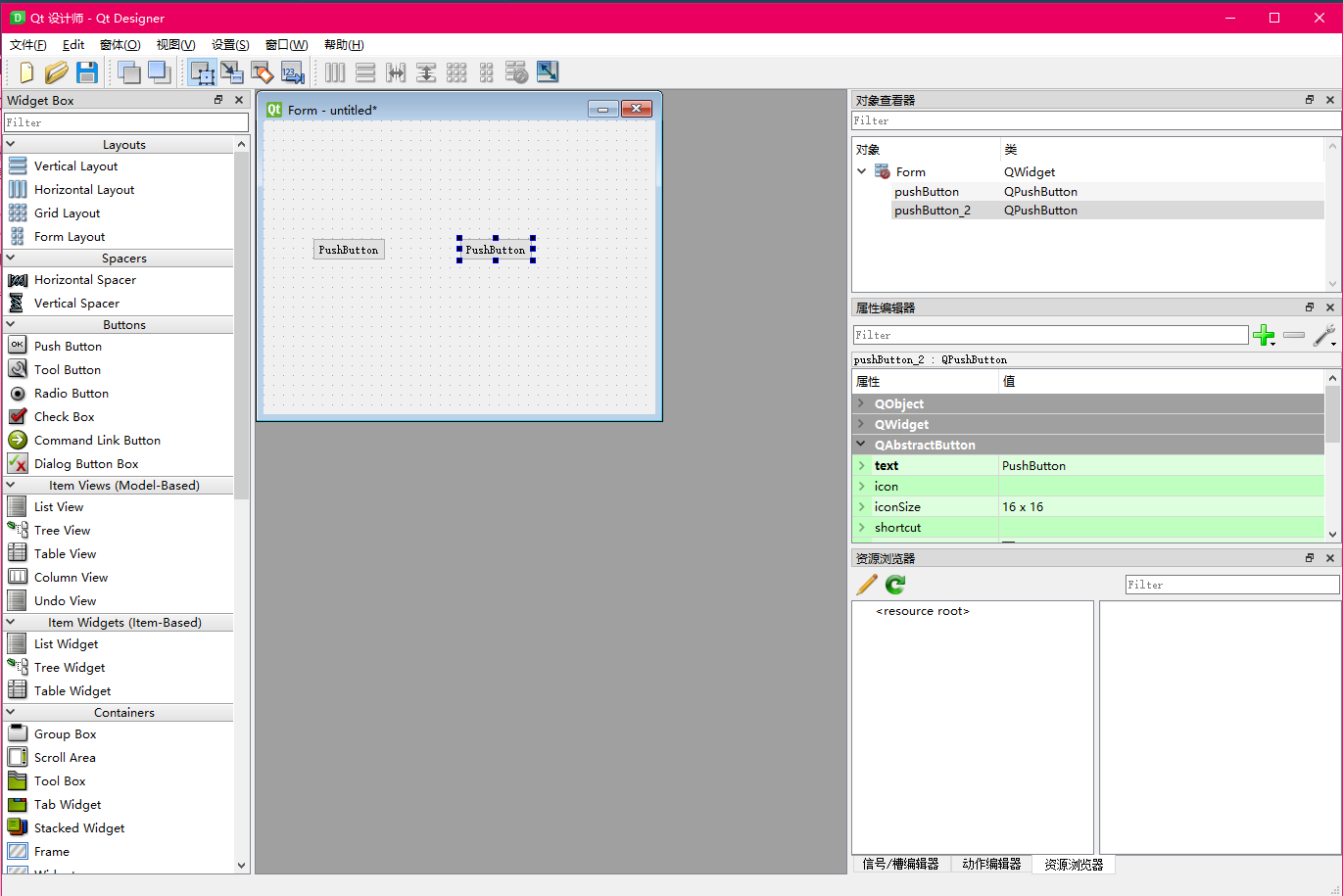
Qt Designer 设计师 其实是Qt 的三剑客的 设计界面的一个工具,他非常适合来组织UI界面,是非常的方便进行交互,做的很不错。我这里主要是来总结一下这个的使用技巧和经验吧。

一、顶部菜单栏

顶部菜单栏主要是一个界面所有功能的缩略,里面主要的一些常用的功能都放在了快捷栏里面,但是还是需要了解里面的常用功能

1. 常用的菜单内容
- 文件-保存图像:其实就是保存绘图区的内容,有时候原型那些可能要用到
- 窗体-预览: 就是运行UI的功能,
- 窗体-预览于: 就是样式不同的运行,不同风格,用的少,
- 窗体-view C++ code: 查看ui文件翻译成C++的源码
- 窗体-view Python code: 查看ui文件翻译成python的源码
- 帮助-关于插件:可以加载自定义的插件
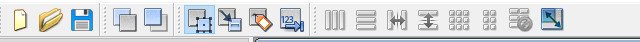
2. 快捷工具栏说明
这个是进行一些界面编辑的工具栏 这些工具栏都是互斥的 只能同时间点一个

这个默认是被选中的,选中后,我们就可以在中间绘图区拖拽控件了,然后布局,编辑属性之类的呐

这两个分别是 编辑槽函数、和与QLabel 相关的 设置 Buddy的,用的少一般都是手动设置

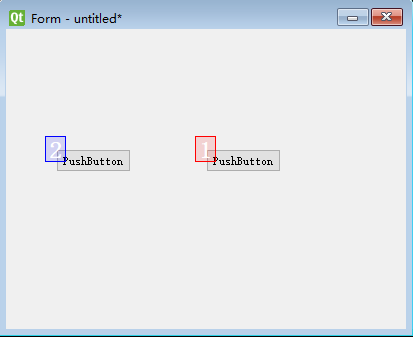
但是编辑 Tab 键顺序的这个用的多些,可以方便的绑定Tab顺序,一般都是系统自己就设好了

点击按钮亮的数字就可以设置顺序了

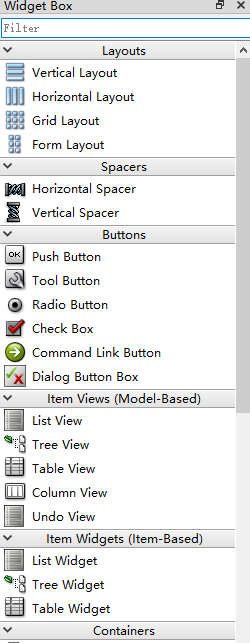
二、左侧控件栏
这边都是系统自己提供的控件,我们自己也可以加载自己封装的组件

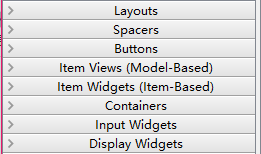
1. 组件分类
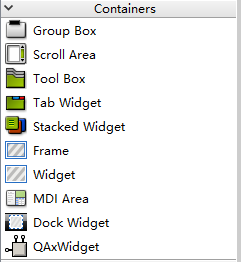
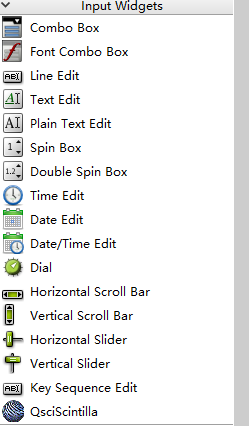
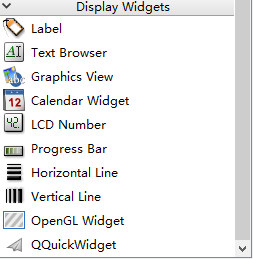
这个组件有自己的分类,有布局器、弹簧布局器、按钮类、表格列表树类、容器类、输入控件、展示类的控件

- 布局器、弹簧布局器
就是来布局,让其适应窗口大小变化一起变化,如果窗口不会变化,固定死的话,可以就不用布局啦
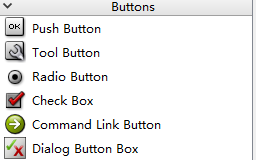
不是非要用布局器来布局,有时候要看情况的 - 按钮类

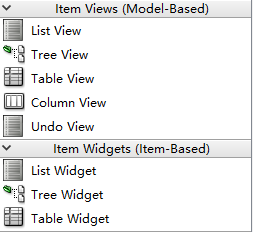
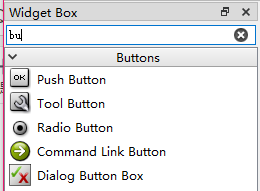
就是一些按钮,这些按钮有啥功能呐,看帮助,他们之间都有一些共性的 - 表格列表树类

就是展示一些表格,树状结构、列表结构之类的控件,只是实现的方式有些不一样,性能不一样,效果不一样 - 容器类

用来装其他控件的一个容器,主要是容纳功能,可以在里面放包括自己的很多其他控件。
放进去了最好还是要布局的 - 输入控件

其实就是一些输入的控件,用户输入,比如输入框、下拉列表、滑块之类的 - 展示类

和输入类似,只不过这些控件主要是展示数据,不能修改的
2. 筛选
这里可以输入关键字搜索控件,控件很多的时候就需要使用

三、中间绘图区
绘图区的话,就是放置控件的区域,也是修改UI的操作地方,我大致总结有两个功能
- 我们在里面可以从左侧控件区拖放控件到中间
- 在中间区域布局
- 在中间区域对选中的控件进行一些属性设置
1. 左侧控件区拖放控件到中间
这个就直接拖过来就好,没啥难度
但是注意一个技巧
- 选中控件+ ctrl + 鼠标左键拖动 可以快速复制这个控件
- ctrl + 鼠标左键 + 选中控件 可以快速选中多个控件
2. 中间区域布局
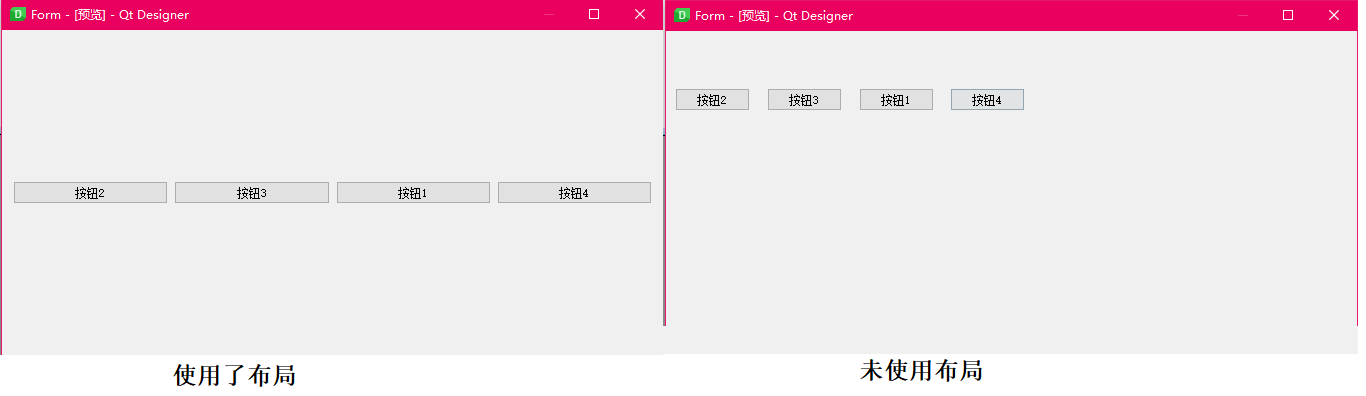
布局的意义在于:让控件按照某种规则随着窗口改变的时候缩放位置。
如果窗口大小固定,其实布局也不需要的。参考看看下面的情况

布局的基本条件就是,除开顶层窗口可以直接布局,其他布局得需要两个及以上的控件才能布局,布局的流程很简单:
选中一组控件 --》选择布局类型(顶部工具栏那里)
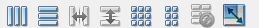
下面就是顶部布局工具栏

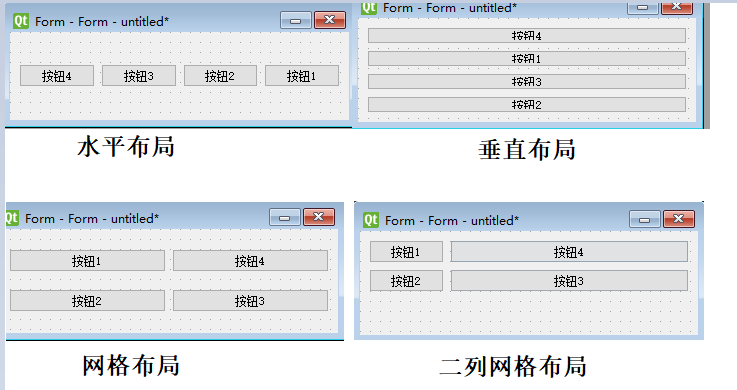
一般就用 下面几种布局器 (这个是垂直和水平布局器)
(这个是垂直和水平布局器) (网格布局器)
(网格布局器) (打破布局,就是让已经布局的控件撤销布局)
(打破布局,就是让已经布局的控件撤销布局)

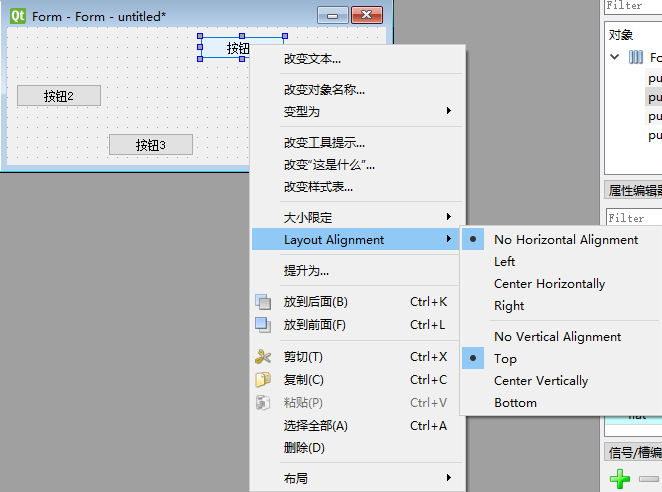
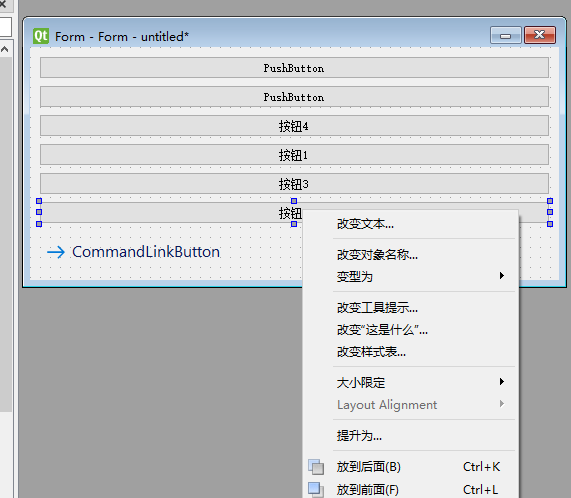
3. 属性修改
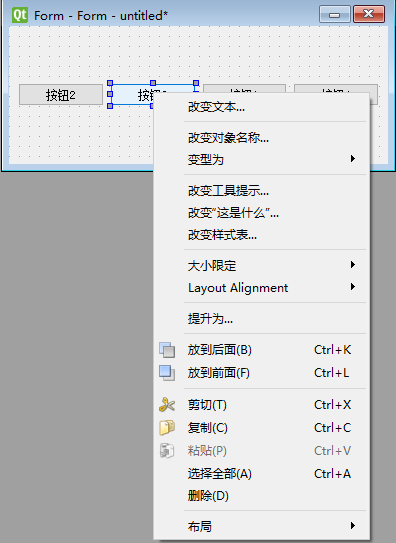
属性修改也是一样的,需要选择一个对象,这个可能是控件(也可以是布局器),然后鼠标右键 就会有右键菜单,在菜单项里直接设置就行,其他的很简单,基本是都是工具栏和右侧属性栏的功能,

但还是要注意一点,就是布局对象使用的一个属性 ,
- Layout Alignment:那个设置被布局的对象在布局器里面的对齐方式。

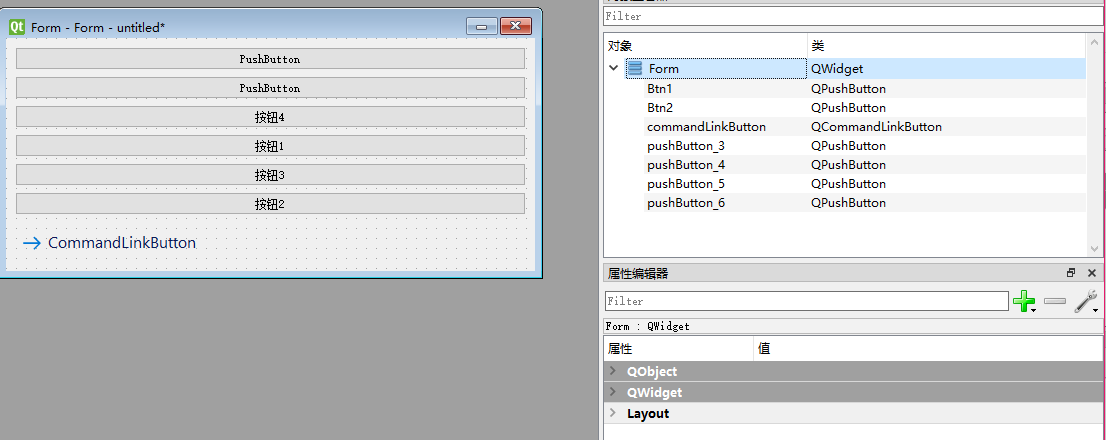
四、右侧属性栏
右侧属性栏我们可以修改很多东西,包括这个控件的继承关系之类的,也可以修改对象名,主要的话就是讲两个
一个还是对象查看器、二是属性编辑器
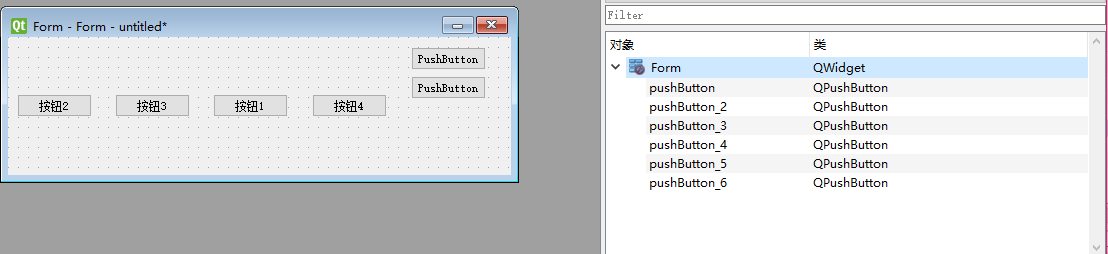
1. 对象查看器
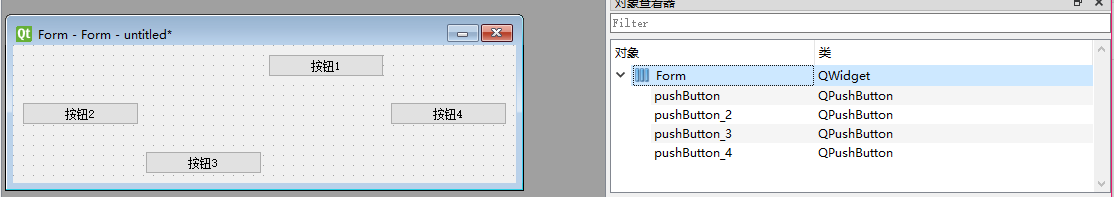
这个对象查看器我们是可以看到这些控件和控件的父子兄弟布局包含关系,以及控件的对象名字 和这个对象的类型 如 Form 的类型是 QWidget
同时可以选择和修改这些对象,这些对象的详细属性就是在下面的属性编辑器里。


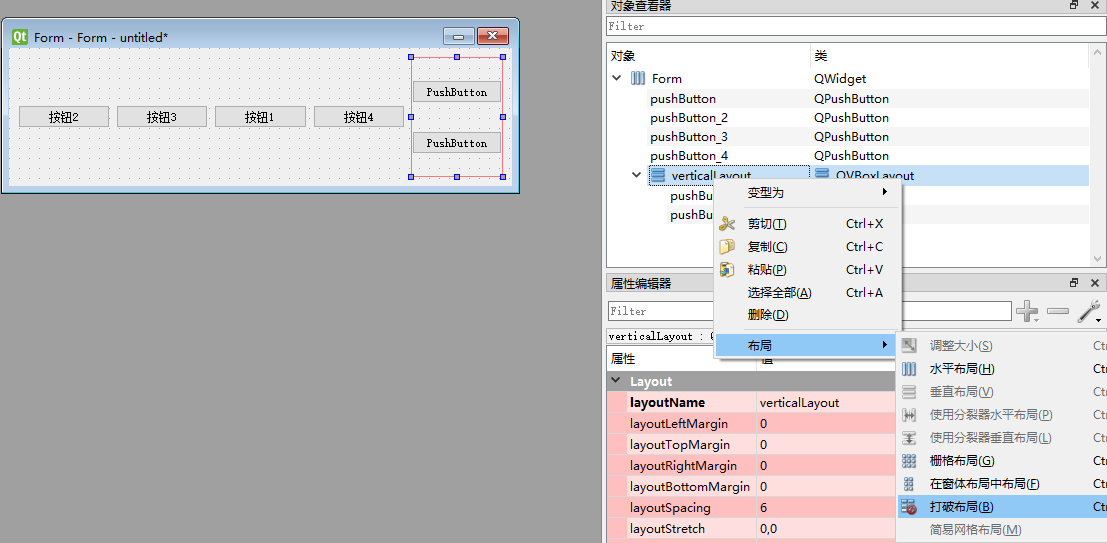
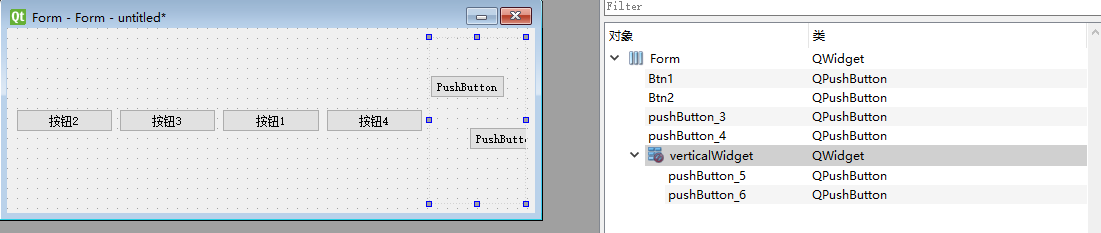
这里我们可以看到控件和控件的父子兄弟布局包含关系(布局器不算可视化控件哦,他不能是其他的Widget的父亲),上面都是全部布局了的,如果打破这个布局

那么布局的关系就变成这种了 Form 前面的图标显示未布局情况。

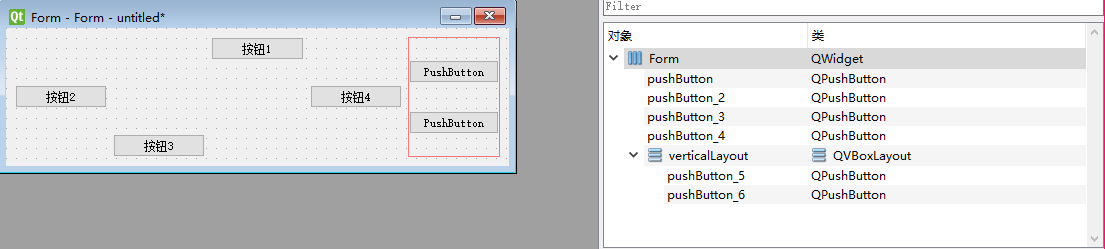
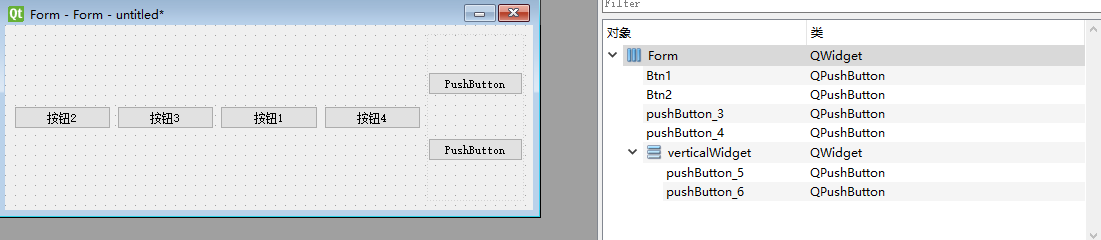
但是如果这个嵌套布局的是Widget布局的时候就会有些不同


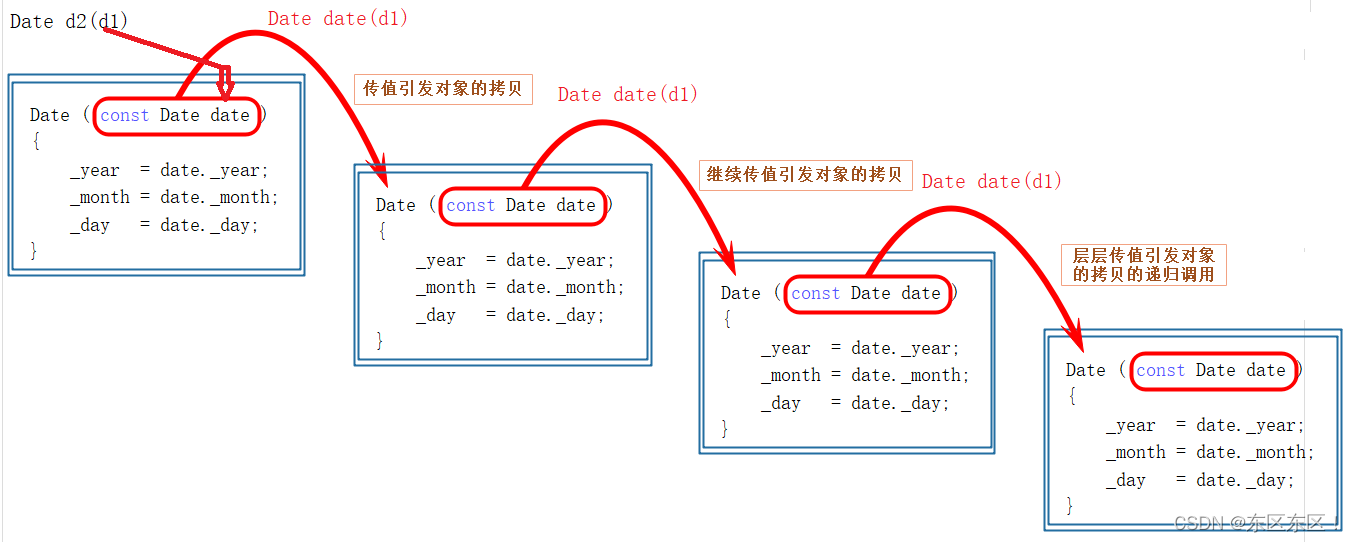
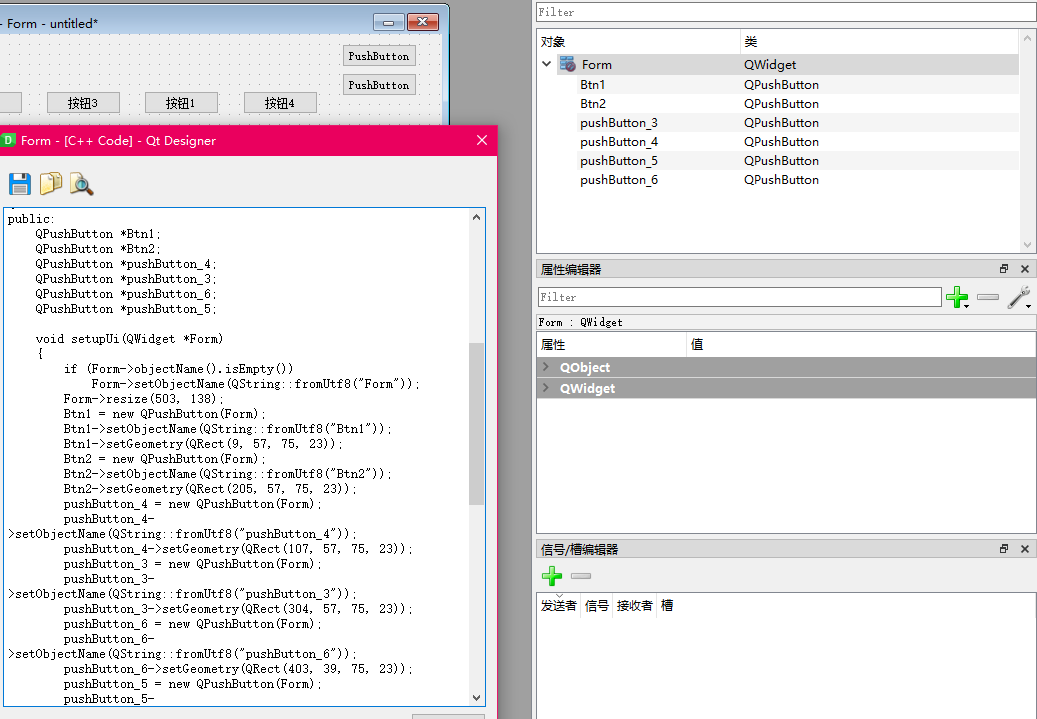
控件的对象名字 是我们再 C++ 到时候调用时候的的对象名,因为ui文件最终会变成c++源码,我们可以看ui文件转源码情况如下,可以知道,我们可以通过 Btn1 这个QPushButton的对象名去访问这个对象的一些东西,所以我们需要好好命名,这个其实就是给变量命名一样,int a,b,c; 肯定太不规范了,int num1, num2, sum;比这个要清楚些

2. 属性编辑器
3.组织结构
这个属性编辑器是主要按照这个控件的继承关系来组织属性修改的,有些布局的是把布局也放进去了的放最后的好像是
如选中 Form 从 QObject -》 QWidget -》 Layout(这个Form布局了才有,没布局没有,不用纠结)

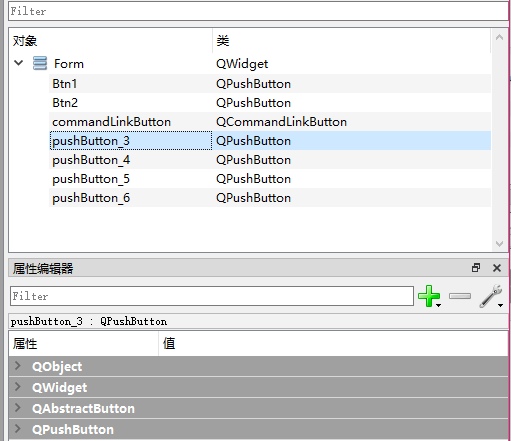
再如 pushButton_3 的继承关系
QObject -》 QWidget -》QAbstractButton -》 QPushButton

2. 属性设置
这些控件的属性太多了,这个得自己看看就清楚了
五、美化专栏
1.单个设置
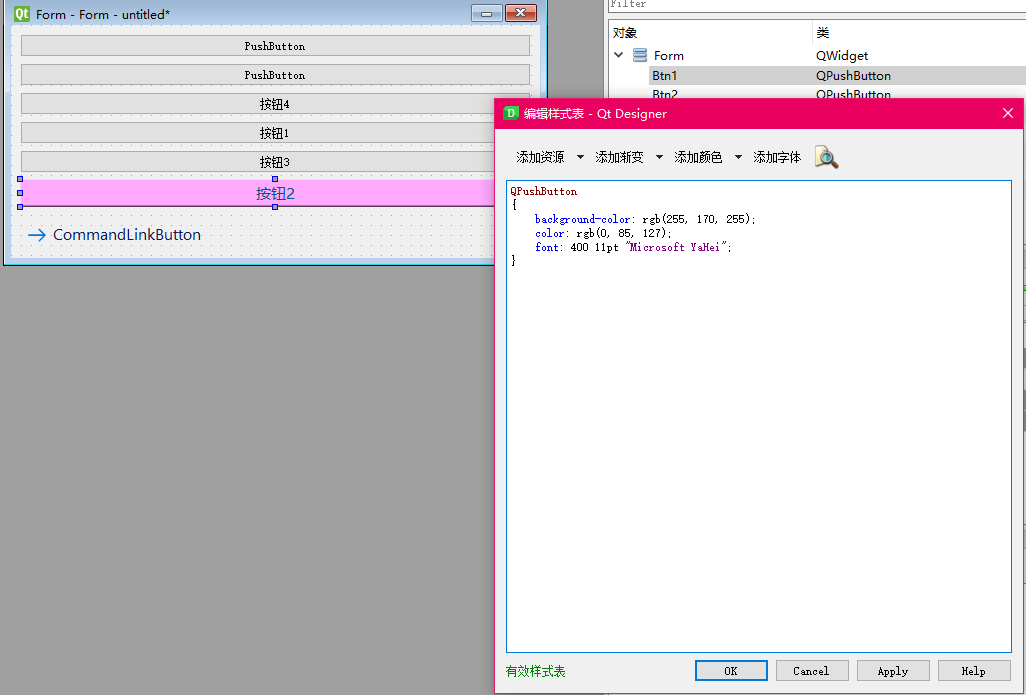
在中间操作区选择的单个控件 鼠标右键 - 改变样式表 就可以设置样式了

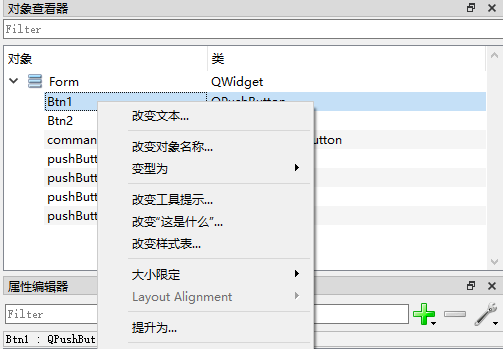
或者在对象查看器里选择的单个控件 鼠标右键 - 改变样式表 就可以设置样式了

在输入框设置样式后,点Apply就可以实时看到,OK就是Apply + 关闭弹窗的功能

层叠设置
一样的选择流程,我一般在对象查看器里选择一个父控件,然后写样式就能应用到他的所有后代,这个规则其实就是QSS的规则。
如下面

六、注意
这里的信号槽编辑器、动作编辑器一般很少用,用都是用代码写的,但这个有一个好处就是可以当成一种原型工具来,但是也不太好用,还是用专业的原型设计工具吧。